Vite-WeGPT聊天AI实例|vue3+pinia仿ChatGPT聊天界面
基于vue3.x+vite4+pinia2仿chatgpt聊天模拟实例Vue3-WeGPT。
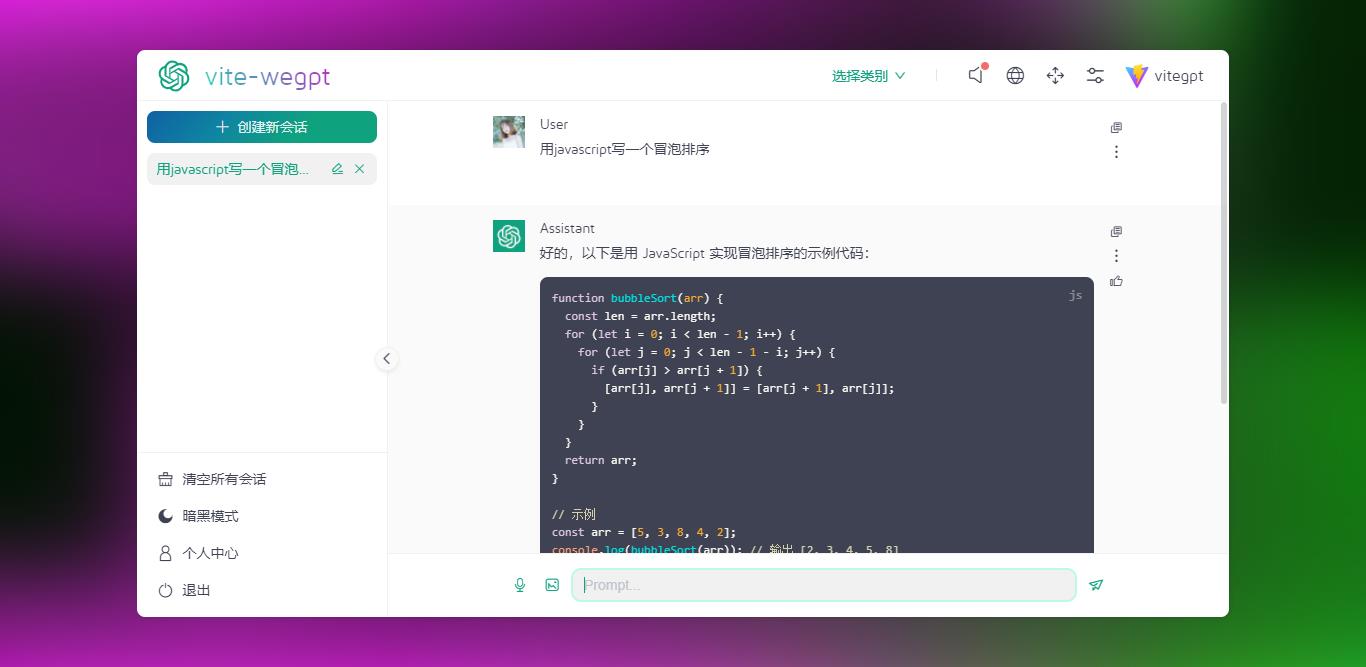
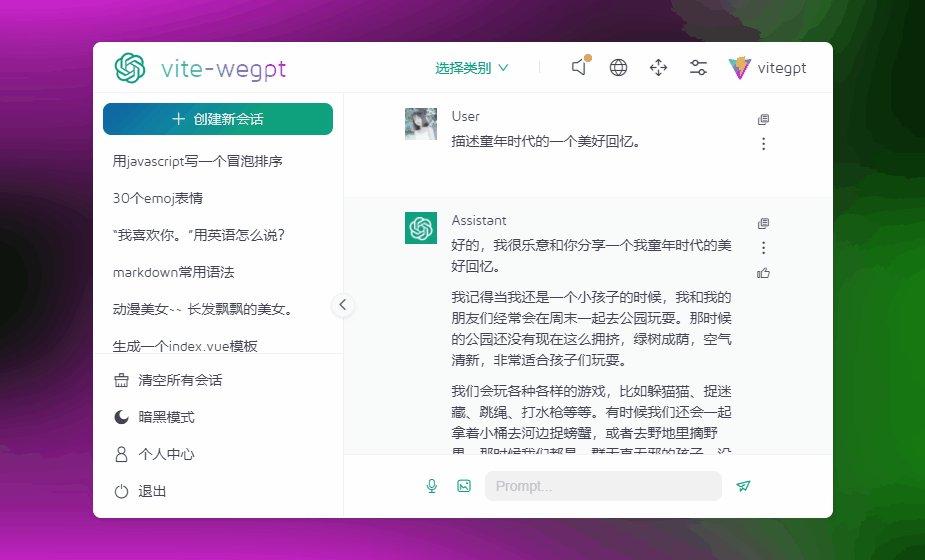
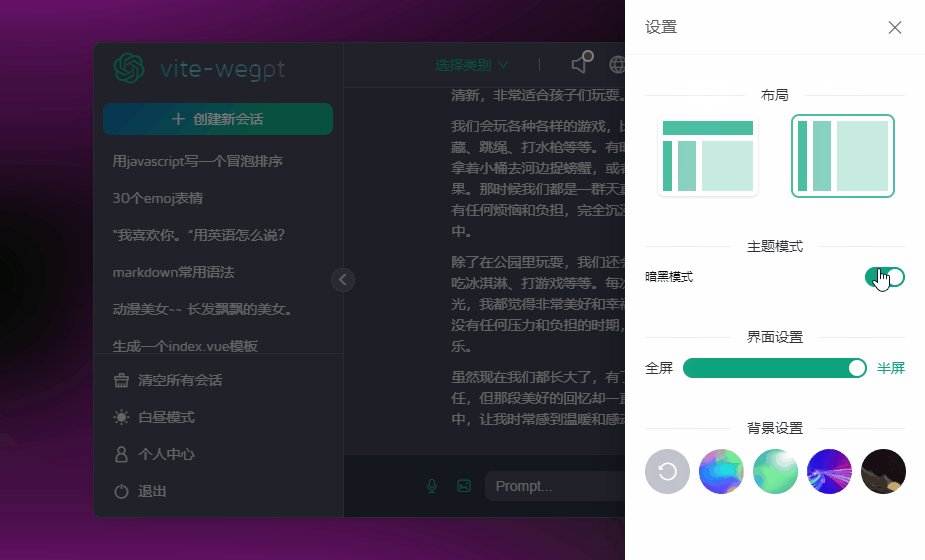
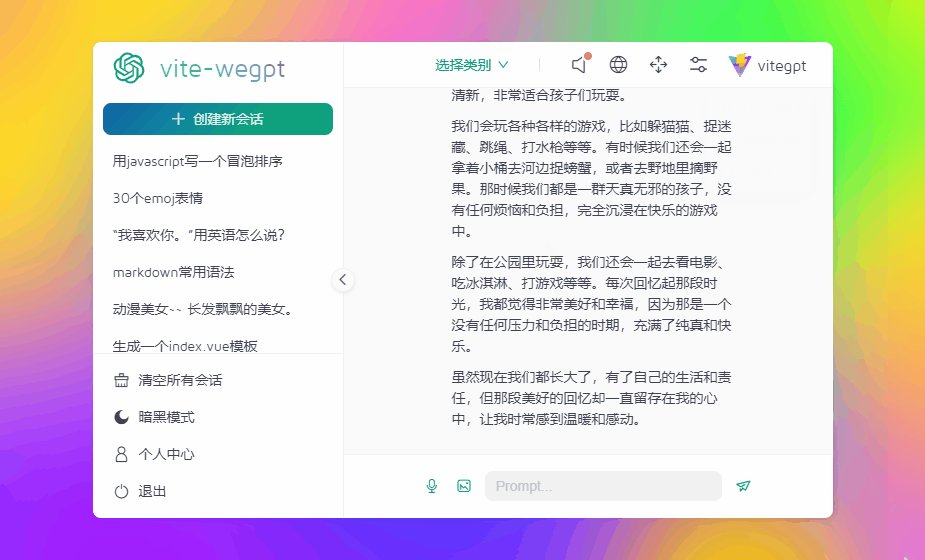
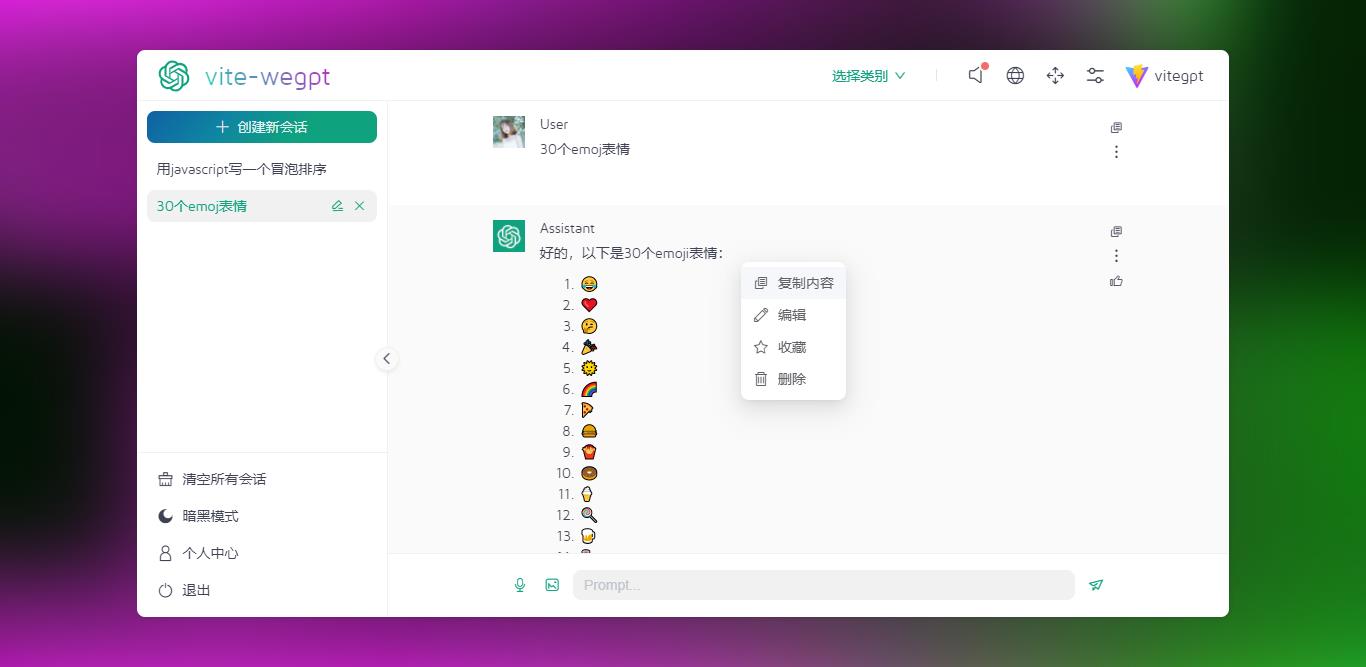
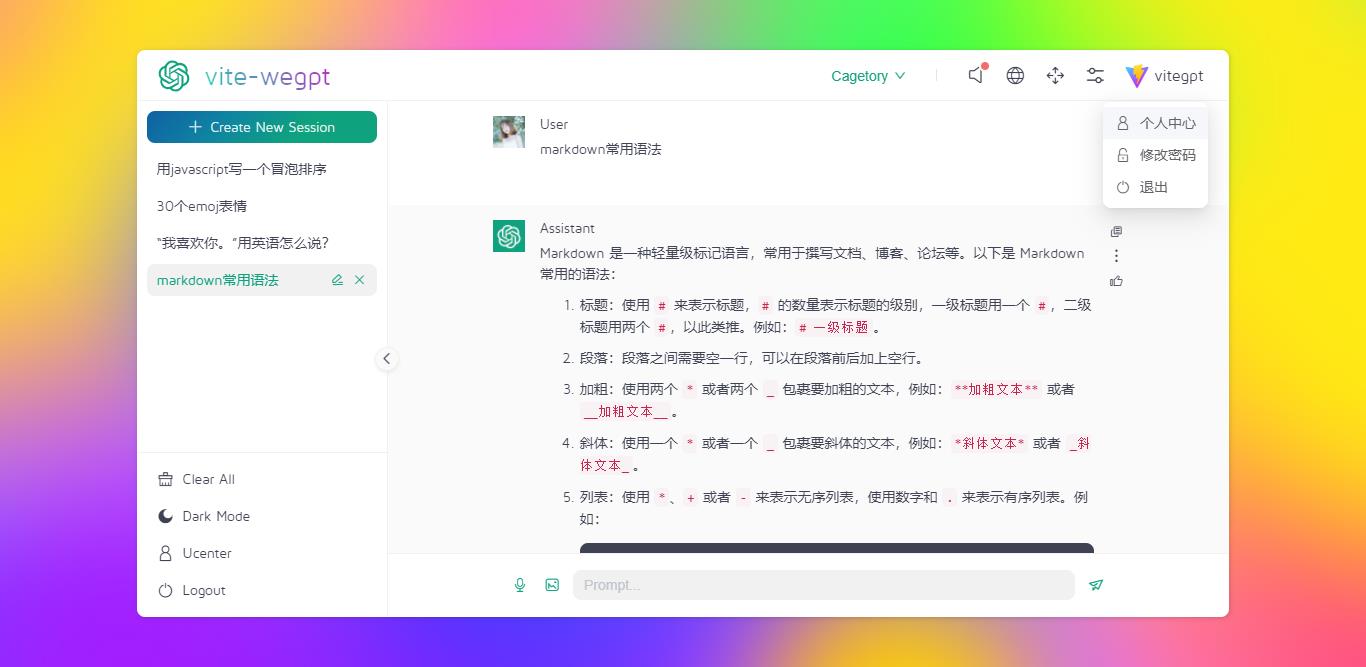
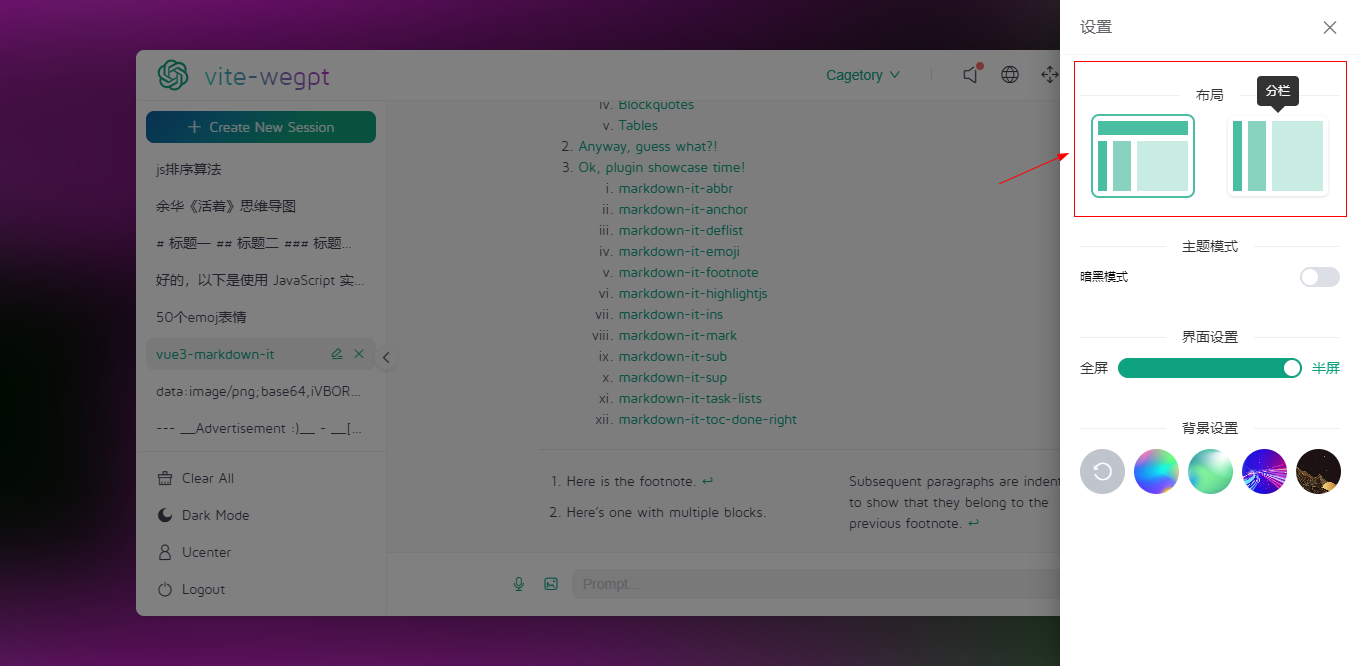
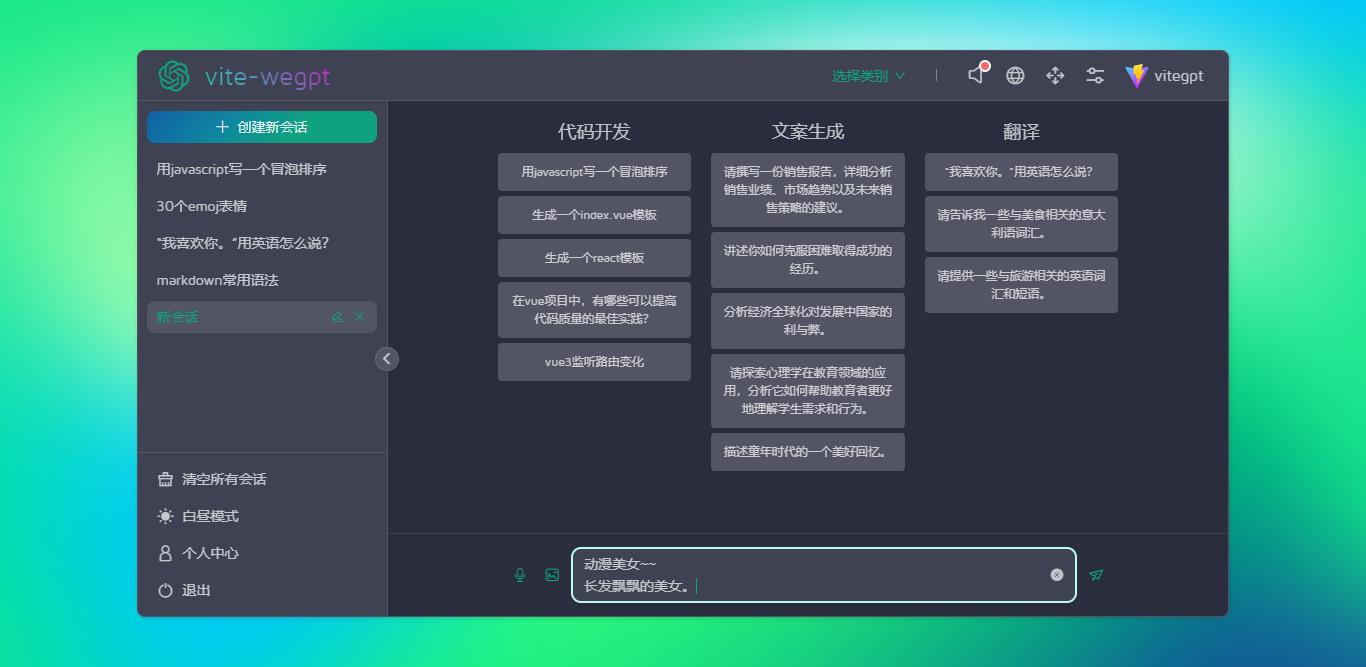
基于Vite4.x+Vue3+Pinia2+VEPlus+Vue3-Markdown等技术实现仿ChatGPT聊天AI界面实例。整体界面简洁清新、支持2种界面布局、暗黑+亮色模式、全屏+半屏展示、Markdown语法解析、侧边栏收缩等功能。


使用技术
- 编辑器:cursor
- 框架技术:vue3+vite4.x+pinia2
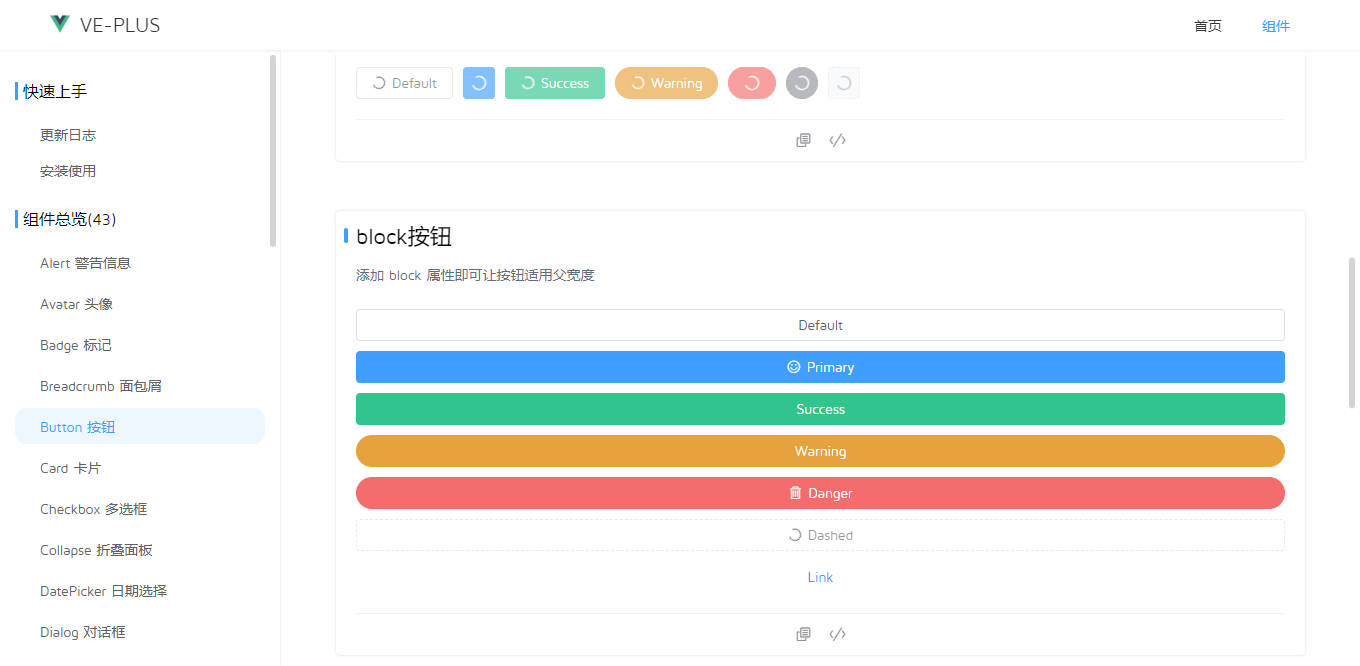
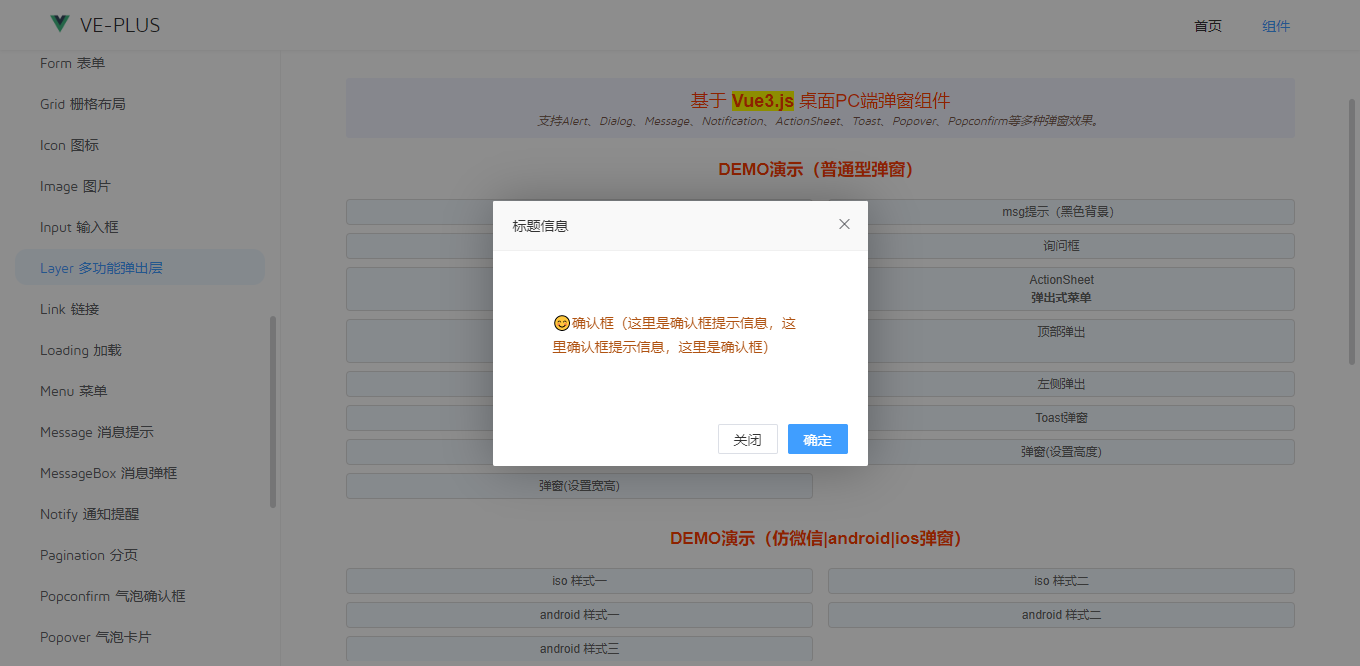
- 组件库:veplus (基于vue3桌面端组件库)
- 国际化方案:vue-i18n^9.2.2
- 代码高亮:highlight.js^11.7.0
- 本地存储:pinia-plugin-persistedstate^3.1.0
- markdown解析:vue3-markdown-it
- 样式处理:sass^1.62.0


特征
- 最新前端技术栈 vite4、vue3、pinia2、vue-router、vue-i18n
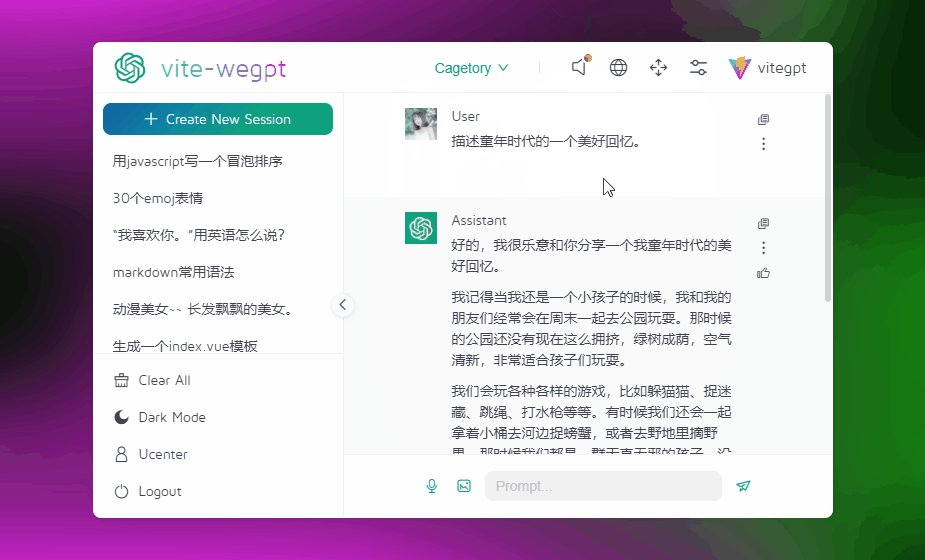
- 支持中文/英文/繁体多语言
- 支持dark/light两种模式
- 提供2种模板布局
- 支持半屏/全屏展示
- 支持更换背景皮肤
- 搭配轻量级vue3组件库ve-plus

项目结构

整个项目采用vite4.x搭建项目,vue3 setup语法编码,运行编译速度极快。










Vue3组件库
项目依然采用自己开发的vue3自定义UI组件库VE-Plus。提供40+常用组件,运行轻巧、风格清新。


安装使用
yarn add ve-plus
npm install ve-plus -S
cnpm install ve-plus -S
https://www.cnblogs.com/xiaoyan2017/p/17170454.html
布局模板
提供了经典+分栏两种布局展示模板。

<script setup>
import { computed } from 'vue'
import { appStore } from '@/store/modules/app' // 引入布局模板
import Classic from './layout/classic/index.vue'
import Columns from './layout/columns/index.vue' const store = appStore()
const config = computed(() => store.config) const LayoutConfig = {
classic: Classic,
columns: Columns
}
</script> <template>
<div class="vegpt__container" :class="{'is-half': store.config.halfScreen}" :style="{'--themeSkin': store.config.skin}">
<component :is="LayoutConfig[config.layout]" />
</div>
</template> <style lang="scss" scoped></style>
<div class="ve__layout-body flex1 flexbox">
<!-- //中间栏 -->
<div class="ve__layout-menus flexbox" :class="{'hidden': store.config.collapse}">
<aside class="ve__layout-aside flexbox flex-col">
<ChatNew />
<Scrollbar class="flex1" autohide size="4" gap="1">
<ChatList />
</Scrollbar>
<ExtraLink />
<Collapse />
</aside>
</div> <!-- //右边栏 -->
<div class="ve__layout-main flex1 flexbox flex-col">
<!-- 主内容区 -->
<Main />
</div>
</div>
vite.config.js配置
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
import { parseEnv } from './src/utils/env'
// https://vitejs.dev/config/
export default defineConfig(({ mode }) => {
const viteEnv = loadEnv(mode, process.cwd())
const env = parseEnv(viteEnv)
return {
plugins: [vue()],
// base: '/',
// mode: 'development', // development|production
/*构建选项*/
build: {
// minify: 'esbuild', // 打包方式 esbuild(打包快)|terser
// chunkSizeWarningLimit: 2000, // 打包大小警告
// rollupOptions: {
// output: {
// chunkFileNames: 'assets/js/[name]-[hash].js',
// entryFileNames: 'assets/js/[name]-[hash].js',
// assetFileNames: 'assets/[ext]/[name]-[hash].[ext]',
// }
// }
},
esbuild: {
// 打包去除 console.log 和 debugger
drop: env.VITE_DROP_CONSOLE ? ['console', 'debugger'] : []
},
/*开发服务器选项*/
server: {
// 端口
port: env.VITE_PORT,
// 是否浏览器自动打开
open: env.VITE_OPEN,
// 开启https
https: env.VITE_HTTPS,
// 代理配置
proxy: {
// ...
}
},
resolve: {
// 设置别名
alias: {
'@': resolve(__dirname, 'src'),
'@assets': resolve(__dirname, 'src/assets'),
'@components': resolve(__dirname, 'src/components'),
'@views': resolve(__dirname, 'src/views'),
// 解决vue-i18n警告提示:You are running the esm-bundler build of vue-i18n.
'vue-i18n': 'vue-i18n/dist/vue-i18n.cjs.js'
}
}
}
})
Vue3主入口文件
在main.js引入路由、Pinia状态管理及注册一些公共组件。
import { createApp } from 'vue'
import App from './App.vue'
// 引入Router和Store
import Router from './router'
import Store from './store'
// 引入插件配置
import Plugins from './plugins'
const app = createApp(App)
app
.use(Router)
.use(Store)
.use(Plugins)
.mount('#app')
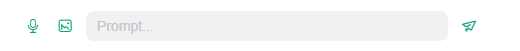
chatgpt聊天框
聊天框使用Input组件实现,设置type=textarea,支持多行自适应高度。



<template>
<div class="vegpt__editor">
<div class="vegpt__editor-inner">
<Flex :gap="0">
<Popover placement="top" trigger="click" width="150">
<Button class="btn" type="link" icon="ve-icon-yuyin1" v-tooltip="{content: '发送语音', theme: 'light', arrow: false}"></Button>
<template #content>
<div class="flexbox flex-alignc flex-col" style="padding: 15px 0;">
<Icon name="ve-icon-yuyin" size="40" color="#0fa27e" />
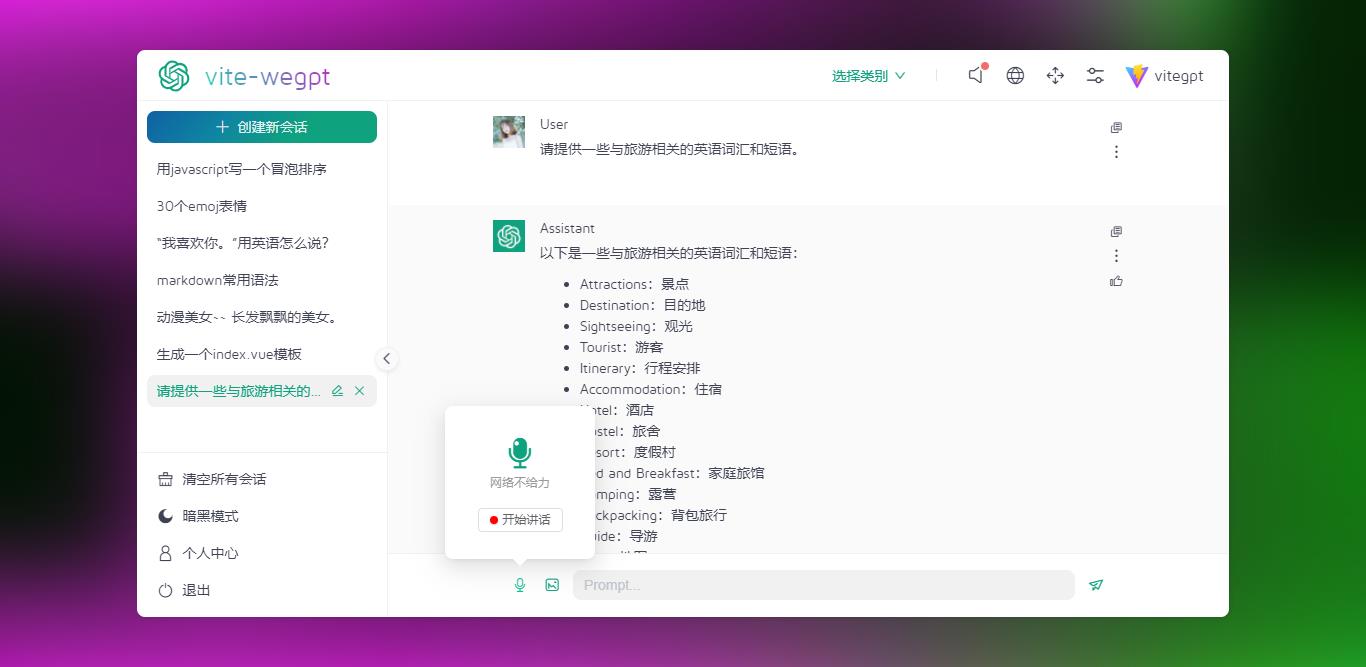
<p class="fs-12 mb-15 c-999">网络不给力</p>
<Button size="small"><i class="dot"></i>开始讲话</Button>
</div>
</template>
</Popover>
<Button class="btn" type="link" v-tooltip="{content: '发送图片', theme: 'light', arrow: false}">
<Icon name="ve-icon-photo" size="16" cursor />
<input ref="uploadImgRef" type="file" title="" accept="image/*" @change="handleUploadImage" />
</Button>
<Input
class="flex1"
ref="editorRef"
v-model="editorText"
type="textarea"
:autosize="{maxRows: 4}"
clearable
placeholder="Prompt..."
@keydown="handleKeydown"
@clear="handleClear"
style="margin: 0 5px;"
/>
<Button class="btn" type="link" icon="ve-icon-submit" @click="handleSubmit"></Button>
</Flex>
</div>
</div>
</template>
<script setup>
import { ref, watch } from 'vue'
import { guid } from '@/utils'
import { chatStore } from '@/store/modules/chat' const props = defineProps({
value: { type: [String, Number] }
})
const emit = defineEmits(['clear']) const chatState = chatStore() const uploadImgRef = ref()
const editorRef = ref()
const editorText = ref(props.value) // ... // 发送会话
const handleSubmit = () => {
editorRef.value.focus()
if(!editorText.value) return let data = {
type: 'text',
role: 'User',
key: guid(),
content: editorText.value
}
chatState.addSession(data)
// 清空
editorText.value = ''
}
const handleKeydown = (e) => {
// ctrl+enter
if(e.ctrlKey && e.keyCode == 13) {
handleSubmit()
}
} // 选择图片
const handleUploadImage = () => {
let file = uploadImgRef.value.files[0]
if(!file) return
let size = Math.floor(file.size / 1024)
console.log(size)
if(size > 2*1024) {
Message.danger('图片大小不能超过2M')
uploadImgRef.value.value = ''
return false
}
let reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = function() {
let img = this.result let data = {
type: 'image',
role: 'User',
key: guid(),
content: img
}
chatState.addSession(data)
}
} // ...
</script>
vue3项目现在比较推荐pinia替代vuex进行状态管理。使用 pinia 和 pinia-plugin-persistedstate 看看本地存储。
import { createPinia } from 'pinia'
// 引入pinia本地持久化存储
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(piniaPluginPersistedstate)
export default pinia

/**
* 聊天状态管理
* @author YXY Q:282310962
*/ import { defineStore } from 'pinia'
import { guid, isEmpty } from '@/utils' export const chatStore = defineStore('chat', {
state: () => ({
// 聊天会话记录
sessionId: '',
session: []
}),
getters: {},
actions: {
// 创建新会话
createSession(ssid) {
this.sessionId = ssid
this.session.push({
sessionId: ssid,
title: '',
data: []
})
}, // 新增会话
addSession(message) {
// 判断当前会话uuid是否存在,不存在创建新会话
if(!this.sessionId) {
const ssid = guid()
this.createSession(ssid)
}
this.session.map(item => {
if(item.sessionId == this.sessionId) {
if(!item.title) {
item.title = message.content
}
item.data.push(message)
}
})
// ...
}, // 获取会话
getSession() {
return this.session.find(item => item.sessionId == this.sessionId)
}, // 移除会话
removeSession(ssid) {
const index = this.session.findIndex(item => item?.sessionId === ssid)
if(index > -1) {
this.session.splice(index, 1)
}
this.sessionId = ''
},
// 删除某一条会话
deleteSession(ssid) {
// ...
}, // 清空会话
clearSession() {
this.session = []
this.sessionId = ''
}
},
// 本地持久化存储(默认存储localStorage)
persist: true
/* persist: {
// key: 'chatStore', // 不设置则是默认app
storage: localStorage,
paths: ['aa', 'bb'] // 设置缓存键
} */
})
OK,以上就是vue3.x开发仿制ChatGPT聊天功能的介绍,希望大家喜欢~~
最后附上一个Vite+Electron桌面MacUI实例
https://www.cnblogs.com/xiaoyan2017/p/14926338.html

Vite-WeGPT聊天AI实例|vue3+pinia仿ChatGPT聊天界面的更多相关文章
- Vue3.0聊天室|vue3+vant3仿微信聊天实例|vue3.x仿微信app界面
一.项目简介 基于Vue3.0+Vant3.x+Vuex4.x+Vue-router4+V3Popup等技术开发实现的仿微信手机App聊天实例项目Vue3-Chatroom.实现了发送图文表情消息/g ...
- Vue3.0网页版聊天|Vue3.x+ElementPlus仿微信/QQ界面|vue3聊天实例
一.项目简介 基于vue3.x+vuex+vue-router+element-plus+v3layer+v3scroll等技术构建的仿微信web桌面端聊天实战项目Vue3-Webchat.基本上实现 ...
- Svelte3聊天室|svelte+svelteKit仿微信聊天实例|svelte.js开发App
基于svelte3.x+svelteKit构建仿微信App聊天应用svelte-chatroom. svelte-chatroom 基于svelte.js+svelteKit+mescroll.js+ ...
- Svelte3.x网页聊天实例|svelte.js仿微信PC版聊天svelte-webchat
基于Svelte3+SvelteKit+Sass仿微信Mac界面聊天实战项目SvelteWebChat. 基于svelte3+svelteKit+sass+mescroll.js+svelte-lay ...
- Vite-Admin后台管理系统|vite4+vue3+pinia前端后台框架实例
基于vite4.x+vue3+pinia前端后台管理系统解决方案ViteAdmin. 前段时间分享了一篇vue3自研pc端UI组件库VEPlus.这次带来最新开发的基于vite4+vue3+pinia ...
- Taro聊天室|react+taro仿微信聊天App界面|taro聊天实例
一.项目简述 taro-chatroom是基于Taro多端实例聊天项目,运用Taro+react+react-redux+taroPop+react-native等技术开发的仿微信App界面聊天室,实 ...
- uni-app聊天室|vue+uniapp仿微信聊天实例|uniapp仿微信App界面
一.介绍 运用UniApp+Vue+Vuex+swiper+uniPop等技术开发的仿微信原生App聊天室|仿微信聊天界面实例项目uniapp-chatroom,实现了发送图文消息.表情(gif图), ...
- HTML5仿微信聊天界面、微信朋友圈实例
这几天使用H5开发了一个仿微信聊天前端界面,尤其微信底部编辑器那块处理的很好,使用HTML5来开发,虽说功能效果并没有微信那么全,但是也相当不错了,可以发送消息.表情,发送的消息自动回滚定位到底部,另 ...
- vue仿QQ聊天室|vue聊天实例,直播聊天室
图片压缩 百亿站点 基于vue2.0+vue-cli+vuex+vue-router+webpack+es6+wcPop等技术开发的仿微信聊天界面|仿微信聊天室vue-chatRoom,实现了微信聊天 ...
- Electron-Vite2-MacUI桌面管理框架|electron13+vue3.x仿mac桌面UI
基于vue3.0.11+electron13仿制macOS桌面UI管理系统ElectronVue3MacUI. 前段时间有分享一个vue3结合electron12开发后台管理系统项目.今天要分享的是最 ...
随机推荐
- BlenderGIS记录
blender GIS 的插件名:"3Dview:blenderGIS" 具体使用方法看文档. 选择地图时选择bing地图会快一点.如果能挂梯子可以选择google地图 shift ...
- redis单机搭建
1.获取redis wget http://download.redis.io/releases/redis-6.2.7.tar.gz tar -xvf redis-6.2.7.tar.gz 2.安装 ...
- postgres 表字段修改
更换字段名 alter table 表名 rename column 字段名 to 新字段名; 更换表名 alter table 表名 rename to 新表名; 更改字段长度 alter tabl ...
- Linux 系统下挂载linux 系统盘
1应用背景:有时候系统崩溃无法修复,无法正常启动,而系统盘里面有需要的文件如log等需要拷贝出来,或者系统盘可以正常启动但是不方便用一台设备来启动这个系统盘.而直接将Linux系统盘接到windows ...
- Python学习笔记-argparse模块
Python学习笔记-argparse模块 optparseargparse 昨天学习了一个简单的端口扫描器的脚本,其中涉及到了optparse模块,网上关于此模块的介绍已有很多,但这个模块已经不更新 ...
- webpack之性能优化(webpack4)
在讲解性能优化的方案之前,我们需要了解一下webpack的整个工作流程, 方案一:减少模块解析 也就是省略了构建chunk依赖模块的这几个步骤 如果没有loader对该模块进行处理,该模块的源码就是最 ...
- 网络安全(中职组)-B模块:暴力破解
任务环境说明: 服务器场景名称:sql008 服务器场景用户名:administrator:密码:未知(封闭靶机) 1.使用渗透机场景kali中工具扫描服务器场景,将iis的版本号作为flag提交: ...
- .NET中委托性能的演变
.NET中的委托 .NET中的委托是一项重要功能,可以实现间接方法调用和函数式编程. 自.NET Framework 1.0起,委托在.NET中就支持多播(multicast)功能.通过多播,我们可以 ...
- DAMA数据管理知识体系指南-V1
注:只摘抄了部分个人认为需要记录的笔记,如果想完整了解请看原文 中文版序 数据管理是把业务和信息技术融合起来所必须的一整套技术.方法及相应的管理和治理过程. 它的特殊定位决定了它涉及的知识体系面广且度 ...
- springboot实现短信验证码的发送
我使用的是阿里云短信服务 代码前的准备 1. 申请阿里云的短信服务 2. 添加签名,这里需要等待审核通过 3. 在模板管理设置自己的短信模板 下面添加模板,选择验证码,模板内容可以直接使用输入框内的示 ...
