quasar打包时:Module not found: Can't resolve imported dependency "dayjs/plugin/customParseFormat"
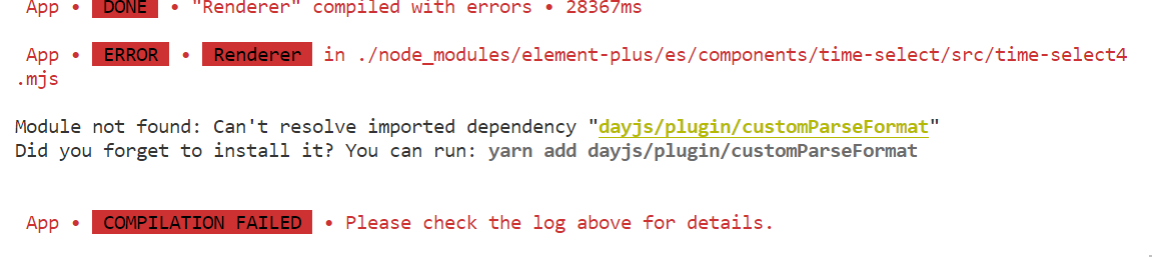
运行quasar build -m electron 后,报错如下:

看了这篇webpack 编译 element-plus 报错后,找到了报错的根源所在
于是,在quasar官方文档找到了针对webpack的解决方案Handling Webpack,如下:
//quasar.config.js
build: {
vueRouterMode: 'hash', // available values: 'hash', 'history'
//下面这一串代码是新加入的
extendWebpack (cfg, { isServer, isClient }) {
cfg.module.rules.push({
test: /\.m?js/,
type:"javascript/auto",
resolve:{
fullySpecified:false,
}
})
},
}
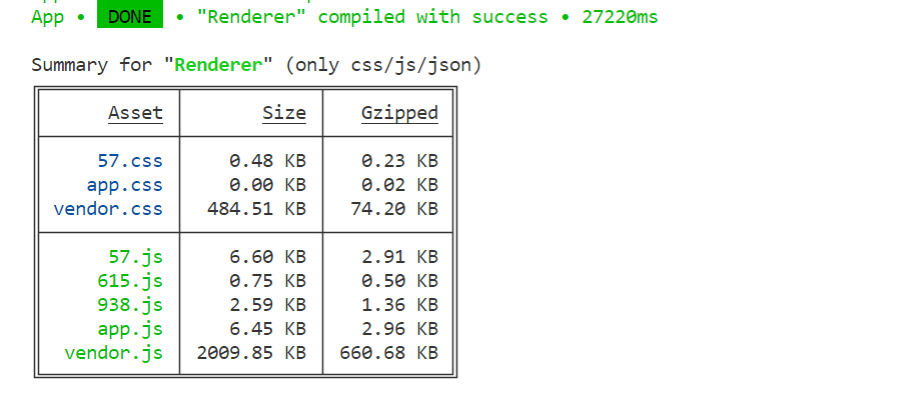
加上代码后,再次运行命令:quasar build -m electron
运行结果如下图:

quasar打包时:Module not found: Can't resolve imported dependency "dayjs/plugin/customParseFormat"的更多相关文章
- webpack 打包时到底如何组织js
问题一:引入前端库,方法也是不一样的 比如 lodash.js ,作为一个 chunk 用 html-webpack-plugin 打包到页面里,会生成一个全局变量 window._ ,在其它 js ...
- 使用webpack命令打包时,报错TypeError: Cannot read property 'presetToOptions' of undefined的解决办法
我只安装了webpack,没有安装webpack-cli,第一次输入webpack打包时,提示 One CLI for webpack must be installed. These are rec ...
- 解决使用vue打包时vendor文件过大或者是app.js文件很大的问题
这篇文章主要介绍了使用vue打包时vendor文件过大或者是app.js文件很大问题的解决方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下 第一次使用vue2.0开发,之前都是用的angu ...
- 关于vue-cli3打包时遇到Cannot assign to read only property 'exports' of object '#<Object>'问题的解决方法。
vue-cli3打包时遇到Cannot assign to read only property 'exports' of object '#<Object>'问题的解决方法. 大致是说, ...
- 利用Maven打包时,如何包含更多的资源文件
首先,来看下MAVENx项目标准的目录结构: 一般情况下,我们用到的资源文件(各种xml,properites,xsd文件等)都放在src/main/resources下面,利用maven打包时,ma ...
- mvn打包时添加version和profile
<!-- 定义profile --> <profiles> <!-- 开发环境 --> <profile> <id>dev</id&g ...
- Maven之打包时配置文件替换
在JavaWeb项目中,使用maven打包.在打正式包时,需要手动修改数据库配置为线上环境的地址,这样每次修改起来比较麻烦. 搜索了一些资料后,大部分的做法或原理都是预先使用表达式占位符,然后在打包时 ...
- 转发:maven打包时始终出现以下提示:-source 1.3 中不支持泛型(请使用 -source 5 或更高版本以启用泛型)
maven打包时始终出现以下提示: 1.-source 1.3 中不支持泛型(请使用 -source 5 或更高版本以启用泛型)List<User> userList= new Array ...
- maven 打包 时出现非法字符: /65279错误
maven 打包 时出现非法字符: /65279错误 碰到的一个问题: 使用下面的命令给工程打包时, maven mvn clean package -Ptest01 -Dmaven.test.ski ...
- 使用了UnityEditor中的API,打包时却不能打包UnityEditor的问题
前段时间写了一篇名叫<Unity使用Windows弹窗保存图片>的文章 然而现在项目进入了测试阶段 就在发布的时候,这个地方出问题了 问题出在using UnityEditor; 如上文章 ...
随机推荐
- vue项目中,alert使用
methods:{ sendData() { ··· // 中间省略的代码 alert(`发送成功,连接失败的号码有:${failList}`) // failList里存的是后台返回的数据 } }
- 启动homestead虚拟机 vagrant up执行后,提示Timed out while waiting for the machine to boot
最近在启动homestead虚拟机时,总会卡在ssh验证这,几分钟后,就报timed out-- 以往都是重启电脑后,再次执行vagrant up后就能正常启动. 今日重启电脑很多次也无用. 查询解决 ...
- 聊一聊如何截获 C# 程序产生的日志
一:背景 1.讲故事 前段时间分析了一个dump,一顿操作之后,我希望用外力来阻止程序内部对某一个com组件的调用,对,就是想借助外力实现,如果用 windbg 的话,可以说非常轻松,但现实情况比较复 ...
- .NET 6 实现滑动验证码(二)、基本数据
上一节,介绍了滑动验证码的基本情况,也创建了一个.NET 6的工程.本节内容是创建一些基础类. 目录 CaptchaData.cs CaptchaValidateData.cs ImageCaptch ...
- APACHE正向代理配置
Apache快速安装和反向代理配置:https://www.cnblogs.com/brad93/p/16718104.html Apache正向代理配置参考教程:https://www.cnblog ...
- MySQL可视化软件(Navicat)部署与使用
目录 一:可视化软件(Navicat) 1.什么是可视化软件? 2.什么是Navicat? 二:部署MySQL(Navicat) 1.Navicat连接本地MySQL 2.连接MySQL,输入密码,在 ...
- ATM购物车
ATM项目实现思路: ATM架构设计 三层架构 core目录下的src.py(浏览器) (展示层) interface目录下的多个py文件(框架) (核心逻辑层) db目录下db_handler.py ...
- 使用 BenchmarkDotNet 比较指定容量的 List 的性能
我们之前提到 List 是 .NET 中常用的数据结构,其在存储大量数据时,如果能够指定它的初始化容量,就会有性能提升.这个优化的方法并不是很明显,因此本文将使用 BenchmarkDotNet 库, ...
- Python面试常见算法题集锦(递归部分)
0x1 前言 开始学习python基础的时候,有以下几种算法是面试中常见的,也是前期学习python的时候可以连带学习了解的,不卡门槛哟 0x2 实现算法的方式很多种,而算法的实现也是分程序语言的,此 ...
- week_5
Andrew Ng机器学习笔记---by Orangestar Week_5 重点:反向传播算法,backpropagation 1. Cost Function神经元的代价函数 回顾定义:(上节回顾 ...
