梦想云图Node.JS服务 (网页CAD,在线CAD )
说明
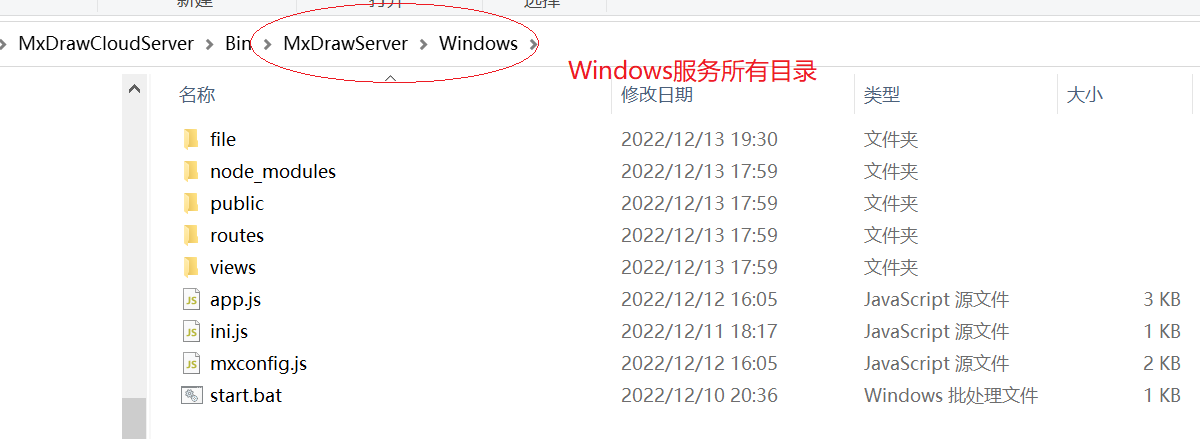
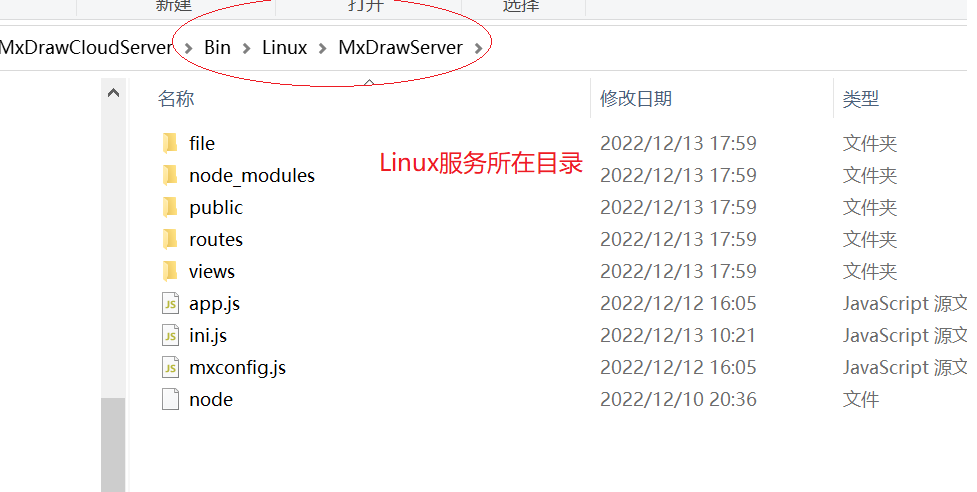
后台提供梦想Node.JS服务,方便调用控件后台功能,Windows服务程序所在目录:Bin\MxDrawServer\Windows,Linux服务程序所在目录:Bin\Linux\MxDrawServer


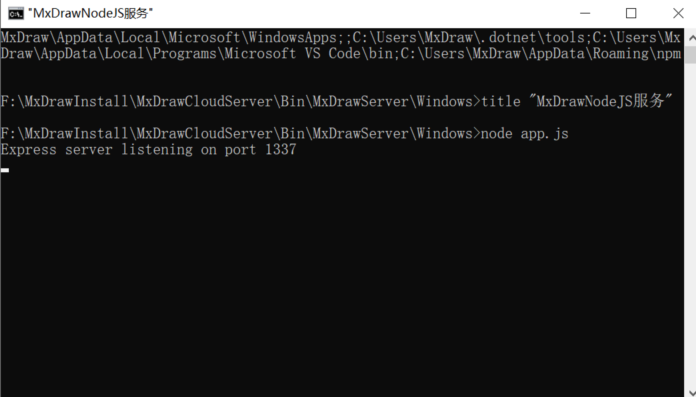
Windows:进入Bin\MxDrawServer\Windows目录,运行start.bat启动服务,如下图:

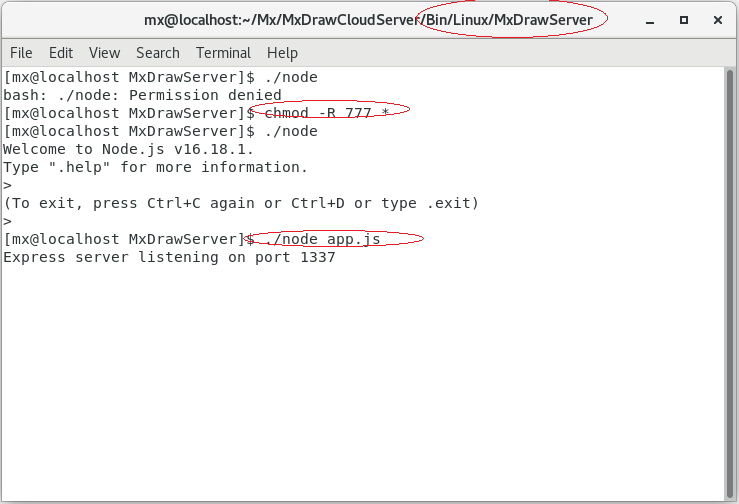
Linux: 进入Bin\Linux\MxDrawServer,
执行如下命令,增加文件的执行权限
su root
chmod -R 777 *
如下:

运行: ./node app.js 启动服务
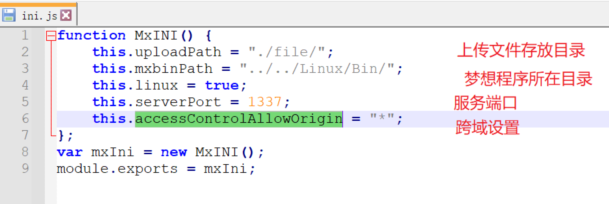
服务启动后,默认会在1337端口监听,目录下有个ini.js文件,编辑该文件,配置服务参数,如下图:

A.上传文件,DWG文件格式转换
服务接口说明:
直接调用POST对服务器上的文件进行转换:
服务接口说明:
* POST users { cmd: "convert", file: "O:/1.dwg" }
* file: 需要转的cad文件路径
如下代码:
$.ajax({
url: 'http://localhost:1337/users',
data: { cmd: "convert", file: "O:/1.dwg" },
method: 'post'
}).success(function (res) {
console.log(res);
})
前端上传文件转换如下:
POST convert file;file是<input id="input" type="file"> 选择的文件.
该接口后台源码在Bin\MxDrawNode\MxDrawNode\src\mxconvert\MxConvert.ts 中的CadToMx
参考例子:Bin\MxDrawServer\Test\sample.html
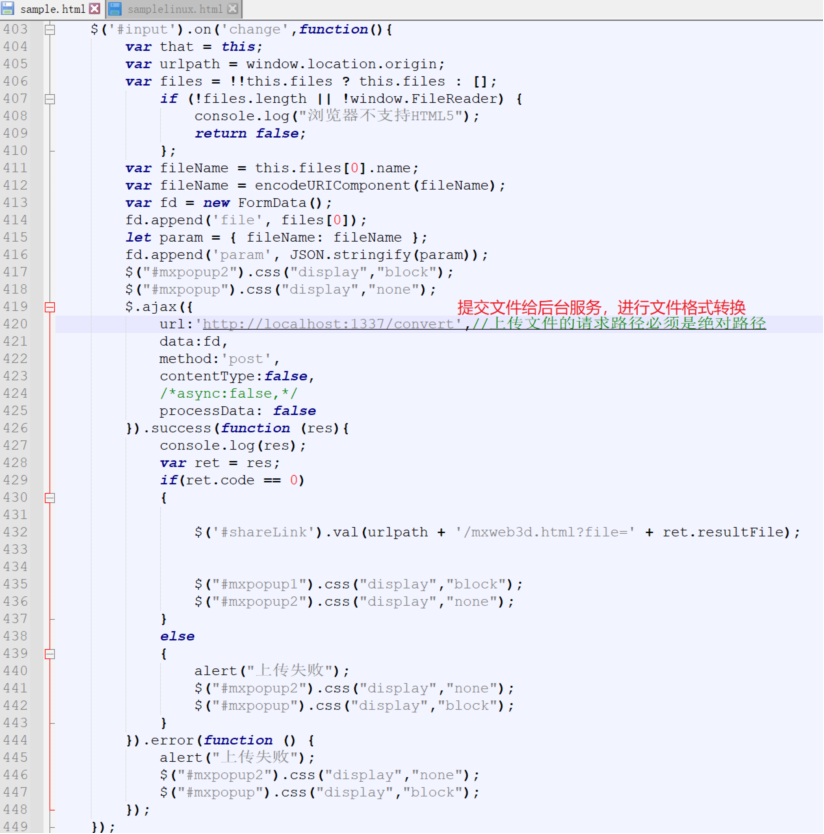
代码如下:

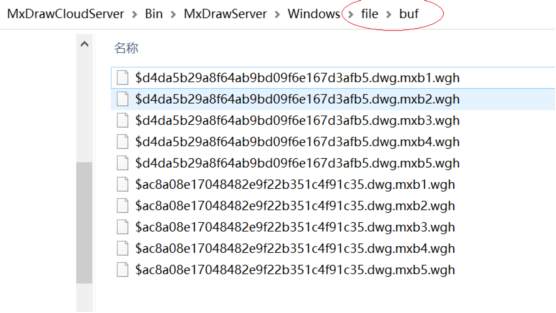
默认文件转换后存放位置如下图:

B. 保存批注到DWG文件
服务接口说明:
* POST savecomment {filename:保存到的DWG文件;savefile :保存后的dwg, userConvertPath:false}
* userConvertPath: 默认值是false,把当前图上的批注内容保存到指定的dwg文件中
* filename: 是个相对路径,默认是相对于后台程序所在目录Bin\Release(windows),Bin\Linux\Bin(linux)
* 如果userConvertPath为接true,相对于Bin\Release\ini.json [linux:Bin\Linux\Bin\ini.json] 中的nodeConvert.path设置值
* savefile: 也是个相对路径,同filename。该接口后台源码在Bin\MxDrawNode\MxDrawNode\src\mxconvert\SaveCommentToDwg.ts 中的SaveCommentToDWG.do
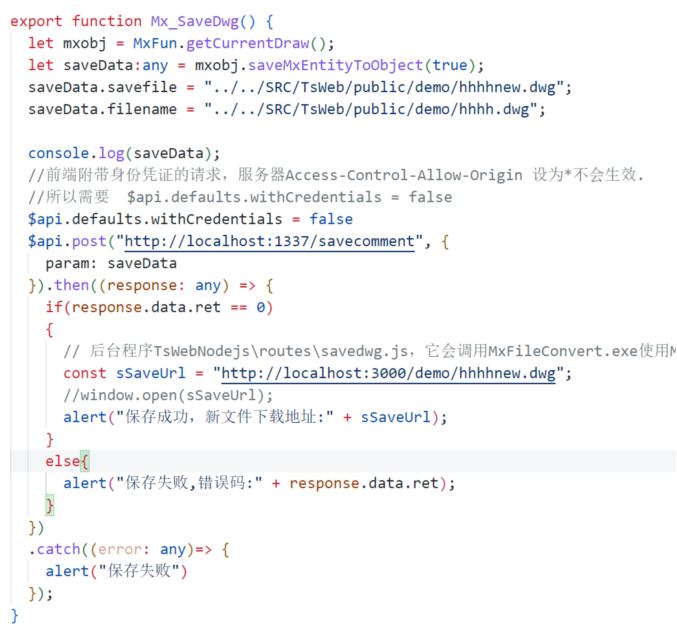
参考例子:SRC\sample\Browse\VueBrowse,代码如下:

demo运行后,点击“保存到DWG文件”,查看接口调用效果:

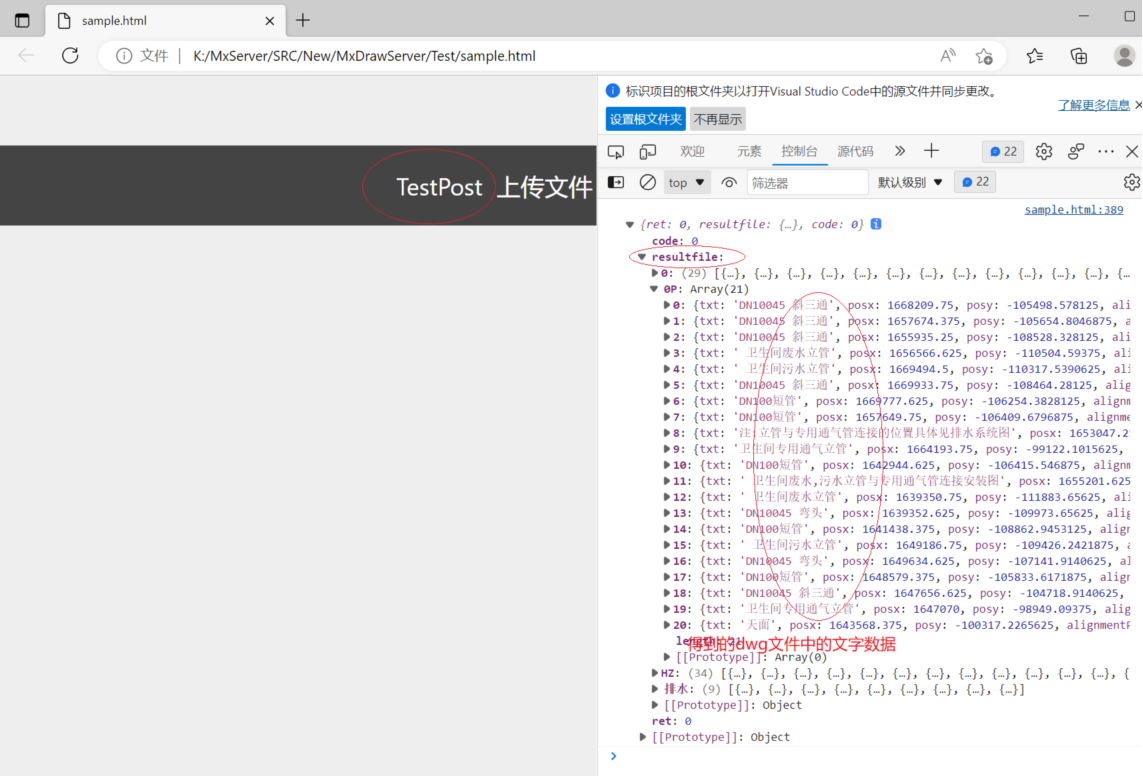
C. 得到到DWG文件中信息
参考例子: Bin\MxDrawServer\Test\sample.html
服务接口说明:
POST users {cmd:"getcaddata",cadfile:"1.dwg",outfile:"1.dwg.json"}
代码如下:
function TestPost(){
$.ajax({
url:'http://localhost:1337/users',
data:{cmd:"getcaddata",cadfile:"1.dwg",outfile:"1.dwg.json"},
method:'post'
}).success(function (res){
console.log(res);
})
}
getcaddata的实现,参见“梦想控件2-后台读写CAD文件.doc”执行结果如下:

D. DWG文件转成PDF
参考例子: Bin\MxDrawServer\Test\sample.html
服务接口说明:
POST tools { cmd: "cadtopdf", param: "file=O:/1.dwg" },
代码如下:
$.ajax({
url: 'http://localhost:1337/users/tools',
data: { cmd: "cadtopdf", param: "file=O:/1.dwg" },
method: 'post'
}).success(function (res) {
console.log(res);
})
E. DWG文件转成JPG
参考例子: Bin\MxDrawServer\Test\sample.html
服务接口说明:
POST tools { cmd: "cadtopdf", param: "file=O:/1.dwg" },
代码如下:
$.ajax({
url: 'http://localhost:1337/users/tools',
data: { cmd: "cadtojpg", param: "file=O:/1.dwg" },
method: 'post'
}).success(function (res) {
console.log(res);
})
F. 对CAD图纸剪切,剪切输出pdf,dwg
参考例子: Bin\MxDrawServer\Test\sample.html
服务接口说明:
POST tools { cmd: "cutcad", param: "file=O:/hhhh.dwg out=O:/1.pdf lbx=60009.152793 lby=42457.503649 rtx=120145.567345 rty=85507.693766"},
out传的值扩展名是pdf输出pdf文件,是dwg时输出dwg
代码如下:
$.ajax({
url: 'http://localhost:1337/users/tools',
data: { cmd: "cutcad", param: "file=O:/hhhh.dwg out=O:/1.pdf lbx=60009.152793 lby=42457.503649 rtx=120145.567345 rty=85507.693766"},
method: 'post'
}).success(function (res) {
console.log(res);
})
G. 根据图框,折分pdf
参考例子: Bin\MxDrawServer\Test\sample.html
服务接口说明:
POST tools { cmd: "cadtopdf", file: "tk.dwg"},
调用代码如下:
$.ajax({
url: 'http://localhost:1337/users',
data: { cmd: "cadtopdf", file: "O:/tk.dwg"},
method: 'post'
}).success(function (res) {
console.log(res);
})
该功能的源码在:Bin\MxDrawNode\MxDrawNode\src\mxconvert\CADToPDF.ts
梦想云图Node.JS服务 (网页CAD,在线CAD )的更多相关文章
- 24个很赞的 Node.js 免费教程和在线指南
JavaScript 最初是用来创建动态网站效果的的前端语言.而如今,这门脚本语言也可以用作后端开发,用于搭建 Web 服务器,开发接口,甚至创建博客.在下面这个列表中包括24个 Node.js 教程 ...
- node.js服务端程序在Linux上持久运行
如果要想在服务端部署node.js程序,让其持久化运行,就不能单单使用npm start命令运行,当然了,这样运行是毫无问题的,但是当关闭xshell窗口或者是关闭进程的时候(其实关闭xshell窗口 ...
- Node.js 动态网页爬取 PhantomJS 使用入门(转)
Node.js 动态网页爬取 PhantomJS 使用入门 原创NeverSettle101 发布于2017-03-24 09:34:45 阅读数 8309 收藏 展开 版权声明:本文为 winte ...
- 基于 Egg.js 框架的 Node.js 服务构建之用户管理设计
前言 近来公司需要构建一套 EMM(Enterprise Mobility Management)的管理平台,就这种面向企业的应用管理本身需要考虑的需求是十分复杂的,技术层面管理端和服务端构建是架构核 ...
- 实践案例丨教你一键构建部署发布前端和Node.js服务
如何使用华为云服务一键构建部署发布前端和Node.js服务 构建部署,一直是一个很繁琐的过程 作为开发,最害怕遇到版本发布,特别是前.后端一起上线发布,项目又特别多的时候. 例如你有10个项目,前后端 ...
- AngularJS+Node.js+socket.io 开发在线聊天室
所有文章搬运自我的个人主页:sheilasun.me 不得不说,上手AngularJS比我想象得难多了,把官网提供的PhoneCat例子看完,又跑到慕课网把大漠穷秋的AngularJS实战系列看了一遍 ...
- html5 websocket + node.js 实现网页聊天室
1 client: socket.io server: node.js + express + socket.io 一个简单的聊天室 demo,没有注册,内置了一些测试用户 2 cli ...
- Node.js 服务端图片处理利器
sharp 是 Node.js 平台上相当热门的一个图像处理库,其实际上是基于 C 语言编写 的 libvips 库封装而来,因此高性能也成了 sharp 的一大卖点.sharp 可以方便地实现常见的 ...
- Node.js服务端框架谁才是你的真爱
1. Express 背景: Express, 疯一般快速(而简洁)的服务端JavaScript Web开发框架,基于Node.js和V8 JavaScript引擎. Express 是一个基于 No ...
- 忽略node.js服务中favicon.icon的请求
场景 一个最简单的node.js的http服务 const http = require('http'); const server = http.createServer(function(req, ...
随机推荐
- concurrent-map 和 sync.Map,我该选择哪个?
concurrent-map 和 sync.Map,我该选择哪个? 官方的map并不是线程安全的,如果我们在多线程中并发对一个map进行读写操作,是会引发panic的.解决方案除了使用锁来对map进行 ...
- TCP/IP协议(4): 地址解析协议(ARP) —— 网络地址转换为物理地址的方式
TCP/IP协议(4): 地址解析协议(ARP)--网络地址转换为物理地址的方式 关于地址解析协议(Address Resolution Protocol, ARP) 关于 ARP 地址解析协议(Ad ...
- Cesium鼠标移动到模型上,给模型添加高亮轮廓(四)
2023-01-09 Cesium虽然也支持两种方式(Entity和Primitive)加载3D Tiles数据, 但因为多数情况下3D Tiles数据都是成片区的数据,数据量比较大,所以为了保证性能 ...
- JZOJ 4754.矩阵
\(\text{Problem}\) \(\text{Solution}\) 纪念我考场正解被二分暴力暴踩... 首先二分的话,显然可以二分出答案,然后数矩阵和大于等于本矩阵的是否有 \(k\) 个 ...
- JZOJ 捕老鼠
题目 实际上经转换得: 给了 \(n(n \le 5 \times 10^5)\) 条线段,求覆盖 \([1..n]\) 需要的最少条数 分析 设 \(f_i\) 表示覆盖了 \([1..n]\) 时 ...
- .NET依赖注入之一个接口多个实现
前言 最近又在项目中碰到需要将原本单实现的接口改造成多个实现的场景,这里记录一下常见的几种改法. 假设已经存在如下接口ICustomService和其实现CustomService,由于只有一种实现, ...
- LeetCode-846 一手顺子
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/hand-of-straights 题目描述 Alice 手中有一把牌,她想要重新排列这些牌,分成 ...
- javaSE学习二
使用Scanner实现用户交互 注意点:使用next方法时一定读取到有效字符后才能结束输入,有效字符前的空白自动去除,有效字符后的空白为结束符,next不能得到有空格的字符串. nextline方法以 ...
- K8s存储之Volume、PV、PVC、SC
Volume Volume(存储卷)是Pod中能够被多个容器访问的共享目录.Kubernetes的Volume概念.用途和目的与Docker的Volume比较类似,但两者不能等价.首先,Kuberne ...
- 不可忽略的.gitignore_global
会不会很奇怪,本地的代码运行没有问题,以为自己提交到远程仓库了 但是别人下载下来却没有,有没有可能是你根本没提交上去,对了,你真的有可能没提交上去 你本地这个文件是灰色的,确实没有提交上去,但是项目中 ...
