面试突击72:输入URL之后会执行什么流程?
在浏览器中输入 URL 之后,它会执行以下几个流程:
执行 DNS 域名解析;
封装 HTTP 请求数据包;
封装 TCP 请求数据包;
建立 TCP 连接(3 次握手);
参数从客户端传递到服务器端;
服务器端得到客户端参数之后,进行相应的业务处理,再将结果封装成 HTTP 包,返回给客户端;
服务器端和客户端的交互完成,断开 TCP 连接(4 次挥手);
浏览器通过自身执行引擎,渲染并展示最终结果给用户。
1.DNS 域名解析
在网络中定位是依靠 IP 进行身份定位的,所以 URL 访问的第一步便是先要得到服务器端的 IP 地址。而得到服务器的 IP 地址需要使用 DNS(Domain Name System,域名系统)域名解析,DNS 域名解析就是通过 URL 找到与之相对应的 IP 地址。
PS:为什么不直接访问 IP 地址来请求服务器?因为 IP 地址很长,不方便记忆,而 URL 地址好记很多,所以会使用 URL 来替代 IP 地址,而 URL 就像 IP 地址的别名一样,用它可以定位到相应的 IP 地址。
DNS 域名解析的大致流程如下:
- 先检查浏览器中的 DNS 缓存,如果浏览器中有对应的记录会直接使用,并完成解析;
- 如果浏览器没有缓存,那就去查询操作系统的缓存,如果查询到记录就可以直接返回 IP 地址,完成解析;
- 如果操作系统没有 DNS 缓存,就会去查看本地 host 文件,Windows 操作系统下,host 文件一般位于 "C:\Windows\System32\drivers\etc\hosts",如果 host 文件有记录则直接使用;
- 如果本地 host 文件没有相应的记录,会请求本地 DNS 服务器,本地 DNS 服务器一般是由本地网络服务商如移动、电信提供。通常情况下可通过 DHCP 自动分配,当然你也可以自己手动配置。目前用的比较多的是谷歌提供的公用 DNS 是 8.8.8.8 和国内的公用 DNS 是 114.114.114.114。
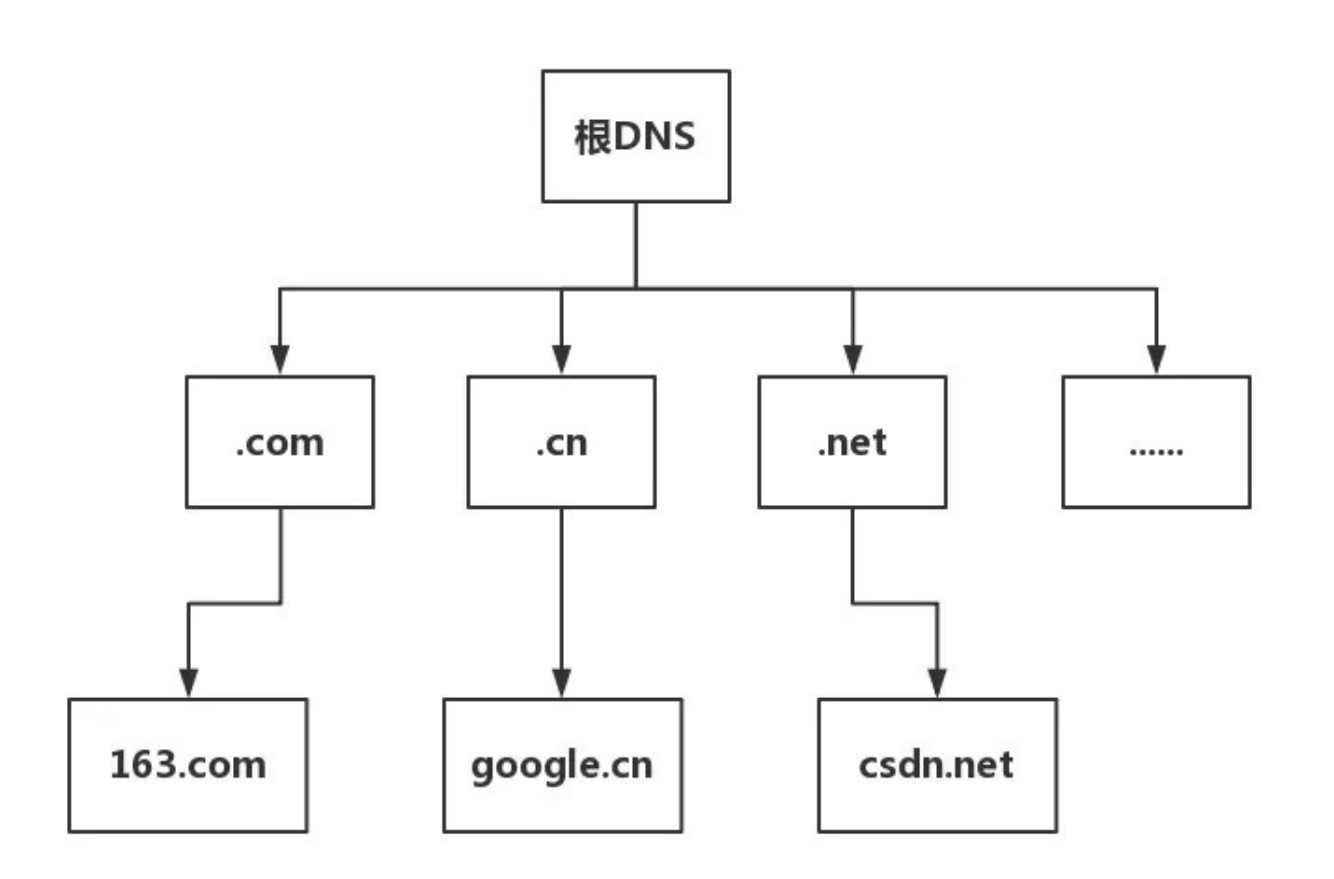
- 如果本地 DNS 服务器没有相应的记录,就会去根域名服务器查询了,目前全球一共有 13 组根域名服务器(这里并不是指 13 台服务器,是指 13 个 ip 地址,按字母 a-m 编号),为了能更高效完成全球所有域名的解析请求,根域名服务器本身并不会直接去解析域名,而是会把不同的解析请求分配给下面的其他服务器去完成,下面是 DNS 域名系统的树状结构图:

2.封装 HTTP 请求数据包
一个 HTTP 请求对象包含 4 部分内容:
- 请求行
- 请求报头
- 空行
- 请求正文
它的基本格式如下:

在得到了服务器 IP 之后,紧接着会将本地的请求封装成一个 HTTP 数据包,如上图所示。
3.封装 TCP 请求数据包
HTTP 底层是依赖 TCP/IP 协议实现的,所以在底层数据传输时,会将 HTTP 请求包进一步封装成 TCP 数据包。
4.建立 TCP 连接(3 次握手)
HTTP 通讯的基础是 TCP 连接,TCP 连接需要 3 次握手,3 次握手就是为了验证客户端的发送能力和接收能力,以及服务器端的发生能力和接收能力,就像打电话一样,通常的通话是这样开头的:
- 我:喂,能听到吗?
- 对方:能听到,你能听到吗?(证明了对方的接收能力和我的发送能力)
- 我:我也能听到,咱们聊正事吧。(证明了对方的发送能力和我的接收能力)
经过以上 3 次握手就可以证明客户端的发送能力和接收能力,以及服务器端的发生能力和接收能力,这样就可以正式开始通讯了。
5.服务器端获取到 HTTP 请求参数
数据在经过 TCP 传到到服务器程序之后,又会将 TCP 的数据包转换成 HTTP 数据包(这一切都是 TCP/IP 协议的功劳),这样服务器端就可以得到客户端发送的请求数据了。
6.服务器端执行业务处理,并返回数据
服务器端拿到了客户端的请求参数之后,会进行相应的业务处理,处理完成之后,再将处理的结果返回给客户端。返回的流程和发送的流程类似,先将结果封装成 HTTP 数据包,HTTP 数据包可分为以下 4 部分:
- 状态行
- 响应报头
- 空行
- 响应正文
它的基本格式如下:

状态行用于描述服务器的返回状态,它由 3 部分组成:
- HTTP 版本号,如 HTTP/1.1;
- 状态码,如 200;
- 状态描述信息,如 OK;
常见的状态码有以下几个:
- 200:返回成功;
- 301:永久重定向;
- 302:临时重定向;
- 404:未找到页面;
- 500:服务器程序出错。
响应正文就是返回给客户端的所有数据。
7.断开 TCP 连接(4 次挥手)
在经过一次请求和一次响应之后,客户端和服务器的“交流”就结束了,此时就可以执行 TCP 连接断开的流程了,它需要 4 次挥手:
- 客户端:咱们分手吧;
- 服务器端:好的,让我准备一下。
- 服务器端:我准备好了,分手吧。
- 客户端:好的。
经过了以上流程之后,TCP 的连接就断开了。
8.浏览器渲染并展示结果
经过 TCP 交互之后,客户端也得到了服务器端返回的数据,然后使用浏览器自身的执行引擎,将最终的结果展示给用户,整个执行流程就结束了。
参考 & 鸣谢
zhuanlan.zhihu.com/p/58108010
是非审之于己,毁誉听之于人,得失安之于数。
公众号:Java面试真题解析
面试突击72:输入URL之后会执行什么流程?的更多相关文章
- 在浏览器中输入URL后,执行的全部过程。会用到哪些协议?(一次完整的HTTP请求过程)
在浏览器中输入URL后,执行的全部过程.会用到哪些协议?(一次完整的HTTP请求过程) 整个流程如下: 域名解析 为了将消息从你的PC上传到服务器上,需要用到IP协议.ARP协议和OSPF协议. 发起 ...
- 面试经典——从输入 URL 到页面加载完的过程中都发生了什么事情?
想要更加了解http协议,猛戳这里 1)把URL分割成几个部分:协议.网络地址.资源路径.其中网络地址指示该连接网络上哪一台计算机,可以是域名或者IP地址,可以包括端口号:协议是从该计算机获取资源的方 ...
- 在浏览器中输入URL后,执行的全部过程。(一次完整的http请求过程)
整个流程如下: 域名解析 为了将消息从你的PC上传到服务器 上.需要用到1P协议.ARP协议和0SPF协议 发起TCP的3次握手 建立TCP连接后发起http请求 服务器响应htp请求 浏览器解析ht ...
- 【面试题】在浏览器中输入URL后,执行的全部过程。会用到哪些协议?(一次完整的HTTP请求过程)
整个流程如下: 域名解析 为了将消息从你的PC上传到服务器上,需要用到IP协议.ARP协议和OSPF协议. 发起TCP的三次握手 建立TCP连接后发起HTTP请求 服务器响应HTTP请求 浏览器解析h ...
- 《浏览器工作原理与实践》<04>从输入URL到页面展示,这中间发生了什么?
“在浏览器里,从输入 URL 到页面展示,这中间发生了什么? ”这是一道经典的面试题,能比较全面地考察应聘者知识的掌握程度,其中涉及到了网络.操作系统.Web 等一系列的知识. 在面试应聘者时也必问这 ...
- 初识WEB:输入URL之后的故事【转】
转载一篇文章,分析的是浏览器输入url后所执行的一系列操作!写得非常清晰易懂,分享给大家! 作者:Jesse 出处:http://jesse2013.cnblogs.com/ 本文版权归作者和博客园共 ...
- OSI七层模型工作过程&&输入URL浏览器的工作过程(超详细!!)
从以下10个方面深入理解输入URL后整个模型以及浏览器的工作流程! 目录 1.HTTP 2.DNS 3.协议栈 4.TCP 5.IP 6.MAC 7.网卡 8.交换机 9.路由器 10.服务器与客户端 ...
- 面试官问:浏览器输入 URL 回车之后发生了什么?
一个执着于技术的公众号 前言 这个问题已经是老生常谈了,更是经常被作为面试的压轴题出现,网上也有很多文章,但最近闲的无聊,然后就自己做了一篇笔记,感觉比之前理解更透彻了. 注意:本文的步骤是建立在,请 ...
- 输入url到页面返回的过程
输入url后,你看到了百度的首页,那么这一切是如何发生的呢? 这个问题之前.最近.我想以后肯定还会被问到,或者问到这样的题目,如果在百度框里输入查询的字符串开始,是怎么返回你需要的东西呢. 那这什么个 ...
随机推荐
- linux篇--mysql数据库备份并删除前一分钟的数据
linux 中mysql数据库定时备份并删除前一分钟的所有数据 #!/bin/bash #mysqldump -uroot -ppassword01! imaginebase > /home/b ...
- H5 页面 上使用js实现一键复制功能
2.解决苹果手机浏览器 无法使用的问题 上面的方法在 iphone 手机 safari浏览器失效的问题 其实就是使用输入框先显示然后模拟选择复制在隐藏输入框
- Redis 应用只 消息队列 简单实现(生产者 消费者模式)
运行效果:
- 「ARC138E」Decreasing Subsequence(n logn 做法)
考虑一张 \(n\) 个点的图(\(V=\{0,1,\cdots,n\}\)):点 \(i\) 连向 \(a_i-1\),即 \(\text{index}\) 连向 \(\text{value}\). ...
- 面试突击54:MySQL 常用引擎有哪些?
MySQL 有很多存储引擎(也叫数据引擎),所谓的存储引擎是指用于存储.处理和保护数据的核心服务.也就是存储引擎是数据库的底层软件组织.在 MySQL 中可以使用"show engines& ...
- pytorch自定义模型时实现父类构造函数的问题
问题 有的类继承nn.Module在init函数里面是super(类名, self).init():但是有的里面就是super().init() exp: · 解答: python2与python3的 ...
- Java注解和反射
1.注解(Annotation) 1.1.什么是注解(Annotation) 注解不是程序本身,可以在程序编译.类加载和运行时被读取,并执行相应的处理.注解的格式为"@注释名(参数值)&qu ...
- 我给航母做3D还原:这三处细节,太震撼了…
前两天,我国第三艘航母正式下水,受到国际舆论高度关注.国产福建舰火出了圈,"航母"从军事专业领域,也火到了普通人的视野中. 图源网络 人们一边感叹我国实力强劲,一边对"航 ...
- React与Koa一起打造一个仿稀土掘金全栈个人博客(技术篇)
本篇文章将分为前台角度与后台角度来分析我是怎么开发的.前台角度主要资源 react.js ant Design for-editor axios craco-less immutable react- ...
- UiPath官方视频Level2
[UiPath官方视频Level2]Lesson Orchestrator-第5部分 https://www.bilibili.com/video/av81414017 [UiPath官方视频Leve ...
