自己动手写插件底层篇—基于jquery移动插件实现
本章作为自己动手写插件的第一篇文章,会尽可能的详细描述一些实现的方式和预备知识的讲解,随着知识点积累的一点点深入,可能到了后期讲解也会有所跳跃。所以,希望知识点不是很扎实的读者或者是初学者,不要跳读。因为在这里即使是你已经掌握的知识,重新的阅读也会使你的记忆更加的深刻。还有作者才疏学浅,如果有什么地方讲解错的话,希望各位能够斧正。另外,博主近期发现有某些人未经本人的允许,私自引用本人的文章。更离谱的是还没有标注署名和来源,在此,特此声明,本系列教程为博主与【博客园】共同所有,如需引用请注明出处
这个系列的文章至少需要掌握HTML5的一些新的特性和CSS3的新特性,同时还需要各位能够掌握基础的JS操作和jquery操作。
在以上都知识点都掌握的基础上,推荐还不是很清楚jquery插件是怎么回事的同学可以看一下我之前的一篇文章: jQuery插件编写精讲与技巧
说到这一个思路分析:大致上实现的思路有以下两种。
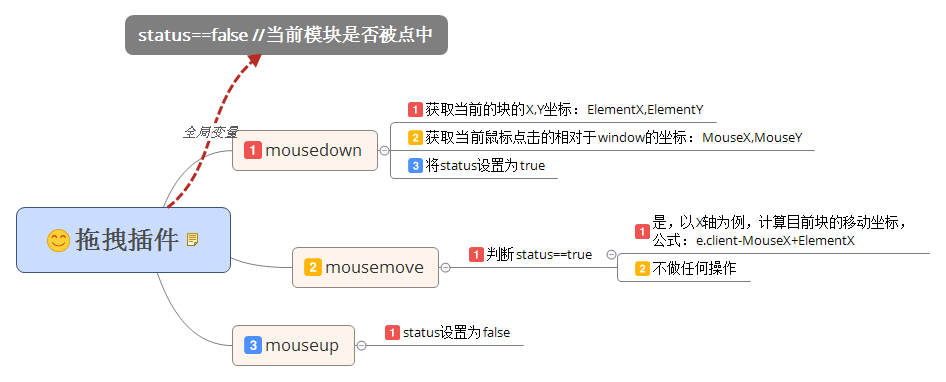
一、判断块是否被按下(mousedown),然后在点击事件中嵌套移动事件(mousemove),同时在里面放置一个松开的事件(mouseup)
二、跟第一种方法类似,都是分成三个事件来触发,但是不同的是:事件与事件之间没有互相嵌套,而是分成三个独立的事件,通过一个控制器(变量)来达到事件之间的交互
第一种方法是不推荐的,因为这种方法虽然直观,符合整个思考的逻辑,但是这个方法的做法相对比较复杂,而且如果有什么要改动的话也不方便。这个我们可以理解为耦合性较高。第二种方法事件逻辑简单,而且所有的事件都是分开来执行的,没有依赖关系,后期维护性较好。
以第二种方法为例我们来分析:

这里我就来讲解最为核心的计算公式的推导:
图例如下所示:

以左上角的坐标为例,假设左上角的坐标为(X0,Y0),同时我们可以计算第一次点击的位置到最终释放的位置的坐标,相对的移动距离(以X轴为例,Y轴同理):(MousedownX1-MousedownX0),所以最终的结果相对于初始化的移动距离是:(MousedownX1-MousedownX0)+X0
其他的也没有什么好讲的,并且这个插件的思路也十分的容易实现,我相信读者都可以按照上面的分析自己实现
这里就提供我自己制作的一款拖拽插件,这款拖拽插件用法简单,而且提供了一些配置,可以在多种场景下面很方便的使用
github地址(如果觉得不错的话,请点个赞)
1、首先我们在使用的时候要引入jDrag.js文件并且确保jquery.js已经在之前被引用
2、具体使用的方法参照现在附件中的DEMO1和DEMO2
3、这款插件除了实现对点击的对象的移动功能,增加了一个功能,可以点击某个对象,但是控制其父节点移动,这个在实际业务中主要是用在如;触发弹出窗口标题,然后可以把整个 窗口拖动的效果
2016年12月6日
1、修复了当页面出现滚动条而导致的拖动异常的bug
本节作为自己动手写插件系列文章的第一篇,这篇文章旨在给大家一个入门的例子来体会到学习插件制作的乐趣。同时本系列会不连续的更新。预计明年年底完成本系列的所有文章。
自己动手写插件底层篇—基于jquery移动插件实现的更多相关文章
- 基于jquery 移动插件的实现
引用谢灿勇 地址 http://www.cnblogs.com/st-leslie/p/6002148.html 一个思路分析:大致上实现的思路有以下两种. 一.判断块是否被按下(mousedown ...
- 基于jQuery日历插件制作日历
这篇文章主要介绍了基于jQuery日历插件制作日历的相关资料,需要的朋友可以参考下 来看下最终效果图吧: 是长得丑了一点,不要吐槽我-.- 首先来说说这个日历主要的制作逻辑吧: ·一个月份最多有31天 ...
- 基于JQuery.timer插件实现一个计时器
基于JQuery.timer插件实现一个计时器,需要的朋友可以参考下. 先去官网下载jQuery Timers插件 ,然后引用到html中.这里是1.2 version 复制代码代码如下: < ...
- 基于 jQuery Jcrop 插件的功能模块:头像剪裁
/** Jcrop version: 0.9.12 jQuery version: 1.9.0 Author: 小dee Date: 2014.10.30 */ 先看看他山之石:博客园的头像模块也是使 ...
- 基于jquery fly插件实现加入购物车抛物线动画效果,jquery.fly.js
在购物网站中,加入购物车的功能是必须的功能,有的网站在用户点击加入购物车按钮时,就会出现该商品从点击出以抛物线的动画相似加入购物车,这个功能看起来非常炫,对用户体验也有一定的提高.下面介绍基于jque ...
- 移动端下拉刷新、加载更多插件dropload.js(基于jQuery/Zepto)
移动端下拉刷新.加载更多插件dropload.js(基于jQuery/Zepto) 原文:http://www.grycheng.com/?p=1869 废话不多说,先让大家看一下案例效果: DEMO ...
- 基于jquery的插件turn.js学习笔记
基于jquery的插件turn.js学习笔记 简介 turn.js是一个可以实现3d书籍展示效果的jq插件,使用html5和css3来执行效果.可以很好的适应于ios和安卓等触摸设备. How it ...
- 编写基于jQuery的插件的方法
注意:jQuery中有一个extend的方法,这个方法是添加js对象字段的,下面会多次用到 1:添加全局类的方法 常用的ajax就是该类插件,下面要编写一个简单的加法和减法的基于jQuery的方法 $ ...
- 基于jquery分页插件
今天终于完成了基于jquery的分页插件的代码编写,也通过了功能测试,实现了分页功能:由于刚开始写jquery的插件,所以梳理逻辑的时间也很长,整个过程整整一周时间,今天终于搞完了,先将整个分页插件的 ...
随机推荐
- 纯CSS打造好看的按钮样式
好看的按钮.链接.div样式,效果预览: http://hovertree.com/code/run/css/s8o19792.html 发现今天积分和排名不错: 代码如下: <!DOCTYPE ...
- 总结常见的ES6新语法特性
前言 ES6是即将到来的新版本JavaScript语言的标准,他给我们带来了更"甜"的语法糖(一种语法,使得语言更容易理解和更具有可读性,也让我们编写代码更加简单快捷),如箭头函数 ...
- bootstrap无限级分类 jq拓展 之前的无限级分类的封装版~
git地址:https://github.com/zhangjiahao93/jQ.select HTML部分 <!DOCTYPE html> <html> <head ...
- .NET破解之百度云盘分享工具(批量)
似曾相识 百度云盘分享工具一款专门用于自动批量分享百度云文件的软件.其原理完全模拟在网页上登录百度云盘,模拟手工点击,将分享的"公共链接"或"私密链接"保存起来 ...
- Linux2.6内核进程调度系列--scheduler_tick()函数1.总体思想
参考的是ULK第三版,Linux2.6.11.12内核版本. 调度程序依靠几个函数来完成调度工作,其中最重要的第一个函数是scheduler_tick函数,主要步骤如下: /** * 维持当前最新的t ...
- IOS开发基础知识--碎片4
十七:返回到主线程进行操作,对UI进行更新只能在主线程进行 /*将数据显示到UI控件,注意只能在主线程中更新UI, 另外performSelectorOnMainThread方法是NSObject的分 ...
- IOS开发基础知识--碎片10
1:如何给表格单元列增加选择时的背影效果 if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCel ...
- 安卓开发之activity详解(sumzom)
app中,一个activity通常是指的一个单独的屏幕,相当于网站里面的一个网页,它是对用户可见的,它上面可以显示一些控件,并且可以监听处理用户的时间做出响应. 那么activity之间如何进行通信呢 ...
- [Java编程思想-学习笔记]第2章 一切都是对象
2.1 创建新的数据类型:类 通过第一章掌握了面向对象的理论后,我们知道每个对象必定属于一个类型,那么Java如何创建新的数据类型?如下程序所示: class Circle { // 属性 // 方 ...
- Linked Server: EXECUTE permission denied on object 'xp_prop_oledb_provider', database 'master', owner 'dbo'
问题出现环境: 使用SQL Server Management Studio 2008 连接到SQL Server 2000的数据库,点击其中一个Oracle链接服务器,单击"目录" ...
