使用Fiddler劫持网络资源为前端开发助力(示例:Dynamic CRM 表单开发 也能热更新? )
背景:
使用过vue开发的童鞋应该都知道,在开发vue项目的过程中,有个叫"热更新"的功能特别爽,在传统html开发到初次接触vue时,才发现原来前端开发可以这么香。热更新的表现形式是,启动项目后,会自动打开浏览器预览,同时在IDE进行代码修改,会自动编译更新发布,在浏览器会触发刷新后直接就能展示在IDE修改后的内容。
那么,传统的Dynamic CRM 表单的js和html开发可以“热更新”吗?
痛点:
Dynamic CRM web资源更新的最大痛点就操作繁琐,更新慢。更新一点点东西要发布很久。
穷则思变:为了解决这个痛点,我用过很多插件,如WebResourceUtility、Web resource updater,xrmtoolbox一些第三方更新的插件等不是很好用,后来研究出一种相对来说比较满意的一种方式,这种方式需要用到工具:Fiddler4
Fiddler4可以做什么?
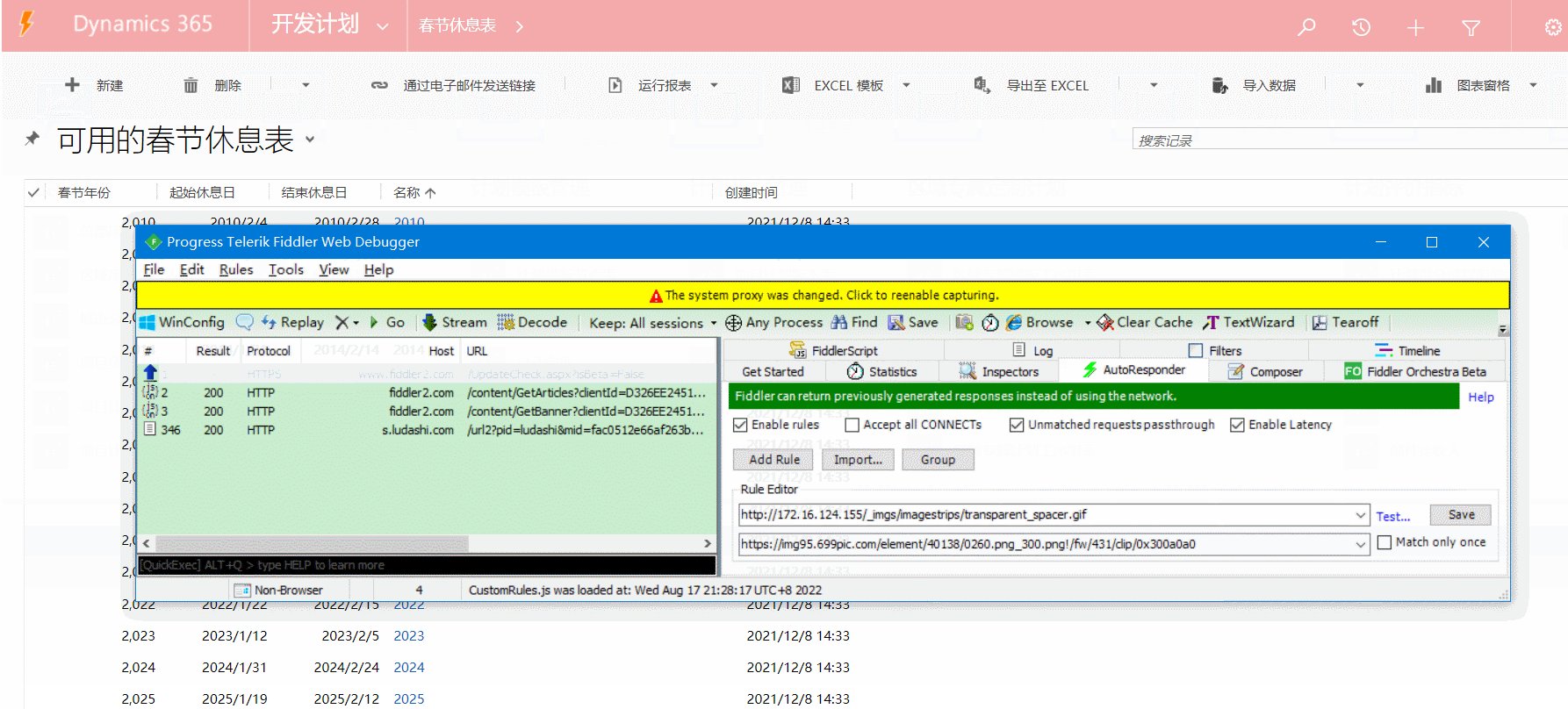
先上个效果图:

上面简单的一个效果图做了一个这样的操作:
1、fiddler老本行抓包,嗅探到了浏览器访问图片url
2、此图片url触发了AutoResponder规则
3、规则匹配成功,把url的响应内容狸猫换太子,替换成了另外一个图片(fiddler作为中间层,把服务器返回的内容修改成了指定的内容,让浏览器误以为是服务器返回,也就是说劫持+篡改)
4、好处是:免发布、见效快,上面只是切换站点地图触发局部刷新,就已经展现出效果了
应用案例:
下面描述Dynamic CRM表单开发使用fiddler辅助开发进行“热更新”的步骤
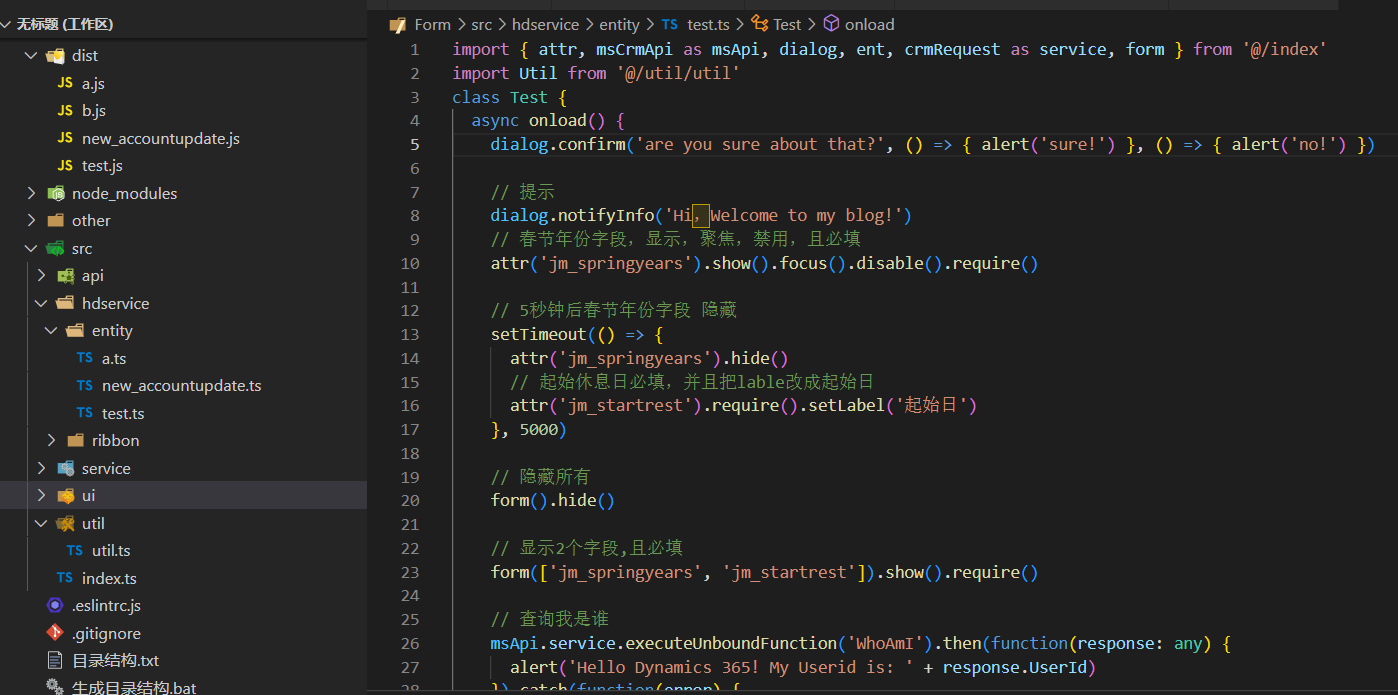
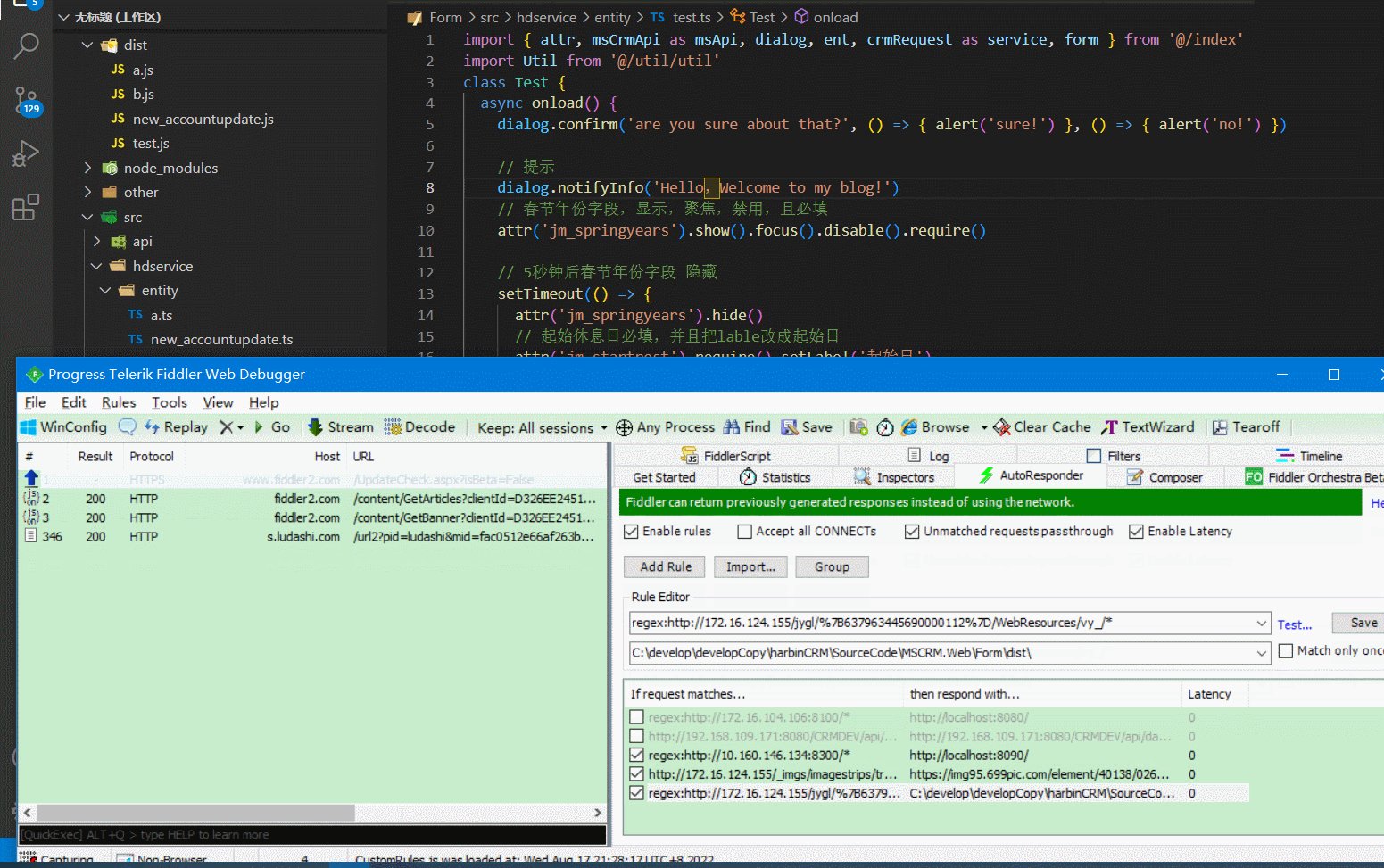
1、准备一个js,内容随意(我这里使用ts最终会生成js文件)

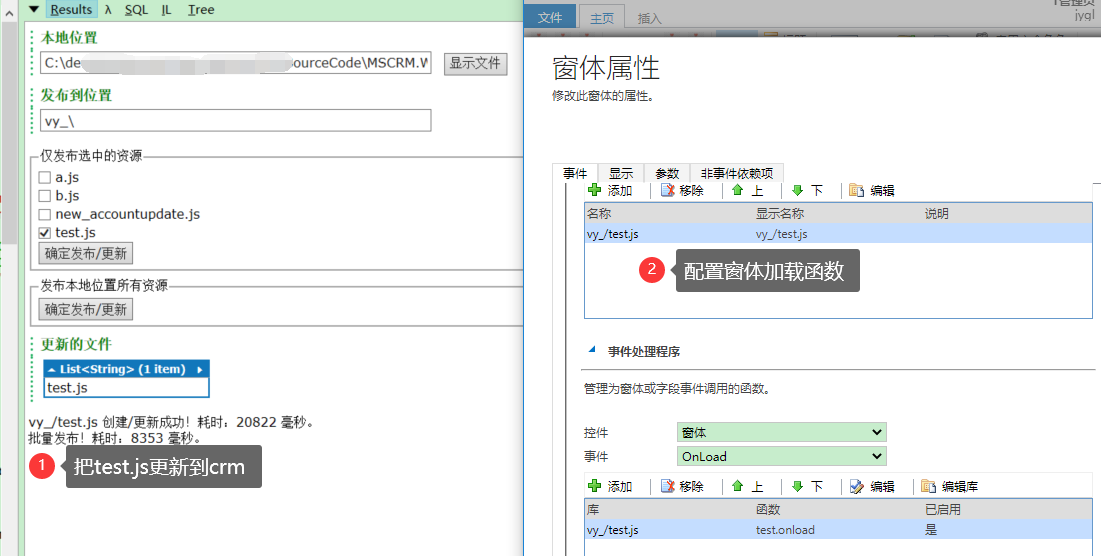
2、将js发布到crm并且配置好加载函数

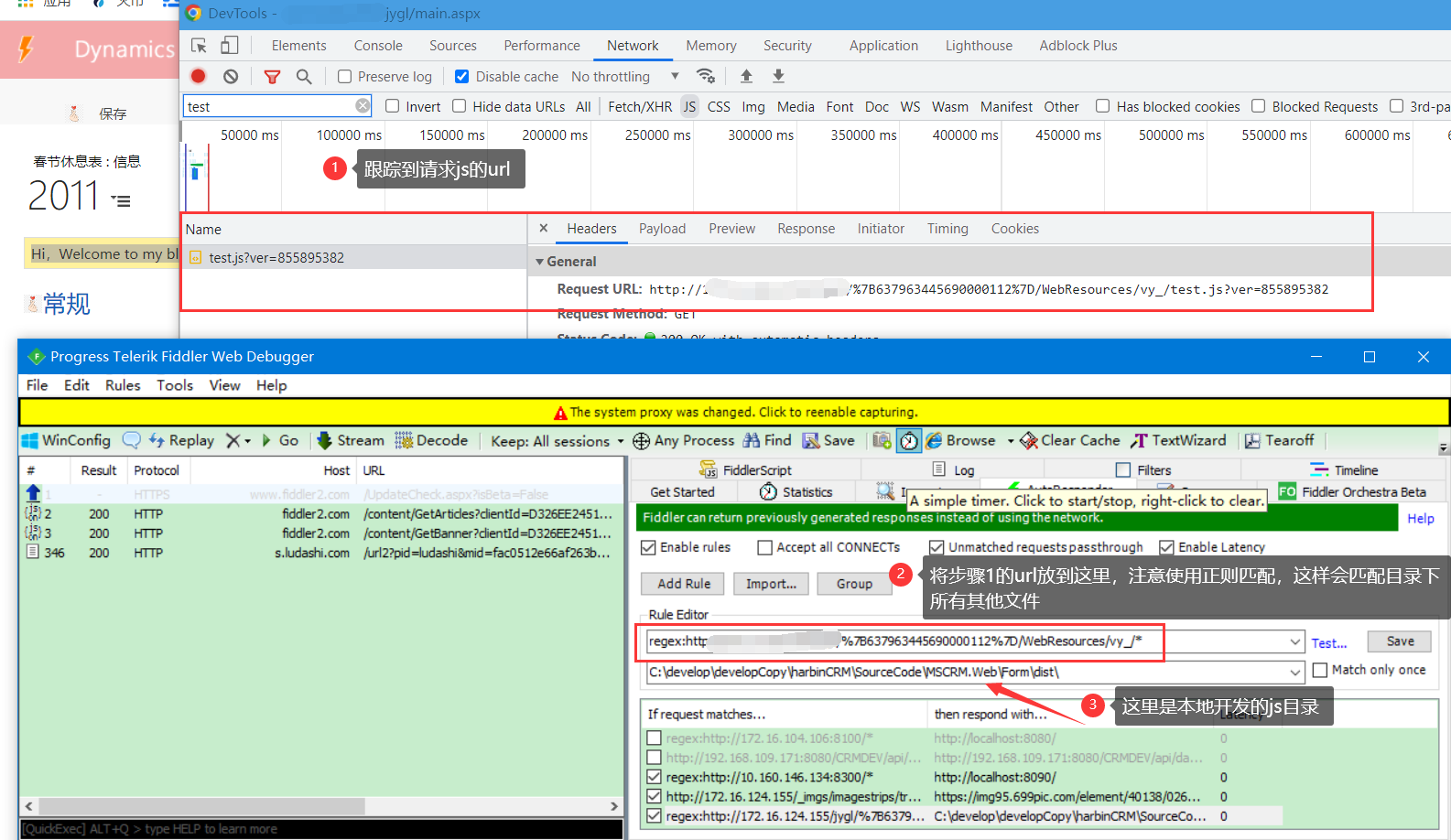
3、打开表单查看没有篡改的效果

4、配置AutoResponder规则

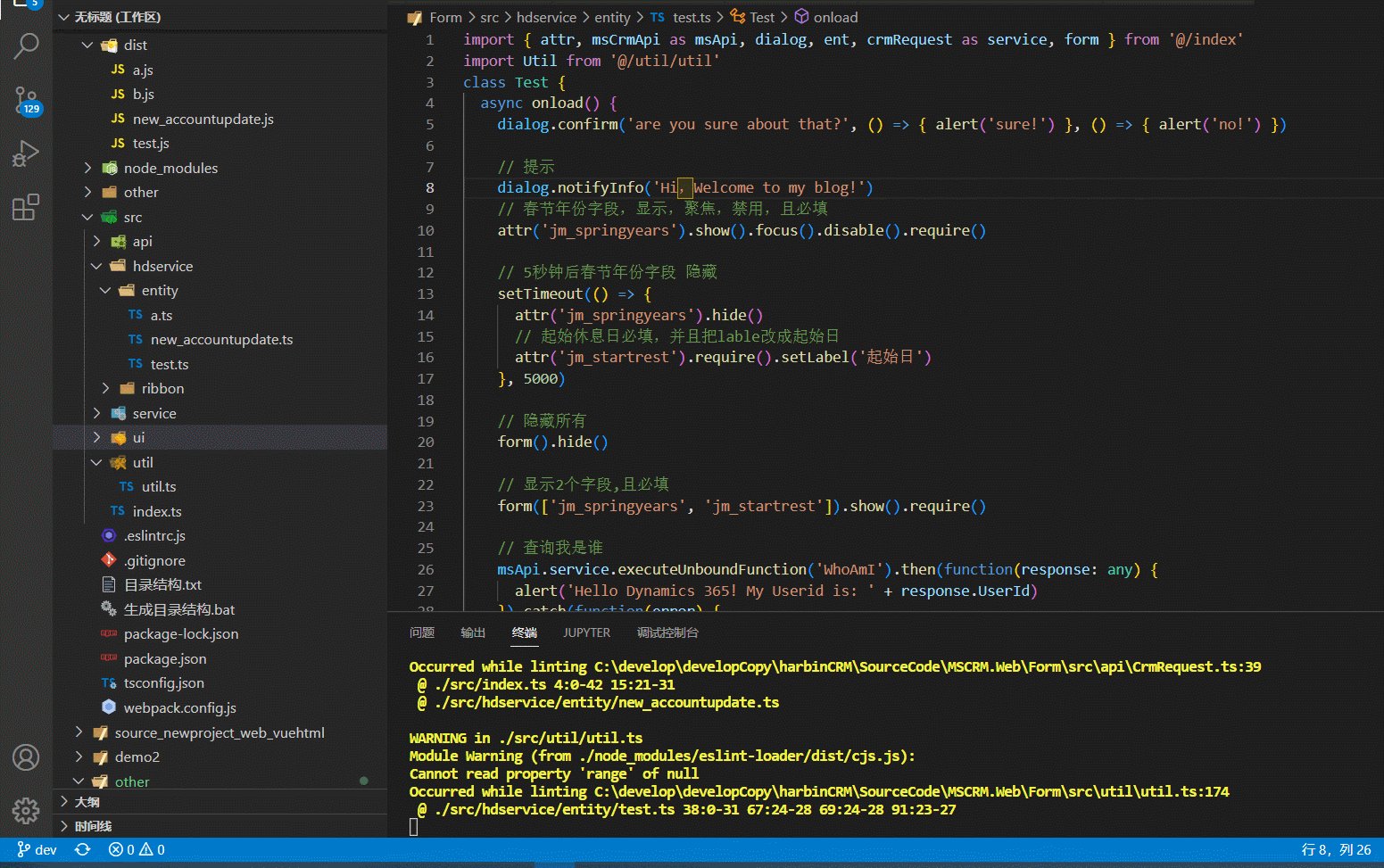
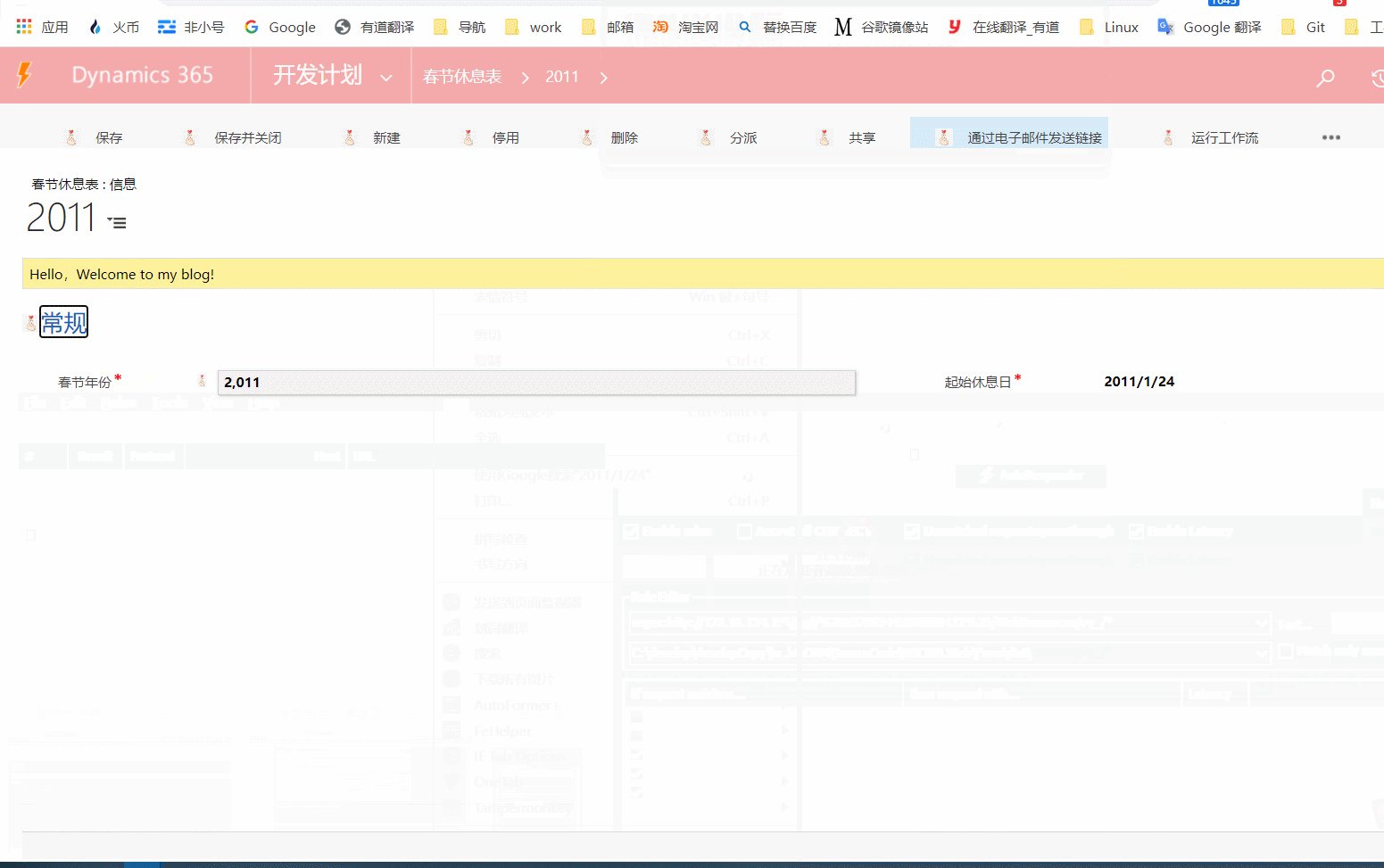
5、我们修改本地的js,将 Hi,Welcome to my blog! 改成 Hello,Welcome to my blog! 然后开启fiddler

6、从步骤5可以看到我并没有发布,直接刷新页面,加载的是我本地修改的js
结论:
1、这种更新减少了服务器更新web资源的次数
2、使用fiddler规则替换web资源之后,见效很快
3、使用ts+linqpad更新是目前来说我觉得最佳的表单开发方案
①ts项目可支持压缩打包生成js占用网络资源小加载速度变快、语法自定义代码变得简洁、代码自动格式化、拥抱js最新es语法,体验语法糖带来的快乐,反正会打包成浏览器可识别的js
②linqpad批量发布web资源,加载目录直接勾选,避免了一个个发布,单个发布也变快(代码见另一篇文章:Microsoft Dynamics CRM 批量上传web资源(非官方WebResourceUtility)并替换实体图标)
最后,
希望本文对大家有所启发,在dynamic crm的开发中,注入新的方式方法。
使用Fiddler劫持网络资源为前端开发助力(示例:Dynamic CRM 表单开发 也能热更新? )的更多相关文章
- 如何提高码农产量,基于java的web快速开发平台之自定义表单开发随笔
老板 :下班前一定写完? 程序猿:可以,下班前能一定给! 第二天早上上班~~~ 老板:这都第二天了,怎么没写完? 程序猿:我还没有下班呢! 哎!程序猿的痛啊 公司上线的项目有不少销售记录表,又是报价单 ...
- 三、使用Fiddler劫持网络资源(手机端)
一.使用说明https://www.cnblogs.com/woaixuexi9999/p/9247705.html
- 25个Web前端开发工程师必看的国外大牛和酷站
逛了一周国外大牛们的博客与酷站,真是满满的钦佩.震撼.羡慕.惊喜………… Web设计是一个不断变化的领域,因此掌握最新的发展趋势及技术动向对设计师来说非常重要.无论是学习新技术,还是寻找免费资源与工具 ...
- webstorm前端开发工具vue环境配置及运行项目
1:webstorm的安装:2:node.js的安装3:安装Git4:vue-cli 安装前面两步就可以把项目启动了,安装Git主要是打开命令窗口,这样就可以用liunx命令了,原理跟cmd差不多 V ...
- Dynamic CRM 2013学习笔记(二十九)报表设计:reporting service 报表开发常见问题
在报表开发过程中,经常会遇到各种各样的问题,比如The report cannot be displayed. (rsProcessingAborted),一点有意义的提示都没有:再就是分页问题,经常 ...
- 搭建带热更新功能的本地开发node server
引言 使用webpack有一段时间了,对其中的热更新的大概理解是:对某个模块做了修改,页面只做局部更新而不需要刷新整个页面来进行更新.这样就能节省因为整个页面刷新所产生开销的时间,模块热加载加快了开发 ...
- 高逼格前端开发工具-FIDDLER
1.Fiddler相对其他调试工具的优势 HttpWatch 和 Firebug绝大多数前端开发人员都比较熟悉,但是HttpWatch虽然可以抓到每个 HTTP 请求的全部数据,但无法修改返回的数据: ...
- 前端开发利器—FIDDLER 转
http://www.cnblogs.com/yuzhongwusan/archive/2012/07/20/2601306.html 前端开发利器—FIDDLER 1.Fiddler相对其他调试工具 ...
- 前后端分离之fiddler前端开发代理 autoresponder 正则表达式 regex:(?insx) 修正符详解
regex:(?isx)^http://127.0.0.1:3000(/dlscene)?/order/(\w*) http://127.0.0.1:8080/dlscene/order/$2 上面这 ...
随机推荐
- 哈工大软件构造Lab2(2022)
(防扒小助手) 本人CSDN博客: https://blog.csdn.net/m0_61753302https://blog.csdn.net/m0_61753302本人博客园博客(同步CSDN): ...
- java对象与Json字符串之间的转化
public class Test { public static void main(String[] args) { // 实现java对象与Json字符串之间的转化 // 1. Person对象 ...
- JavaScript Object学习笔记二
Object.create(proto, [propertiesObject])//创建对象,使用参数一来作为新创建对象的__proto__属性,返回值为在指定原型对象上添加自身属性后的对象 //参数 ...
- VTK 截图
vtk的vtkRenderWindowInteractor中的Initialize函数初始化了可交互的窗口,但是实际工程中,往往需要把窗口拿出来在别的页面上显示,如存为png图片等等.本文主要介绍如何 ...
- Java使用FreeMarker模版技术动态生成word实践
一.序言 在日常开发中,常常有动态word文件生成的需求,通过编制模版,然后动态修改word内容以组合成新的文件.报告单.请假单.发票页等都可以使用动态生成word来解决. 笔者总结归纳出通用技术要点 ...
- Python Excel 操作
1.Excel Code import os import time import re import win32com.client def dealpath(pathname='') -> ...
- SAP 复制Client
原文链接:https://fenginfo.com/102.html 枫竹丹青 SCCL 复制客户端 进入了客户端复制主界面,首先选择参数文件(Selected Profile),虽然此条目为灰色的但 ...
- WPF开发随笔收录-DrawingVisual绘制高性能曲线图
一.前言 项目中涉及到了心率监测,而且数据量达到了百万级别,通过WPF实现大数据曲线图时,尝试过最基础的Canvas来实现,但是性能堪忧,而且全部画出来也不实际.同时也尝试过找第三方的开源库,但是因为 ...
- linux web漏洞扫描arachni
1. 下载arachni https://www.arachni-scanner.com/download/下载Linux x86 64bit 2. 上次解压直接使用 tar xzf arachni- ...
- python小题目练习(二)
题目:输出1-100之间不包括7的倍数,含有7的数的其他数 """Author:mllContent:输出1-100之间不包括7的倍数,含有7的数的其他数Date:202 ...
