关于li标签的相关css属性
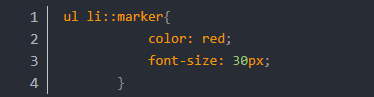
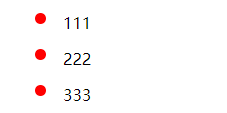
1、让li前面的序号变成空心圆

效果如下:

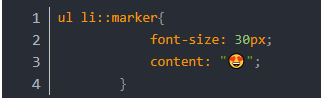
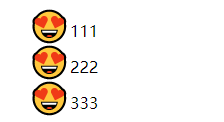
4、还可以改变序号的形状

效果如下:

关于li标签的相关css属性的更多相关文章
- 前端学习笔记(zepto或jquery)——对li标签的相关操作(四)
对li标签的相关操作——五种方式给奇数项li标签设置样式 demo演示: 1 2 3 4 5 6 7 // 详解: 通常我们为多个li添加样式时常用的是使用filter,但我们在第三节中可以看到fil ...
- 前端学习笔记(zepto或jquery)——对li标签的相关操作(五)
对li标签的相关操作——has与find的差异性 demo代码: <ul> <li><p>1</p></li> <li>2< ...
- 前端学习笔记(zepto或jquery)——对li标签的相关操作(三)
对li标签的相关操作——八种方式遍历li标签并获取其值 $("ul>li").forEach(function(item,index){ alert(index+" ...
- 前端学习笔记(zepto或jquery)——对li标签的相关操作(二)
对li标签的相关操作——8种方式获取li标签的第一个元素的内容 1.alert($("ul>li").first().html());2.alert($('ul>li' ...
- 前端学习笔记(zepto或jquery)——对li标签的相关操作(一)
对li标签的相关操作——点击li标签进行样式切换的两种方式 Demo演示: 1 2 3 4 // 详解: 第一种方式(以ul为基础): $("ul").bind("cli ...
- li标签之间的空隙问题(转)
原文地址:http://www.cnblogs.com/laogao/archive/2012/08/13/2636419.html css li 空隙问题 IE6/7的Bug:纵向排列的li中加 ...
- javascript操作html元素CSS属性
下面先记录一下JS控制CSS所使用的方法. 1.使用javascript更改某个css class的属性... <style type="text/css"> .ori ...
- JavaScript修改CSS属性的实例代码
用原生的javascript修改CSS属性的方法. 用JavaScript修改CSS属性 只有写原生的javascript了. 1.用JS修改标签的 class 属性值: class 属性是在标签 ...
- 选择器补充与CSS属性
目录 伪元素选择器 选择器优先级 CSS属性 宽和高 字体样式 文字属性 背景属性 边框属性 display属性 盒子模型 浮动(float) 清除浮动 伪元素选择器 伪元素选择器可以通过CSS操作文 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
随机推荐
- 第九篇:vue条件语句
好家伙,终于有个简单了的 v-if 条件判断 <div id="app"> <p v-if="seen">现在你看到我了</ ...
- 第三十八篇:vue3路由
好家伙,水博客怎么说 1.0.安装:简简单单的淘宝镜像安装 装一下淘宝镜像(一般都有) npm install -g cnpm --registry=https://registry.npm.taob ...
- Node.js躬行记(22)——Node环境升级日志
公司之前所有的 Node 项目,其环境都是 8.9.4 版本,发布于 2018 年的一个比较古老的版本. 老版本有两个比较明显的问题: Node 高版本的特性和方法都无法使用. 有些第三方新版本的包无 ...
- python中使用数组作为索引
链接:https://blog.csdn.net/yzlh2009/article/details/114118470 情况一,索引数组为整数值 情况二,索引数组为bool值
- B树-查找
B树系列文章 1. B树-介绍 2. B树-查找 3. B树-插入 4. B树-删除 查找 假设有一棵3阶B树,如下图所示. 下面说明在该B树中查找52的过程 首先,从根结点出发,根结点有两个键40和 ...
- 编写 bzt 脚本的正确姿势
这是今年1月24日的旧文,发现没在这里发过,就搬运过来了. 声明 本文讨论的使用场景主要为使用已有的 jmx 脚本,并配合 json 对 jmx 脚本进行部分参数的动态修改. 只补充一些官方文档上没有 ...
- 阿里云OSS存储前端API上传(签名上传)
一.创建用户 在阿里云创建用户https://ram.console.aliyun.com/users,并勾选Open API 保存好信息,很重要,返回后就再也找不到了 新增授权(这里视个人情况,需要 ...
- docker bridge 到 k8s pod 跨节点网络通信机制演进
- ES 7.13版本设置索引模板和索引生命周期管理
第一步:索引管理中查看都有哪些索引文件,然后添加索引模式(后面的日期用*表示) 第二步:索引生命周期管理 自带的有一个log,就使用这个,不用再新建了,根据需求修改里面的配置就行了 第三步:添加索引模 ...
- Docker 部署 JIRA(破解版)
一. 说明 1.1 素材 本文采用素材如下: Docker镜像 Github链接(https://github.com/cptactionhank) 破解工具 Gitee链接(https://gite ...
