妙趣横生的HTML5 Page Visibility API
起因
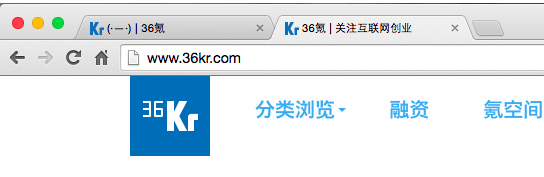
最近浏览36kr 的网页的时候偶然发现一个有趣的情况:当浏览器Tab 处于非当前页的时候,36kr 的标题栏会自动换成可爱的大白字符形象。Jeff 在第一次看到的时候就知道这种效果是通过HTML5 的Page Visibility API 实现的(不是吹牛)。
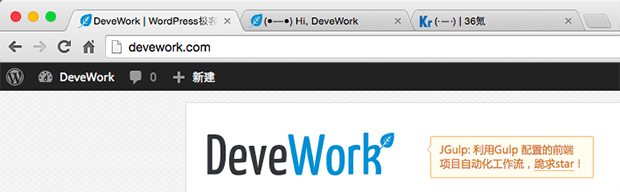
直到现在我还没去查看36kr 的源代码看其是如何实现的(也不打算去一个个查看它繁杂的js 文件了),HTML5 的Page Visibility API 以前看过,看到36kr 实现了这个的时候一时兴起,遂去查看文档深入了解之。然后三两下在自己的博客上实现了类似的效果(你可以切换Tab 到背后看看):
深入解析Page Visibility API
自从腾讯面试二面后,深深意识到“不去刨根问底的工程师跟搬砖的没啥区别”;虽然我一直认为好的技术文不应该过多复制API 文档的内容,但在这里还是从自己的角度为没接触过这个Page Visibility API 的同志们解析下。
荒芜年代一统天下的IE6 早已成为过去时(也许你还记得以前用IE6的时候每打开一个页面就弹出一个新的窗口,层层叠叠),现代浏览器在多Tab (标签后窗口)的构建形式上基本达成了共识,通常而言我们都是打开新标签页,在当前浏览器窗口中,每次都只有一个标签页处于激活态(或者说高亮),其余均为隐藏态。HTML5 的那帮搞标准的也适时提出了这个Page Visibility API——以期更好地利用这个“时隐时现”的动作。
在这里我们先稍微离题下,可能你知道,Chrome 浏览器较一般浏览器能更好稳定运行的原因在于其引入了沙盒机制,每个新建的标签页甚至是每个扩展都是独立在一个沙盒运行的。但如此一来带来的是系统资源的占用(Chrome 因耗内存被诟病就是如此来源于此)。回到正文,浏览器中每个标签页无论是激活态还是隐藏态,运作机制模式基本没啥区别的,原来该计算的还是在计算,原来在放视频的还是在放视频,占内存的还是在占内存。
但引入了Page Visibility API ,开发者可以做一些事情,让我们设想下面的场景并提供相应的demo:
场景一:视频网站用户在看视频时候切换到另外一个标签页了,视频自动暂停(点击查看Demo);
场景二:一些耗性能的页面在标签页处于隐藏状态时候自动停止相关运算,节省资源(点击查看Demo,援引自alloyteam);
场景三:好玩的,比如类似36kr 或本站的效果(点击查看Demo)。
场景N:桌面提醒Notification 开启隐藏态免打扰模式、流式加载的新闻页面在处于隐藏态时偷偷加载最新内容……
基本上,有了这个API,制约你的就是你的idea,你的想象力了。
Page Visibility API使用方法
Page Visibility API 有两个相关的属性:document.visibilityState及document.hidden。
document.visibilityState有如下四个值:
hidden:当浏览器最小化、切换tab(the page is on a background tab)、电脑锁屏时visibilityState值是hidden
visible:当浏览器顶级context(top level browsing context)的document至少显示在一个屏幕(screen)当中时,返visible;当浏览器窗口没有最小化,但是浏览器被其他应用遮挡时,visibilityState值也是visible
prerender:文档加载离屏(is loaded off-screen)或者不可见时返回prerender,浏览器可选择性的支持这个属性(not all browsers will necessarily support it)
unloaded:当文档(document)将要被unload时返回unloaded,浏览器可选择性的支持这个属性
document.hidden 是个布尔值属性,标签页处于隐藏态则为false,反之激活态为true。
最核心的是通过绑定visibilitychange 事件来达到需求:
document.addEventListener('visibilitychange', function(event) {if (!document.hidden) {// The page is visible.} else {// The page is hidden.}});
因为兼容性的原因需要为相关函数添加不同的浏览器前缀:
// Get Browser-Specifc Prefixfunction getBrowserPrefix() {// Check for the unprefixed property. if ('hidden' in document) {return null;}// All the possible prefixes. var browserPrefixes = ['moz', 'ms', 'o', 'webkit'];for (var i = 0; i < browserPrefixes.length; i++) {var prefix = browserPrefixes[i] + 'Hidden';if (prefix in document) {return browserPrefixes[i];} }// The API is not supported in browser. return null;}// Get Browser Specific Hidden Propertyfunction hiddenProperty(prefix) {if (prefix) {return prefix + 'Hidden';} else {return 'hidden';}}// Get Browser Specific Visibility Statefunction visibilityState(prefix) {if (prefix) {return prefix + 'VisibilityState';} else {return 'visibilityState';}}// Get Browser Specific Eventfunction visibilityEvent(prefix) {if (prefix) {return prefix + 'visibilitychange';} else {return 'visibilitychange';}}
更多使用方法请查看上面的Demo 中的源代码。
部分参考来源:
https://developer.mozilla.org/en-US/docs/Web/Guide/User_experience/Usi...
http://www.alloyteam.com/2012/11/page-visibility-api/
http://code.tutsplus.com/articles/html5-page-visibility-api–cms-22021
妙趣横生的HTML5 Page Visibility API的更多相关文章
- 拥抱HTML5 — Page Visibility(页面可见性) API介绍
H5 提供了很多简单实用的 API,Page Visibility API 就是其中之一. 不知道用户是不是在与页面交互,这是困扰广大 Web 开发人员的一个主要问题.如果 页面最小化了 或者 隐藏在 ...
- HTML5 Page Visibility
什么是 Page Visibility ? Page Visibility 即页面可见性,通过 visibilityState 的值检测页面当前是否可见.当一个网站是可见或点击选中的状态时 Page ...
- H5的Page Visibility API
概述 哈哈,又学了一个H5的API.今天突然对动态获取网页的选中状态很感兴趣,然后去查了下,发现真的有个API控制它--Page Visibility API.于是把学到的东西记录下来,供以后开发时参 ...
- Page Visibility API
在code review时看见同事使用visibilitychange 事件来监听页面的隐藏与显示,之前没有了解过这块,学习一下. document.visibilityState 主要有以下3个状态 ...
- Page Visibility API(页面可见性)
页面可见性: 就是对于用户来说,页面是显示还是隐藏, 所谓显示的页面,就是我们正在看的页面:隐藏的页面,就是我们没有看的页面. 因为,我们一次可以打开好多标签页面来回切换着,始终只有一个页面在我们眼前 ...
- Page Visibility API 页面是否获取焦点 Event: visibilitychange
W3C 文档 https://www.w3.org/TR/page-visibility/ MDN 文档 https://www.w3.org/TR/page-visibility/ // Docum ...
- Page Visibility实现焦点丢失提醒
0.前言 HTML5 Page Visibility API是一个很实用的特性.当页面对用户不可见时,暂停播放页面中的视频.动画.声音.以及其它耗费内存的操作,等用户回来时.再继续这些操作. 当然,最 ...
- Page Visibility(页面可见性) API介绍、微拓展[转]
一.网页君的悲情谁来懂 唉,突然想到了一首悲情诗: 泪湿罗巾梦不成,夜深前殿按歌声.红颜未老恩先断, 斜倚薰笼坐到明. 学生时代学过的一首诗,已还给老师不知所云的诸位可参见下面释义: 诗的主人公是一位 ...
- Page Visibility(网页可见性) API与登录同步引导页实例页面
页面1 HTML代码: <p id="loginInfo"></p> JS代码: (function() { if (typeof pageVis ...
随机推荐
- ROS入门介绍
1.ROS版本介绍 ROS版本:(已经推出数十个版本) 2013 ------> Hydro 2014 ------> Indigo (对应Ubuntu14.04) (现在已经基本废弃) ...
- logging日志模块、配置字典
logging日志模块 知识点很多 但是需要掌握的很少(会用即可) import logging # 日志有五个等级(从上往下重要程度不一样) # logging.debug('debug级别') # ...
- Fiddler抓取https协议的证书导入过程
fildder抓取https的设置以及证书导出 打开fiddler界面,选择左上角菜单栏Tools-Options 出现Options界面后,选择HTTPS选项卡 勾选上Capture HTTPS C ...
- BSOJ5086题解
题意略. 我们设 \([x^k]G_n(x)\) 代表深度为 \(n\) 的树,距离为 \(k\) 的点对数量,\([x^k]F_n(x)\) 为深度为 $ n $ 的树中,深度为 \(k\) 的节点 ...
- 拓扑排序 python
现在你总共有 numCourses 门课需要选,记为 0 到 numCourses - 1.给你一个数组 prerequisites ,其中 prerequisites[i] = [ai, bi] , ...
- Linux 电子数据取证入门
目录 Linux Basic Analysis 一.常见的Linux 发行版 二.Linux 系统的典型目录结构(Dir Structure) 三.Linux 系统重要文件夹与文件的内容 四.Linu ...
- 华夏基金X袋鼠云:基金业数字化转型,为什么说用户才是解题答案?
"精准营销是以客户为中心,运用各种可利用的方式,在恰当的时间,以恰当的价格,通过恰当的渠道,向恰当的顾客提供恰当的产品." 这是学者许瑾在科特勒精准营销理论的基础上,从实践的角度对 ...
- 基于Spring Cache实现二级缓存(Caffeine+Redis)
一.聊聊什么是硬编码使用缓存? 在学习Spring Cache之前,笔者经常会硬编码的方式使用缓存. 我们来举个实际中的例子,为了提升用户信息的查询效率,我们对用户信息使用了缓存,示例代码如下: @A ...
- Ubuntu下Linux配置内核各种常见错误和解决办法
镜像下载.域名解析.时间同步请点击阿里云开源镜像站 这篇把Ubuntu下Linux配置内核各种常见错误和解决办法给大家讲解一下,希望可以帮助到大家. 一.Ubuntu系统中缺少各种依赖包导致的问题 1 ...
- 前端知识之html基础
前端知识之html内容 web服务本质 浏览器发送请求-->http协议-->服务端接收请求-->服务端返回响应-->服务端把html文件内容发给浏览器-->浏览器渲染页 ...