js如何获取iframe页面内的对象
简单介绍iframe标签,所有的浏览器都支持<iframe>标签,iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。通常我们常用的iframe标签的属性有:width(iframe 的宽度)、height(iframe 的高度)、frameborder(显示框架周围的边框)、src(iframe 中显示的文档的 URL)。那么如何使用js来获取iframe页面内的对象呢,以及反过来说内嵌的iframe页面又该如何得到父级页面的对象?
注意地方:
- 需要在服务器下运行
- 父级页面须保证页面内容加载完毕,即js获取iframe页面内容需要在window.onload中写
相关方法:
1.父级页面获取iframe页面中的元素对象(关键contentWindow):
document.getElementById(iframe的id).contentWindow.document.getElementById(iframe页面元素id)
2.iframe页面获取父级页面的元素对象(关键window.parent):
window.parent.document.getElementById(父级页面的元素id)
代码示例:
说明:父级页面test.html,iframe子级页面:iframe.html
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 id="parent">父级页面</h1>
<iframe id="myIframe" src="iframe.html"></iframe>
</body>
<script type="text/javascript">
// document.onclick = function(){
window.onload = function(){
var myIframe = document.getElementById("myIframe").contentWindow
.document.getElementById("son").innerText;
console.log(myIframe)
}
</script>
</html>iframe.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 id="son">子级页面</h1>
</body>
<script type="text/javascript">
window.onload = function(){
var sonText = window.parent.document.getElementById("parent").innerText;
console.log(sonText);
}
</script>
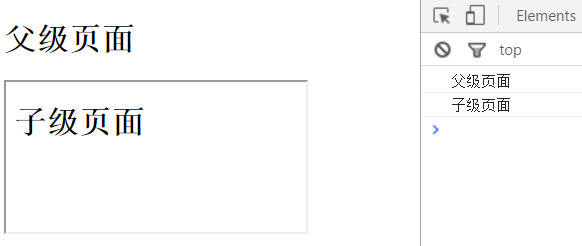
</html>在服务器下打开test.html文件,chrome浏览器测试结果:
iframe.html先获取到它的父级页面test.html的h1元素的内容“父级页面”,并输出在控制台;
然后到text.html页面获取iframe.html中的h1元素的内容“子级页面”,并输出在控制台。
js如何获取iframe页面内的对象的更多相关文章
- 用js互相调用iframe页面内的js函数
http://www.jb51.net/web/18555.html 1,首先获得右栏iframe对象 var frames=document.getElementById("frameid ...
- 用JS或jQuery访问页面内的iframe,兼容IE/FF
用JS或jQuery访问页面内的iframe,兼容IE/FF js或者jQuery访问页面中的框架也就是iframe.注意:框架内的页面是不能跨域的! 假设有两个页面,在相同域下. index.htm ...
- 用JS或jQuery访问页面内的iframe
用JS或jQuery访问页面内的iframe,兼容IE/FF 注意:框架内的页面是不能跨域的!假设有两个页面,在相同域下.index.html 文件内含有一个iframe: <!DOCTYPE ...
- Js动态获取iframe子页面的高度////////////////////////zzzz
Js动态获取iframe子页面的高度 Js动态获取iframe子页面的高度总结 问题的缘由 产品有个评论列表引用的是个iframe,高度不固定于是引发这个总结. 方法1:父级页面获取子级页面的高度 ...
- js 获取iframe页面元素
js 获取iframe页面元素 CreationTime--2018年8月16日18点00分 Author:Marydon <!-- chart图表 --> <iframe id ...
- 获取Iframe页面高度并赋值给Iframe以及获取iframe里的元素
最近接手了别人的项目,别人用到了iframe,自己在实战中总结了一些关于iframe的小问题. 获取Iframe页面高度并赋值给Iframe Html <iframe name="co ...
- js/jquery获取当前页面URL地址并判断URL字符串中是否包含某个具体值
js/jquery获取当前页面URL地址并判断URL字符串中是否包含某个具体值本文介绍jquery/js获取当前页面url地址的方法,在jquery与js中获取当前页面url方法是一样的,因为jque ...
- Js/Jquery获取iframe中的元素
转载: Js/Jquery获取iframe中的元素 - - ITeye技术网站http://java-my-life.iteye.com/blog/1275205 在web开发中,经常会用到ifram ...
- js准确获取当前页面url网址信息
这篇文章主要为大家介绍了js准确获取当前页面url网址信息的多种方法,包括正则法.split拆分法等,需要的朋友可以参考下 在WEB开发中,时常会用到javascript来获取当前页面的url网址 ...
随机推荐
- C# 反编译工具之ILSpy
下载地址:http://ilspy.net/ 中文版下载地址:http://www.fishlee.net/soft/ilspy_chs 对dll和exe文件反编译:
- 『德不孤』Pytest框架 — 9、Pytest测试报告
目录 1.pytest-html插件 2.Allure测试报告 (1)Allure框架说明 (2)Allure框架的使用 1.pytest-html插件 Pytest可以通过命令行方式,生成xml/h ...
- springboot----四、yaml配置注入
四.yaml配置注入 4.1.配置文件 SpringBoot使用一个全局的配置文件 , 配置文件名称是固定的 application.properties 语法结构 :key=value applic ...
- JavaScript面向对象—继承的实现
JavaScript面向对象-继承的实现 前言 面向对象的三大特性:封装.继承和多态.上一篇我们简单的了解了封装的过程,也就是把对象的属性和方法封装到一个函数中,这一篇讲一下JavaScript中继承 ...
- 关于stationary 和non-stationary signals 的区别和定义
结论:实际上在生活中是没有静态信号(stationary signals)的.而我们之所以把随机信号分为stationary and non-stationary 完全是根据信号产生的特征(chara ...
- PHP 的网站主要攻击方式有哪些?
1.命令注入(Command Injection)2.eval 注入(Eval Injection)3.客户端脚本攻击(Script Insertion)4.跨网站脚本攻击(Cross Site Sc ...
- scoped样式
scoped样式 作用∶让样式在局部生效防止冲突 写法∶<style scoped> 比如School组件和Student组件的样式名一样,当组件汇总到一起时样式会冲突.所以加上scope ...
- 3、myql的逻辑架构和sql的执行流程
msyql逻辑架构 逻辑架构的解析 逻辑架构图如下(序号代表的是:服务器处理客户端请求的流程) 1.1connectors connectors是指使用不同语言的客户端与mysql server服务器 ...
- 使用Docker 部署MongoDB
使用 Docker 部署 MongoDB 查看官网安装教程后感觉直接使用包管理器安装mongo比较复杂,本文主要介绍使用docker安装部署mongo的方法,并对基本配置项进行自定义.保姆式全程指导. ...
- 使用Github Action自动填写疫情通
使用Github Action自动填写疫情通 西电晨午晚检一天三次,通过企业号功能进行填写.实际上,西电企业号大部分功能是以网页模式工作的,通过构造connection发送合适的request,设置计 ...