asp.net core 浏览器向服务端传递对象或对象数组参数服务端接收方式
日常开发中我们经常会在客户端向服务器端传递参数,下面以asp.net core为例 专门分享传递对象或对象数组方法
一、键值对专递对象
以下是一个表单,现在需求是将以下 表单 所有input元素以独享数组方式传递到服务器端(以下是服务端代码,for循环并未执行,执行后会生成若干对象 )。
1.准备表单
<form method="post" id="frm3">
<table id="q">
<tr> <td> 教材名称 </td><td> 题型 </td><td> 试题数量 </td><td> 易 </td><td> 中 </td><td> 难</td> </tr>
@{ int j = 0;}
@foreach (RndEntity item in _qs.getRndPaperParams(ViewBag.bookIDS))
{
<tr>
<td>
@item.bookName
<input type="hidden" name="bookName" value="@item.bookName" />
</td>
<td>
@qt.Where(t => t.Key.Equals(item.qst_type)).First().Value
<input type="hidden" name="qst_type" value="@item.qst_type" />
</td>
<td>
@item.total
<input type="hidden" name="total" value="@item.total" />
</td>
<td>
易:<input type="number" ID="y_@j@item.qst_type" name="Y" onkeyup="this.value=this.value.replace(/[^\d]/g,'') " value="0" required max="@item.Y" min="0" />
</td>
<td>
中:<input type="number" ID="z_@j@item.qst_type" name="Z" onkeyup="this.value=this.value.replace(/[^\d]/g,'') " value="0" required max="@item.Z" min="0" />
</td>
<td>
难:<input type="number" ID="n_@j@item.qst_type" name="N" onkeyup="this.value=this.value.replace(/[^\d]/g,'') " value="0" required max="@item.N" min="0" />
</td>
</tr>
j++;
}
</table>
<a href="#" class="easyui-linkbutton" id="hello">content</a>
</form>
要向服务器端传递对象数组 ,直接传递 服务器端 不会接收到对象列表。
2.利用js封装对象数组
<script type="text/javascript">
$(function () {
$("#hello").click(function () {
var question = {} //新建 question对象
var rndConfigArr = [];//新建对象容器 用户存储 question
$("#q tr ").each(function (index, item) { //遍历 表格每行 元素
// console.log( item)
if (index > 0) {
//新建对象装入数组
rndConfigArr.push({
bookName: $(item).find("input:eq(0)").val(),
qst_type: $(item).find("input:eq(1)").val(),
total: parseInt($(item).find("input:eq(2)").val()),
Y: parseInt($(item).find("input:eq(3)").val()),
Z: parseInt($(item).find("input:eq(4)").val()),
N: parseInt($(item).find("input:eq(5)").val())
})
}
})
// {List:rndConfigArr}
$.ajax({
url: '/paper/t',
type: 'post',
data: { List: rndConfigArr }, // 键值对 传送到服务器端 此处不用 JSON。stringfy( )是因为要专递多个对象
success: function (res) {
console.log(res);
}
});
});
})
</script>
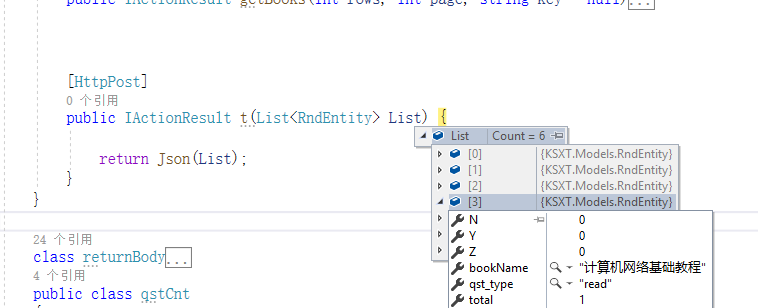
3.服务器端接收
调试运行,效果如下:

[HttpPost]
public IActionResult t(List<RndEntity> List) { return Json(List);
}
二、客户端 contenttype:"application/json" 加 JSON。Stringfy( 对象) ,服务端 采用 [FromBody]
1.客户端 js写法
$(function () {
$("#hello").click(function () {
var question = {}
var rndConfigArr = [];
var arr = serializeForm($("#frm3"))
$("#q tr ").each(function (index, item) {
// console.log( item)
if (index > 0) {
rndConfigArr.push({
bookName: $(item).find("input:eq(0)").val(),
qst_type: $(item).find("input:eq(1)").val(),
total: parseInt($(item).find("input:eq(2)").val()),
Y: parseInt($(item).find("input:eq(3)").val()),
Z: parseInt($(item).find("input:eq(4)").val()),
N: parseInt($(item).find("input:eq(5)").val())
})
}
})
// {List:rndConfigArr}
$.ajax({
url: '/paper/t',
type: 'post',
contentType:'application/json',
data: JSON.stringify(rndConfigArr),
success: function (res) {
console.log(res);
}
});
});
})
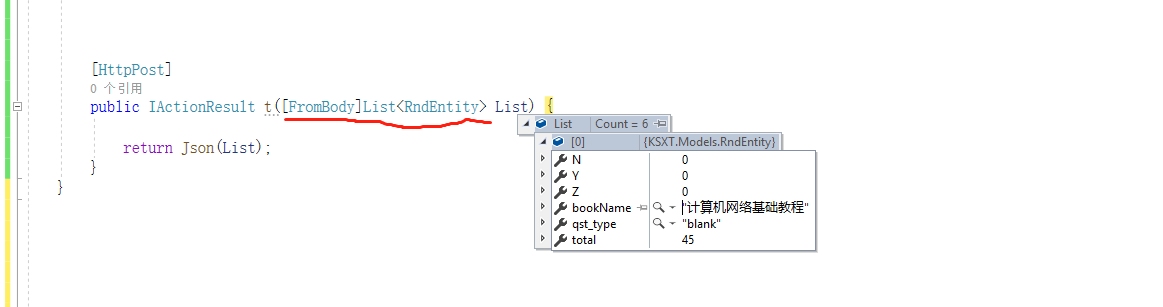
2.服务器端写法
[HttpPost]
public IActionResult t([FromBody]List<RndEntity> List) { return Json(List);
}
调试运行,效果如下:

依然可以接收到对象数组。
三、总结
第一种以键值对方式向服务器发送数据 客户端 注意 封装对象后 采用 data:{ List: 对象数组 } 其他代码上略(上面有)服务端接收 t(List<RndEntity> List) 优点 传递对象数组同时,还能传递其他参数。
第二种 客户端 dataType:"application/json" 和 JSON.stringfy( 对象数组),服务器端接收时 要加上 [frombody] 缺点只能传递序列化后的对象,不能再传递其他参数。
[HttpPost]
public IActionResult t([FromBody]List<RndEntity> List) { return Json(List);
}
end!!!!!!!!!
asp.net core 浏览器向服务端传递对象或对象数组参数服务端接收方式的更多相关文章
- 服务端提供的JSON数据接口与用户端接收解析JSON数据
JSON格式的服务接口:http://www.cnblogs.com/visec479/articles/4118338.html 首先来了解下JSON格式解析 json结构的格式就是若干个 键/值( ...
- 在 ASP.NET Core Web API中使用 Polly 构建弹性容错的微服务
在 ASP.NET Core Web API中使用 Polly 构建弹性容错的微服务 https://procodeguide.com/programming/polly-in-aspnet-core ...
- springboot 服务端获取前端传过来的参数7种方式
下面为7种服务端获取前端传过来的参数的方法 1.直接把表单的参数写在Controller相应的方法的形参中,适用于GET 和 POST请求方式 这种方式不会校验请求里是否带参数,即下面的userna ...
- 解决有关flask-socketio中服务端和客户端回调函数callback参数的问题(全网最全)
由于工作当中需要用的flask_socketio,所以自己学习了一下如何使用,查阅了有关文档,当看到回调函数callback的时候,发现文档里都描述的不太清楚,最后终于琢磨出来了,分享给有需要的朋友 ...
- ASP.NET Core框架深度学习(二) 管道对象
4.HttpContext 第一个对象 我们的ASP.NET Core Mini由7个核心对象构建而成.第一个就是大家非常熟悉的HttpContext对象,它可以说是ASP.NET Core应用开发中 ...
- 抽取一部分服务端做BFF(Backend For Frontend服务于前端的后端)
Flutter+Serverless端到端研发架构实践 · 语雀 https://www.yuque.com/xytech/flutter/kdk9xc 2019-12-19 13:14 作者:闲鱼技 ...
- ASP.NET Core 中的SEO优化(1):中间件实现服务端静态化缓存
分享 最近在公司成功落地了一个用ASP.NET Core 开发前台的CMS项目,虽然对于表层的开发是兼容MVC5的,但是作为爱好者当然要用尽量多的ASP.NET Core新功能了. 背景 在项目开发的 ...
- ASP.NET Core单文件和多文件上传并保存到服务端
前言: 在我们日常开发中,关于图片,视频,音频,文档等相关文件上传并保存到服务端中是非常常见的一个功能,今天主要是把自己在开发中常用的两种方式记录下来方便一下直接使用,并且希望能够帮助到有需要的同学! ...
- 【ASP.NET Core】依赖注入高级玩法——如何注入多个服务实现类
依赖注入在 ASP.NET Core 中起中很重要的作用,也是一种高大上的编程思想,它的总体原则就是:俺要啥,你就给俺送啥过来.服务类型的实例转由容器自动管理,无需我们在代码中显式处理. 因此,有了依 ...
- 如何在 asp.net core 3.x 的 startup.cs 文件中获取注入的服务
一.前言 从 18 年开始接触 .NET Core 开始,在私底下.工作中也开始慢慢从传统的 mvc 前后端一把梭,开始转向 web api + vue,之前自己有个半成品的 asp.net core ...
随机推荐
- go 语言 for循环的一个坑
1.案例1 package main import "fmt" type Card struct { id int } func main() { list := make([]* ...
- [UTCTF2020]basic_crypto
[UTCTF2020]basic_crypto 题目: 01010101 01101000 00101101 01101111 01101000 00101100 00100000 01101100 ...
- selenium用executeAsyncScript执行异步脚本调用callback使用方法
executeAsyncScript的作用: 就是把异步的js过程变成java同步的形式,方便java程序及时的接收到同步数据 1.cmdriver.manage().timeouts().scrip ...
- linux 操作命令大全
mysql 授权远程访问 1.进入cd /usr/local/mysql/bin 下执行 ./mysql -uroot -pInfosec@2020 (-p后面是数据库密码) 2.use mysql ...
- 周练6(python脚本)
------------恢复内容开始------------ 1.bugku-好像需要密码 POST /?yes HTTP/1.1 Host: 114.67.175.224:11711 User-Ag ...
- 面向对象程序设计第二次blog
一.前言 第四次题目集总结-- 题量:较多 难度:较高 知识点: 获取输入字符串的特定字符类型 获取并储存.计算 循环.选择.字符串.数组的使用 继承 类的设计 总结:题目比较难,题量较少,需要用到正 ...
- 【C学习笔记】day4-2 求出0~999之间的所有“水仙花数”并输出。
2.求出0-999之间的所有"水仙花数"并输出."水仙花数"是指一个三位数,其各位数字的立方和确好等于该数本身,如:153=1+5+3?,则153是一个&quo ...
- Ansible scp Python脚本
import osimport paramiko def RemoteScp(host_ip, host_port, host_username, host_password, remote_path ...
- python 获取docker容器内存使用率
# -*- encoding: utf-8 -*- from subprocess import Popen, PIPE, STDOUTimport time def Run_Cmd(cmd): # ...
- 前端常见的Vue面试题目汇总
请说一下响应式数据的原理 默认Vue在初始化数据时,会给data中的属性使用Object.defineProperty重新定义所有属性,当页面到对应属性时,会进行依赖收集(收集当前组件中的watche ...
