PS设计非常漂亮酷炫的金色字体效果
方法/步骤
1、在PS里面新建一个黑色背景

2、在图层上 写上比较粗一点的字。

3、鼠标右击图层,选择混合模式,进行调整。
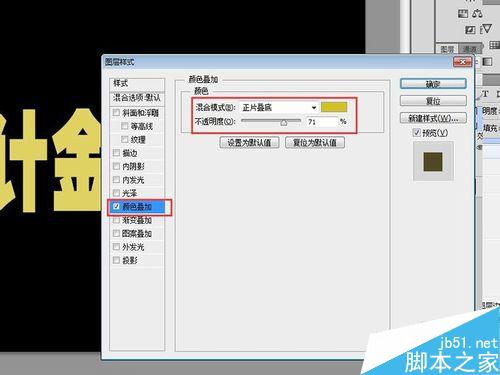
选择颜色叠加,注意颜色是深黄色。


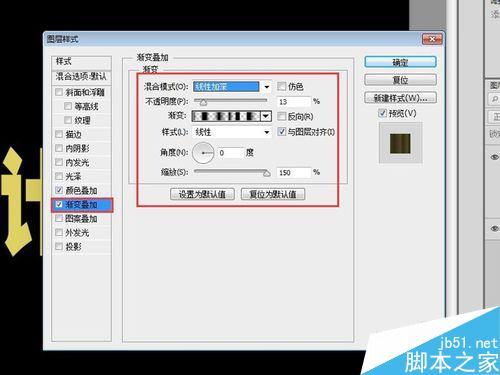
4、转移到混合模式里面的渐变叠加,渐变的颜色注意是透明和黑色的。

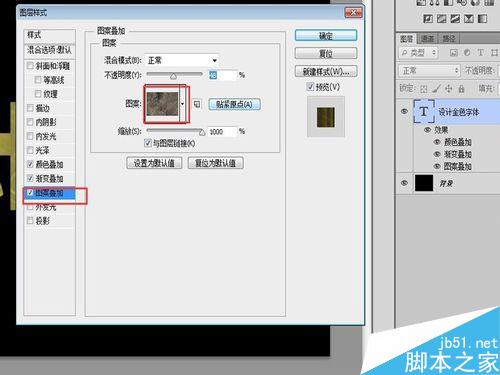
5、再转移到混合模式里面的图案叠加,选择好需要的图案。当然我给大家带来了图案素材。


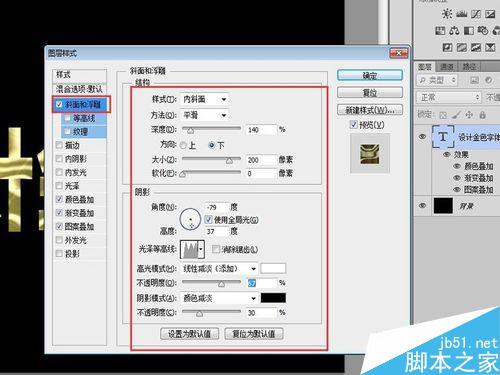
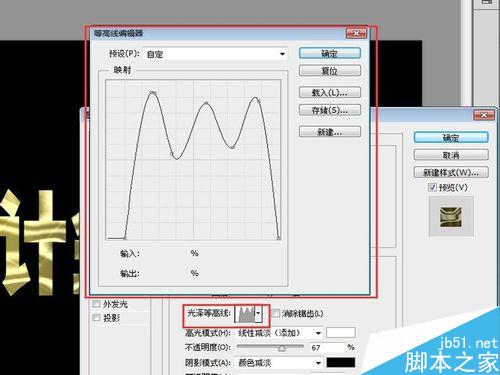
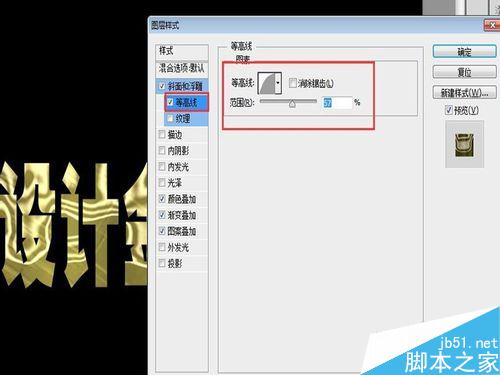
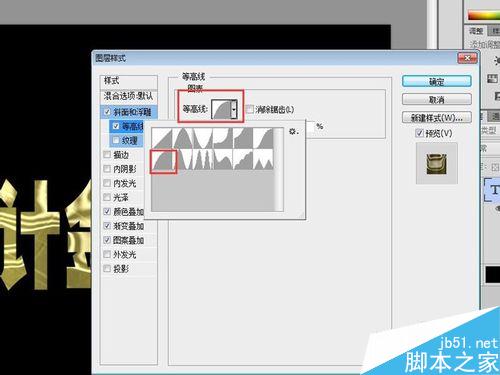
6、选择混合模式里面的斜面和浮雕,斜面和浮雕的阴影角度和高度要找好,还有等高线的调整。




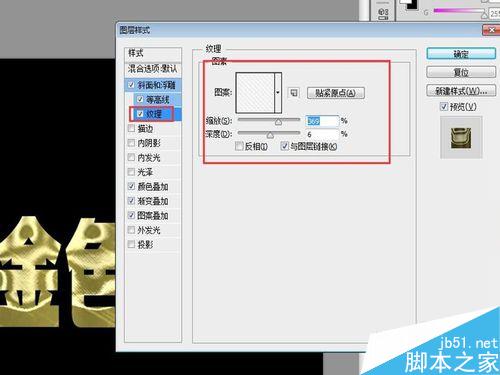
7、添加纹理是让字体比较有质感,我调整的纹理给大家带来了,就在下面,当然你们也可以用自己比较喜欢的纹理。


8、选择光泽调整好角度。

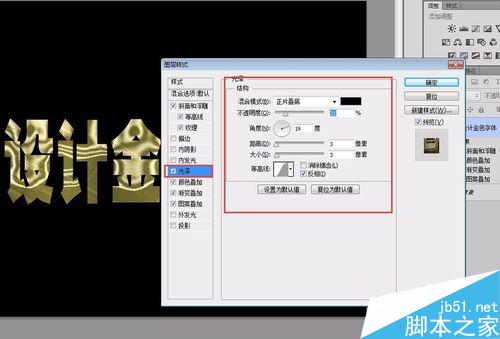
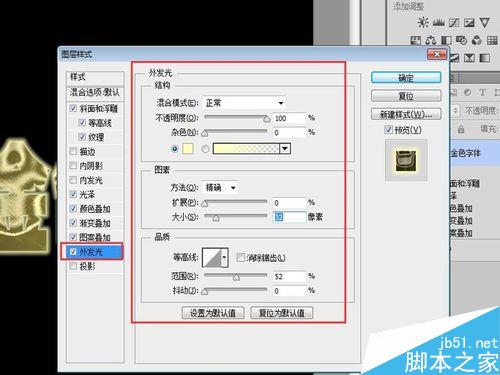
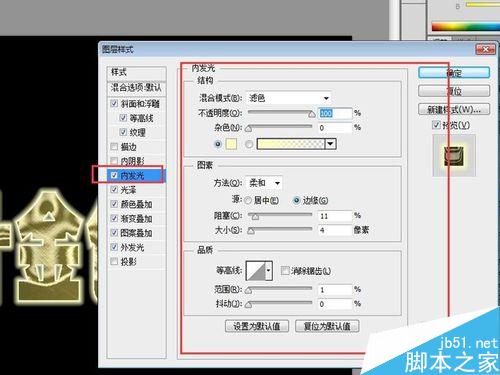
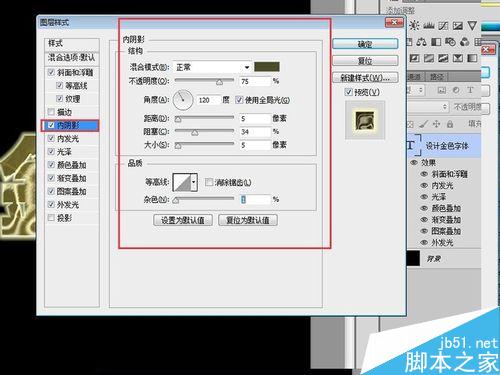
9、外发光、内发光和内阴影 按照图片上的参数设置即可。



10、大功告成最终效果就设计好。

PS设计非常漂亮酷炫的金色字体效果的更多相关文章
- 纯CSS3写的10个不同的酷炫图片遮罩层效果【转】
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- 使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种滑动冲突
使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种冲突 如果你还在为处理滑动冲突而发愁,那么你需要静 ...
- Flutter酷炫的路由动画效果
现在Flutter的路由效果已经非常不错了,能满足大部分App的需求,但是谁不希望自己的App更酷更炫那,下面介绍几个酷炫的路由动画. 其实路由动画的原理很简单,就是重写并继承PageRouterBu ...
- 用 CSS 实现酷炫的动画充电效果
巧用 CSS 实现酷炫的充电动画 循序渐进,看看只使用 CSS ,可以鼓捣出什么样的充电动画效果. 画个电池 当然,电池充电,首先得用 CSS 画一个电池,这个不难,随便整一个: 欧了,勉强就是它了. ...
- 【Flutter 实战】酷炫的开关动画效果
此动画效果是我在浏览文章时发现的一个非常酷炫的效果,于是就使用 Flutter 实现了. 更多动画效果及Flutter资源:https://github.com/781238222/flutter-d ...
- 使用纯 CSS 实现超酷炫的粘性气泡效果
最近,在 CodePen 上看到这样一个非常有意思的效果: 这个效果的核心难点在于气泡的一种特殊融合效果. 其源代码在:CodePen Demo -- Goey footer,作者主要使用的是 SVG ...
- PS制作动感酷炫水人街舞照
一.打开原图素材,用钢笔工具把人物从图中扣取出来,新建一个812 * 1024像素的文档,把抠出的人物拖进来,过程如下图. 二.用你习惯的修图工具把人物的手.脸部.腰部.袜子通通修掉.再补回衣服在透视 ...
- SmohanTimeLine.js 酷炫的时间轴效果
展示地址 点此下载 原文出处 一.参数说明 item : '.item', //项目元素 top : 30, //与下一行的间距 pointWidth : 22, //时间点宽度 cornerWidt ...
- CSS3一个酷炫的加载效果
上效果图,用截屏工具制作的,看起来有点卡,在网页上面显示还是不错的. CSS代码: <style type="text/css"> .loader{ position: ...
随机推荐
- 实操记录之-----Ant Design of Vue 增强版动态合并单元格,自动根据数据进行合并,可自定义横纵向合并
前几天搞了个简易版的动态合并单元格 但是需求有变化,就只能稍微改改了~~ 欢迎路过的各位大佬指出我代码的问题~~~~ 另: 代码执行效率不是很高,如果需要大量渲染更多数据建议可以直接使用原生 < ...
- ElasticSearch分布式搜索引擎——从入门到精通
ES分布式搜索引擎 注意: 在没有创建库的时候搜索,ES会创建一个库并自动创建该字段并且设置为String类型也就是text 什么是elasticsearch? 一个开源的分布式搜索引擎,可以用来实现 ...
- KMP 算法 再次学习
c++ 版后面再补 package cn.kbug.dynamic; import java.util.Arrays; /** * KMP 算法本质上是对 搜索的字符串做优化,然后在匹配的时候,能做到 ...
- vscode unity omnisharp 配置问题,折腾两天终于解决了
一怒之下我恢复了电脑的出厂设置,重新配置一遍后还是报错, Could not locate MSBuild instance to register with OmniSharp. The .NET ...
- 大规模 IoT 边缘容器集群管理的几种架构-3-Portainer
前文回顾 大规模 IoT 边缘容器集群管理的几种架构-0-边缘容器及架构简介 大规模 IoT 边缘容器集群管理的几种架构-1-Rancher+K3s 大规模 IoT 边缘容器集群管理的几种架构-2-H ...
- uWSGI 结合 nginx 配置动静分离
uWSGI 结合 nginx 配置动静分离 目录 uWSGI 结合 nginx 配置动静分离 1 环境准备 2 初始配置文件 2.1 uwsgi 配置文件 2.2 Nginx配置文件 2.3 Djan ...
- Android Studio 模拟器(AVD)访问本机服务器
问题说明 若安卓模拟器(AVD)调试安卓 App,访问本机上的 Tomcat 服务器时,很有可能会不成功,按照下面的步骤来一遍以尝试解决问题. 模拟器配置 DNS 服务器 (一)找到模拟器安装的位置 ...
- XMLHttpRequest、Ajax、Fetch与Axios
1. 引言 XMLHttpRequest.Ajax.Fetch与Axios是网页前后端交互中常见到的名词 参考MDN:Ajax - Web 开发者指南 | MDN (mozilla.org) Ajax ...
- 苹果手机iframe高度设定不生效而且无法滑动
为iframe加个div.d1 .d1{ -webkit-overflow-scrolling: touch; overflow-y: scroll; height: 500px; 最好加上固定的高度 ...
- java学习日记20230227-dos原理
DOS原理 磁盘操作系统 dis operating system md c:\\temp 创建文件夹 rd c:\\jyltemp 移除文件夹 相对路径和绝对路径 相对路径:从当前目录开始定位形 ...
