理解 Events Loop 宏任务微任务
在 JavaScript 中,任务被分为两种,一种宏任务(MacroTask),一种叫微任务(MicroTask)。
MacroTask(宏任务)
script全部代码、setTimeout、setInterval、I/O、UI Rendering。
MicroTask(微任务)
Process.nextTick(Node独有)、Promise、Object.observe(废弃)、MutationObserver
具体步骤:
- 执行栈在执行完同步任务后,查看执行栈是否为空,如果执行栈为空,就会去检查微任务队列是否为空,如果为空的话,就执行宏任务,否则就一次性执行完所有微任务。
- 每次单个宏任务执行完毕后,检查微任务队列是否为空,如果不为空的话,会按照先入先出的规则全部执行完微任务后,设置微任务队列为
null,然后再执行宏任务,如此循环。 - 当 macro-task 出队时,任务是一个一个执行的;而 micro-task 出队时,任务是一队一队执行的。因此,我们处理 micro 队列这一步,会逐个执行队列中的任务并把它出队,直到队列被清空。
setTimeout(()=>{
console.log('timer1')
Promise.resolve().then(function() {
console.log('promise1')
})
}, 0)
setTimeout(()=>{
console.log('timer2')
Promise.resolve().then(function() {
console.log('promise2')
})
}, 0)
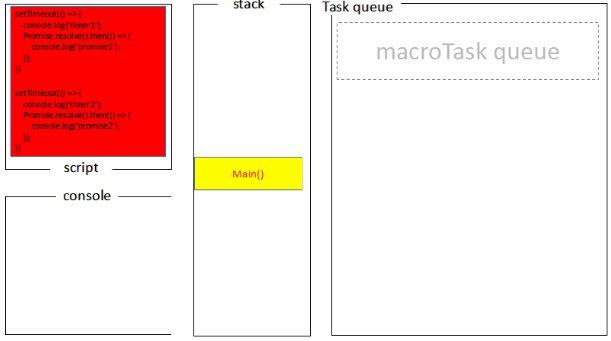
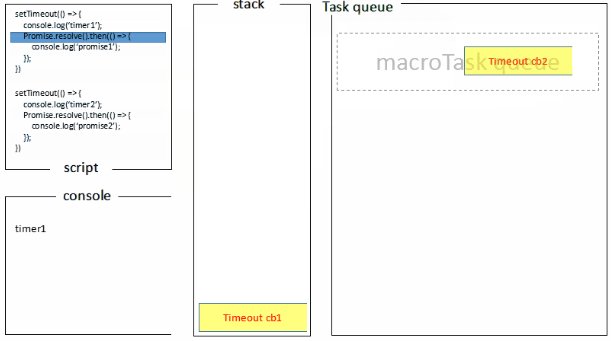
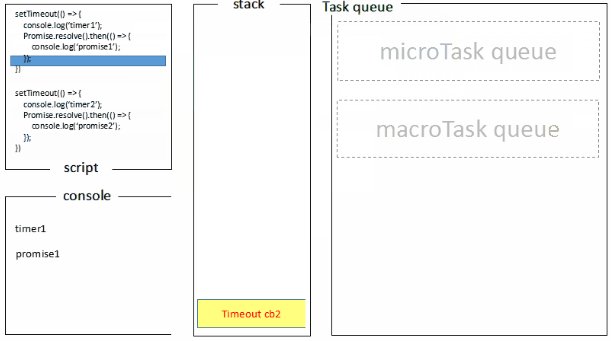
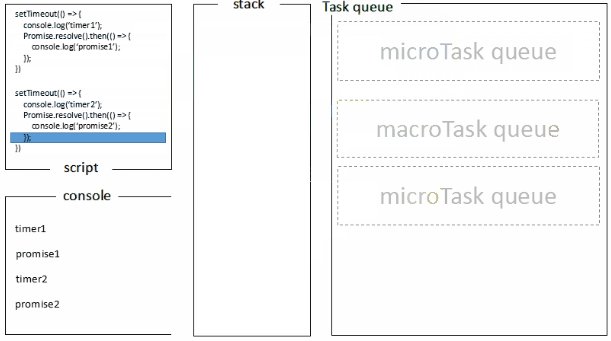
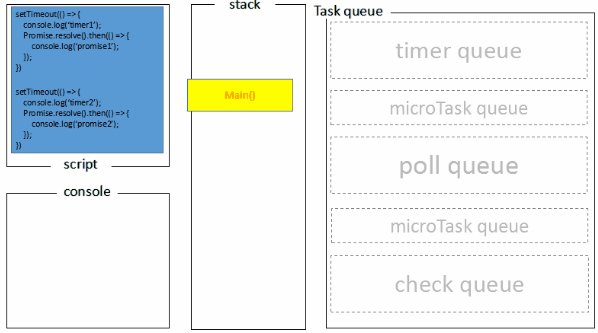
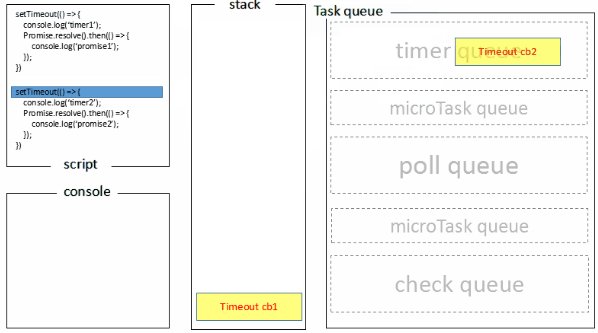
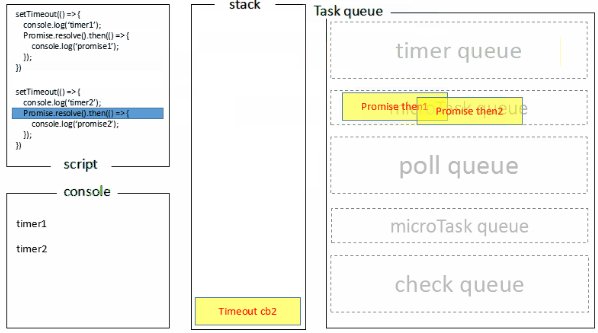
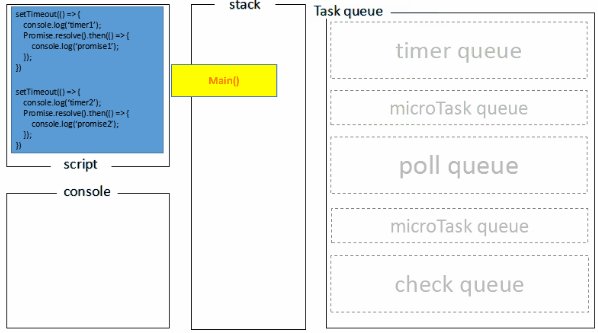
浏览器端运行结果:timer1=>promise1=>timer2=>promise2
浏览器端的处理过程如下:

Node 与浏览器的 Event Loop 是有差异的,我们通常讨论的都是浏览器中的。
上面同样的代码,Node 端运行结果:timer1=>timer2=>promise1=>promise2
Node 端的处理过程如下:

理解 Events Loop 宏任务微任务的更多相关文章
- 2--面试总结-深入理解js线程进阶-宏任务微任务
前言:Event Loop即时间循环,是指浏览器或Node的一种解决javascript单线程运行时不会阻塞的一种机制,也就是我们经常使用异步的原理 Js运行机制 1.不同运行环境,js运行 ...
- js 同步 异步 宏任务 微任务 文章分享
分享一篇 写的很好的 宏任务 微任务 同步异步的文章 文章原地址: https://juejin.im/post/59e85eebf265da430d571f89 这一次,彻底弄懂 JavaScri ...
- JavaScript 运行机制详解:深入理解Event Loop
Philip Roberts的演讲<Help, I'm stuck in an event-loop>,详细.完整.正确地描述JavaScript引擎的内部运行机制. 一.为什么JavaS ...
- JavaScipt 中的事件循环(event loop),以及微任务 和宏任务的概念
说事件循环(event loop)之前先要搞清楚几个问题. 1. js为什么是单线程的? 试想一下,如果js不是单线程的,同时有两个方法作用dom,一个删除,一个修改,那么这时候浏览器该听谁的? ...
- Event Loop我知道,宏任务微任务是什么鬼?
在介绍宏任务和微任务之前,先抛出一个问题.相信大家在面试的时候,会遇到这样的相似的问题: setTimeout(function(){undefined console.log('1') }); ne ...
- 从几道题目带你深入理解Event Loop_宏队列_微队列
目录 深入探究JavaScript的Event Loop Event Loop的结构 回调队列(callbacks queue)的分类 Event Loop的执行顺序 通过题目来深入 深入探究Java ...
- $nextTick 宏任务 微任务 macrotasks microtasks
1.nextTick调用方法 首先看nextTick的调用方法: https://cn.vuejs.org/v2/api/#Vue-nextTick // 修改数据 vm.msg = 'Hello' ...
- setTimeout和setImmediate到底谁先执行,本文让你彻底理解Event Loop
笔者以前面试的时候经常遇到写一堆setTimeout,setImmediate来问哪个先执行.本文主要就是来讲这个问题的,但是不是简单的讲讲哪个先,哪个后.笼统的知道setImmediate比setT ...
- JS中EventLoop、宏任务与微任务的个人理解
为什么要EventLoop? JS 作为浏览器脚本语言,为了避免复杂的同步问题(例如用户操作事件以及操作DOM),这就决定了被设计成单线程语言,而且也将会一直保持是单线程的.而在单线程中若是遇到了耗时 ...
随机推荐
- 前端也能做AI
殷圣魁 58架构师 7月16日 原文链接 前言 相信不少人看过一篇人工智能已经能实现自动编写HTML,CSS的文章,人工智能开始取代前端的一部分工作.前端开发行业真的被人工智能取代吗? 1.人工智能发 ...
- 数据库监测sql执行
SQL Server Profiler可以检测在数据上执行的语句,特别是有的项目不直接使用sql语句,直接使用ORM框架的系统处理数据库的项目,在调试sql语句时,给了很大的帮助. 之前写了使用SQL ...
- 【密码学工具】Ciphey和WinDecrypto的使用随笔
1.Ciphey 官方文档 这个工具安装起来也很容易,用pip下载即可. pip install ciphey -i https://pypi.mirrors.ustc.edu.cn/simple/ ...
- Linux运行级别及解释
Linux中有七个运行级别,分别为0~7 0级:关机 1级:单用户(找回丢失密码) 2级:多用户无网络 3级:多用户有网络,最常用的级别 4级:保留,目前Linux暂无使用 5级:图像界面 6级:重启 ...
- Note -「线性规划」学习笔记
\(\mathcal{Definition}\) 线性规划(Linear Programming, LP)形式上是对如下问题的描述: \[\operatorname{maximize}~~~~z= ...
- Solution -「LOCAL」割海成路之日
\(\mathcal{Description}\) OurOJ. 给定 \(n\) 个点的一棵树,有 \(1,2,3\) 三种边权.一条简单有向路径 \((s,t)\) 合法,当且仅当走过一条 ...
- .NET 7 预览版 1 发布
宣布 .NET 7 预览版 1 Jeremy 2022 年 2 月 17 日 今天,我们很高兴地宣布 .NET 历史上的下一个里程碑.在庆祝社区和 20 年创新的同时,.NET 7 Preview 1 ...
- suse 12 二进制部署 Kubernetets 1.19.7 - 第00章 - 环境准备
文章目录 0.环境准备 0.0.修改主机名 0.1.添加hosts解析 0.2.配置ssh免密 0.3.发送hosts解析文件到其他节点,并修改hostname 0.4.更新PATH变量 0.5.安装 ...
- ASP.NET Core 6框架揭秘实例演示[09]:配置绑定
我们倾向于将IConfiguration对象转换成一个具体的对象,以面向对象的方式来使用配置,我们将这个转换过程称为配置绑定.除了将配置树叶子节点配置节的绑定为某种标量对象外,我们还可以直接将一个配置 ...
- jmeter重点(详细)
之前,写过一篇文章:jmeter,学这些重点就可以了,今天就来把一些重点细节点说一下. 测试计划 可以理解为各种测试元件的容器 其中: 定义整个测试中使用的重复值(全局变量),一般定义服务器的ip.端 ...
