svelte组件:Svelte3自定义Navbar+Tabbr组件|svelte自定义插件
基于Svelte3自定义组件Navbar+Tabbar沉浸式导航条|底部凸起菜单栏
Svelte 一种全新的构建用户界面的框架。当下热门的 Vue 和 React 在浏览器中需要做大量的工作,而 Svelte 将这些工作放到构建应用程序的编译阶段来处理。
svelte编写的程序具有 更少的代码量、无虚拟DOM、内置响应式反应能力 等特性。

◆ 准备
svelte构建的项目,结构简单清晰。在lib目录下新建Headerbar和Tabbar组件。

在公共模板 __layout.svelte 页面或者需要用到组件的页面引入组件。
import HeaderBar from '$lib/HeaderBar.svelte';
import TabBar from '$lib/TabBar.svelte';

◆ svelte自定义顶部导航栏
<!-- //自定义HeaderBar组件 -->
<script>
// 是否显示回退按钮
export let back = true
// 标题
export let title = ''
// 颜色
export let color = '#fff'
// 背景色
export let bgcolor = '#22d59c'
// 是否居中标题
export let center = false
// 是否固定
export let fixed = false
// 是否镂空透明
export let transparent = false
// 层级
export let zIndex = 2021 function goBack() {
console.log('go back')
history.go(-1)
// history.back(-1)
}
</script> <div class="header-bar" class:transparent class:fixed={transparent||fixed}>
<div class="header-bar__wrap flexbox flex-alignc" style:color style:background={bgcolor} style:z-index={zIndex}>
<!-- //返回 -->
{#if back && back != 'false'}
<div class="action hdbar-action__left" on:click={goBack}>
<slot name="backIco" /><slot name="backText" />
</div>
{/if} <!-- //标题 -->
<div class="hdbar-title" class:center>
{#if $$slots.title}
<slot name="title" />
{:else}
{@html title}
{/if}
</div> <!-- //搜索框 -->
<div class="action hdbar-action__search">
<slot name="search" />
</div> <!-- //右侧 -->
<div class="action hdbar-action__right">
<slot name="right" />
</div>
</div>
</div> <style lang="scss">
@import url('./headerbar.scss');
</style>
和Vue相比,实现相同的功能,Svelte语法更加简洁随意。vue通过props自定义属性字段,而svelte则是export来定义导出字段。

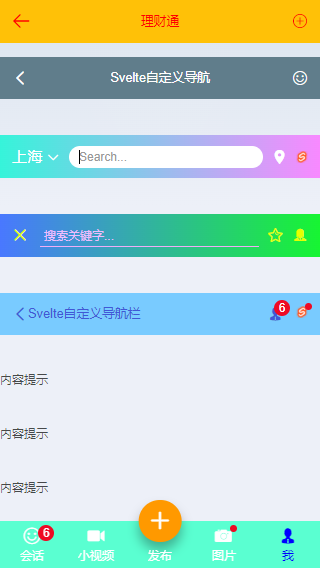
headerbar.svelte 支持自定义背景(渐变色)、文字颜色、标题居中、搜索框、沉浸式悬浮、是否固定及层叠等功能。
另外还支持自定义插槽丰富组件功能,实现一些城市选择、按钮、圆点提示、图片等功能。
<HeaderBar back="false" title="标题信息" bgcolor="#ffc107" color="#f00" center fixed zIndex="3030" />

<HeaderBar back="false" bgcolor="linear-gradient(to right, #36f4da, #f889ff)" color="#fff">
<svelte:fragment slot="title">上海 <i class="iconfont icon-arrD"></i></svelte:fragment>
<svelte:fragment slot="search">
<div class="seach-box flex-c flex1">
<input class="ipt flex1" placeholder="Search..." />
</div>
</svelte:fragment>
<svelte:fragment slot="right">
<div class="btn"><i class="iconfont icon-weizhi"></i></div>
<div class="btn"><img src="img/logo.png" height="12" alt="" /></div>
</svelte:fragment>
</HeaderBar>
另外设置transparent属性,导航条会悬浮在背景或内容之上。可通过控制滚动来动态设置bgcolor属性。

<HeaderBar back={true} bgcolor={backgroundColor} color="#f00" center transparent>
<svelte:fragment slot="backIco"><i class="iconfont icon-close"></i></svelte:fragment>
<svelte:fragment slot="title"><img src="img/logo.png" height="20" /><em>Svelte</em></svelte:fragment>
<svelte:fragment slot="right">
<i class="iconfont icon-search"></i>
<i class="iconfont icon-choose"></i>
<button class="vui__btn vui__btn-primary">保存</button>
<img src="img/logo.png" />
</svelte:fragment>
</HeaderBar>
在需要滚动的页面定义一个 <svelte:window bind:scrollY={scrollTop} />
<script>
// ... let backgroundColor = 'transparent'
let scrollTop
$: if(scrollTop) {
if(scrollTop > 120) {
backgroundColor = 'linear-gradient(to right, #ff0, #17fff4)'
scrollTop = 120
}else {
backgroundColor = 'transparent'
}
console.log(scrollTop)
}
</script>
$: 后面的函数具有响应式能力。
◆ svelte自定义底部Tabbar组件
<div class="tab-bar" class:fixed>
<div class="tab-bar__wrap flexbox flex-alignc" style="background: {bgcolor}">
{#each tabs as item,i}
<div class="navigator" class:on={currentTabIndex==i} on:click={changeTabs(i, item)}>
<div class="ico" class:dock={item.dock}>
{#if item.dock}<i class="dock-bg" style:background={item.dockBg ? item.dockBg : activeColor}></i>{/if}
{#if item.icon}<i class={'iconfont '+item.icon} style:color={currentTabIndex == i && !item.dock ? activeColor : color} style:font-size={item.iconSize}></i>{/if}
{#if item.img}<img class="iconimg" src={currentTabIndex == i && !item.dock ? item.activeImg : item.img} style:font-size={item.iconSize} />{/if}
{#if item.badge}<em class="vui__badge">{@html item.badge}</em>{/if}
{#if item.dot}<em class="vui__badge-dot"></em>{/if}
</div>
<div class="txt" style:color={currentTabIndex == i ? activeColor : color}>{@html item.title}</div>
</div>
{/each}
</div>
</div>
/**
* @Desc Svelte自定义Tabbar组件
* @Time andy by 2022/3/12
* @About Q:282310962 wx:xy190310
*/
<script>
// tab默认索引
export let current = 0
// 文字颜色
export let color = '#999'
// 背景色
export let bgcolor = '#fff'
// 激活颜色
export let activeColor = '#ff3e00'
// 是否固定
export let fixed = false
// tab选项
export let tabs = [
{
path: '/',
icon: 'icon-face',
title: '消息',
badge: 18,
},
{
path: '/contact',
// icon: 'icon-choose',
img: 'https://img.yzcdn.cn/vant/user-inactive.png',
activeImg: 'https://img.yzcdn.cn/vant/user-active.png',
title: '联系人',
},
{
path: '/me',
icon: 'icon-female',
title: '我',
dot: true,
}
] import { page } from '$app/stores'
import { goto } from '$app/navigation'
import { onMount, createEventDispatcher } from 'svelte'
const dispatch = createEventDispatcher() $: currentTabIndex = current onMount(() => {
console.log('路由:', $page)
console.log('路由地址:', $page.url)
const curPath = $page.url.pathname
tabs.map((item, index) => {
if(item.path == curPath) {
currentTabIndex = index
}
})
}) function changeTabs(index, item) {
currentTabIndex = index
dispatch('click', index)
if(item.path) {
goto(item.path)
}
}
</script>

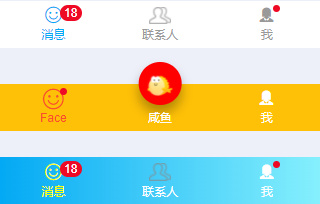
tabbar.svelte 支持自定义背景(渐变背景)、文字颜色|选中颜色、是否固定、中间按钮dock凸起等功能。
<TabBar bgcolor="#ffc107" color="#fff" activeColor="#fb4e30" on:click={handleTabbar}
tabs={
[
{
icon: 'icon-face',
title: 'Face',
dot: true,
iconSize: '24px'
},
{
img: 'https://gw.alicdn.com/tfs/TB1CoEwVrvpK1RjSZFqXXcXUVXa-185-144.png',
title: '咸鱼',
dock: true,
dockBg: '#f00',
iconSize: '30px',
},
{
path: '/me',
icon: 'icon-female',
title: '我',
},
]
}
/>
点击选项将返回索引值。
<script>
// ... // 点击tabbar选项
function handleTabbar(e) {
console.log('tabbar索引值:' + e.detail)
}
</script>
注意:vue向父组件传递事件通过this.$emit(),而svelte则需要定义一个事件触发器createEventDispatcher
import { createEventDispatcher } from 'svelte'
const dispatch = createEventDispatcher()
dispatch('click', 123)

ok,基于svelte自定义headerbar及tabbar组件的分享就到这里。后续还会分享一些svelte知识。希望对大家有些帮助~️
svelte组件:Svelte3自定义Navbar+Tabbr组件|svelte自定义插件的更多相关文章
- 基于uniapp自定义Navbar+Tabbar组件「兼容H5+小程序+App端Nvue」
uni-app跨端自定义navbar+tabbar组件|沉浸式导航条|仿咸鱼凸起标签栏 在跨端项目开发中,uniapp是个不错的框架.采用vue.js和小程序语法结构,使得入门开发更容易.拥有非常丰富 ...
- svelte组件:Svelte自定义弹窗Popup组件|svelte移动端弹框组件
基于Svelte3.x自定义多功能svPopup弹出框组件(组件式+函数式) 前几天有分享一个svelte自定义tabbar+navbar组件,今天继续带来svelte自定义弹窗组件. svPopup ...
- Svelte3.x网页聊天实例|svelte.js仿微信PC版聊天svelte-webchat
基于Svelte3+SvelteKit+Sass仿微信Mac界面聊天实战项目SvelteWebChat. 基于svelte3+svelteKit+sass+mescroll.js+svelte-lay ...
- 微信小程序自定义导航栏组件
1.首先,要在json文件中设置为自定义的形式 "navigationStyle": "custom" 2.计算相关值 导航栏分为状态栏和标题栏,只要能算出每台 ...
- iOS开发之自定义表情键盘(组件封装与自动布局)
下面的东西是编写自定义的表情键盘,话不多说,开门见山吧!下面主要用到的知识有MVC, iOS开发中的自动布局,自定义组件的封装与使用,Block回调,CoreData的使用.有的小伙伴可能会问写一个自 ...
- Vue组件之自定义表单组件
今天又看了一遍vue的文档,记得之前学习的时候,官方文档中有提过,v-model指令是一个语法糖,做两件事,一个是给表单控件元素绑定value,第二个是当输入时更新绑定的值,不过后来在"表单 ...
- BizTalk动手实验(十一)自定义开发管道组件
1 课程简介 通过本课程熟悉自定义开始管道组件的流程.各组件接口的功能作用以及自定义管道. 本场景为开发一个消息ZIP压缩的发送管道组件. 2 准备工作 1. 熟悉管道组件各阶段组成 2. 下载Ion ...
- 自定义View(7)官方教程:自定义View(含onMeasure),自定义一个Layout(混合组件),重写一个现有组件
Custom Components In this document The Basic Approach Fully Customized Components Compound Controls ...
- 3.GUI Skin和自定义风格的组件 --《UNITY 3D 游戏开发》笔记
自定义皮肤还是很受女孩子欢迎的吧,这样操作一下界面是不是就可以变得美美哒了~ 先pick一下测试代码: public class GUISkinScript : MonoBehaviour { //自 ...
随机推荐
- django入门 02 初探app、view、url、templates、static
创建APP命令 python manage.py startapp myapp app组成介绍 如上图,在终端中展示树状结构-- windows为 tree /f macOS为 tree 注册APP ...
- IDE添加自定义注释
前言:最近在找IDE自定义模板注释时,十分不愉快,找了很久,才找到适合自己的,故记录一下 一.IDE自定义类注释: 1:打开自定义模板界面,并添加自定义内容: 2:新建类,效果如下 备注: ...
- SSH 密钥登录
一.什么是SSH? 简单说,SSH是一种网络协议,用于计算机之间的加密登录. 如果一个用户从本地计算机,使用SSH协议登录另一台远程计算机,我们就可以认为,这种登录是安全的,即使被中途截获,密码也不会 ...
- 关于unix下cp命令复制权限不够的问题
例如要将mysql-5.7.17-macos10.12-x86_64.tar.gz 拷贝到/usr/local目录下时,执行cp mysql-5.7.17-macos10.12-x86_64.tar. ...
- 键盘弹起及lab时的动态计算高度 --董鑫
1.键盘抬起或掉下时,动态计算高度 2.动态计算Label的高度 计算的高度时,numberOfLines必须设置为0: 2.1 ios7.0之后 2.2 iOS 7.0之前
- FLink迟到数据的处理之三
Flink迟到的数据更新窗口计算结果,窗口销毁后的迟到数据输出到测输出流 主程序: //TODO 使用迟到的数据更新窗口的计算结果 public static void main(String[] a ...
- sbt修改源(国内优先)
[repositories] local aliyun: https://maven.aliyun.com/repository/public oschina: http://maven.oschin ...
- 《PHP程序员面试笔试宝典》——如何进行自我介绍?
本文摘自<PHP程序员面试笔试宝典> PHP面试技巧分享,PHP面试题,PHP宝典尽在"琉忆编程库". 自我介绍是面试中至关重要的一个步骤,很多面试官对求职者提出的第一 ...
- JavaScript 的DOM操作详解
内容概要 DOM之查找标签 基本查找 间接查找 节点操作 获取值操作 class操作 样式操作 事件 内置参数this 事件练习 内容详细 DOM操作 DOM(Document Object Mode ...
- 5道面试题,拿捏String底层原理!
原创:微信公众号 码农参上,欢迎分享,转载请保留出处. String字符串是我们日常工作中常用的一个类,在面试中也是高频考点,这里Hydra精心总结了一波常见但也有点烧脑的String面试题,一共5道 ...
