BBS项目分布搭建二(个人站点相关)
BBS项目分布搭建二
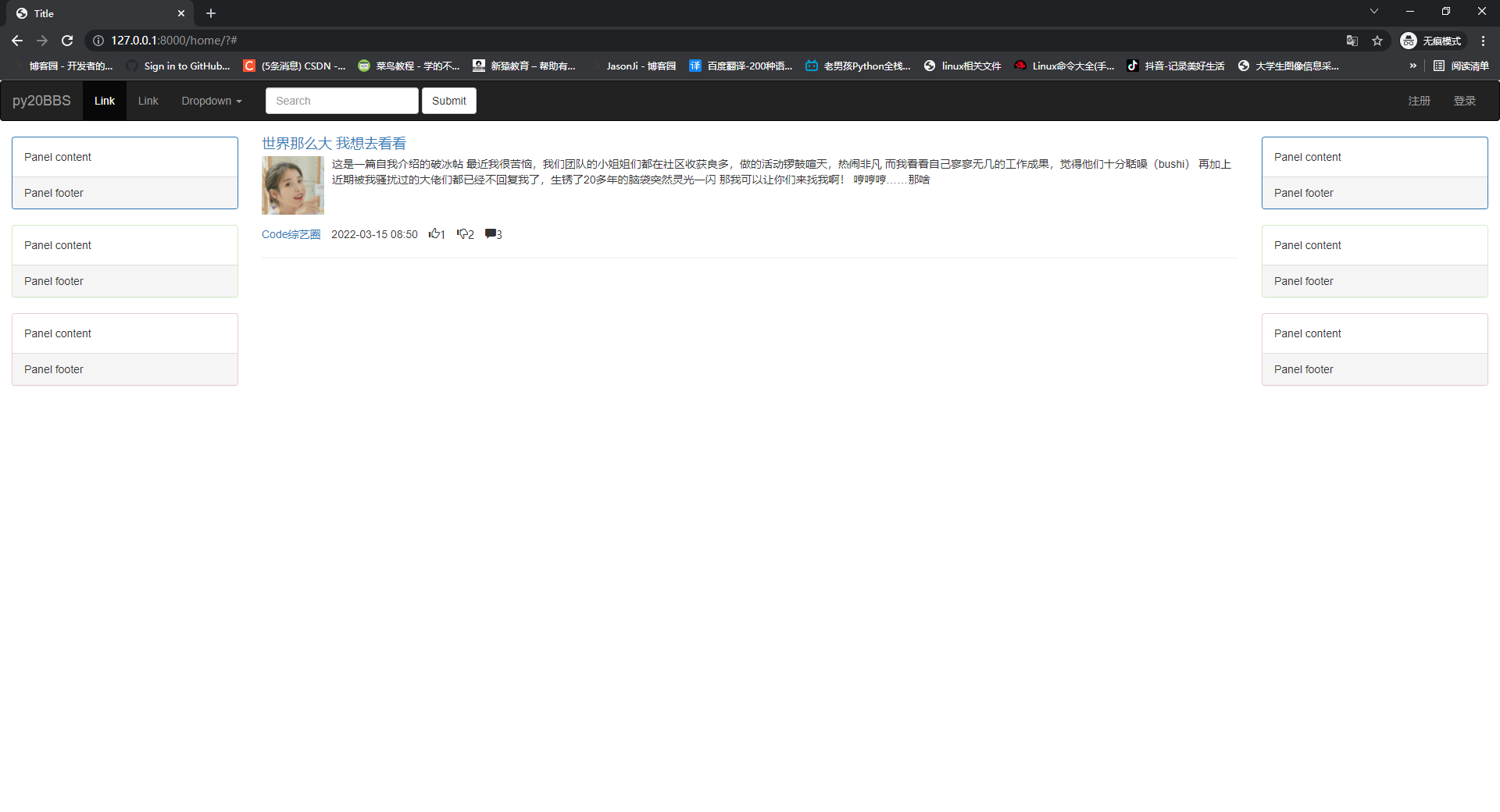
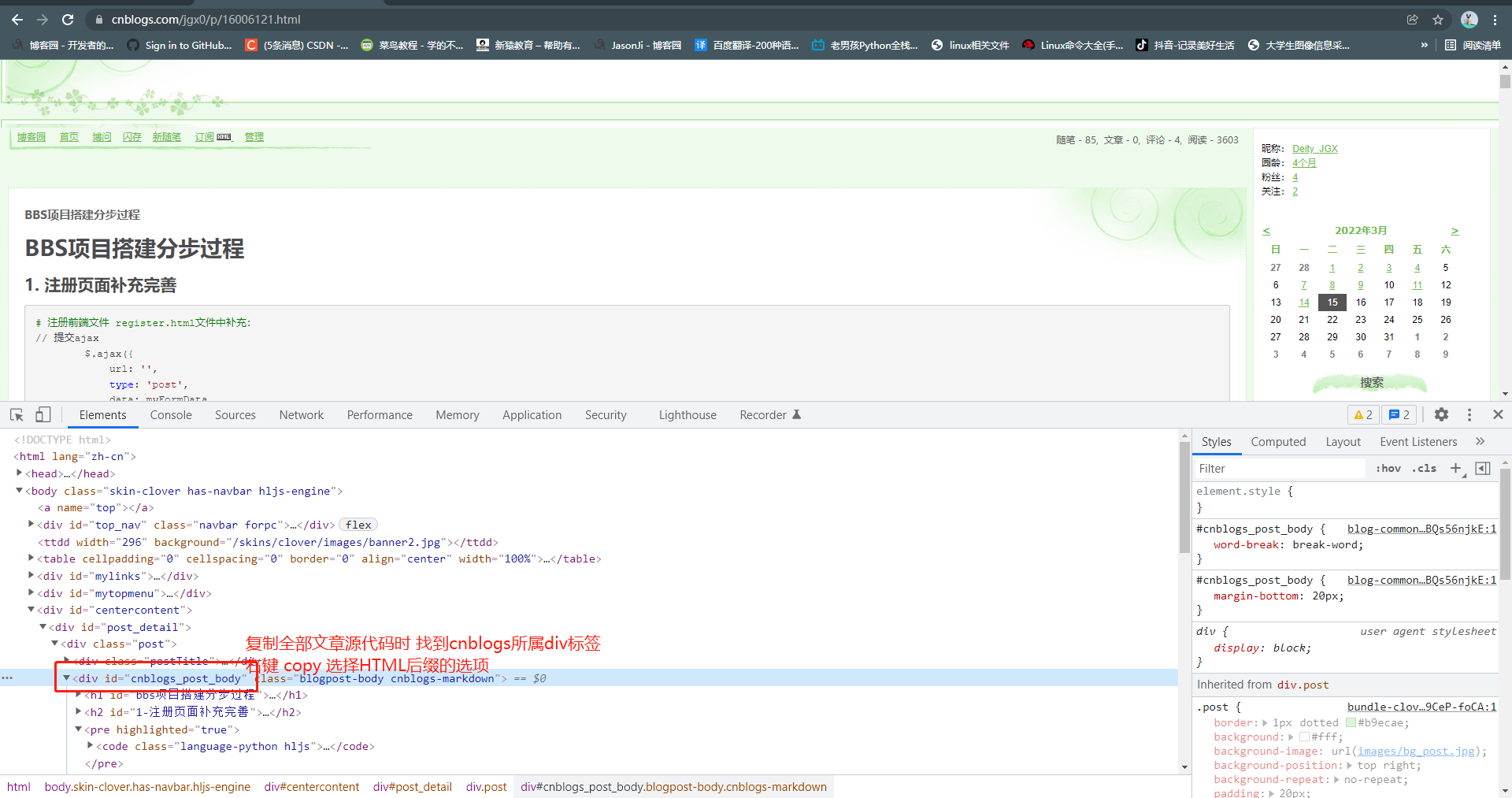
1. 首页详情补充
# 在home.html文件中 body标签内补充:
<div class="container-fluid">
<div class="row">
<div class="col-md-2">
<div class="panel panel-primary">
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">Panel footer</div>
</div>
<div class="panel panel-success">
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">Panel footer</div>
</div>
<div class="panel panel-danger">
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">Panel footer</div>
</div>
</div>
<div class="col-md-8">
<div class="media">
<h4 class="media-heading"><a href="">世界那么大 我想去看看</a></h4>
<div class="media-left">
<a href="#">
<img class="media-object" style="width: 80px;" src="/static/img/default.jpg"
alt="...">
</a>
</div>
<div class="media-body">
这是一篇自我介绍的破冰帖 最近我很苦恼,我们团队的小姐姐们都在社区收获良多,做的活动锣鼓喧天,热闹非凡 而我看看自己寥寥无几的工作成果,觉得他们十分聒噪(bushi)
再加上近期被我骚扰过的大佬们都已经不回复我了,生锈了20多年的脑袋突然灵光一闪 那我可以让你们来找我啊! 哼哼哼……那啥
</div>
{# Code综艺圈#}
{# 2022-03-15 08:50#}
{# 1#}
{# 1#}
{# 100#}
<div id="wrapper" style="margin-top: 15px">
<span><a href="">Code综艺圈</a></span>
<span>2022-03-15 08:50</span>
<span class="glyphicon glyphicon-thumbs-up">1</span>
<span class="glyphicon glyphicon-thumbs-down">2</span>
<span class="glyphicon glyphicon-comment">3</span>
</div>
</div>
<hr>
</div>
<div class="col-md-2">
<div class="panel panel-primary">
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">Panel footer</div>
</div>
<div class="panel panel-success">
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">Panel footer</div>
</div>
<div class="panel panel-danger">
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">Panel footer</div>
</div>
</div>
</div>
</div>

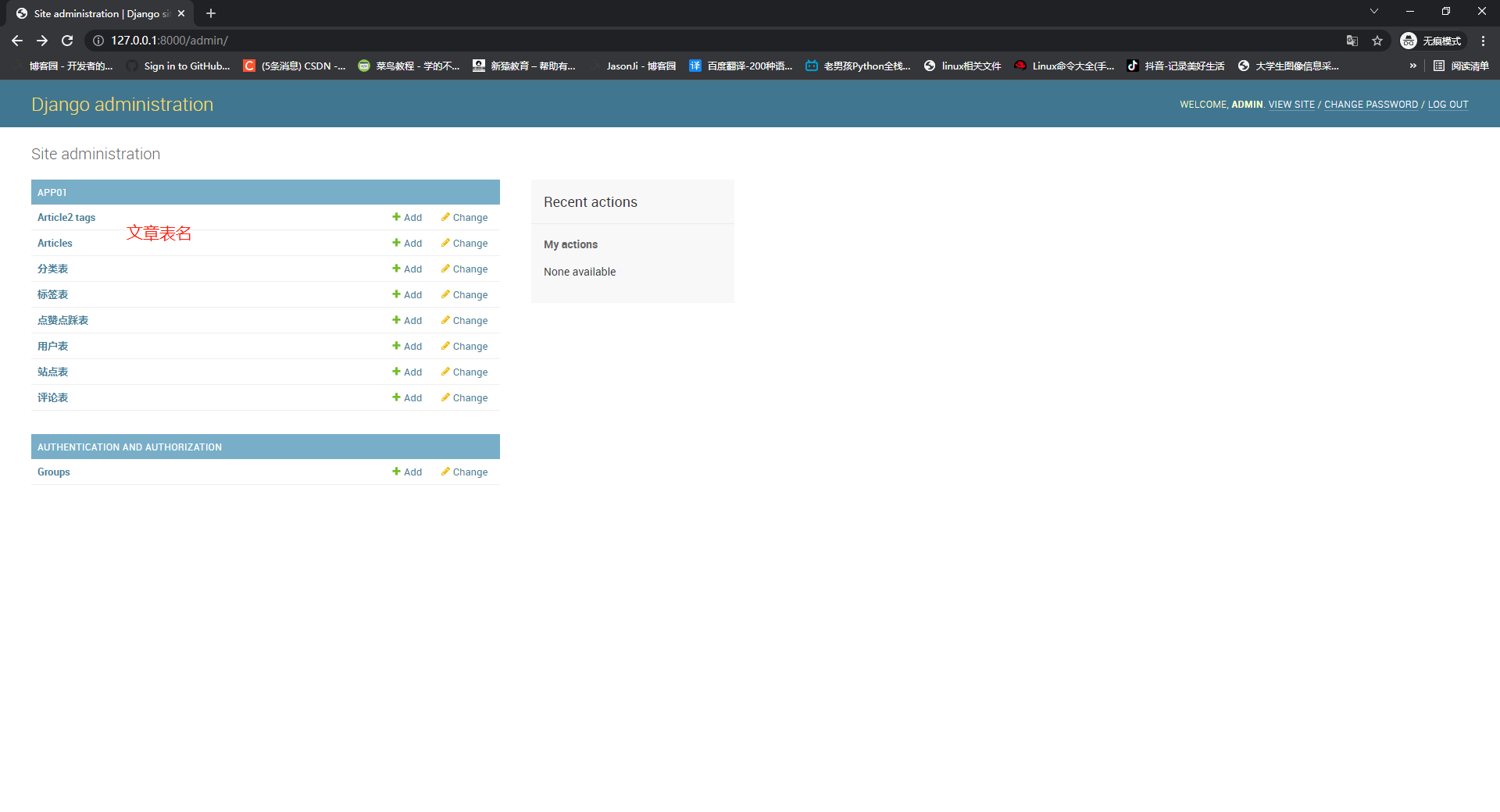
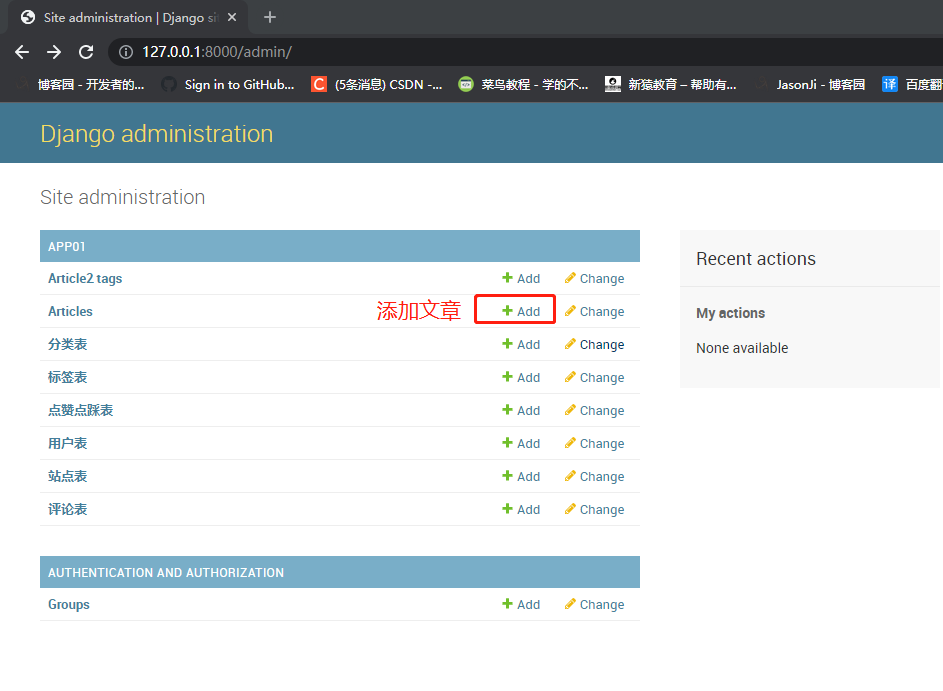
2. 模拟产生数据
# 创建后台管理员系统所需的表
在 admin.py文件中写入代码:
from django.contrib import admin
# Register your models here.
from app01 import models
# 注册数据表
admin.site.register(models.UserInfo)
admin.site.register(models.Blog)
admin.site.register(models.Tag)
admin.site.register(models.Category)
admin.site.register(models.Article)
admin.site.register(models.Article2Tag)
admin.site.register(models.UpAndDown)
admin.site.register(models.Comment)
# 登录后台管理员系统
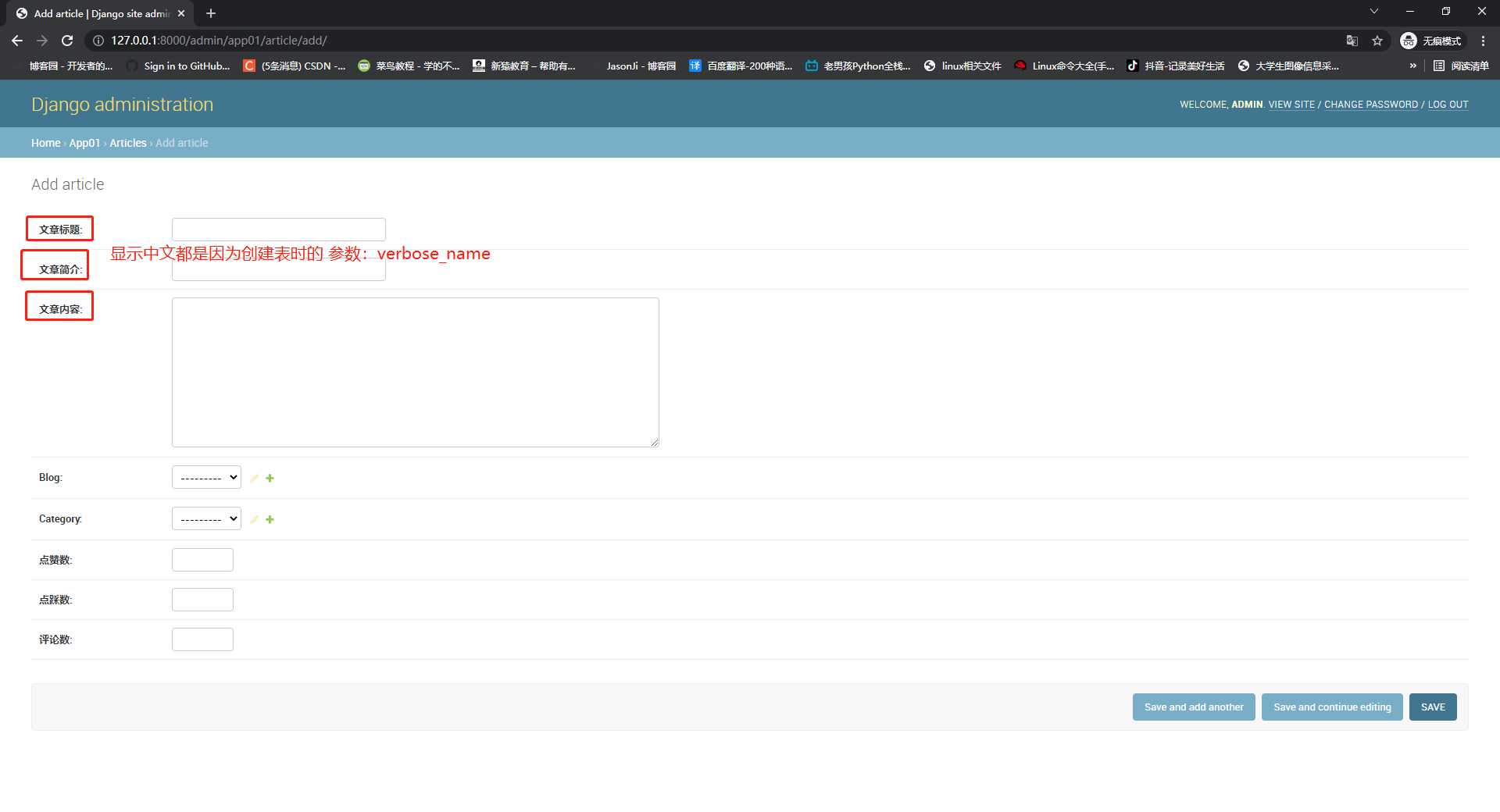
"""由于表名都是英文的 可以自行改为中文 在每个表下面加上 class Meta 即可"""
### 在 models.py文件中修改表配置:
from django.contrib.auth.models import AbstractUser
# 1. 用户表
class UserInfo(AbstractUser):
phone = models.CharField(max_length=32, verbose_name='手机号', default='', blank=True)
'''
default='' 指定的是数据库中的默认值
blank=True:django限制的必填项
'''
# 头像
avatar = models.FileField(upload_to='static/img', default='static/img/default.png')
# 创建时间
create_time = models.DateTimeField(auto_now_add=True)
blog = models.OneToOneField(to='Blog', null=True)
class Meta:
# db_table = 'aaa'
verbose_name = '用户表'
verbose_name_plural = verbose_name
# 2. 站点表
class Blog(models.Model):
site_name = models.CharField(max_length=64, verbose_name='站点名称')
site_title = models.CharField(max_length=64, verbose_name='站点标题')
site_style = models.CharField(max_length=64, verbose_name='站点样式')
class Meta:
# verbose_name = '站点表'
verbose_name_plural = '站点表'
def __str__(self):
return self.site_name
# 3. 标签表
class Tag(models.Model):
title = models.CharField(max_length=64, verbose_name='标签名称')
def __str__(self):
return self.title
class Meta:
verbose_name_plural = '标签表'
# 4. 分类表
class Category(models.Model):
title = models.CharField(max_length=64, verbose_name='分类名称')
class Meta:
verbose_name_plural = '分类表'
def __str__(self):
return self.title
# 5. 文章表
class Article(models.Model):
title = models.CharField(max_length=128, verbose_name='文章标题')
desc = models.CharField(max_length=512, verbose_name='文章简介')
content = models.TextField(verbose_name='文章内容')
create_time = models.DateTimeField(auto_now_add=True)
# 外键关系
blog = models.ForeignKey(to='Blog')
category = models.ForeignKey(to='Category')
# 多对多
tags = models.ManyToManyField(to='Tag',
through='Article2Tag',
through_fields=('article', 'tag'))
# 优化字段
up_num = models.IntegerField(verbose_name='点赞数', default=0)
down_num = models.IntegerField(verbose_name='点踩数', default=0)
comment_num = models.IntegerField(verbose_name='评论数', default=0)
def __str__(self):
return self.title
class Article2Tag(models.Model):
article = models.ForeignKey(to='Article')
tag = models.ForeignKey(to='Tag')
# 6. 点赞点踩表
class UpAndDown(models.Model):
user = models.ForeignKey(to='UserInfo')
article = models.ForeignKey(to='Article')
# 布尔值:True/False => 数据库中显示为: 1/0
is_up = models.BooleanField()
class Meta:
verbose_name_plural = '点赞点踩表'
# 7. 评论表
class Comment(models.Model):
user = models.ForeignKey(to='UserInfo')
article = models.ForeignKey(to='Article')
content = models.CharField(max_length=512, verbose_name='评论内容')
create_time = models.DateTimeField(auto_now_add=True)
# parent_id = models.ForeignKey(to='Comment')
parent = models.ForeignKey(to='self')
class Meta:
verbose_name_plural = '评论表'






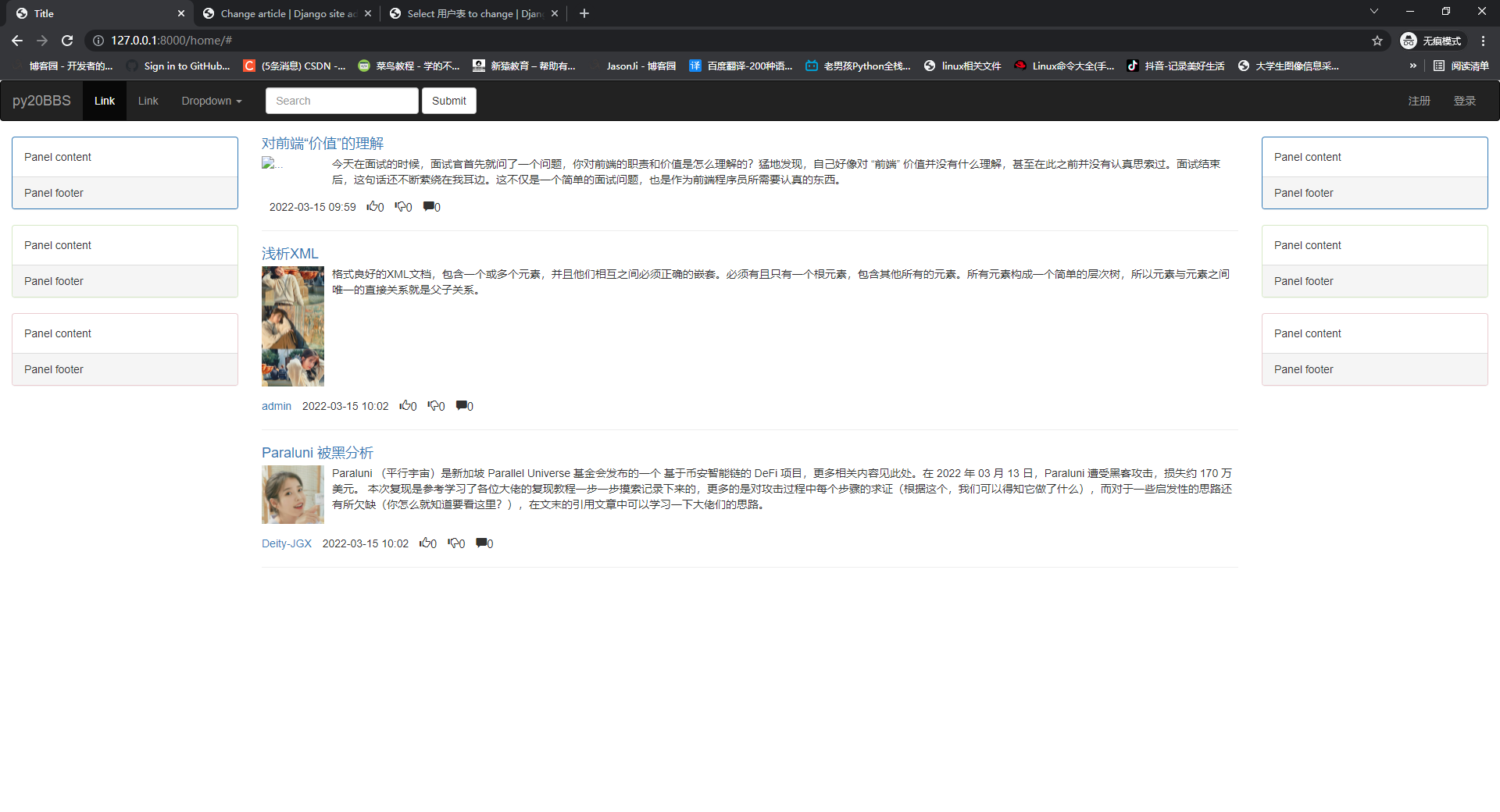
3. 首页数据展示
# 在 views.py中修改:
# 4. 首页
def home(request):
article_list = models.Article.objects.all()
return render(request, 'home.html', locals())
# 在home.html文件中修改 <div class="col-md-8"> 即可:
<div class="col-md-8">
{% for article in article_list %}
<div class="media">
<h4 class="media-heading"><a href="">{{ article.title }}</a></h4>
<div class="media-left">
<a href="#">
<img class="media-object" style="width: 80px;" src="/{{ article.blog.userinfo.avatar }}"
alt="...">
</a>
</div>
<div class="media-body">
{{ article.desc }}
</div>
{# Code综艺圈#}
{# 2022-03-15 08:50#}
{# 1#}
{# 1#}
{# 100#}
<div id="wrapper" style="margin-top: 15px">
<span><a href="">{{ article.blog.userinfo.username }}</a></span>
<span>{{ article.create_time|date:'Y-m-d H:i' }}</span>
<span class="glyphicon glyphicon-thumbs-up">{{ article.up_num }}</span>
<span class="glyphicon glyphicon-thumbs-down">{{ article.down_num }}</span>
<span class="glyphicon glyphicon-comment">{{ article.comment_num }}</span>
</div>
</div>
<hr>
{% endfor %}
</div>

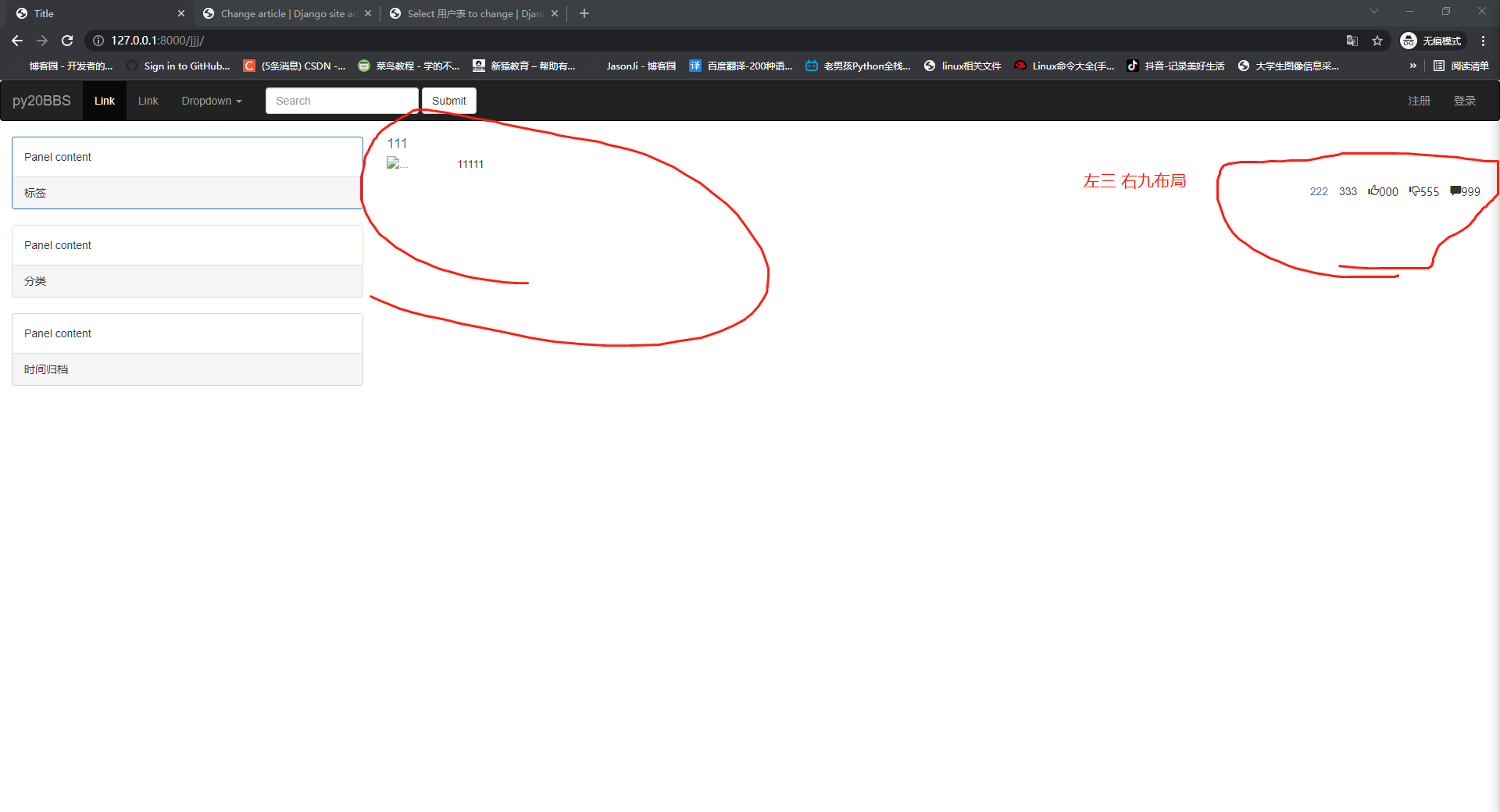
4. 个人站点页和404页面搭建
# 添加路由:
# 个人站点页,缺点:匹配的范围太大,
url(r'^(?P<username>\w+)/', views.blog),
# 在views.py中添加功能:
# 7.个人站点页
def blog(request, username):
'''
验证站点是否存在
:param request:
:param username:
:return:
'''
# 验证站点的存在性 404页面
user_obj = models.UserInfo.objects.filter(username=username).first()
if not user_obj:
# 应该返回定制的404页面
return render(request, '404.html')
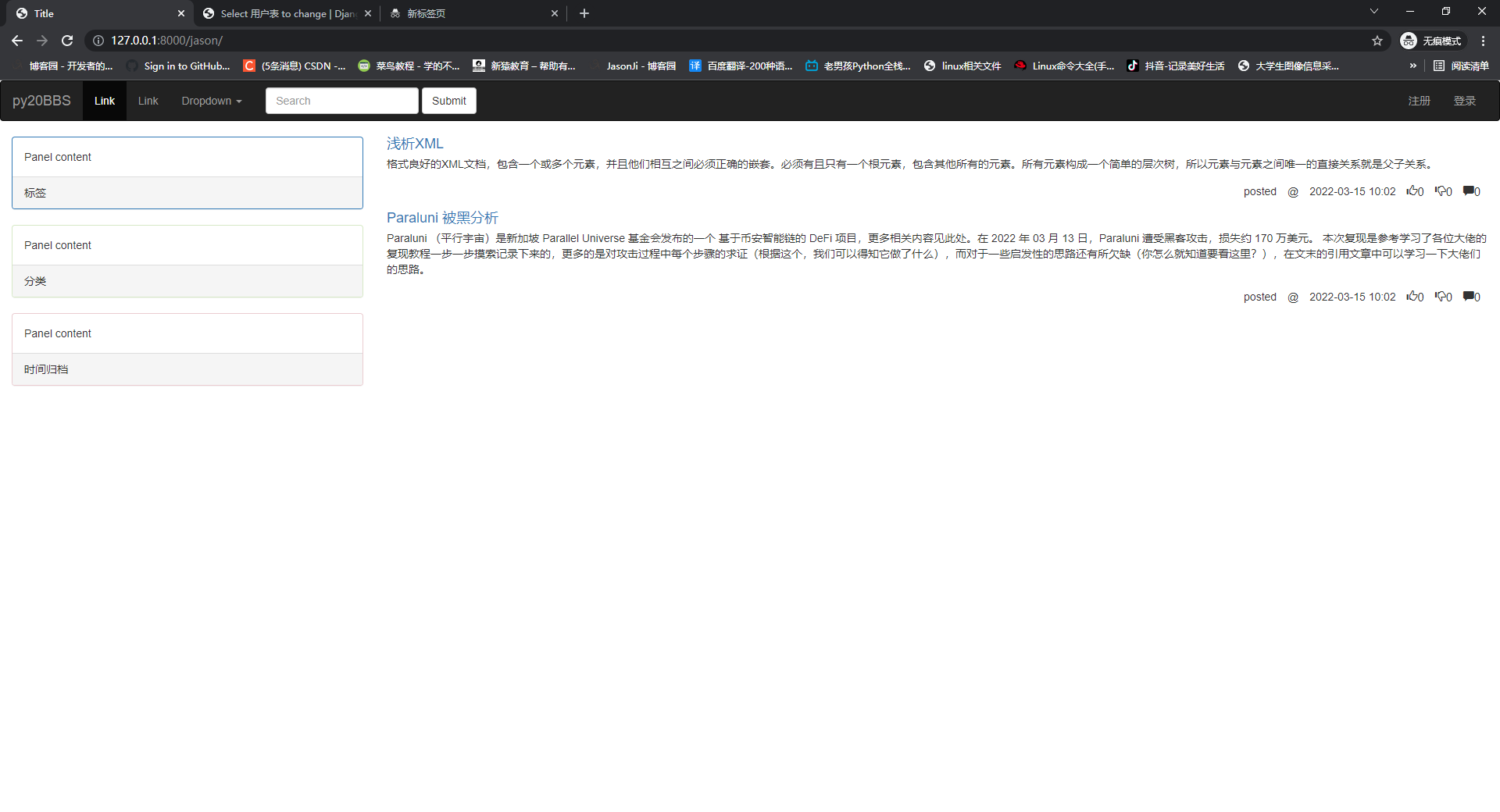
return render(request, 'blog.html')
# 新建blog.html文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="/static/layer-v3.5.1/layer/layer.js"></script>
<style>
#wrapper span {
margin-right: 10px;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">py20BBS</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
{% if request.session.username %}
<li><a href="#">{{ request.session.username }}</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">更多操作 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#" data-toggle="modal" data-target=".bs-example-modal-lg">修改密码</a></li>
<li><a href="#">后台管理</a></li>
<li><a href="/logout/">退出系统</a></li>
</ul>
</li>
{% else %}
<li><a href="/register/">注册</a></li>
<li><a href="/login/">登录</a></li>
{% endif %}
</ul>
</div><!-- /.navbar-collapse -->
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="row">
<h1 class="text-center">修改密码</h1>
<div class="col-md-8 col-md-offset-2">
<div class="form-group">
<label for="old_pwd">
原密码:
</label>
<input type="text" id="old_pwd" class="form-control">
</div>
<div class="form-group">
<label for="new_pwd">
新密码:
</label>
<input type="text" id="new_pwd" class="form-control">
</div>
<div class="form-group">
<label for="re_pwd">确认密码:</label>
<input type="text" id="re_pwd" class="form-control">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary set_pwd">提交</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div><!-- /.container-fluid -->
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
<div class="panel panel-primary">
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">
标签
</div>
</div>
<div class="panel panel-success">
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">
分类
</div>
</div>
<div class="panel panel-danger">
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">时间归档</div>
</div>
</div>
<div class="col-md-9">
<div class="media">
<h4 class="media-heading"><a href="">111</a></h4>
<div class="media-left">
<a href="">
<img class="media-object" style="width: 80px;" src="/{{ article.blog.userinfo.avatar }}"
alt="...">
</a>
</div>
<div class="media-body">
11111
</div>
<div id="wrapper" class="pull-right" style="margin-top: 15px">
<span><a href="">222</a></span>
<span>333</span>
<span class="glyphicon glyphicon-thumbs-up">000</span>
<span class="glyphicon glyphicon-thumbs-down">555</span>
<span class="glyphicon glyphicon-comment">999</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
# 新建404.html文件内容:
可以直接复制任意网站404页面内容拿来使用


5. 个人站点文章展示功能
# 7.个人站点页
def blog(request, username):
'''
验证站点是否存在
:param request:
:param username:
:return:
'''
# 验证站点的存在性 404页面
user_obj = models.UserInfo.objects.filter(username=username).first()
if not user_obj:
# 应该返回定制的404页面
return render(request, '404.html')
blog = user_obj.blog # 个人站点
# 查询当前站点的所有文章列表
article_list = models.Article.objects.filter(blog=blog).all()
return render(request, 'blog.html', locals())
# blog.html文件只修改 <div class="col-md-9"> 即可:
<div class="col-md-9">
{% for article in article_list %}
<div class="media">
<h4 class="media-heading"><a href="">{{ article.title }}</a></h4>
<div class="media-body">
{{ article.desc }}
</div>
<div id="wrapper" class="pull-right" style="margin-top: 15px">
<span>posted</span>
<span>@</span>
<span>{{ article.create_time|date:'Y-m-d H:i' }}</span>
<span class="glyphicon glyphicon-thumbs-up">{{ article.up_num }}</span>
<span class="glyphicon glyphicon-thumbs-down">{{ article.down_num }}</span>
<span class="glyphicon glyphicon-comment">{{ article.comment_num }}</span>
</div>
</div>
{% endfor %}
</div>

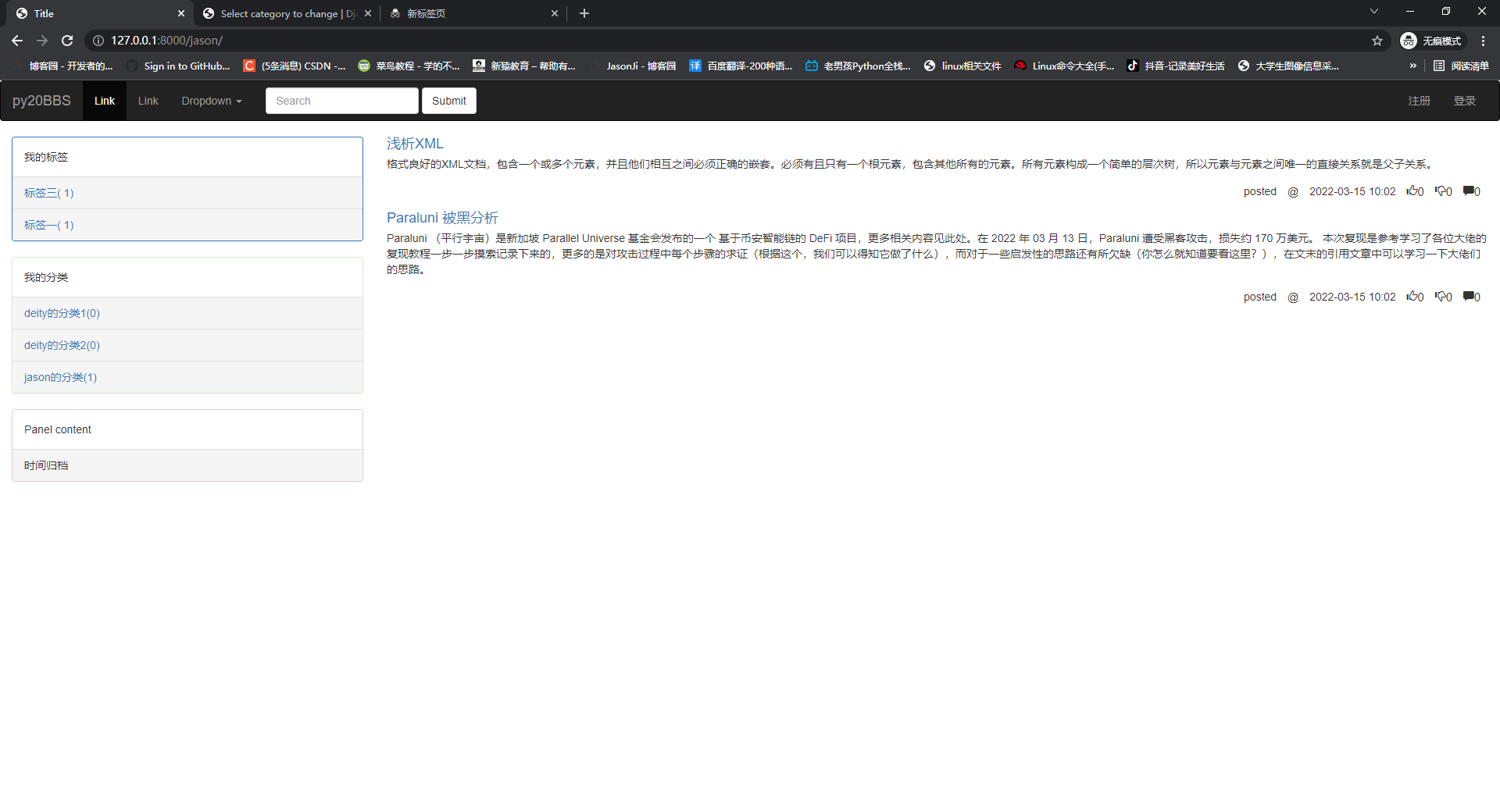
6. 个人站点页 标签和分类展示
# 在models.py中 对分类表和标签表创建外键关系 之后重新迁移数据库:
blog = models.ForeignKey(to='Blog', null=True) # 外键
# 修改blog.html文件中 <div class="col-md-3"> :
<div class="col-md-3">
<div class="panel panel-primary">
<div class="panel-body">
我的标签
</div>
{% for tag in tag_list %}
<div class="panel-footer">
<a href="">{{ tag.title }}( {{ tag.count_num }})</a>
</div>
{% endfor %}
</div>
<div class="panel panel-success">
<div class="panel-body">
我的分类
</div>
{% for category in category_list %}
<div class="panel-footer">
<a href="">{{ category.title }}({{ category.count_num }})</a>
</div>
{% endfor %}
</div>
<div class="panel panel-danger">
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">时间归档</div>
</div>
</div>

BBS项目分布搭建二(个人站点相关)的更多相关文章
- BBS项目分布搭建三(个人站点时间归档补充,实现侧边栏跳转、无线级分类、实现文章详情页展示功能)
BBS项目分布搭建三(个人站点时间归档补充,) 1. 个人站点时间归档 """ settings.py设置最好更改以下: LANGUAGE_CODE = 'zh-hans ...
- BBS项目分布搭建五(评论相关功能实现)
BBS项目分布搭建五(评论相关) 1. 根评论逻辑实现 # 在models.py文件中 修改: # 7. 评论表 parent = models.ForeignKey(to='self', null= ...
- BBS项目分布搭建四(点赞点踩及评论功能准备)
BBS项目分布搭建四(点赞点踩及评论功能) 1. 点赞点踩样式准备 # 在base.html文件中 head标签内 添加css模块: {% block css %} {% endblock %} # ...
- .Net Core3.0 WebApi 项目框架搭建 二:API 文档神器 Swagger
.Net Core3.0 WebApi 项目框架搭建:目录 为什么使用Swagger 随着互联网技术的发展,现在的网站架构基本都由原来的后端渲染,变成了:前端渲染.后端分离的形态,而且前端技术和后端技 ...
- openjpa框架入门_项目框架搭建(二)
Openjpa2.2+Mysql+Maven+Servlet+JSP 首先说明几点,让大家更清楚整体结构: 官方source code 下载:http://openjpa.apache.org/dow ...
- Django项目: 项目环境搭建 ---- 二、django项目设置
1.配置模板文件 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.p ...
- 简单BBS项目开始(二)
登陆和生成图片验证码 1.生成图片 pillow 1.生成图片的模块pillow,在python中安装pillow,在Django中使用时用PIL2. 在页面上<img id="val ...
- .Net Core3.0 WebApi 项目框架搭建:目录
一.目录 .Net Core3.0 WebApi 项目框架搭建 一:实现简单的Resful Api .Net Core3.0 WebApi 项目框架搭建 二:API 文档神器 Swagger .Net ...
- 跟我学: 使用 fireasy 搭建 asp.net core 项目系列之二 —— 准备
==== 目录 ==== 跟我学: 使用 fireasy 搭建 asp.net core 项目系列之一 —— 开篇 跟我学: 使用 fireasy 搭建 asp.net core 项目系列之二 —— ...
随机推荐
- java命令-(学习)jstack 工具
一.介绍 jstack是java虚拟机自带的一种堆栈跟踪工具.jstack用于打印出给定的java进程ID或core file或远程调试服务的Java堆栈信息,如果是在64位机器上,需要指定选项&qu ...
- MAC OS 常用快捷键
删除文件或文件夹 commond + delete 复制文件或文件夹 commond + c 粘贴文件或文件夹 commond + v
- Spring Boot一些基础配置
1.定制banner,Spring Boot项目在启动的时候会有一个默认的启动图案: . ____ _ __ _ _ /\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \ ( ...
- js获取高度
转载请注明来源:https://www.cnblogs.com/hookjc/ <script> function getInfo() { var s = ""; s ...
- 使用CAShapeLayer做出圆形的进度条 —— #DF!
CircleView.h的内容如下: #import <UIKit/UIKit.h> @interface CircleView : UIView @property (nonatomic ...
- HashMap 的 7 种遍历方式与性能分析
前言 随着 JDK 1.8 Streams API 的发布,使得 HashMap 拥有了更多的遍历的方式,但应该选择那种遍历方式?反而成了一个问题. 本文先从 HashMap 的遍历方法讲起,然后再从 ...
- 《Effective Python》笔记——第4章 元类及属性
一.用属性取代get和set方法 常规的get和set方法如下: class OldResistor(): def __init__(self, ohms): self.__ohms = ohms d ...
- VUE动态生成table表格(element-ui)(新增/删除)
(直接复制即可测试) 结构(红色部分 data/prop/v-model 数据绑定): <template> <el-table size="small" :da ...
- Ansible playbook实现apache批量部署,并对不同主机提供以各自IP地址为内容的index.html
1.基于key验证免密授权 1.1 生成kekgen # ssh-keygen Generating public/private rsa key pair. Enter file in which ...
- Solution -「ARC 104E」Random LIS
\(\mathcal{Description}\) Link. 给定整数序列 \(\{a_n\}\),对于整数序列 \(\{b_n\}\),\(b_i\) 在 \([1,a_i]\) 中等概率 ...
