Vue运用swoole 实现多人聊天
1:项目目录新建php文件和html文件,这里我建了一个swoole文件夹,chat.php 和chat.html

2:将项目同步上线
0.0.0.0 代表的是所有人都可以连接。
chat.php代码:
<?php //创建WebSocket Server对象,监听0.0.0.0:9507端口
$ws = new Swoole\WebSocket\Server('0.0.0.0', 9507); //监听WebSocket连接打开事件
$ws->on('Open', function ($ws, $request) {
$result = [
'error_code' => 0,
'data' => [
'data' => '欢迎来到多人聊天室',
'class' => ''
],
'msg' => '发送成功'
];
$ws->push($request->fd, json_encode($result,256));
}); //监听WebSocket消息事件
$ws->on('Message', function ($ws, $frame) {
//$frame->fd 当前客户端的唯一标识
//$frame->data 客户端发送 的数据
//$ws->connections 获取所有的客户端连接对象 foreach ($ws->connections as $fd) { if ($frame->fd == $fd) {
$class = 'bubble me';
} else {
$class = 'bubble you';
}
$result = [
'error_code' => 0,
'data' => [
'data' => $frame->data,
'class' => $class
],
'msg' => '发送成功'
];
//发送群聊中的所有人
$ws->push($fd, json_encode($result,256));
} }); //监听WebSocket连接关闭事件
$ws->on('Close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
}); $ws->start();
3:chat.html
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>在线聊天室</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/swools/chat/css/reset.min.css">
<link rel="stylesheet" href="/swools/chat/css/style.css">
</head>
<body> <div class="wrapper">
<div class="container">
<div class="left">
<div class="top"> 在线人员 </div>
<ul class="people">
<li class="person" data-chat="person1">
<img src="/swools/chat/img/thomas.jpg" alt="" />
<span class="name">张三</span>
<span class="time">10:09</span>
</li>
<li class="person" data-chat="person2">
<img src="/swools/chat/img/dog.png" alt="" />
<span class="name">李四</span>
<span class="time">10:44</span>
</li>
<li class="person" data-chat="person3">
<img src="/swools/chat/img/louis-ck.jpeg" alt="" />
<span class="name">王五</span>
<span class="time">10:50</span>
</li>
</ul>
</div>
<div class="right">
<div class="top"><span><span class="name">多人聊天室</span></span></div>
<div class="chat" data-chat="person2">
<!--template 相当于微信小程序block标签,没有实际样式输出,用来循环-->
<template v-for="item in msgList">
<div :class="item.data.class">
{{ item.data.data }}
</div>
</template>
</div> <div class="write">
<input type="text" v-model="msg" @keyup.enter="send()"/>
<a href="javascript:;" class="write-link send" @click="send()"></a>
</div>
</div>
</div>
<
</div> </body> </html>
<script src="/swools/chat/js/index.js"></script>
<!--<script src="/swools/chat/js/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> var wsServer = 'ws://139.224.63.57:9507';
var websocket = new WebSocket(wsServer); websocket.onmessage = function ({data}) {
let json = JSON.parse(data)
//接收到服务端推送过来的消息
//进行追加到msgList数组里
let msgArr = app.msgList
msgArr.push(json)
}; // window.onload = function () {
//
// }
var app = new Vue({
el: '.wrapper',
data: {
msg: '',
msgList: []
},
methods: {
send() {
//获取输入框里面的值
let msg = this.msg
//获取发给谁 uid =1
//谁发的 uid=2
//发送服务端
websocket.send(msg)
this.msg = ''
}
}
})
</script>
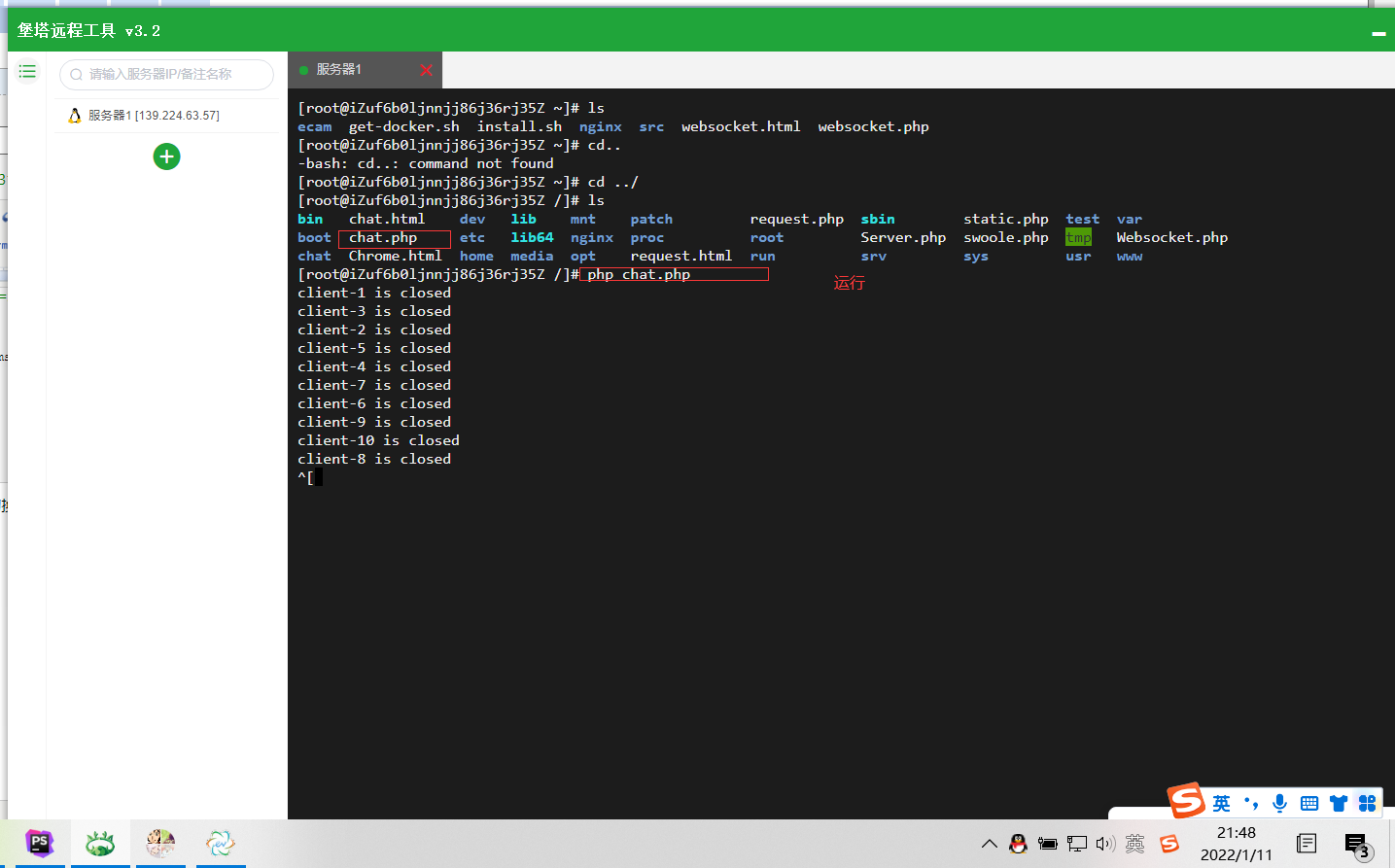
4:宝塔终端运行chat.php 文件,切记切换到文件目录下运行.php文件
php chat.php

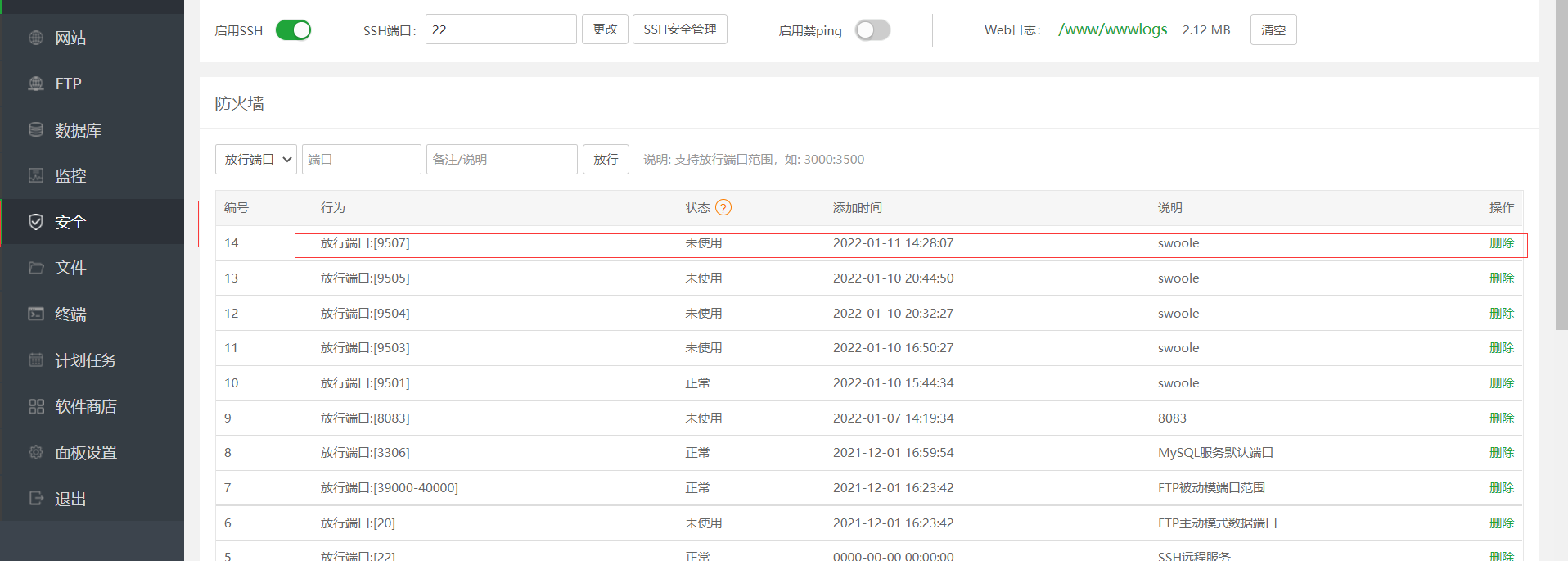
5:将宝塔9507端口放行

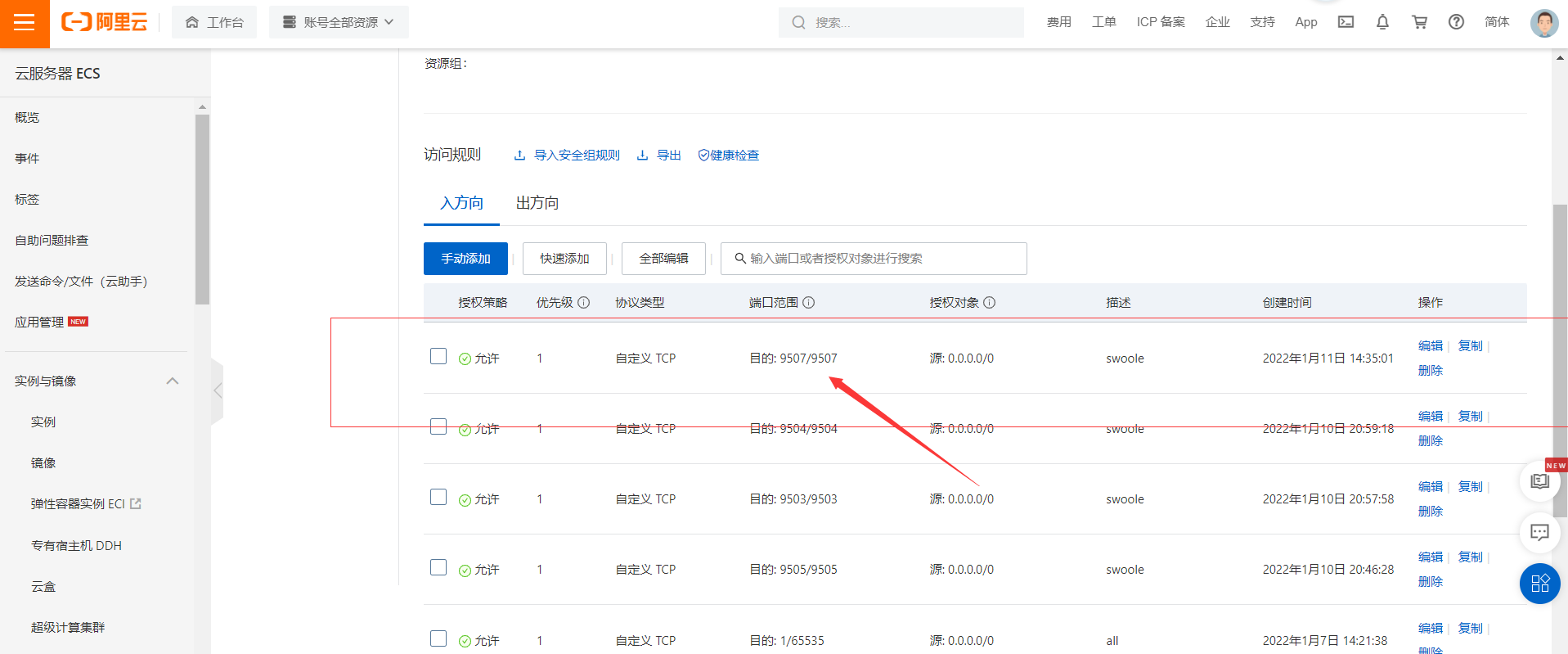
6:阿里云服务器9507端口放行

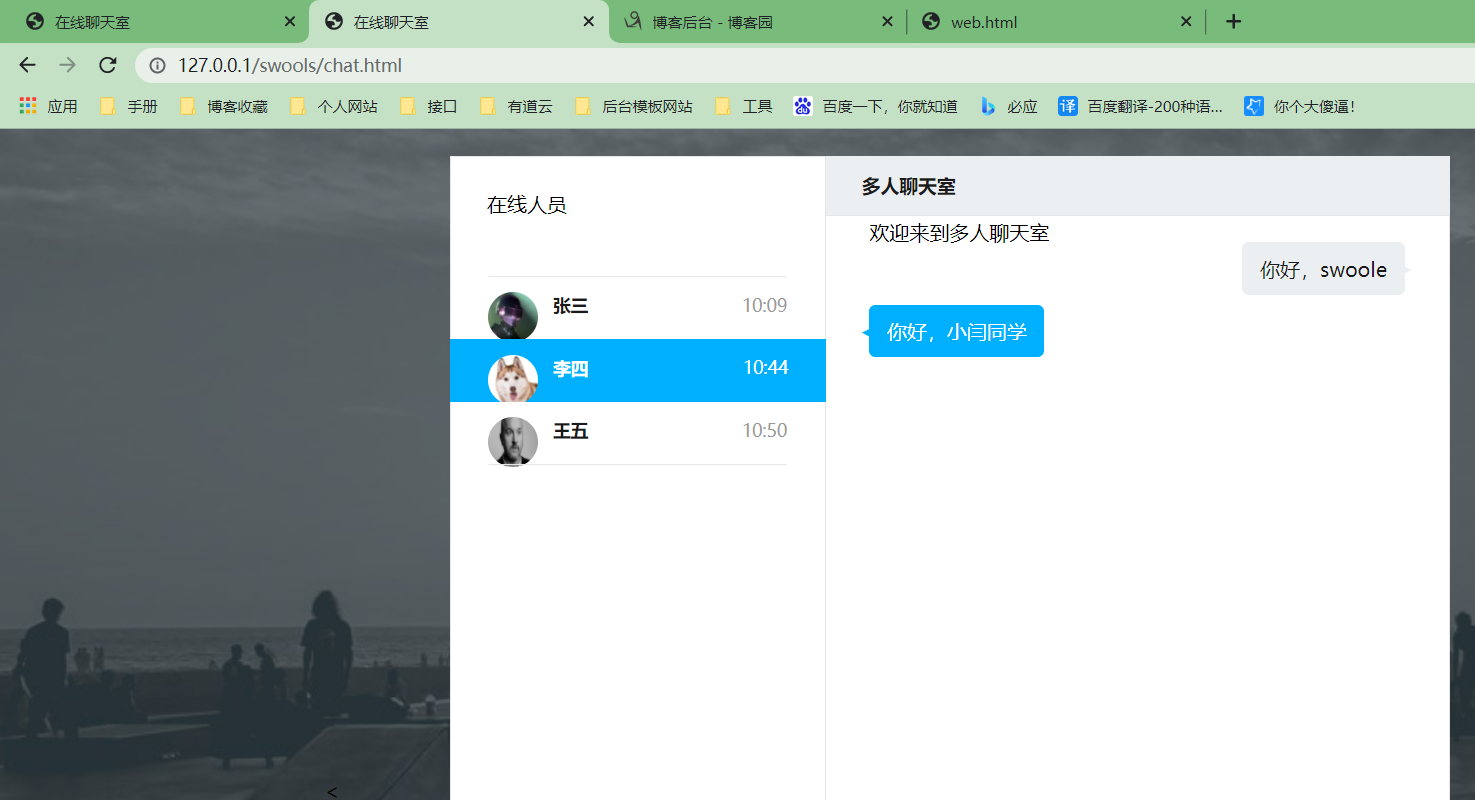
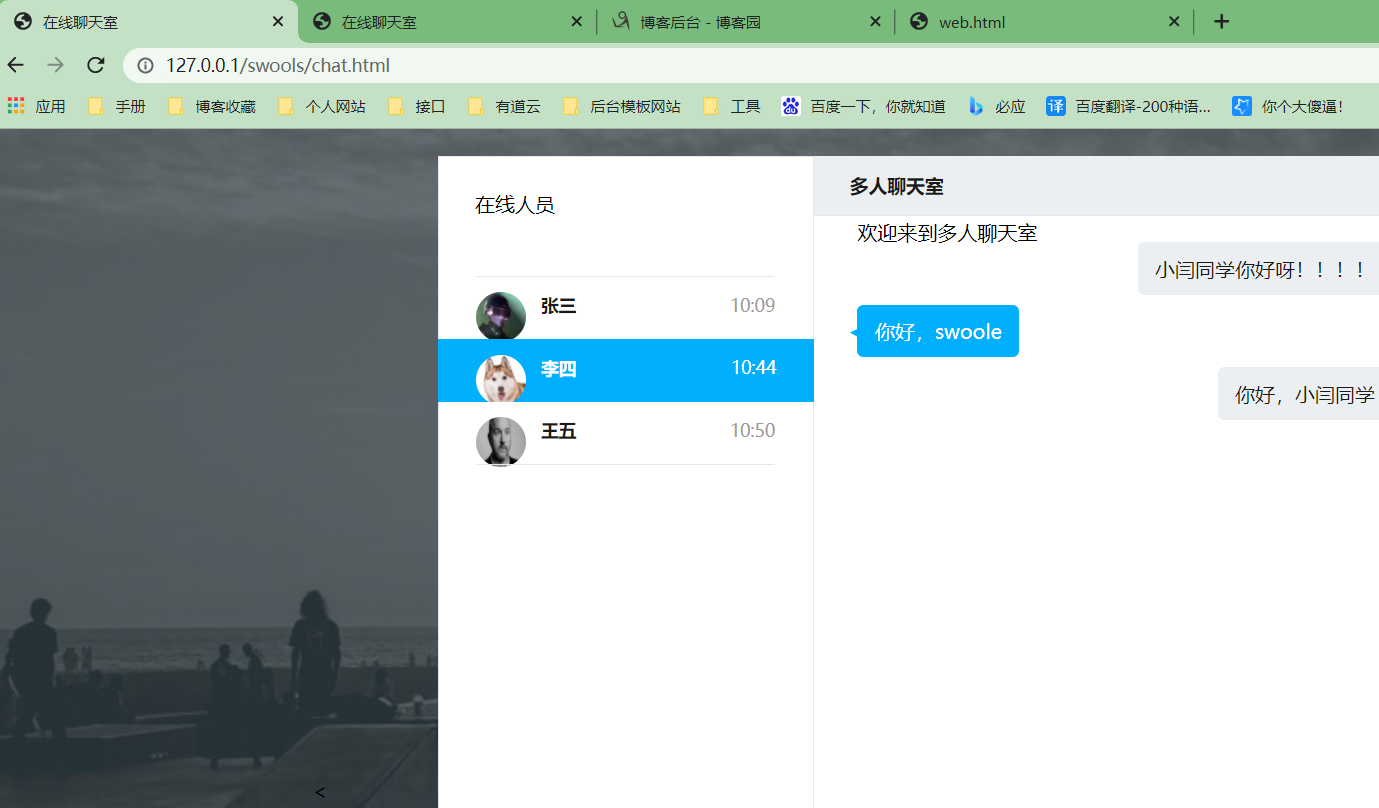
效果图:

git参考:
https://gitee.com/kezuo/swoole_chat
上线参考:
https://www.cnblogs.com/xiaoyantongxue/p/15629690.html
Vue运用swoole 实现多人聊天的更多相关文章
- 基于swoole实现多人聊天室
核心的swoole代码 基本的cs(client-sercer)结构不变,这里利用的是redis的哈希和set来储存和分组;从而达到了分组,统计,定时推送等功能;最后利用onclose事件来剔除断开的 ...
- Swoole实现h5版聊天室笔记
声明:该聊天室目前只有一对多,一对一的聊天功能,另外,因为没有使用到mysql,所以还存在比较多的缺陷地方,但知道原理就差不多了,这里主要分享下swoole简易的聊天室制作思路. 开发环境:cento ...
- SignalR 实现Web多人聊天室
ASP .NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信.什么是实时通信的Web呢?就是让客户端(Web页面)和服务器端可以互相通知消 ...
- Apache MiNa 实现多人聊天室
Apache MiNa 实现多人聊天室 开发环境: System:Windows JavaSDK:1.6 IDE:eclipse.MyEclipse 6.6 开发依赖库: Jdk1.4+.mina-c ...
- android asmack 注册 登陆 聊天 多人聊天室 文件传输
XMPP协议简介 XMPP协议(Extensible Messaging and PresenceProtocol,可扩展消息处理现场协议)是一种基于XML的协议,目的是为了解决及时通信标准而提出来的 ...
- 与众不同 windows phone (31) - Communication(通信)之基于 Socket UDP 开发一个多人聊天室
原文:与众不同 windows phone (31) - Communication(通信)之基于 Socket UDP 开发一个多人聊天室 [索引页][源码下载] 与众不同 windows phon ...
- 与众不同 windows phone (30) - Communication(通信)之基于 Socket TCP 开发一个多人聊天室
原文:与众不同 windows phone (30) - Communication(通信)之基于 Socket TCP 开发一个多人聊天室 [索引页][源码下载] 与众不同 windows phon ...
- java 通过TCP\UDP 协议实现多人聊天,点对点,文件传送-----分服务器端和客户端
java 通过TCP\UDP 协议实现多人聊天,点对点,文件传送-----分服务器端和客户端 启动界面如下图: 首先启动服务器: 客户端登陆,登陆成功后为: 默认发送是全部用户,是多人发送. 当在边列 ...
- Spring整合DWR comet 实现无刷新 多人聊天室
用dwr的comet(推)来实现简单的无刷新多人聊天室,comet是长连接的一种.通常我们要实现无刷新,一般会使用到Ajax.Ajax 应用程序可以使用两种基本的方法解决这一问题:一种方法是浏览器每隔 ...
随机推荐
- AT2689 [ARC080D] Prime Flip
简要题解如下: 区间修改问题,使用差分转化为单点问题. 问题变成,一开始有 \(2n\) 个点为 \(1\),每次操作可以选择 \(r - l\) 为奇质数的两个点 \(l, r\) 使其 ^ \(1 ...
- 简单实现UITableView索引功能(中英文首字母索引) (二) By HL
简单实现UITableView索引功能(中英文首字母索引)(一) ByH罗 相关类: NSString+PinYing(获取中英文首字母) 参考上面链接 #import "ViewCon ...
- 内联函数 在ios中的运用 --黄仁斌
定义: 有函数的结构,但不具备函数的性质,类似于宏替换.代码中使用inline定义,能否形成内联函数,还要看编译器对内联函数体内部的定义的具体处理.产生的动机: 消除函数调用产生的开销 ...
- 关于static
static是静态的意思: static修饰的成员变量,在内存中存在于方法区中,只有一份,非静态的成员变量在堆中,每个对象中都有一份 public class Demo1 { public st ...
- 有手就行4——jenkins项目构建类型(自由风格,maven风格)
有手就行4--构建Maven项目 Jenkins项目构建类型(1)-Jenkins构建的项目类型介绍 Jenkins项目构建类型(2)-自由风格项目构建 Jenkins项目构建类型(3)-Maven项 ...
- Windows系统禁止自动更新
Windows + R键 输入services.msc(服务管理窗口) 找到Windows Update 停止且禁用 恢复->第一次失败 无操作 Windows + r 输入gpedit.msc ...
- 02 HTML标签
2. HTML标签 1. HTML简介 用户使用浏览器打开网页看到结果的过程就是:浏览器将服务端的文本文件(即网页文件)内容下载到本地,然后打开显示的过程. 而文本文件的文档结构只有空格和黄航两种组织 ...
- opencv笔记-SimpleBlobDetector
通用的 Blob 检测方法包括:Laplacian of Gaussian(LoG), Difference of Gaussian(DoG), Derterminant of Hessian(DoH ...
- linux下gdb如何处理coredump错误
linux下gdb如何处理coredump错误 在编写C++程序中,我们经常会遇到一种错误,segment fault, 这种coredump错误 会导致程序运行时异常退出或者终止,这种错误没有明显错 ...
- ansible手动添加模块
文章目录 安装ansible 验证ansible版本 定义ansible配置文件路径 为ansible添加模块 由于使用pip安装的ansible,自带的模块会比较少,有的模块会不存在,需要自己手动添 ...
