前端框架小实验-在umi框架中以worker线程方式使用SQL.js的wasm
总述:在Win7环境下配置umijs框架,在框架中用worker线程方式使用SQL.js的wasm,在浏览器端实现数据的增删改查以及数据库导出导入。
一、安装node.js
1、Win7系统只支持node.js v13.14.0或更早,所以从https://nodejs.org/download/release/v13.14.0/node-v13.14.0-x64.msi 下载旧版安装包
2、安装时勾选“Automatically install the necessary tools......”
3、安装程序会自动进行环境变量配置,如需手动配置:
a、新建“NODE_PATH”,值为nodejs的安装目录
b、修改变量Path的值,值的后面添加“;%NODE_PATH%”
4、打开控制台执行node -v,显示node版本说明安装成功。
二、配置三种包管理工具
1、执行npm -v查看npm版本,执行npm i -g npm可更新npm自身,更新为新版后,新版npm会在Win7环境下报错,但并不影响使用。
2、设置淘宝仓库:npm config set registry https://registry.npm.taobao.org,查看仓库设置:npm config get registry
3、执行npm i -g cnpm安装cnpm,安装完毕后执行cnpm -v显示cnpm版本说明安装成功
4、执行cnpm i -g yarn安装yarn,安装完毕后执行yarn --version显示yarn版本说明安装成功
5、为yarn配置淘宝源:
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
三、安装umijs
1、建立一个工程目录,比如myapp
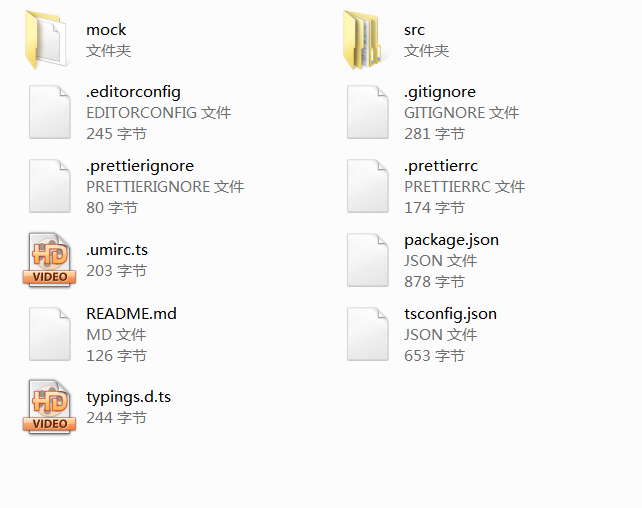
2、在该目录下执行yarn create @umijs/umi-app或npx @umijs/create-umi-app创建项目,目录下生成以下文件:

3、执行yarn安装依赖,安装完成后目录下出现node_modules文件夹,含有所有依赖
4、执行yarn start启动项目,如下显示则启动成功:

5、执行cnpm i -g umi全局安装umi则可以直接使用umi dev命令启动项目(umi build打包),否则需要使用npx umi dev启动
6、执行yarn add antd或cnpm i antd安装ant design组件
四、命令行方式使用SQLite数据库
1、在SQLite官方网站https://www.sqlite.org/download.html下载Window安装包,需要下载 sqlite-tools 和 sqlite-dll 两个压缩文件。
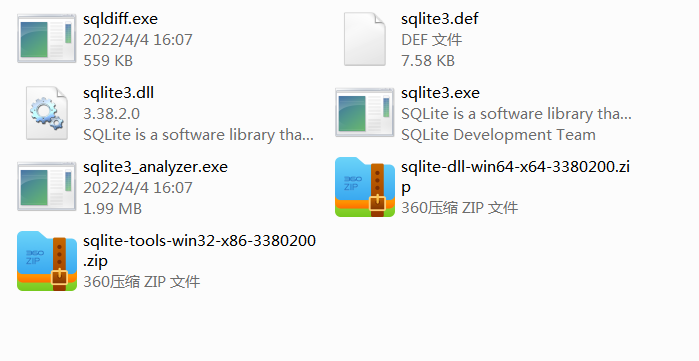
2、建立一个sqlite3文件夹,将压缩文件解压在这里,解压后文件夹内容如下:

3、将这个文件夹添加到环境变量的Path属性中,请注意不要在环境变量中混用Path、PATH、path,否则会相互覆盖。
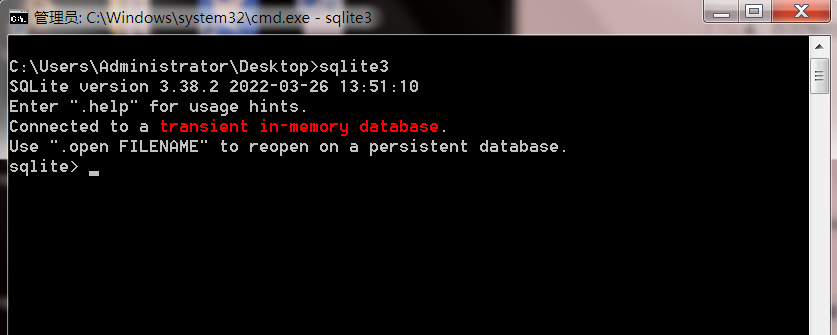
4、在控制台执行sqlite3进入sqlite3的命令行窗口:

5、执行.open test.mydb打开一个叫做test.mydb的数据库,如果不存在则将在该目录下建立此数据库,此数据库文件名即为test.mydb(可见SQLite并不要求文件后缀),大小为0字节。
6、建表:
执行create table test(id char(50),age int,name char(50));建立test表,注意如果不输入分号按回车则sqlite将理解为多行语句而非执行,直到出现分号后按回车方才执行语句。
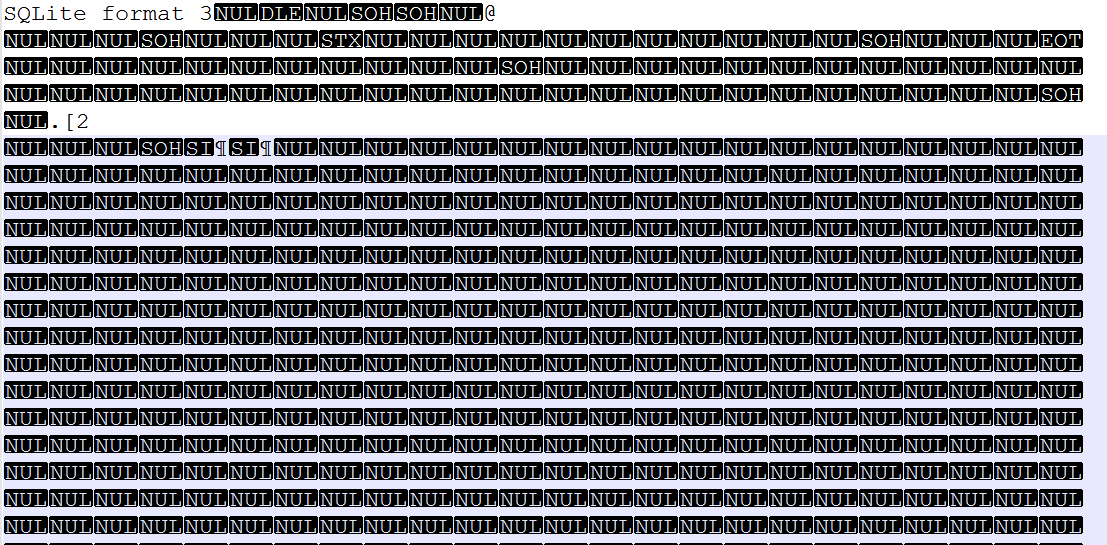
7、建表后test.mydb文件发生变化:

可见这是一个二进制文件
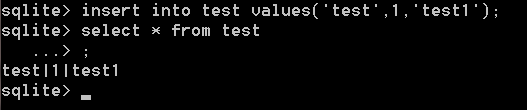
8、插入一条数据
insert into test values('test',1,'test1');
9、查询数据

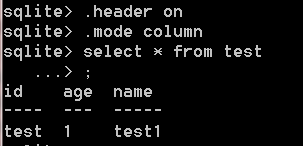
直接把数据行列出,如下执行则可显示表头:

五、建立测试页面
1、执行yarn add sql.js安装sql.js库,sql.js是一个致力于在前端执行sql指令的github项目,最初为纯javaScript项目,从某个版本开始改为用SQLite的wasm编译版本作为底层,目前前端界普遍认为wasm比js效率更高。
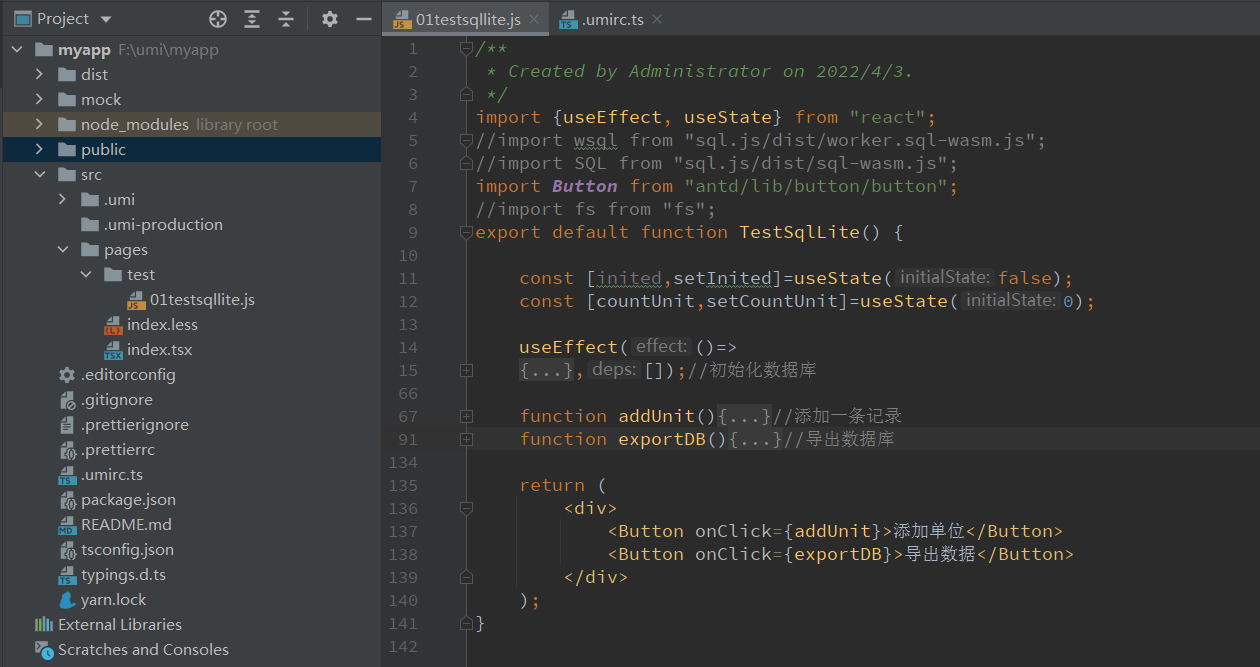
2、在pages下建立test /01testsqllite.js测试页面

在.umirc.ts配置文件中配置这个测试页面的路由:
- routes: [
{ path: '/', component: '@/pages/index' },
{ path: '/test1', component: '@/pages/test/01testsqllite' },
],
3、遗憾的是umi的底层Webpack并不默认支持wasm,直接在页面中import SQL.js库将导致运行错误。这时有两种解决思路,一是对Webpack进行修改使之支持WebAssembly,比如https://www.cnblogs.com/detectiveHLH/p/9881626.html;二是跳过Webpack用其他方法引入SQL.js库。这里选择第二种思路。
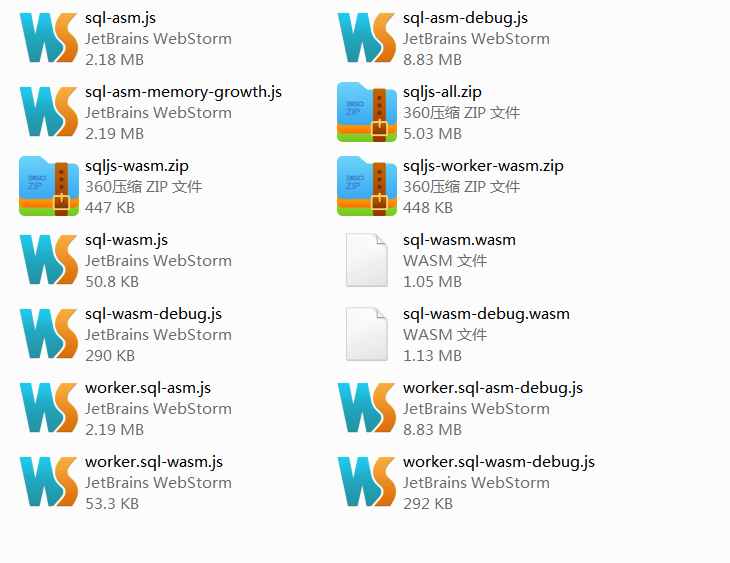
4、进入myapp\node_modules\sql.js\dist目录:

复制sql-wasm.js、sql-wasm.wasm、worker.sql-wasm.js三个文件,其中sql-wasm.js为主线程方式的wasm接口,worker.sql-wasm.js为worker线程方式的wasm接口,sql-wasm.wasm为通用的wasm文件。
在项目根目录下建立public目录,将上述三个文件粘贴到这里,这样这三个文件将不经Webpack处理原样出现在编译后的工程中。
六、操作数据库
1、worker模式初始化数据库:
- 1 useEffect(()=>
- 2 {
- 3 if(!inited)//开发模式下这个useEffect将执行两次
- 4 {
- 5 setInited(true);
- 6 window.myObjUnit={};
- 7 window.mySQLWorker2 = new Worker("worker.sql-wasm.js");//这个从dist中加载,在worker线程中运行
- 8 const worker2 = window.mySQLWorker2;
- 9 worker2.onerror = e => console.log("Worker2 error: ", e);
- 10 worker2.postMessage({//通知worker线程启动数据库
- 11 id:1,
- 12 action:"open",
- 13 //buffer:buf, /*Optional. An ArrayBuffer representing an SQLite Database file*/可用来加载已有的数据库,否则将建立新的数据库
- 14 });
- 15
- 16 worker2.onmessage = () => {
- 17 console.log("Database opened");//启动成功
- 18 worker2.onmessage = event => {
- 19 console.log(event.data); // The result of the query
- 20 };
- 21
- 22 worker2.postMessage({
- 23 id: 2,
- 24 action: "exec",
- 25 sql: "CREATE TABLE test (id char, age int, name char);",//建表
- 26 //params: { "$id": 1 }
- 27 });
- 28 };
- 29 }
- 30
- 31 },[]);//初始化数据库
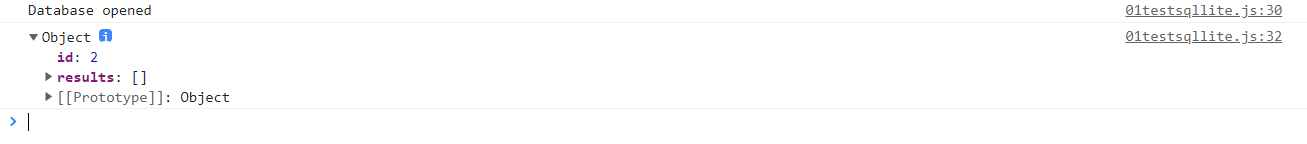
执行后的Chrome控制台输出:

2、worker模式插入和查询数据
- 1 function addUnit(){
- 2 if(window.myObjUnit)
- 3 {
- 4 var unitid="unit_"+countUnit;
- 5 window.myObjUnit[unitid]={id:unitid};
- 6 setCountUnit(countUnit+1);//命名序列加一
- 7
- 8 const worker = window.mySQLWorker2;
- 9 worker.postMessage({//顺序发送指令
- 10 id: 2,
- 11 action: "exec",
- 12 sql: "INSERT INTO test VALUES ($id,$age,$name)",
- 13 params: { "$id": unitid ,"$age": 1,"$name": unitid}
- 14 });
- 15
- 16 worker.postMessage({
- 17 id: 2,
- 18 action: "exec",
- 19 sql: "SELECT id,age,name FROM test",
- 20 //params: { "$id": 1 }
- 21 });
- 22
- 23 }
- 24 }//添加一条记录
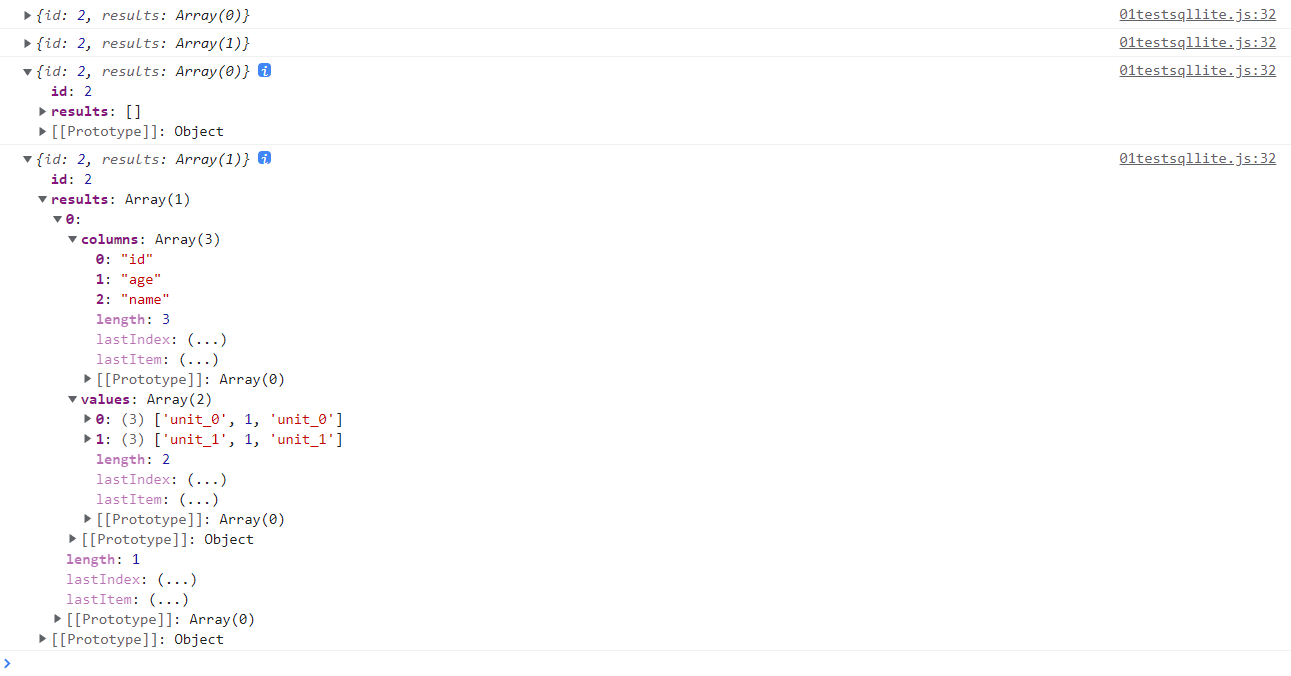
点击两次“添加单位”后,Chrome控制台的输出:

可以看到插入的两条数据以及select语句返回的数据结构。
3、worker模式导出数据库
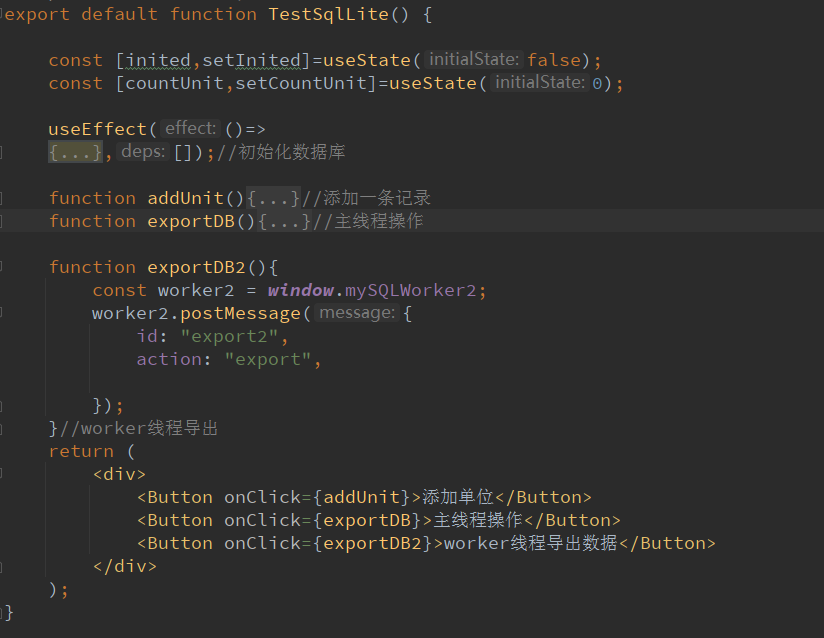
改造一下页面:

如图向worker线程发送export命令
再改造一下主线程的onmessage响应:
- 1 worker2.onmessage = event => {
- 2 if(event.data.id==2)
- 3 {
- 4 console.log(event.data); // The result of the query
- 5 }
- 6 else if(event.data.id=="export2")
- 7 {//如果这个信息的id是export2
- 8 var blob=new Blob([event.data.buffer],{type:"application/geopackage+sqlite3"});
- 9 var link=document.createElement("a");//则用超链接方式下载这个数据库文件
- 10 link.href=window.URL.createObjectURL(blob);
- 11 link.download="test.db";
- 12 link.click();
- 13 window.URL.revokeObjectURL(blob);
- 14 }
- 15 };
这时点击“worker线程导出数据”按钮即可导出test.db数据库文件
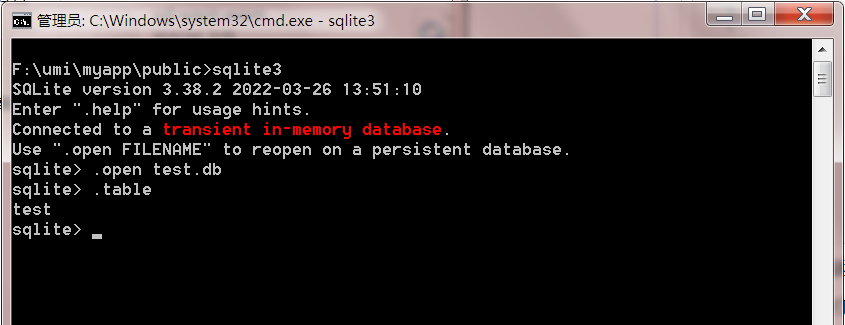
使用sqlite3命令行打开这个文件,可以看到react程序中建立的数据表:

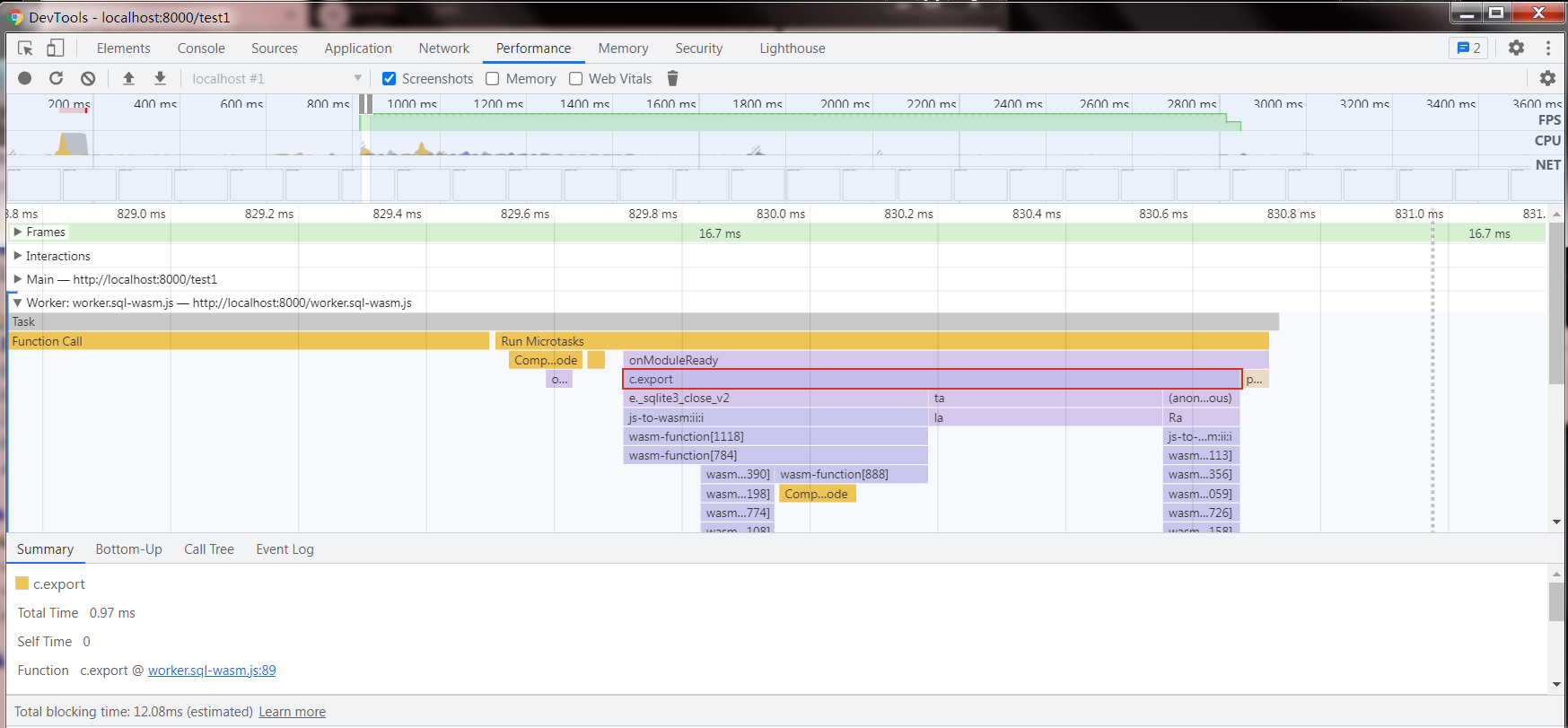
同时观察Chrome的Performance页面,可以看到确实是由worker线程进行了export操作:

七、主线程模式操作
1、要在主线程中使用SQL.js,首先要把SQL.js库添加到主线程的HTML中,这里使用umi的headScripts配置项实现:
修改.umirc.ts配置文件:
- 1 import { defineConfig } from 'umi';
- 2
- 3 export default defineConfig({
- 4 nodeModulesTransform: {
- 5 type: 'none',
- 6 },
- 7 routes: [
- 8 { path: '/', component: '@/pages/index' },
- 9 { path: '/test1', component: '@/pages/test/01testsqllite' },
- 10 ],
- 11 fastRefresh: {},
- 12 headScripts:[
- 13 {src:"worker.sql-wasm.js"}//这个是加到umi的HTML中的,在主线程中运行
- 14 ]
- 15 });
headScripts的配置方法见官方文档:https://umijs.org/zh-CN/config#headscripts
2、exportDB方法中包含主线程的操作方法:
- 1 function exportDB(){
- 2 var config = {
- 3 locateFile: file => "sql-wasm.wasm"
- 4 }
- 5 initSqlJs(config).then(function(SQL){//虽然这里调用的是worker.sql-wasm.js中的initSqlJs方法,但仍然运行在主线程中!
- 6 var db = new SQL.Database();//建库
- 7 // Run a query without reading the results
- 8 db.run("CREATE TABLE test (col1, col2);");
- 9 // Insert two rows: (1,111) and (2,222)
- 10 db.run("INSERT INTO test VALUES (?,?), (?,?)", [1,111,2,222]);
- 11 // Prepare a statement
- 12 var stmt = db.prepare("SELECT * FROM test WHERE col1 BETWEEN $start AND $end");
- 13 stmt.getAsObject({$start:1, $end:1}); // {col1:1, col2:111}
- 14
- 15 // Bind new values
- 16 stmt.bind({$start:1, $end:2});
- 17 while(stmt.step()) { //
- 18 var row = stmt.getAsObject();
- 19 console.log('Here is a row: ' + JSON.stringify(row));
- 20 }
- 21 //var fs = require("fs");
- 22 var data = db.export();//这个data与worker2.onmessage返回的event.data是一样的!
- 23 //var buffer = new Buffer(data);
- 24 var blob=new Blob([data.buffer],{type:"application/geopackage+sqlite3"});
- 25 //fs.writeFileSync("filename.sqlite", buffer);
- 26 var link=document.createElement("a");
- 27 link.href=window.URL.createObjectURL(blob);
- 28 link.download="test.db";
- 29 link.click();
- 30 window.URL.revokeObjectURL(blob);
- 31
- 32 //var w=new File
- 33
- 34 });
观察Performance可知计算都发生在主线程中(图略)
八、导入已有的数据库文件
1、通过input方式读取本地文件:
a、选择文件的input:
- <input type={"file"} onChange={importFile}></input>
b、响应代码:
- 1 function importFile(e){
- 2 var f = e.currentTarget.files[0];
- 3 var r = new FileReader();
- 4 r.onload = function() {
- 5 var Uints = new Uint8Array(r.result);
- 6 testImportDB(Uints)
- 7
- 8 }
- 9 r.readAsArrayBuffer(f);
- 10 }
2、通过ajax方式读取远程文件:
a、触发读取的按钮:
- <Button onClick={importFile2}>读取远程文件</Button>
b、响应代码:
- 1 function importFile2(){
- 2 var xhr = new XMLHttpRequest();
- 3 xhr.open('GET', 'test.mydb', true);
- 4 xhr.responseType = 'arraybuffer';
- 5 xhr.onload = e => {
- 6 var Uints = new Uint8Array(xhr.response);
- 7 testImportDB(Uints)
- 8 }
- 9 xhr.send();
- 10 }
3、编写主线程方式和worker线程方式导入数据的方法:
- 1 function testImportDB(Uints){
- 2
- 3 //测试主线程方式
- 4 var config = {
- 5 locateFile: file => "sql-wasm.wasm"
- 6 }
- 7 initSqlJs(config).then(function(SQL){
- 8 var db = new SQL.Database(Uints);
- 9 db.run("INSERT INTO test VALUES (?,?,?)", ["unitid",1,"unitid"]);
- 10 // Prepare a statement
- 11 var stmt = db.prepare("SELECT * FROM test ");
- 12 while(stmt.step()) { //
- 13 var row = stmt.getAsObject();
- 14 console.log('Here is a row: ' + JSON.stringify(row));
- 15 }
- 16 });
- 17 //测试worker线程方式
- 18 const worker3 = new Worker("worker.sql-wasm.js");
- 19 worker3.postMessage({
- 20 id:1,
- 21 action:"open",
- 22 buffer:Uints,
- 23 });
- 24 worker3.onmessage = () => {
- 25 console.log("Database opened");
- 26 worker3.onmessage = event => {
- 27 console.log(event.data); // The result of the query
- 28 };
- 29
- 30 worker3.postMessage({
- 31 id: 2,
- 32 action: "exec",
- 33 sql: "INSERT INTO test VALUES ($id,$age,$name)",
- 34 params: { "$id": "unitid" ,"$age": 1,"$name": "unitid"}
- 35 });
- 36
- 37 worker3.postMessage({
- 38 id: 2,
- 39 action: "exec",
- 40 sql: "SELECT id,age,name FROM test",
- 41 //params: { "$id": 1 }
- 42 });
- 43 };
- 44 }
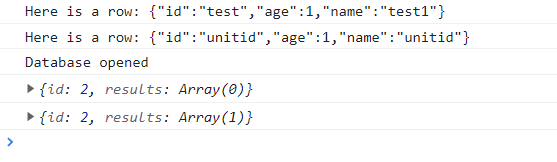
两种方式运行后(导入的文件都是最开始生成的test.mydb),Chrome控制台均显示:

说明数据文件导入成功。
总结:以上实现了umi框架下的前端SQL基本操作,其中SQL.js操作部分参考了https://www.5axxw.com/wiki/content/50kxgo。
前端框架小实验-在umi框架中以worker线程方式使用SQL.js的wasm的更多相关文章
- 学不动了!微信官方推出 Web 前端和小程序统一框架 Kbone
听说最近微信官方推出了一个统一 Web 前端和小程序的框架 -- Kbone ,特意去看了下... 为什么微信要搞Kbone? 微信小程序的底层模型和 Web 端不同,开发者无法直接把 Web 端的代 ...
- 前端UI框架小汇总
前言: 近期,小弟根据GitHub.前端社区.掘金等平台对当前流行的前端UI框架的进行了小小的整理和汇总(ps:前端UI框架的应用是通过GitHub star数,社区热度和使用范围等进行的粗略的汇总[ ...
- 动端逐渐出了许多的移动端的框架,比如Sencha Touch、JQTouch、Jquery-moblie、jqMobi等等。这些框架都有优缺点,不同的框架应用在不同的项目中。现简单阐述一下各框架的优缺点:
移动前端工作的那些事---前端制作之微信小技巧篇 (2013-11-15 15:20) 转载▼ 标签: it css3/javascript html5 webapp 手机网站搭建 分类: 前端制 ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 小程序组件化框架 WePY 在性能调优上做出的探究
作者:龚澄 导语 性能调优是一个亘古不变的话题,无论是在传统H5上还是小程序中.因为实现机制不同,可能导致传统H5中的某些优化方式在小程序上并不适用.因此必须另开辟蹊径找出适合小程序的调估方式. 本文 ...
- Jquery如何序列化form表单数据为JSON对象 C# ADO.NET中设置Like模糊查询的参数 从客户端出现小于等于公式符号引发检测到有潜在危险的Request.Form 值 jquery调用iframe里面的方法 Js根据Ip地址自动判断是哪个城市 【我们一起写框架】MVVM的WPF框架(三)—数据控件 设计模式之简单工厂模式(C#语言描述)
jquery提供的serialize方法能够实现. $("#searchForm").serialize();但是,观察输出的信息,发现serialize()方法做的是将表单中的数 ...
- 如何在Visual Studio 2017中使用C# 7+语法 构建NetCore应用框架之实战篇(二):BitAdminCore框架定位及架构 构建NetCore应用框架之实战篇系列 构建NetCore应用框架之实战篇(一):什么是框架,如何设计一个框架 NetCore入门篇:(十二)在IIS中部署Net Core程序
如何在Visual Studio 2017中使用C# 7+语法 前言 之前不知看过哪位前辈的博文有点印象C# 7控制台开始支持执行异步方法,然后闲来无事,搞着,搞着没搞出来,然后就写了这篇博文,不 ...
- 小菜鸟之SSM框架
# SSM框架 # **什么是框架** 就是模板,将一些基础性的程序和代码由框架模板提供,然后程序员补充和业务需求相关的代码. # **ssm框架组成** s: springMvc 子框架 代替ser ...
- Spring MVC 实验3 springMVC框架基础
实验三:spring mvc框架基础 实验目的: (1)理解spring mvc框架的运行流程 . (2)掌握springmvc框架的配置 实验要求: 请根据课程内容, 修改项目中的任意一用例,将控 ...
随机推荐
- 在centos7下安装gitlab-runner
1.下载安装包 wget -O /usr/local/bin/gitlab-runner https://gitlab-ci-multi-runner-downloads.s3.amazonaws.c ...
- mysql 完整备份和恢复
mysql 完整备份和恢复 一.MySQL完整备份操作 1.直接打包数据库文件夹 创建数据库auth: MariaDB [(none)]> create database auth;Quer ...
- RESTful API设计规范总结
RESTful 是目前最流行的 API 设计规范,用于 Web 数据接口的设计. 它的大原则容易把握,但是细节不容易做对.本文总结 RESTful 的设计细节,介绍如何设计出易于理解和使用的 API. ...
- JDBC快速入门(附Java通过jar包连接MySQL数据库)
•通过jar包连接mysql数据库 •下载jar包 Java 连接 MySQL 需要驱动包,官网下载地址为MySQL驱动包官网下载,选择适合的jar包版本进行安装 (记得安装的地址,下面导入包时会用到 ...
- python轻松入门——爬取豆瓣Top250时出现403报错
关于爬虫程序的418+403报错. 1.按F12打开"开发者调试页面"如下图所示:按步骤,选中Network,找到使用的接口,获取到浏览器访问的信息. 我们需要把自己的python ...
- eclipse首次使用基本设置
最近,一些刚开始学习Java的朋友使用eclipse遇到了一些编码导致的问题向我询问,那就总结一下首次安装eclipse后我们大体应该设置哪些基本东西吧~ 大神们呐就不用看啦. 一.修改工作空 ...
- 集合 copy
#集合的创建 # set = set(["barry",1,2]) # print(set) # set1 = {1,2,3} #集合的增 # set1 = {'alex','wu ...
- 冒泡排序和鸡尾酒排序(code)
昨天回顾了下冒泡排序和鸡尾酒排序,用面向对象的方式写了一下,并且优化了代码,记录一下~ 一.冒泡排序 # 冒泡排序 class BubbleSort(object): def __init__(sel ...
- 5月4日 python学习总结 socketserver
一.socketserver SocketServer简化了网络服务器的编写. 它有4个类:TCPServer,UDPServer,UnixStreamServer,UnixDatagramServe ...
- sqli-labs下载与安装
Sqli-labs 下载 Sqli-labs是一个印度程序员写的,用来学习sql注入的一个游戏教程. 博客地址为:http://dummy2dummies.blogspot.hk/, 博客当中有一些示 ...
