javaweb开发案例
1.实验3
(1)当运行Servlet时,碰到“空指针异常”错误怎么处理?答:应提示用户操作有误,或设置对象值为空字符串或一个默认值,或是不执行某操作,直接跳转到其他处理中。(2)谈谈你对JSP中Session的理解。答:session对象实现了HttpSession接口,用于保存每个用户的状态。session对象保存在容器里,sessionId通过Cookie在服务器和客户端之间往返发送。如果客户端不支持Cookie,就自动转换为使用URL重写。一般情况下,客户端首次访问Web应用时,容器为其创建session对象,session对象具有一个唯一的ID。在容器对首次访问的响应中,容器将这个唯一的ID通过Cookie方式发送到客户端浏览器。浏览器在后续的每次访问时会把Cookie发送到服务器,容器从Cookie中获得sessionId,根据sessionId在容器中找到该用户的session。因此,一个用户的多次HTTP请求对应的是同一个session对象。session的超时:一方面,由于容器要保存和管理session对象,这会占用系统资源;另一方面,为了安全的原因,如果用户没有正常退出系统,用户应该经过一段时间后能够自动退出系统。因此,session是会超时的,当session超时后,session对象和session对象上的属性就被容器销毁了。
2.实验4
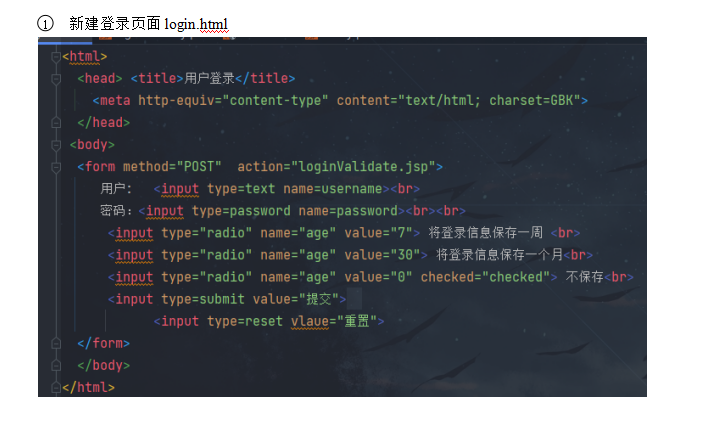
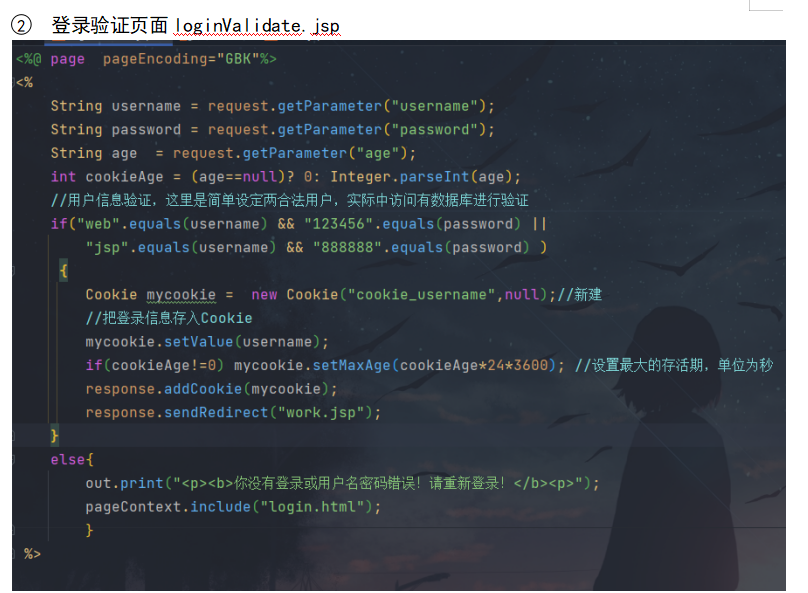
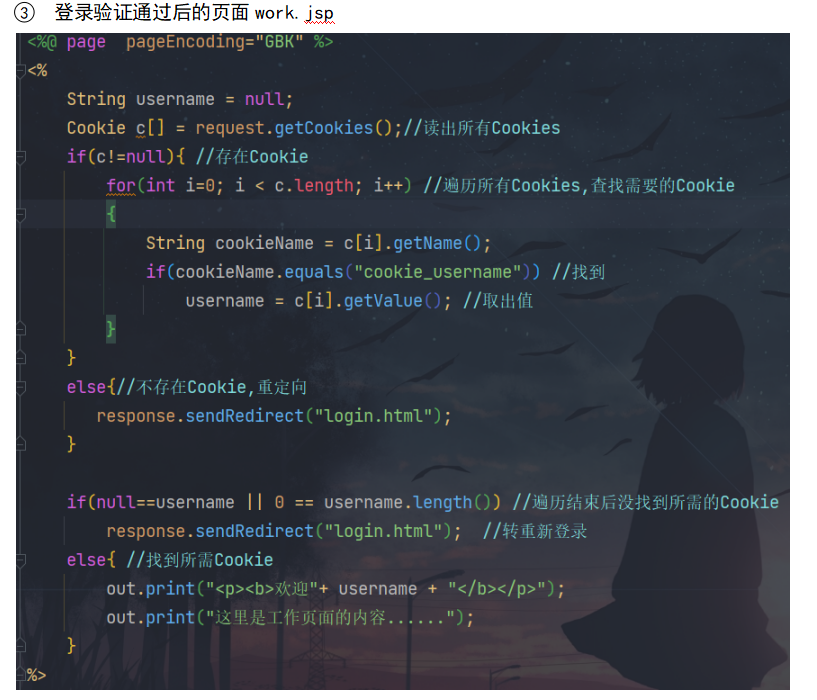
(1)简述基于Cookie的登录系统的实现原理。(2)比较当选择“保存”或“不保存”时提交,然后关闭浏览器,然后重新打开浏览器输入http://localhost:8080/work.jsp,结果有什么不同?为什么?答:(1)第一次访问网站的时候,浏览器发出请求,服务器响应请求后,会将cookie放入到响应请求中(通过Set-Cookie字段),在浏览器第二次发请求的时候,会把cookie带过去,服务端会辨别用户身份,当然服务器也可以修改cookie内容。(2)当选择保存,关闭浏览器,再重新打开浏览器时,输入localhost:8080/work.jsp可直接进入work.jsp页面;而选择不保存时,直接输入localhost:8080/work.jsp会报500内部服务器错误,之后重定向到登录页面。当选择保存时,服务器生成cookie返回给浏览器,浏览器存储该cookie,在有效期内,使用同一浏览器登录同一网站,可直接访问;而不保存cookie时,服务器虽生成cookie且响应给了浏览器,但该cookie只在该次会话中有效,关闭浏览器,cookie被清除,下次再使用同一浏览器登录该网站,由于浏览器未找到该网站的cookie信息,故直接访问work.jsp页面报错。
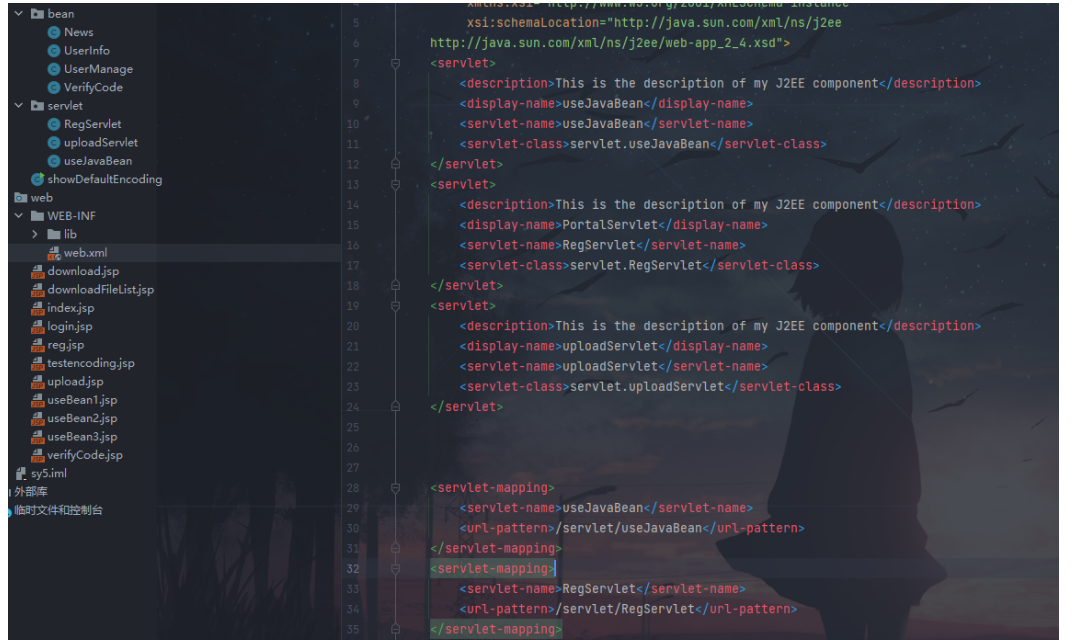
(1)具体实验内容



3.实验5
1)实验内容


javaweb开发案例的更多相关文章
- JavaWeb开发——软件国际化(文本元素国际化)
前几天围绕着JDBC编程进行了系统的学习.现在我们对Java程序数据库操作已经是轻车熟路了.也学会了使用各种框架来帮助我们简化编程. 今天是学习计划的第七天,虽然学习热情没有前几天高涨了.但是,写博客 ...
- javaWeb开发小工具---MailUtils及其单元测试
本次介绍的是,在javaWeb开发中,我们不免会遇到发送邮件的需求,比如:用户注册账号,需要激活登录,以及服务器定期向会员发送礼品信息等.所以参考有关资料,写了这个MailUtils工具类. 1.Ma ...
- JavaWeb学习总结-01 JavaWeb开发入门
一 基本概念 1 Web开发的相关知识 Web,表示网页的意思,它用于表示Internet主机上供外界访问的资源. Internet上供外界访问的Web资源分为: 静态web资源(如html 页面): ...
- JavaWeb---总结(一)JavaWeb开发入门
一.基本概念 1.1.WEB开发的相关知识 WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. Internet上供外界访问的Web资源分为: 静态web资源( ...
- JavaWeb学习总结(一)——JavaWeb开发入门
http://www.cnblogs.com/xdp-gacl/p/3729033.html 只为成功找方法,不为失败找借口! JavaWeb学习总结(一)--JavaWeb开发入门 一.基本概念 1 ...
- 使用Jquery+EasyUI 进行框架项目开发案例讲解之五 模块(菜单)管理源码分享
http://www.cnblogs.com/huyong/p/3454012.html 使用Jquery+EasyUI 进行框架项目开发案例讲解之五 模块(菜单)管理源码分享 在上四篇文章 ...
- 使用Jquery+EasyUI 进行框架项目开发案例讲解之四 组织机构管理源码分享
http://www.cnblogs.com/huyong/p/3404647.html 在上三篇文章 <使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享> ...
- 使用Jquery+EasyUI 进行框架项目开发案例讲解之三---角色管理源码分享
使用Jquery+EasyUI 进行框架项目开发案例讲解之三 角色管理源码分享 在上两篇文章 <使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享> ...
- 使用Jquery+EasyUI 进行框架项目开发案例讲解之二---用户管理源码分享
使用Jquery+EasyUI 进行框架项目开发案例讲解之二 用户管理源码分享 在上一篇文章<使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享>我们分享 ...
随机推荐
- 纯css模拟电子钟
先看效果 演示地址: https://yueminhu.github.io/di...点击左边拉环切换夜间模式. 用到了伪元素生成数字的小三角`currentColor和color: inherit` ...
- java中字符串池,String池,共享池到底是怎么回事?
栈中有共享池的概念,比 如下面例子中,sz="hello";在栈中创建一个String对象引用变量sz,然后看看栈中有没有"hello",如果没有,则将&quo ...
- input禁止输入空格 以及 input各种输入限制
1.禁止输入空格 方法1: oninput="value=value.replace(/\s+/g,'')" 在 ios中 用手机原生键盘 输入 会出现bug, 就是 ...
- 彻底弄懂小程序e.target与e.currentTarget
一.小程序中关于事件对象 e 的属性中有两个特别重要的属性:target与currentTarget属性:对于这两个属性,官方文档上的解释是: target:事件源组件对象 currentTarg ...
- Python中使用模块和库编程
""" python中使用模块和库编程 导入模块 import modulename [as alias] from modulename import fun1,fun ...
- SSRF——介绍利用(不全)
1. SSRF介绍 SSRF(Server-side Request Forge, 服务端请求伪造). 由攻击者构造的攻击链接传给服务端执行造成的漏洞,一般用来在外网探测或攻击内网服务. 2. SSR ...
- 为什么说TCP协议是可靠的?
TCP 实现可靠通信的两种方式 我们都知道 IP 协议是"不太靠谱".因为 IP 协议是不可靠的,所以 IP 数据包可能在传输过程中发生错误或者丢失.这就意味着,TCP 协议不得不 ...
- c++中的类和对象_概念
类:事物所具有的共性(行为.属性)抽象出来封装在一起 对象:由类型实例化出对象 c++与c struct的区别:c中不能存放函数,只能存放属性,方法和属性分离,c++中则可存放函数. c中表示事物的方 ...
- 【二进制枚举】【CF Div2 C】
2022.3.4 https://codeforces.com/contest/1646/problem/C 题意: 给一个数, 问可以最少有几个以下的数构成: 1.x! 2.2^x(x在每次都是任 ...
- Educational Codeforces Round 121 (Rated for Div. 2)——B - Minor Reduction
B - Minor Reduction 题源:https://codeforces.com/contest/1626/problem/B 题意 给定一个超级大的整数 x ,可以对任意相邻两位数进行操作 ...
