DOM获取元素、修改元素
## DOM获取元素、修改元素
### 1.DOM
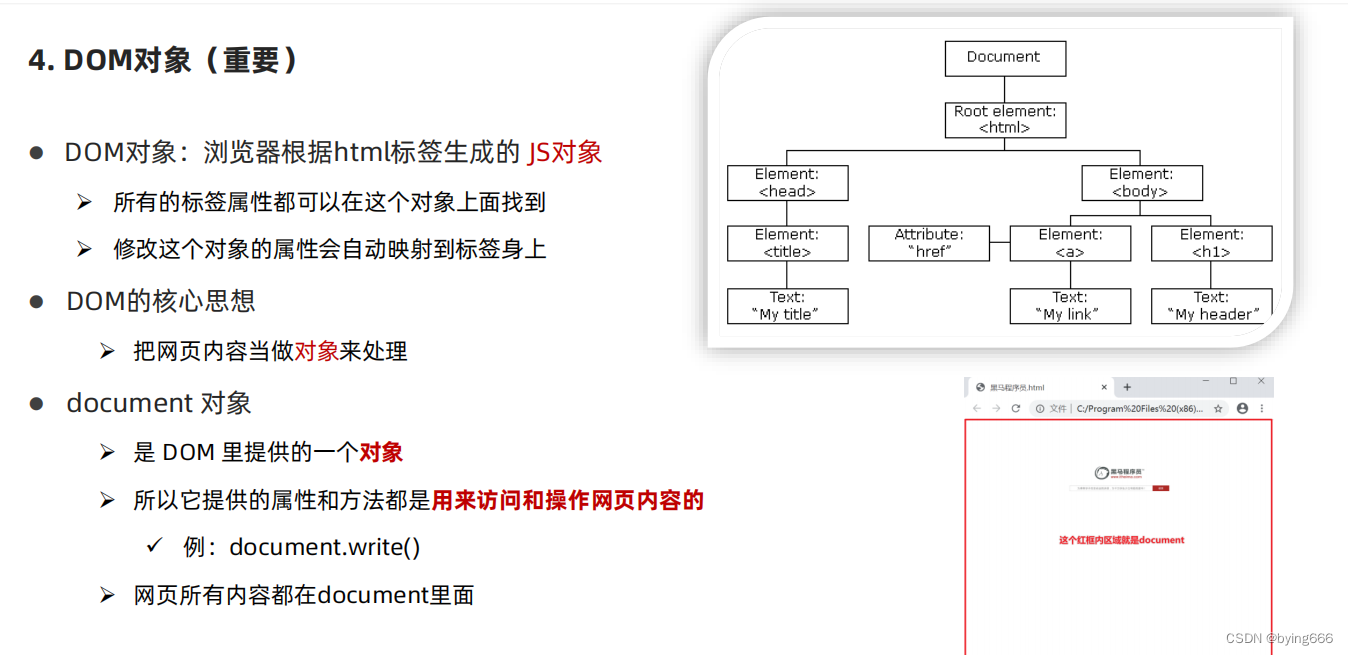
#### ①什么是DOM?作用?
> DOM是文档对象模型
> 作用:操作网页内容,可以开发网页内容特效和实现用户交互。
#### ②DOM对象

### 2.获取DOM元素
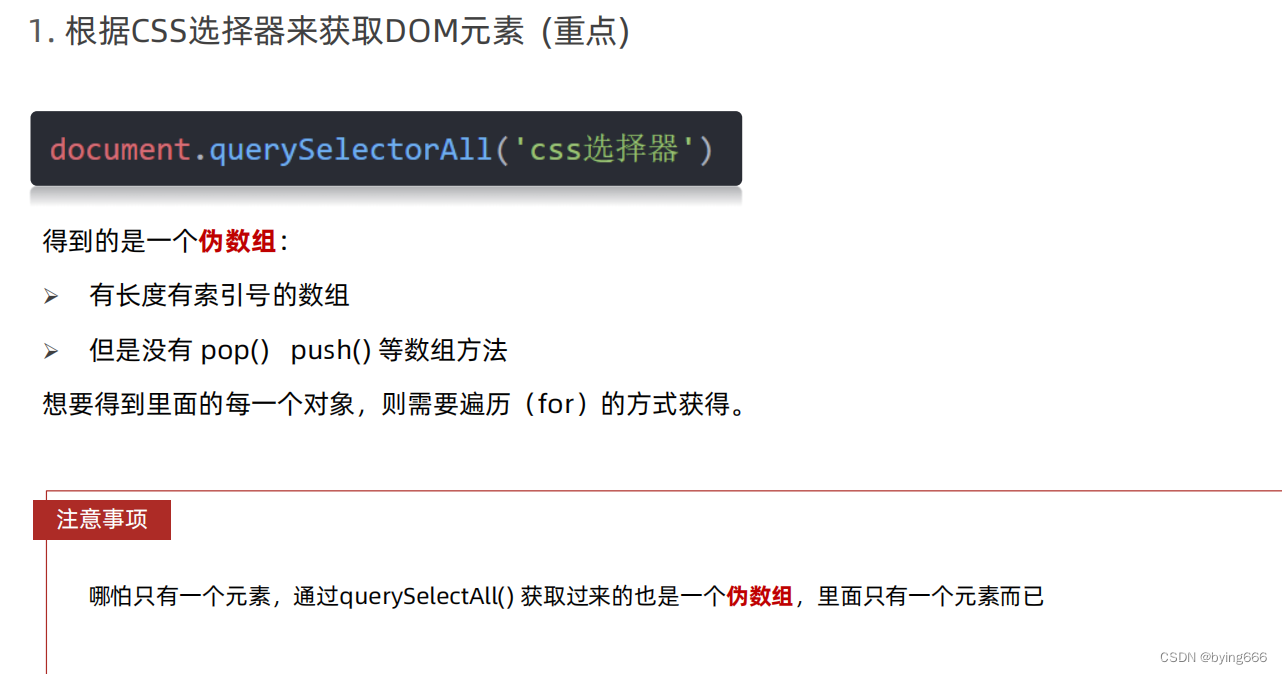
#### ① 根据CSS选择器来获取DOM元素 (重点)



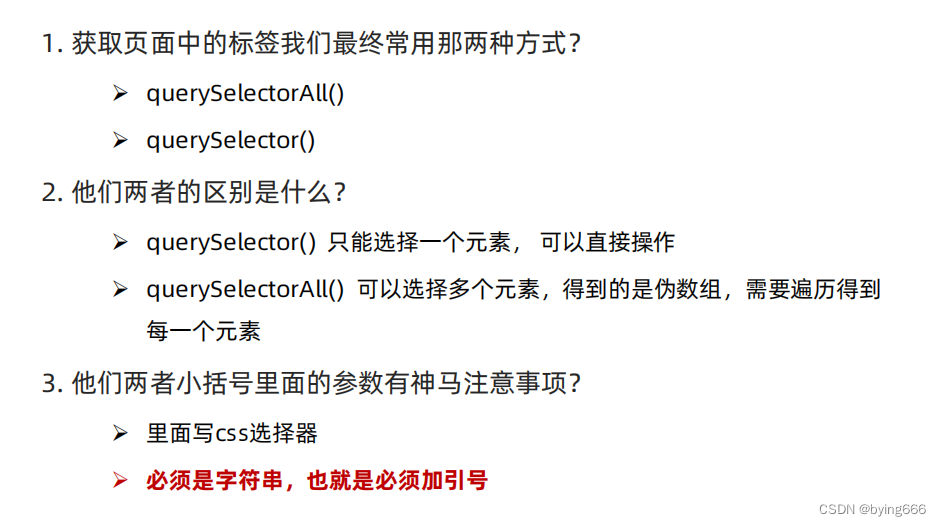
**思考**
>1. 获取一个DOM元素我们使用谁?
**querySelector()**
>2. 获取多个DOM元素我们使用谁?
**querySelectorAll()**
>3. querySelector() 方法能直接操作修改吗?
**可以**
>4. querySelectorAll() 方法能直接修改吗? 如果不能可以怎么做到修改?
**不可以, 只能通过遍历的方式一次给里面的元素做修改**
#### ②其他获取DOM元素方法(了解)

**注意点**

### 3.设置/修改DOM元素内容
#### ①.document.write()

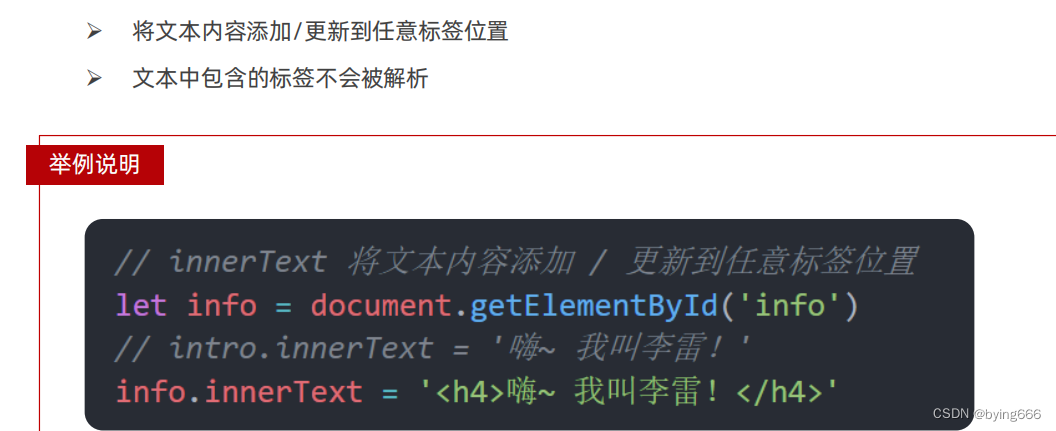
#### ②.元素innerText 属性

#### ③.元素.innerHTML 属性

**三者区别**
>1.document.write() 方法 :只能追加到body中
> 2.元素.innerText 属性 :只识别内容,不能解析标签
> 3.元素.innerHTML 属性: 能够解析标签
> **如果还在纠结到底用谁,你可以选择innerHTML**
#### 案例:随机抽取的名字显示到指定的标签内部

**源代码**
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机点名</title>
<style>
div {
display: inline-block;
height: 30px;
width: 150px;
vertical-align: middle;
border: 1px solid pink;
line-height: 30px;
text-align: center;
}
</style>
</head>
<body>
点到的同学为:<div></div>
<script>
let div = document.querySelector('div')
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min +1))
+ min
}
let arr = ['赵云', '马超', '黄忠', '刘备', '张飞', '关羽', '曹操']
let random = getRandom(0, arr.length - 1)
div.innerHTML = arr[random]
arr.splice(random, 1)
</script>
</body>
</html>
```
### 4.设置/修改DOM元素属性
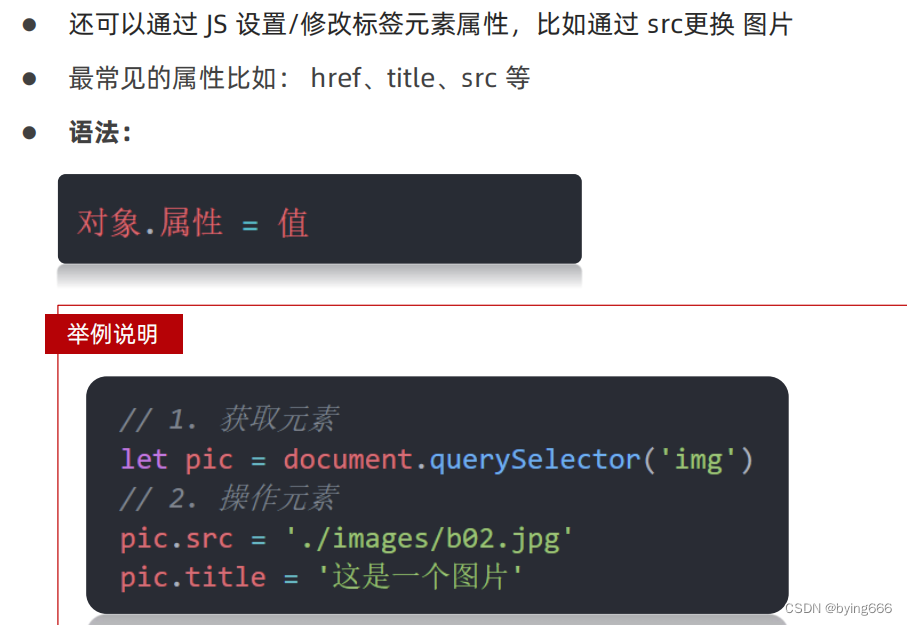
#### ①.设置/修改元素常用属性

#### ②.设置/修改元素样式属性

##### 1)通过 style 属性操作CSS

##### 2)操作类名(className) 操作CSS

**注意点**
>直接使用 className 赋值会覆盖以前的类名
##### 3)通过 classList 操作类控制CSS

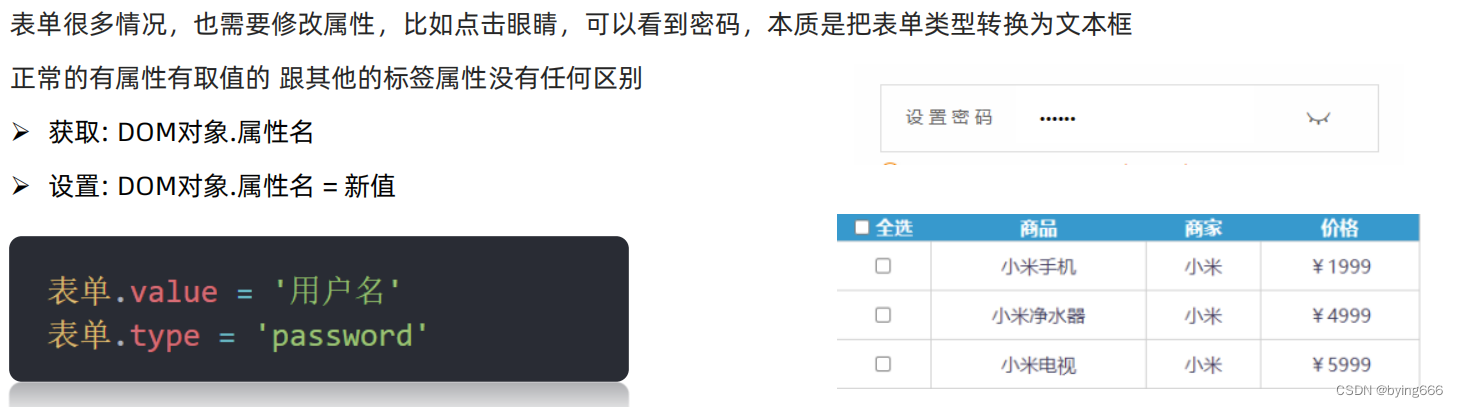
#### ③.设置/修改 表单元素 属性


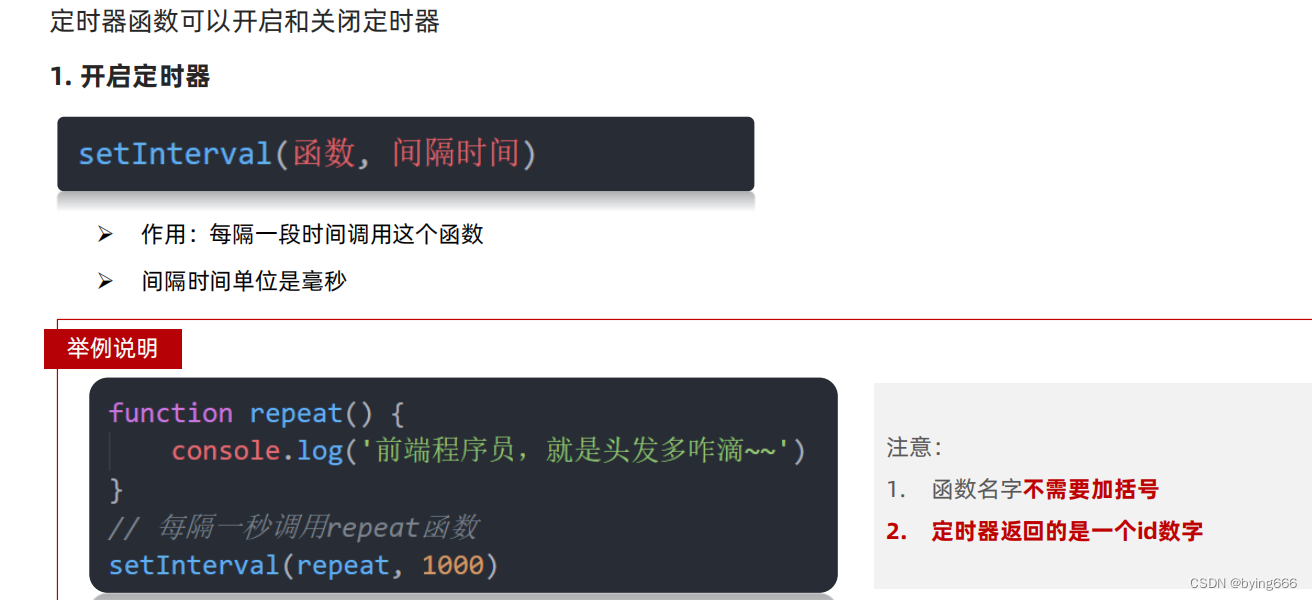
### 5.定时器-间歇函数


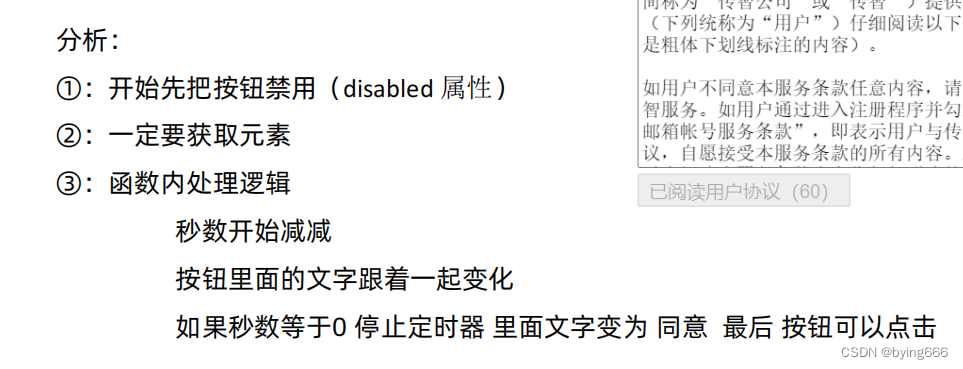
#### 案例:倒计时效果
需求:按钮6秒之后才可以使用

**源代码**
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定时间歇函数</title>
</head>
<body>
<button class="btn" disabled>我已经阅读用户协议(6)</button>
<script>
let btn = document.querySelector('.btn')
let i = 6
let timer = setInterval(function() {
i--
btn.innerHTML= `我已经阅读用户协议(${i})`
if (i === 0){
clearInterval(timer)
btn.disabled = false
btn.innerHTML = `我已同意该协议`
}
}, 1000)
</script>
</body>
</html>
```
#### 案例:网页轮播图效果

**源代码**
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ音乐轮播图</title>
<style>
.img-box {
width: 700px;
height: 320px;
margin: 50px auto 0;
background: #000;
position: relative;
}
.img-box .tip {
width: 700px;
height: 53px;
line-height: 53px;
position: absolute;
bottom: 0px;
background-color: rgba(0, 0, 0, 0.8);
z-index: 10;
}
.img-box .tip h3 {
width: 82%;
margin: 0;
margin-right: 20px;
padding-left: 20px;
color: #98E404;
font-size: 28px;
float: left;
font-weight: 500;
font-family: "Microsoft Yahei", Tahoma, Geneva;
}
.img-box .tip a {
width: 30px;
height: 29px;
display: block;
float: left;
margin-top: 12px;
margin-right: 3px;
}
.img-box ul {
position: absolute;
bottom: 0;
right: 30px;
list-style: none;
z-index: 99;
}
</style>
</head>
<body>
<div class="img-box">
<img class="pic" src="data:images/b01.jpg" alt="第1张图的描述信息">
<div class="tip">
<h3 class="text">挑战云歌单,欢迎你来</h3>
</div>
</div>
<script>
let data = [
{
imgSrc: 'images/b01.jpg',
title: '挑战云歌单,欢迎你来'
},
{
imgSrc: 'images/b02.jpg',
title: '田园日记,上演上京记'
},
{
imgSrc: 'images/b03.jpg',
title: '甜蜜攻势再次回归'
},
{
imgSrc: 'images/b04.jpg',
title: '我为歌狂,生为歌王'
},
{
imgSrc: 'images/b05.jpg',
title: '年度校园主题活动'
},
{
imgSrc: 'images/b06.jpg',
title: 'pink老师新歌发布,5月10号正式推出'
},
{
imgSrc: 'images/b07.jpg',
title: '动力火车来到西安'
},
{
imgSrc: 'images/b08.jpg',
title: '钢铁侠3,英雄镇东风'
},
{
imgSrc: 'images/b09.jpg',
title: '我用整颗心来等你'
},
]
let pic = document.querySelector('.pic')
let text = document.querySelector('.text')
let i = 0
setInterval(function() {
i++
pic.src = data[i].imgSrc
text.innerHTML = data[i].title
if (i === data.length - 1){
i = -1
}
}, 1000)
</script>
</body>
</html>
```
DOM第一阶段over
>你生活的起点并不是那么重要,重要的是最后你能到达哪里
DOM获取元素、修改元素的更多相关文章
- javascript中DOM获取和设置元素的内容、样式及效果
getElementById() 根据id获取dom元素 没有找到则返会Null <!DOCTYPE html> <html lang="en"> < ...
- JavaScrip——DOM操作(查找HTML元素/修改元素)
innerHTML 1.查找元素——document.getElementById("intro") 2.输出查找的结果: (1)var a=document.getElement ...
- 用 DOM 获取页面的元素方法集合
document.getElementById('id名') // 获取页面设置指定 id 的元素 document.getElementsByTagName('标签名') ...
- Dom修改元素样式
提纲:我们可以通过js来修改元素的大小,颜色,位置等样式 1.element.style 行内样式的操作 2.element.className ...
- JavaScript--DOM修改元素的属性
一旦你获得了要修改的元素,可以有2种方式,来读取和修改它的属性:一种老的方式(它被更多的用户代理所支持)和一种新的DOM方法的方式.老的和新的用户代理都允许你以对象属性的方式获取和设置元素的属性. 先 ...
- DOM读取和修改节点对象属性
一.获取和修改元素间的内容(3种) 1.innerHTML 获得/设置元素开始标签和结束标签之间的html原文 固定套路:1.删除父元素下所有子元素:parent.innerHTML="&q ...
- 跟随标准与Webkit源码探究DOM -- 获取元素之getElementsByTagName
按照标签名获取元素 -- getElementsByTagName 标准 DOM 1在Element和Document两个interface中均有定义,原型NodeList getElementsBy ...
- DOM修改元素的方法总结
今天我们要谈谈DOM元素的修改(包括修改内容,属性,样式).修改内容的方法----3种:elem.innerHTML:获取或设置元素开始标签到结束标签之间的原始HTML代码片段:elem.textCo ...
- javascript 常见数组操作( 1、数组整体元素修改 2、 数组筛选 3、jquery 元素转数组 4、获取两个数组中相同部分或者不同部分 5、数组去重并倒序排序 6、数组排序 7、数组截取slice 8、数组插入、删除splice(需明确位置) 9、数组遍历 10、jQuery根据元素值删除数组元素的方)
主要内容: 1.数组整体元素修改 2. 数组筛选 3.jquery 元素转数组 4.获取两个数组中相同部分或者不同部分 5.数组去重并倒序排序 6.数组排序 7.数组截取slice 8.数组插入.删除 ...
随机推荐
- java中Object类是怎么回事,干嘛使的?举例说明!
Object类的作用:m a r k - t o- w i n: 在java中,因为所有的类都有共性,所以java的缔造者们把java设计成这样:所有的类都是Object类的直接或间接子 ...
- 输入n,然后输入n个数,使它升序输出
#include<iostream> using namespace std; int main() { int n,i,j,m,k; cin>>n; int a[n]; f ...
- 2020极客大挑战Web题
前言 wp是以前写的,整理一下发上来. 不是很全. 2020 极客大挑战 WEB 1.sha1碰撞 题目 图片: 思路 题目说,换一种请求方式.于是换成post.得到一给含有代码的图片 图片: 分析该 ...
- c++对c的拓展_引用的基本用法
实质:取别名 格式:原类型&别名=原变量名: 注意:1.定义时必须初始化 2.初始化后不能够改变指向 3.不可对Null进行引用 4.可对任意类型取别名包括数组(int (&别名)[个 ...
- cannot find module providing package github.com/× working directory is not part of a module
今天在搭建fabric的过程中遇到一个问题,记录一下 root@zitao /home/hong/Desktop/gowork/src/github.com/hyperledger/fabric re ...
- oracle提交后再回滚解决办法
BEGIN; 刚才改错数据,直接commit了,rollback了下,没效果,经过google,oracle有个 闪回 功能,经测试,可用. -- 查询闪回id 如:06001B00054E0000 ...
- centos下安装ansible自动化工具(超详细,包含基本使用)
ansible官网:https://www.ansible.com 众所周知,ansible是新出现的自动化运维工具,基于Python开发,集合了众多运维工具(puppet.cfengine.chef ...
- 震惊!<string.h>、<cstring>和<string>竟然可以这么用!
为什么有这么多string相关的头文件呢,小编秦始皇今天带大家看一下: 1.[string.h] 定义如下:"C语言标准库中一个常用的头文件,在使用到字符数组时需要使用.[strin ...
- 一个实战让你搞懂Dockerfile
摘要 在认识Dockerfile的基础功能之后,即一个用基础镜像来构建新镜像的文本文件,就需要在实际工作中使用其灵活便利的操作来提升我们的工作效率了,这里演示在Tomcat里运行一个程序的过程,以此来 ...
- vite创建vue3+ts项目流程
vite+vue3+typescript搭建项目过程 vite和vue3.0都出来一段时间了,尝试一下搭vite+vue3+ts的项目 相关资料网址 vue3.0官网:https://v3.vue ...
