ajax04_实现关键字联想和自动补全
用ajax实现关键字联想和自动补全
遇到的小坑

- 回调函数相对window.onload的摆放位置
- 给回调函数addData传数据时,如何操作才能将数据传进去
代码实现
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax实现关键字联想和自动补全</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
#keyWords{
margin-top: 10px;
margin-left: 10px;
width: 300px;
height: 25px;
font-size: 20px;
padding-left: 5px;
}
#dataDiv{
background-color: wheat;
width: 300px;
margin-left: 10px;
display: none;
}
#dataDiv p{
padding-left: 10px;
padding-top: 7px;
padding-bottom: 3px;
cursor: pointer;
}
#dataDiv p:hover{
background-color: cornflowerblue;
color: white;
}
</style>
</head>
<body>
<!--
需求:
1. 给定文本输入框,显示层,显示层里的显示栏
2. 当用户在文本框里输入数据时,发生keyup事件时,将文本框里的数据,以ajax请求方式提交的到后端
3. 后端对前端提交的关键字,在数据库里进行模糊查询
4. 将后端查询到的数据以json格式传给前端
5. 前端解析后端传来的数据,将数据显示在提示栏里
6. 当用户点击提示中的某条提示信息时,将提示栏里的信息赋给输入框,隐藏提示层
注意:1. 凡是输入框里发生keyup事件时,都要进行ajax请求提交,实时获取提示信息
2. 输入框信息为空时,也要隐藏提示层
-->
<script>
window.onload = function (){
//获取dom对象
input_txt = document.getElementById("keyWords")
div_data = document.getElementById("dataDiv")
//为输入框绑定keyup事件
input_txt.onkeyup = function (){
//输入框为空,隐藏提示层
if(this.value.trim() == ""){
div_data.style.display = "none"
}else{
//每当keyup时,发送ajax请求,传递文本框内数据
var xmlHttpRequest = new XMLHttpRequest();
xmlHttpRequest.onreadystatechange = function (){
if(this.readyState == 4){
if(this.status == 200){
//解析后端传来的json数据:[{"content" : "data"}, {}, {}]
var jsonArray = JSON.parse(this.responseText)
var html = ""
for(var i = 0; i < jsonArray.length; i++){
var perData = jsonArray[i].content
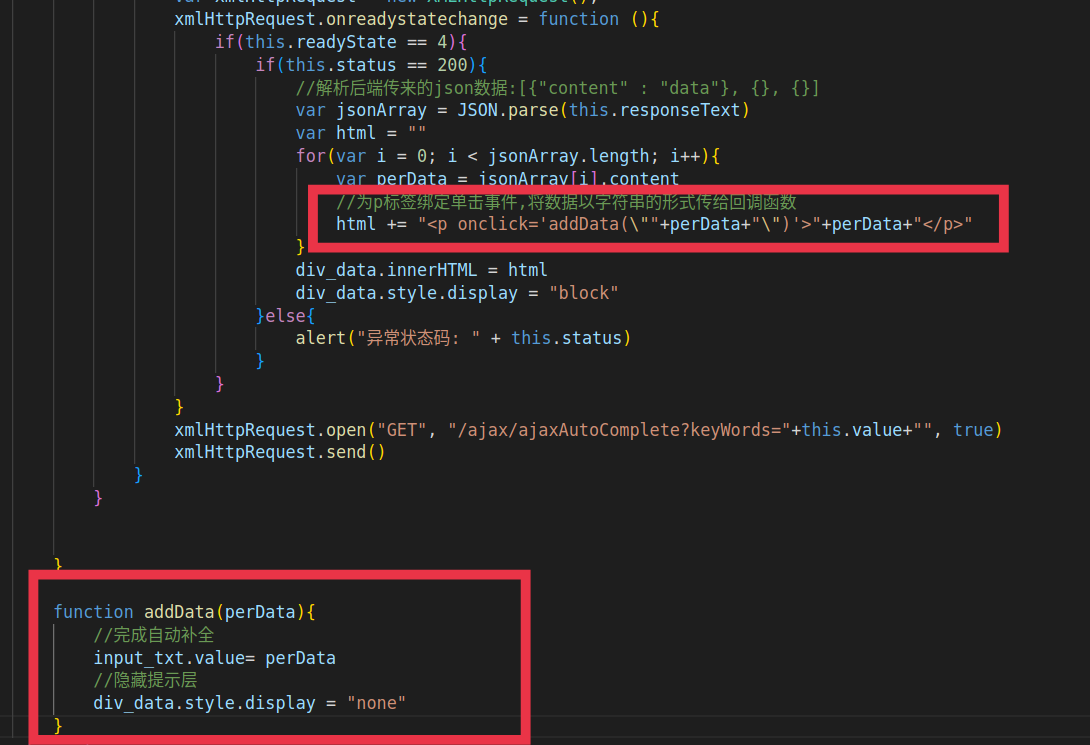
//为p标签绑定单击事件,将数据以字符串的形式传给回调函数
html += "<p onclick='addData(\""+perData+"\")'>"+perData+"</p>"
}
div_data.innerHTML = html
div_data.style.display = "block"
}else{
alert("异常状态码: " + this.status)
}
}
}
xmlHttpRequest.open("GET", "/ajax/ajaxAutoComplete?keyWords="+this.value+"", true)
xmlHttpRequest.send()
}
}
}
function addData(perData){
//完成自动补全
input_txt.value= perData
//隐藏提示层
div_data.style.display = "none"
}
</script>
<input type="text" id="keyWords">
<div id="dataDiv">
<!--
<p>java</p>
<p>jsp</p>
<p>service</p>
<p>servlet</p>
<p>docker</p>
<p>linux</p>
-->
</div>
</body>
</html>
后端代码
package com.examples.ajax.servlet;
import com.alibaba.fastjson.JSON;
import com.examples.ajax.beans.KeyWords;
import com.examples.ajax.utils.DBUtils;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/ajaxAutoComplete")
public class AjaxRequest13 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//获取前端传来的关键字
String keyWords = request.getParameter("keyWords");
//连接数据库,进行模糊查询
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
//封装关键字对象
List<KeyWords> keyWordsList = new ArrayList<>();
try {
conn = DBUtils.getConnection();
String sql = "select content from tb_search where content like ?";
ps = conn.prepareStatement(sql);
ps.setString(1, keyWords + "%");
rs = ps.executeQuery();
while(rs.next()){
String content = rs.getString("content");
//封装成关键字对象
KeyWords keyWordsObj = new KeyWords(content);
//将关键字对象封装
keyWordsList.add(keyWordsObj);
}
} catch (SQLException e) {
throw new RuntimeException(e);
}finally {
DBUtils.close(conn, ps, rs);
}
//后端数据json化
String jsonKeyWordsArray = JSON.toJSONString(keyWordsList);
//返回后端数据
response.getWriter().write(jsonKeyWordsArray);
}
}
用到的实体类
package com.examples.ajax.beans;
public class KeyWords {
private String content;
public KeyWords() {
}
public KeyWords(String content) {
this.content = content;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
自己封装的jdbc工具类
package com.examples.ajax.utils;
import java.sql.*;
import java.util.ResourceBundle;
/**
* 封装自己的jdbc工具类
*/
public class DBUtils {
static ResourceBundle bundle = ResourceBundle.getBundle("jdbc");
static String driver;
static String url;
static String username;
static String password;
static {
driver = bundle.getString("driver");
url = bundle.getString("url");
username = bundle.getString("username");
password = bundle.getString("password");
try {
Class.forName(driver);
} catch (ClassNotFoundException e) {
throw new RuntimeException(e);
}
}
private DBUtils(){}
public static Connection getConnection() throws SQLException {
return DriverManager.getConnection(url, username, password);
}
public static void close(Connection conn, PreparedStatement ps, ResultSet rs){
if(rs != null){
try {
rs.close();
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
if(ps != null){
try {
ps.close();
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
if(conn != null){
try {
conn.close();
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
}
}
用到的依赖:不再赘述
数据库表:
一张表: tb_search
数据表描述: 除了id, 就一个字段 content varchar(255) not null
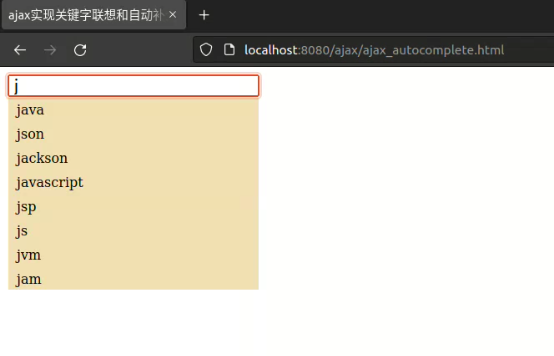
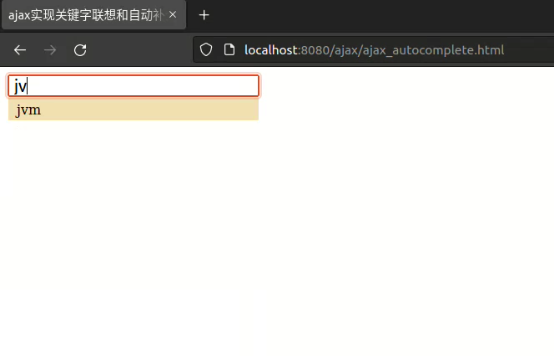
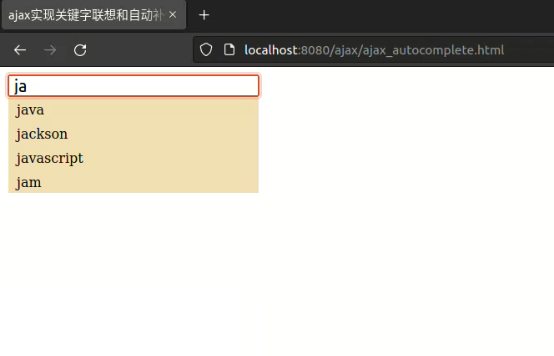
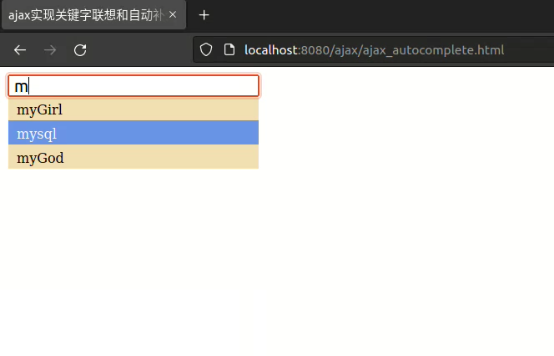
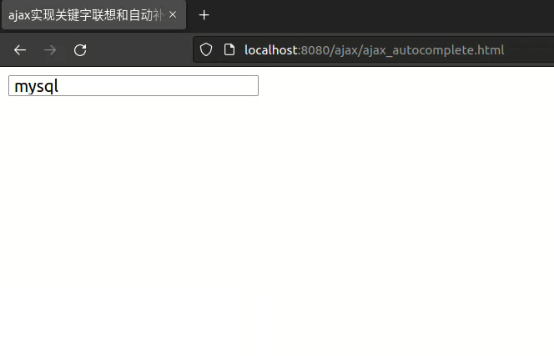
效果展示:
自己在远程数据库上用docker运行了一个mysql数据库,查询速度比较慢,但演示关键字联想和自动补全功能的测试目的已经达到





ajax04_实现关键字联想和自动补全的更多相关文章
- mysql自动补全功能(只能用于表/列 名)
关键字:mysql自动补全,auto-rehash 注:只能补齐表,列名,使用tab进行补全操作 一.修改my.cnf vi /etc/my.cnf [mysql] auto-rehash #添加au ...
- IDEA 代码自动补全/自动联想 功能
IDEA 的代码补全/自动联想功能,可以仅仅输入几个字母,自动补全一整段代码,非常舒服. 代码自动联想功能在 设置 -> Editor -> Live Templates 查看,很多都非常 ...
- Eclipse Code Recommenders 自动补全(联想)神器
Eclipse Code Recommenders 可以在eclipse市场中下载.自动补全.模糊匹配.非常有用!
- Vim自动补全神器–YouCompleteMe
YouCompleteMe的特别之处 基于语义补全 总所周知,Vim是一款文本编辑器.也就是说,其最基础的工作就是编辑文本,而不管该文本的内容是什么.在Vim被程序员所使用后,其慢慢的被肩负了与IDE ...
- 我的Vim配置(自动补全/树形文件浏览)
配置文件的下载路径在这里 http://files.cnblogs.com/files/oloroso/vim.configure.xz.gz 这实际上是一个 xz 格式的文件,添加的 gz 文件后 ...
- latextools \cite 自动补全
最近在用latex写毕业论文,编辑环境用的是Sublime Text 2 加 latextools 插件,在使用latextools的\cite命令来引用参考文献时,我们希望输入\cite{ 后自动弹 ...
- WinForm AutoComplete 输入提示、自动补全
一.前言 又临近春节,作为屌丝的我,又要为车票发愁了.记得去年出现了各种12306的插件,最近不忙,于是也着手自己写个抢票插件,当是熟悉一下WinForm吧.小软件还在开发中,待完善后,也写篇博客与大 ...
- phpmyadmin 主机名自动补全
2015年2月9日 14:29:25 新安装的phpmyadmin在登录界面中, 主机名的输入框没有自动补全功能, 导致每次都得手动输入ip地址 找到 phpmyadmin/libraries/aut ...
- Vim 的补全模式加速器,轻松玩转全部 15 种自动补全模式
1. 关于 Vim 补全模式 ---- Vim 一共提供了 15 种自动补全的模式(:help ins-completion).其中有两种的补全列表内容与另外两种相同,只是排序不同,这 15 种 ...
随机推荐
- 用js给闺女做了一个加减乘除的html
下班回家用二十分钟给闺女做了一个加减乘除的页面,顺便记录下代码,时间仓促,后期再来修改吧 目录结构 -yq --menu.html --yq.html --yq50.html --yq70.html ...
- C++从静态类型到单例模式
目录 1. 概述 2. 详论 2.1. 静态类型 2.1.1. 静态方法成员 2.1.2. 静态数据成员 2.2. 单例模式 2.2.1. 实现 2.2.2. 问题 3. 参考 1. 概述 很多的知识 ...
- MySQL、SqlServer、Oracle,这三种数据库的优缺点,你知道吗?
盘点MySQL.SqlServer.Oracle 三种数据库优缺点 MySQL SqlServer Oracle 一.MySQL 优 点 体积小.速度快.总体拥有成本低,开源:支持多种操作系统:是开源 ...
- pandas:多层索引
多层索引是指在行或者列轴上有两个及以上级别的索引,一般表示一个数据的几个分项. 1.创建多层索引 1.1通过分组产生多层索引 1.2由序列创建 1.3由元组创建 1.4可迭代对象的笛卡尔积 1.5将D ...
- Redis - Redlock算法
Redis - Redlock算法 在Redis的分布式环境中,我们假设有N个Redis master.这些节点完全互相独立,不存在主从复制或者其他集群协调机制.之前我们已经描述了在Redis单实例下 ...
- Java使用FreeMarker模版技术动态生成word实践
一.序言 在日常开发中,常常有动态word文件生成的需求,通过编制模版,然后动态修改word内容以组合成新的文件.报告单.请假单.发票页等都可以使用动态生成word来解决. 笔者总结归纳出通用技术要点 ...
- C# 使用SpecFlow创建BDD测试用例
将自然语言编写的测试用例转换为可执行的测试,可以大大降低需求与开发之间的沟通成本,这是BDD(行为驱动开发)希望达到的效果.SpecFlow是.Net平台的BDD工具,可以帮助我们创建面向BDD的测试 ...
- Error: $controller:ctrlreg A controller with this name is not registered.
The controller with the name 'SomeController' is not registered.名称为'SomeController'的控制器没注册 : Descrip ...
- Qt数据可视化(散点图、折线图、柱状图、盒须图、饼状图、雷达图)开发实例
目录 散点图 折线图 柱状图 水平柱状图 水平堆叠图 水平百分比柱状图 盒须图 饼状图 雷达图 Qt散点图.折线图.柱状图.盒须图.饼状图.雷达图开发实例. 在开发过程中我们会使用多各种各样的图 ...
- svn提交报错Unexpected HTTP status 413 'Request Entity Too Large' on
问题原因:nginx的client_max_body_size设置过小,默认 1M,如果请求的正文数据大于client_max_body_size,HTTP协议会报错 413 Request Enti ...
