JS中split、slice、splice区别
- splite
定义:该方法是切割字符串的一种方法,该方法主要用于把一个字符串分割成字符串数组并且返回新生成的数组。用于字符串对象
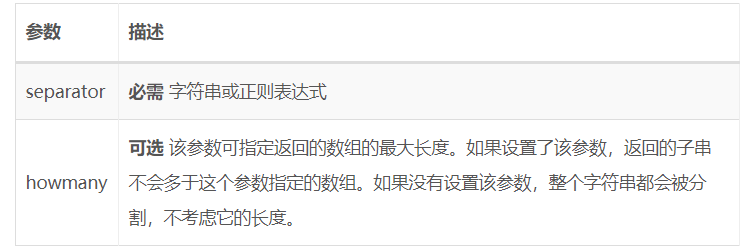
语法:str.split(separator,howmany)

返回值:一个字符串数组
var s = "how are you";
var arr = s.split(" ");//使用" "空格来切割字符串
console.log(arr.length);// 3
console.log(arr);// how,are,you
- slice
定义:
该方法主要用于截取数组,并返回截取到的新数组。
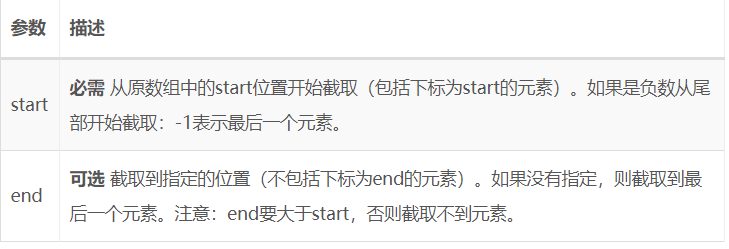
语法:arr.slice(start,end)

返回值:一个新的数组,原数组没有做任何改变。
var arr1 = ["a", "b", "c", "d", "e", "f"];
var newArr = arr1.slice(0, 2);
console.log(newArr);// a,b
console.log(arr1.slice(2));// c,d,e,f
- splice
定义:
该方法用于向数组中添加项目,或者从数组中删除项目,返回被删除的项目。
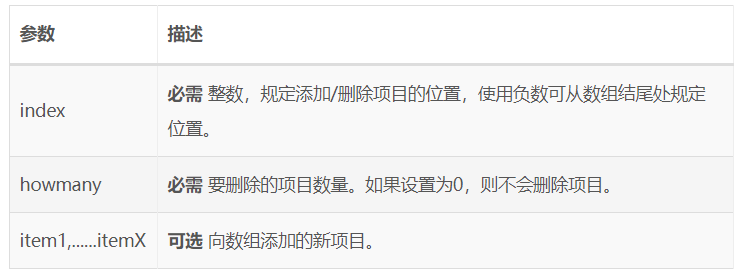
语法:arr.splice(index,howmany,item1,......,itemX)

返回值:一个新的数组,包含被删除项目的新数组,如果有的话。
删除示例:
var arr1 = ["a", "b", "c", "d", "e", "f"];
var detailed = arr1.splice(1, 2);
console.log(arr1);// a,d,e,f
console.log(detailed);// b,c
添加示例:
var arr1 = ["a", "b", "c", "d", "e", "f"];
var newArr = arr1.splice(1, 0,"m","n"); //因为第2参数为0,所以表示添加元素:从下标为1的位置插入元素。其余的元素会自动向后移动
console.log(arr1);// a,m,n,b,c,d,e,f
完结:2021-04-2614:34:18
JS中split、slice、splice区别的更多相关文章
- split slice splice的简单区别
split slice splice的简单区别 split: 分割 //字符串方法 string.split let str = 'hello world'; //str.split('') 以什么东 ...
- JS中split用法和数组中元素的删除
JS中split用法 <script language="javascript"> function spli(){ datastr="2,2,3,5,6,6 ...
- JS中split使用方法和数组中元素的删除
JS中split使用方法和数组中元素的删除 JS中split使用方法 <script language="javascript"> function spli(){ d ...
- js中const,var,let区别(转载)
js中const,var,let区别 来源:https://www.cnblogs.com/zzsdream/p/6372729.html 今天第一次遇到const定义的变量,查阅了相关资料整理了这篇 ...
- js中split()方法得到的数组长度
js 中split(",")方法通过 ”,“ 分割字符串, 如果字符串中没有 “,” , 返回的是字符串本身 var str = “abc”://分隔符个数为0 var newSt ...
- js中的slice()、substring()、substr()、split()、join()、indexof()
在js中字符截取函数有常用的三个slice().substring().substr()了,下面我来给大家介绍slice().substring().substr()函数在字符截取时的一些用法与区别吧 ...
- 表值函数与JS中split()的联系
在公司用云平台做开发就是麻烦 ,做了很多功能或者有些收获,都没办法写博客,结果回家了自己要把大脑里面记住的写出来. split()这个函数我们并不陌生,但是当前台有许多字段然后随意勾选后的这些参数传递 ...
- js中const,var,let区别
今天第一次遇到const定义的变量,查阅了相关资料整理了这篇文章.主要内容是:js中三种定义变量的方式const, var, let的区别. 1.const定义的变量不可以修改,而且必须初始化. co ...
- JS中NULL和undifined区别及NULL的作用
1.博客地址:http://www.cnblogs.com/eastday/archive/2010/03/03/1677324.html 2.参考地址2:https://www.zhihu.com/ ...
- ES6 js中const,var,let区别 今天第一次遇到const定义的变量
今天第一次遇到const定义的变量,查阅了相关资料整理了这篇文章.主要内容是:js中三种定义变量的方式const, var, let的区别. 1.const定义的变量不可以修改,而且必须初始化. 1 ...
随机推荐
- Java 复习篇2---jdk
jdk 文件: bin 该路径下存放了各种工具命令, 其中重要的有javac 和Java conf: 改路径下存放了相关配置文件 include: 该路径下存放了一些平台特定的头文件 jmods; 该 ...
- java学习:八大基本类型变量
1.类 在java中用class来定义一个类,类是java程序的基本单位 类描述的是具有共性的一类事物,所以我们又可以把类称作为模板技术 如何理解共性: 具有相同的属性-->java变量 具 ...
- feign返回值解决反序列化对象嵌套List失败的问题
文摘 问题描述 当用feign client远程调用时,返回的复杂对象反序列化报错. 错误信息: Caused by: com.fasterxml.jackson.databind.exc.Misma ...
- WPS中VB编辑器的安装
本来是因为要转换很多个文件的列的位置,他们格式一样,位置也一样,就是需要转换每个文件中列的位置,一个个操作又很麻烦,因此我在百度中发现了可以使用VBA进行操作,又由于excel里好像有VB编辑器,WP ...
- Navcat 密码查看,密码找回
第一步 window下打开注册表 打开以下路径 \HKEY_ CURRENT_ USER\Software\Premium Soft\Navicat\Servers 获取对应数据库信息 如图可见加密后 ...
- Rabbit MQ的几种模式
RabbitMQ是实现了高级消息队列协议(AMQP)的开源消息代理软件(亦称面向消息的中间件). 官网文档:https://www.rabbitmq.com/getstarted.html Rabbi ...
- JavaScript基础知识整理(对象的属性)
对象的定义 无序属性的集合,属性可以包括基本值,对象或函数. JavaScript中有两类属性,数据属性和访问器属性. 特征值 JavaScript使用特征值来描述属性的行为,因为是为实现JavaSc ...
- vscode1.50配置python虚拟环境
1.首先你需要 创建好虚拟环境,如果不会 可以先点击学习一下 https://www.cnblogs.com/shyern/p/11284127.html (创建虚拟环境的博客) 2.打 ...
- 基于Vue项目+django写一个登录的页面
基于Vue项目+django写一个登录的页面 前端 借用了一下vue项目模板的AboutView.vue 页面组件 <template> <div class="about ...
- js获取字符串中含有某个字符个数
得到字符串含有某个字符的个数 /** * 获取字符串中某字符的个数 * @param str 字符串 * @param char char为某字符 * @returns String */ const ...
