nuxt.js中引入lib-flexible 和 postcss-px2rem 实现pc自适应
最近一个需要用nuxt框架实现的pc自适应项目,从网上找了很多资料,最终完美实现
一、下载相关插件
npm i lib-flexible -S
npm i px2rem-loader -D
npm install postcss-px2rem save
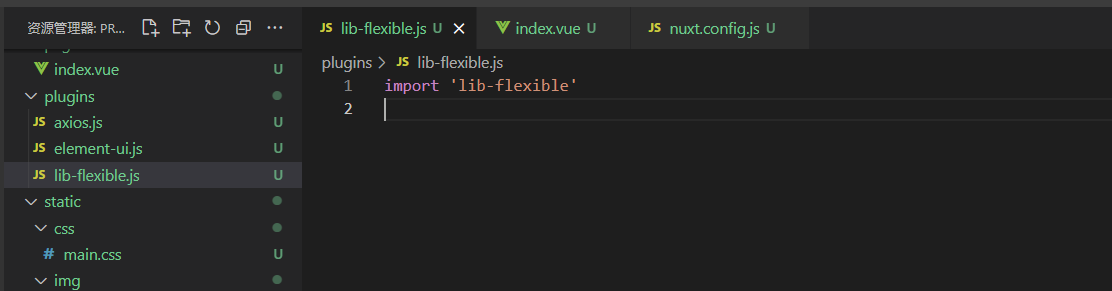
二、在plugins文件下新建 lib-flexible.js文件 引入 lib-flexible

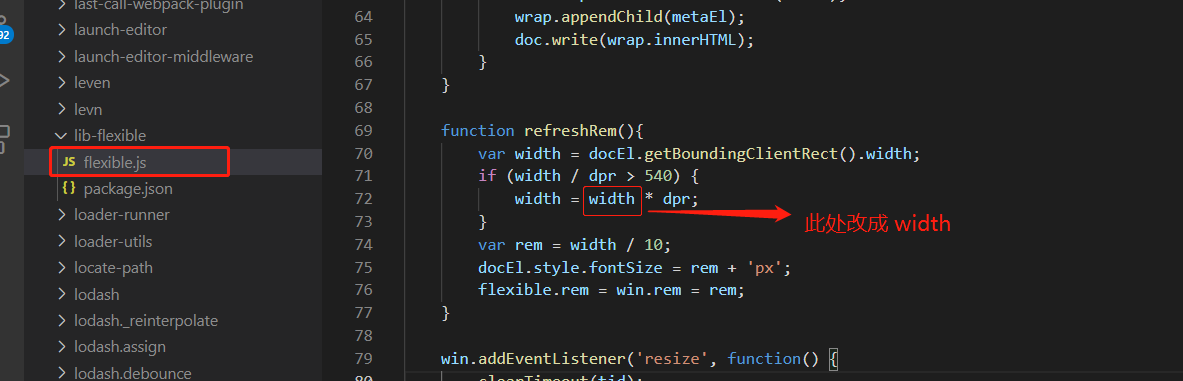
三、因为是pc端自适应,所以在 node_modules 文件夹下找到 lib-flexible文件中的 flexible.js

四、在nuxt.config.js 中配置
plugins: [
{src:'@plugins/lib-flexible.js',ssr:false}
],
好了,大功告成!!!
nuxt.js中引入lib-flexible 和 postcss-px2rem 实现pc自适应的更多相关文章
- 在 Node.js 中引入模块:你所需要知道的一切都在这里
本文作者:Jacob Beltran 编译:胡子大哈 翻译原文:http://huziketang.com/blog/posts/detail?postId=58eaf471a58c240ae35bb ...
- js中引入js
第一个js文件(被引入的js文件),文件名one.js,内容如下 function alertInOne(){ alert('in one');} 第二个js文件,文件名two.js,内容如下 ...
- vue.js中引入图片
vue中引入图片 前言:vue中引入图片时,会显示不出来,除非在css中引入.而在template中或者js动态引入时,会显示不出图片. 解决一 图片通过后端返回引入网络图片路径即可. <div ...
- Nuxt.js中scss公用文件(不使用官方插件style-resources)
项目多多少少应该都遇到有公用文件这种情况,比如说偶尔某一天产品来找你,能不能明天把网站的这个颜色给我改下?第二天再来给我换回来? 如果再css2.x时代,不使用css预处理技术,这一改只能“查找替换” ...
- webpack配置less以及js中引入的图片问题
1.问题重现 当我做了这个配置以后,发现less里的图片可以正常展现到页面,但是js里的图片以及其他文件都不能正常展现,都报404 原始配置如下: // 如果有額外的.babelrc配置的話就可以使用 ...
- nuxt.js中登录、注册(密码登录和手机验证码登录)
<!-- 登录弹框 --> <div class="mask" v-show="flag"> <div class="m ...
- vue.js中引入其他文件export的方法:
import {GetPosition} from '../../lib/utils' //找到 该方法的文件路径,然后 用{}拿到 该方法 var position =GetPosition(); ...
- 如何正确在IDEA 里maven构建的项目中引入lib的jar包(图文详解)
不多说,直接上干货! 问题详情 以下是我,maven构建出来的最新spark2.2.0-bin-hadoop2.6的项目. 有些依赖包,maven还是无法一次性满足,所以,得手动加入lib的jar包. ...
- 关于vue项目中在js中引入图片问题
<template> <div> <img v-for="(star,index) in stars" :src="star.src&quo ...
随机推荐
- bfs与dfs基础
bfs像二叉树的层序遍历 像这个图走bfs就{1, 2, 3, 4, 5, 6, 7, 8}这样走: dfs就{1, 2, 5, 6, 3, 7, 8, 4}. bfs与queue相结合,走到哪就把哪 ...
- Invalid bound statement (not found)出现原因和解决方法
Invalid bound statement (not found)出现原因和解决方法 前言: 想必各位小伙伴在码路上经常会碰到奇奇怪怪的事情,比如出现Invalid bound statement ...
- 从0搭建vue3组件库:Shake抖动组件
先看下效果 其实就是个抖动效果组件,实现起来也非常简单.之所以做这样一个组件是为了后面写Form表单的时候会用到它做一个规则校验,比如下面一个简单的登录页面,当点击登录会提示用户哪个信息没输入,当然这 ...
- 多态特征,instanceof关键字和abstract类
多态 对象有多种状态.作用:提高程序的可扩展性. 一个对象具备多种状态的能力,这个程序是可扩展的. 前提: 必须有层级关系 继承 实现 继承:子类和父类的关系,一个父类可以有多个子类,说明父类的引用有 ...
- 关于Dockerfile的写法
Dockerfile是用来自定义构建镜像的文件. Dockerfile: FROM nginx RUN echo '这是一个本地构建的nginx镜像' > /usr/share/nginx/ht ...
- CodeTON Round 3 (Div. 1 + Div. 2, Rated, Prizes!) A-D
比赛链接 A 题解 知识点:贪心. 注意到 \(a[1] \neq 1\) , \(1\) 永远不可能换到前面:\(a[1] = 1\) 可以交换后面任意元素. 时间复杂度 \(O(n)\) 空间复杂 ...
- 使用@Transactional注解的方法所在的类获取不到注解的解决方案
前段时间遇到一个问题,一个service叫做A吧,有多个实现类分别是B,C,D,需要根据前端传的不同参数去匹配不同的实现类,我就自定义了一个注解@OrderDeal放在B,C,D上面,然后匹配前端传的 ...
- C#使用内存和指针方式将字节数组转换为Bitmap
/// <summary> /// 指针方式转 /// </summary> /// <param name="Width">图像的宽</ ...
- Java 同步锁ReentrantLock与抽象同步队列AQS
AbstractQueuedSynchronizer 抽象同步队列,它是个模板类提供了许多以锁相关的操作,常说的AQS指的就是它.AQS继承了AbstractOwnableSynchronizer类, ...
- vulnhub靶场之VIKINGS: 1
准备: 攻击机:虚拟机kali.本机win10. 靶机:DRIPPING BLUES: 1,网段地址我这里设置的桥接,所以与本机电脑在同一网段,下载地址:https://download.vulnhu ...
