Vue 安装 vue的基本使用 vue的初步使用步骤
1. 资源: https://cn.vuejs.org/v2/guide/#%E8%B5%B7%E6%AD%A5
进入官网学习
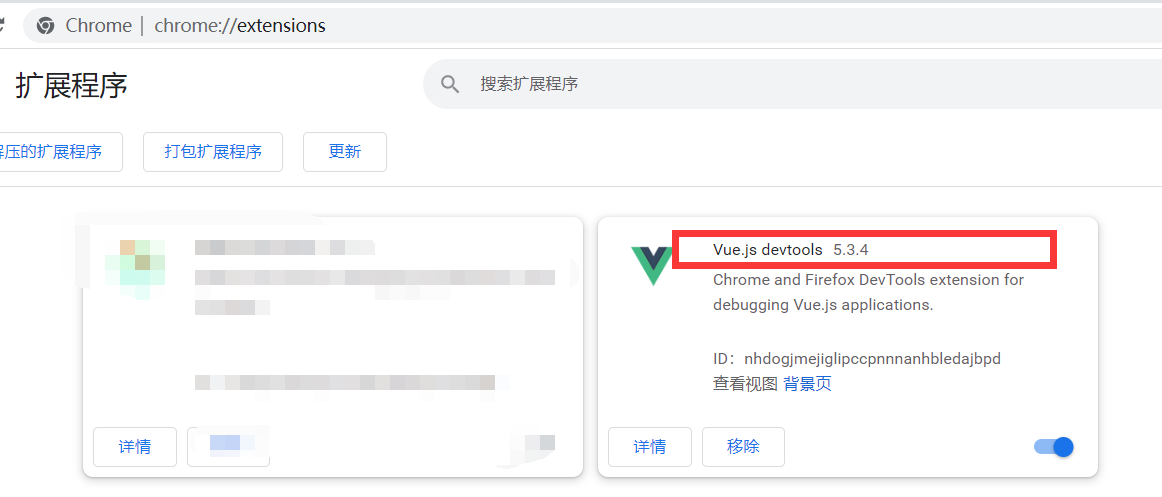
2. 点击安装,要把vue下载到本地文件的根目录中,不要选择压缩版的,这样在控制台就能显示自己下载运用的vue拓展程序


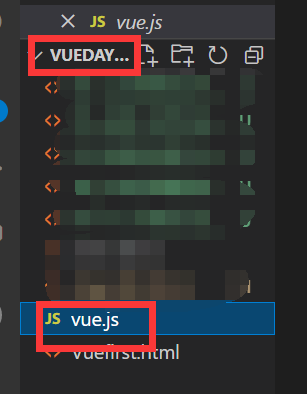
3.把它放到文件根目录

4.写vue代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>vue初体验</title>
</head>
<body>
<div id="app">
<h1>vue的例子</h1>
<!-- 3. 双大括号表示插值表达式,在大括号中填写data的属性名 -->
<p>{{msg}}</p>
</div>
<!-- 1.引入本地下载的vue文件 -->
<script src="./vue.js"></script>
<script>
Vue.config.productionTip = false // 关闭生产提示
const vm = new Vue({
// 2. el 就是element的缩写 表示页面元素 表示 Vue对象控制的范围
el: '#app',
// data就是数据模型
data: {
//相当于是model 数据模型
msg: 'hello',
},
})
</script>
</body>
</html>
5.在谷歌浏览器启动开发者模式,引入vue拓展程序

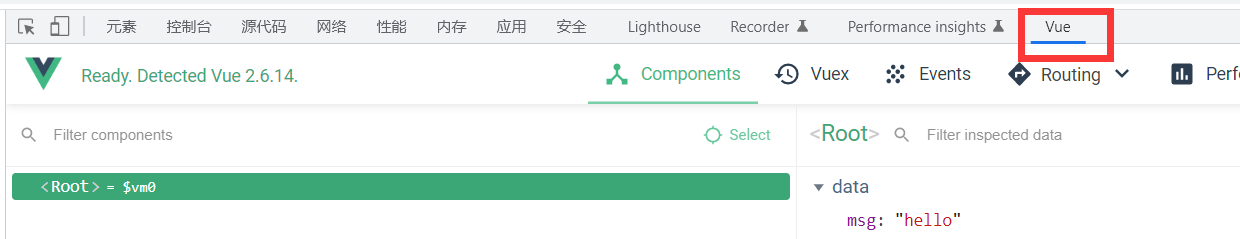
运行自己写的vue代码 打开控制台看看是否有vue

ok 基本的使用已经成功 ^_^
Vue 安装 vue的基本使用 vue的初步使用步骤的更多相关文章
- [Vue安装教程]十分钟学会vue 安装
Vue的安装主要有一下几个步骤: 1.安装npm淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 2.安装脚手架工 ...
- Vue安装依赖npm install时报错问题解决方法
1.vue的安装依赖于node.js,要确保你的计算机上已安装过node.js. 可进入cmd编辑器,输入命令 node -v进行查看.出现版本信息即成功!没有则从浏览器上面下载安装即可,没有安 ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- VUE 安装&创建一个项目
1,安装node.js vue依赖nodejs,所以首先要安装node.js 然后打开cmd,输入命令, node -v.正常出现版本号,说明你已经安装成功了 下载地址:http://nodejs.c ...
- 安装vue脚手架和vue安装element-ui
首先下载安装node.js,因为vue依赖node.js,然后用npm安装vue,步骤如下: 安装成功后安装element-UI,步骤如下: 完成后用npm run dev 运行项目.
- vue安装教程总结
转载:https://blog.csdn.net/sunny1660/article/details/78326548 简介: vue.js是一套构建用户界面的渐进式框架.比较简洁,用于解 ...
- vue 安装之路
vue 来源 1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关 ...
- vue 安装cli3.0版本,创建项目
注意:Vue CLI需要Node.js版本8.9或更高版本(建议使用8.11.0+). 查看node版本:node -v , 查看npm 版本 npm -v, 1.首先需要安装node.js环境 ...
- vue安装搭建
title: vue安装搭建 date: 2018-04-21 14:00:03 tags: [vue] --- 安装 首先安装nodejs 直接官网下载最新版本http://nodejs.cn/do ...
- vue安装及axios、stylus、iview的安装流程整理
现在做的项目中主要用到以下几个安装包,所以整理下流程: 使用命令行工具npm新创建一个vue项目 vue中axios的安装和使用 在vue项目中stylus的安装及使用 如何在vue中全局引入styl ...
随机推荐
- selenium模块无头化浏览器 设置不加载页面css、图片、js
下面代码基于火狐浏览器,谷歌浏览器代码类似 from selenium import webdriver from selenium.webdriver.firefox.options import ...
- C#二次开发BIMFACE系列61 File Management文件管理服务接口二次开发及实战详解
系列目录 [已更新最新开发文章,点击查看详细] 在我的博客<C#二次开发BIMFACE系列61 File Management文件管理服务接口二次开发及实战详解>最后列出了 Fil ...
- SerialPort-4.0.+ 使用说明(Java版本)
SerialPort-4.0.+ 项目官网 Kotlin版本使用说明 介绍 SerialPort 是一个开源的对 Android 蓝牙串口通信的轻量封装库,轻松解决了构建自己的串口调试APP的复杂程度 ...
- 关于openstreet map的osm文件转shp文件方法(附arcgis10.2插件)
一.下载并安装对应arcgis版本的osm插件 对应arcgis版本的osm转换插件在arcgis官网可以下载 http://www.arcgis.com/home/search.html?q=Arc ...
- .Net IDE智能提示汉化(.Net6、AspNetCore)
.Net IDE智能提示汉化(.Net6.AspNetCore) 先上现成的.net6汉化文件,可以手动下载后参照 如何为 .NET 安装本地化的 IntelliSense 文件 进行安装.或者使用后 ...
- 【面试普通人VS高手系列】Redis和Mysql如何保证数据一致性
今天分享一道一线互联网公司高频面试题. "Redis和Mysql如何保证数据一致性". 这个问题难倒了不少工作5年以上的程序员,难的不是问题本身,而是解决这个问题的思维模式. 下面 ...
- 看看JDK1.7与1.8的内存模型差异
JDK1.7与1.8的区别的内存模型差异? jsk1.7的内存模型: 堆分为初生代和老年代,大小比例为1:2,初生代又分为eden.from.to三个区域,大小比例为8:1:1 方法区:有代码区.常量 ...
- K-MEANS算法【聚类】
可视化 聚类 最简单实用的聚类算法:K-MEANS算法 K值:数据分成几份 质心:簇的中心点 优化目标:K个簇的(每个簇中的每个点距离质心的距离)的和最小 ci中心点,x个别点 工作流程: 设置K值, ...
- linux系统如何查看内核版本、操作系统版本等信息
有时候需要查看linux系统的内核版本,可以有多种方法,方法如下:(下面以优麒麟系统为例) 方法1: 打开mate终端,在命令行输入以下命令: uname -a 运行效果如下: 如果只查看内核 ...
- 解决 docker 日志占满磁盘导致 docker 服务停止的问题
#进入 root 模式 sudo -i # 查看目录大小 sudo du -h --max-depth=1 # 应该会定位到这个目录 `/var/libs/docker/containers` # 最 ...
