Day05 表格
表格

<table width="300" border="1" cellspacing="0">
<caption>表格标题</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>语文</th>
</tr>
</thead>
<tbody>
<tr>
<td>欧阳</td>
<td>男</td>
<td>30</td>
</tr>
<tr>
<td>戴璐</td>
<td>女</td>
<td>10</td>
</tr>
</tbody> </table>

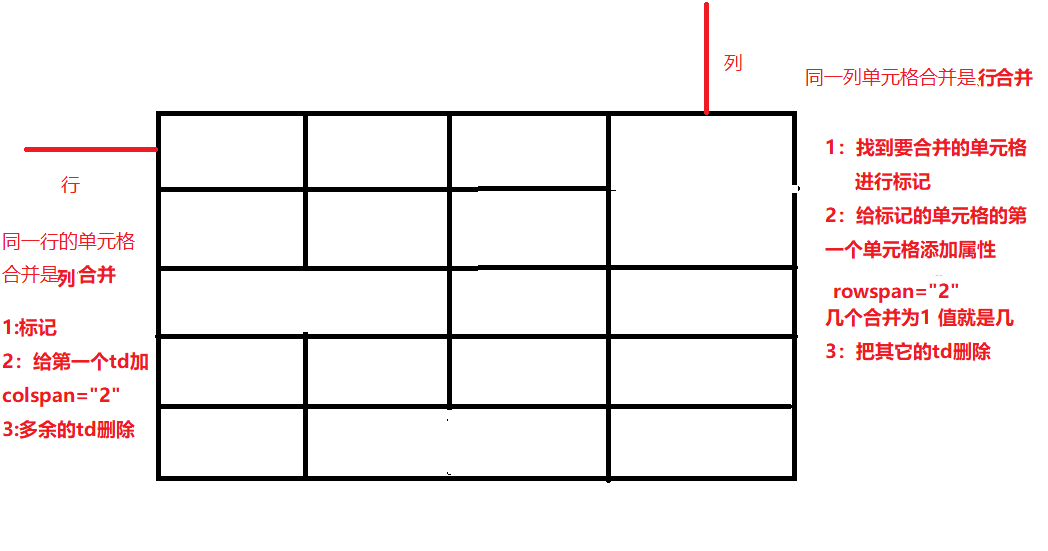
单元格合并

案例

<table width="500px" height="100" border="1" cellspacing="0">
<tbody>
<!-- 第一行 -->
<tr>
<td></td>
<td></td>
<td></td>
<td rowspan="2"></td>
</tr>
<!-- 第二行 -->
<tr>
<td></td>
<td></td>
<td></td>
<!-- <td></td> -->
</tr>
<!-- 第三行 -->
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第四行 -->
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 第五行 -->
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>

练习

<table width="500" height="400" border="1" cellspacing="0" align="center">
<!-- 1 -->
<tr>
<td></td>
<td colspan="4"></td>
<!-- <td></td>
<td></td>
<td></td> -->
</tr>
<!-- 2 -->
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 3 -->
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 4 -->
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 5 -->
<tr>
<!-- <td></td> -->
<td colspan="2"></td>
<!-- <td></td> -->
<td></td>
<td></td>
</tr>
<!-- 6 -->
<tr>
<td rowspan="4"></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 7 -->
<tr>
<!-- <td></td> -->
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 8 -->
<tr>
<!-- <td></td> -->
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 9 -->
<tr>
<!-- <td></td> -->
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<!-- 10 -->
<tr>
<td></td>
<td colspan="4"></td>
<!-- <td></td>
<td></td>
<td></td> -->
</tr>
</table>

Day05 表格的更多相关文章
- Day05 xml详解
day05总结 今日内容 XML语法 XML约束之DTD XML解析器介绍 XML解析之JAXP( DOM.SAX ) DOM4J Schema 一.XML语法 XML概述 1 什么是XML ...
- ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑
前言: 为了赶进度,周末也写文了! 前几篇讲完查询框和工具栏,这节讲表格数据相关的操作. 先看一下列表: 接下来我们有很多事情可以做. 1:格式化 - 键值的翻译 对于“启用”列,已经配置了格式化 # ...
- 03.LoT.UI 前后台通用框架分解系列之——多样的表格
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- jQuery学习之路(6)- 简单的表格应用
▓▓▓▓▓▓ 大致介绍 在CSS技术之前,网页的布局基本都是依靠表格制作,当有了CSS之后,表格就被很多设计师所抛弃,但是表格也有他的用武之地,比如数据列表,下面以表格中常见的几个应用来加深对jQue ...
- 在Asp.Net中操作PDF – iTextSharp - 使用表格
使用Asp.Net生成PDF最常用的元素应该是表格,表格可以帮助比如订单或者发票类型的文档更加格式化和美观.本篇文章并不会深入探讨表格,仅仅是提供一个使用iTextSharp生成表格的方法介绍 使用i ...
- DOM的小练习,两个表格之间数据的移动
本次讲的是两个表格之间数据的移动,左边的表格移动到右边,并且左边表格移动内容消失. <head> <meta http-equiv="Content-Type" ...
- JQuery实现表格的增加行和删除行
利用JQuery实现datatables插件的增加和删除行操作 在学习过程中遇到了这个利用JQuery对表格行的增加和删除,特记录下来以供初学者参考. 下面是主要的代码: <meta http- ...
- jquery-treegrid树状表格的使用(.Net平台)
上一篇介绍了DataTable,这一篇在DT的基础之上再使用jquery的一款插件:treegrid,官网地址:http://maxazan.github.io/jquery-treegrid/ 一. ...
- Python处理Excel表格
同事小王今天说他有一个Excel表格,表格如下,一列是姓名,一列是电话号码,总共有大概2000行数据. 有的姓名占了一行,有的占了两行,还有一些占了三行的.如下图: 他问我可不可以全部统一成一行,而且 ...
随机推荐
- 手写一个bind
1 Function.prototype.bind1 = function(){ 2 // 将类数组转化成数组 3 let arr = Array.prototype.slice.call(argum ...
- 使用vscode编辑markdown文件(可粘贴截图)
使用markdown粘贴截图时,操作步骤比较多: 1)截取图片: 2)将图片存在特定位置: 3)记住图片路径,在markdown文件中编写代码: 4)预览效果: 而word之类的文档编辑器,只需要截图 ...
- 【GPLT】 2018年天梯赛全国总决赛 L2-2 小字辈(c++)
题目: 这一题并不是很难,属于常规的图论遍历题,这里我是用的bfs(dfs应该也可以,但明显bfs简单一些). 本人写的时候写了很多没必要头文件,自己可以根据内容删去,必要的我会写上注释 如有错误,请 ...
- .NET性能优化-你应该为集合类型设置初始大小
前言 计划开一个新的系列,来讲一讲在工作中经常用到的性能优化手段.思路和如何发现性能瓶颈,后续有时间的话应该会整理一系列的博文出来. 今天要谈的一个性能优化的Tips是一个老生常谈的点,但是也是很多人 ...
- [题解] 序列(sequence)
题目大意 给定一个长度为 \(N\) 的非负整数序列 \(A_1,A_2, \ldots ,A_N\),和一个正整数 \(M\).序列 \(A\) 满足 \(\forall 1 \le i \ ...
- Linux进程总结
一个执着于技术的公众号 进程 进程,是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础.它的执行需要系统分配资源创建实体之后,才能进行.举个例子: ...
- ceph日常运维管理
点击关注上方"开源Linux", 后台回复"读书",有我为您特别筛选书籍资料~ 相关阅读: ceph分布式存储简介 常见问题 nearfull osd(s) o ...
- web安全之自己写一个扫描器
web安全之自己写一个扫描器 自己来写一个简单的目录扫描器,了解扫描器的运转机制和原理,因为python写脚本比较容易所以用python写一个网站目录扫描器. 第一步:我们需要导入所需要的库 1 im ...
- web框架的本质、MVC框架MTV框架的介绍
1.web框架的本质 所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响应,按照http协议的请求协议发送请 ...
- OracleRAC ACFS安装与卸载
目录 ACFS安装与卸载: 一.在RAC上手动安装ACFS/ADVM 模块的步骤如下: 1.验证内存中是否存在 ACFS/ADVM 模块: 2.用root用户重新安装ACFS/ADVM 模块: 3.A ...
