JavaScript 疑难记录(未解决)
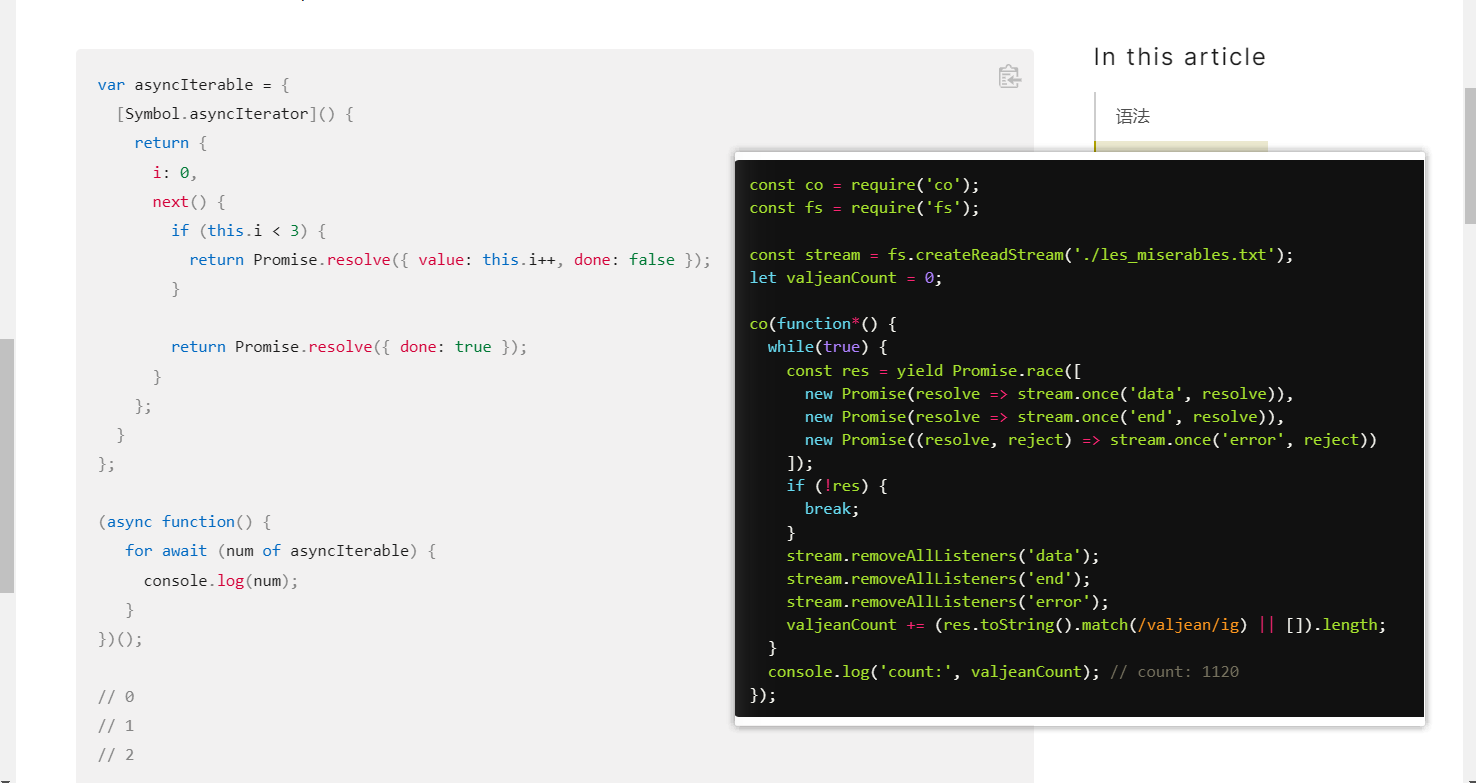
异步迭代器与生成器的联系和区别

JavaScript 疑难记录(未解决)的更多相关文章
- 记录未解决的问题:docker中无法启动mysqld
首先在docker中安装mysql server的包: sudo yum install mysql sudo yum install mariadb-server mariadb /usr/libe ...
- ionic build Android错误记录未解决
1.try itcordova -v cordova create testing cd testing cordova plugin add cordova-plugin-sim cordova p ...
- JavaScript学习记录四
title: JavaScript学习记录四 toc: true date: 2018-09-16 20:31:22 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- JavaScript学习记录三
title: JavaScript学习记录三 toc: true date: 2018-09-14 23:51:22 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- C/C++编译和链接过程详解 (重定向表,导出符号表,未解决符号表)
详解link 有 些人写C/C++(以下假定为C++)程序,对unresolved external link或者duplicated external simbol的错误信息不知所措(因为这样的错 ...
- openerp学习笔记 计算字段、关联字段(7.0中非计算字段、关联字段只读时无法修改保存的问题暂未解决)
计算字段.关联字段,对象修改时自动变更保存(当 store=True 时),当 store=False 时,默认不支持过滤和分组7.0中非计算字段.关联字段只读时无法修改保存的问题暂未解决 示例代码: ...
- (转载) C/C++编译和链接过程详解 (重定向表,导出符号表,未解决符号表)
转载http://blog.csdn.net/neo_ustc/article/details/9024839 有 些人写C/C++(以下假定为C++)程序,对unresolved external ...
- JavaScript学习记录一
title: JavaScript学习记录一 toc: true date: 2018-09-11 18:26:52 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- 「HTML+CSS」--自定义加载动画【014】【疑问未解决】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- Javascript知识点记录(三)设计模式
Javascript设计模式记录,这个方面确实是没写过,工作中也没有用到js设计模式的地方. prototype与面向对象取舍 使用prototype原型继承和使用面向对象,都可以实现闭包的效果.那么 ...
随机推荐
- Bitmap和byte[]的相互转换
/// <summary> /// 将Bitmap转换为字节数组 /// </summary> /// <param name="width"> ...
- perl哈希嵌套和引用的使用
数组,哈希嵌套 数组,哈希的引用 1.哈希的嵌套和引用 %hash = ( 'group1', {'fruit', 'banana', 'drink', 'orange juice', 'vegeta ...
- MySQL库,表,数据的操作
数据库的操作 1. 创建数据库 create database [if not exists] `数据库名` charset=字符编码(utf8mb4); 如果多次创建会报错 如果不指定字符编码,默认 ...
- MySQL进阶实战3,mysql索引详解,上篇
一.索引 索引是存储引擎用于快速查找记录的一种数据结构.我觉得数据库中最重要的知识点,就是索引. 存储引擎以不同的方式使用B-Tree索引,性能也各有不同,各有优劣.例如MyISAM使用前缀压缩技术使 ...
- Pod控制器详解
Pod控制器详解 7.1 Pod控制器介绍 Pod是kubernetes的最小管理单元,在kubernetes中,按照pod的创建方式可以将其分为两类: 自主式pod:kubernetes直接创建出来 ...
- Zabbix技术分享——监控windows进程资源使用情况
监控系统进程资源的使用情况是IT运维的常规操作.在实际工作中,运维人员有可能遇到可以使用Zabbix Agent监控linux系统进程,却无法监控windows系统进程的情况.这是因为Zabbix A ...
- 【SQL基础】基础查询:所有列、指定列、去重、限制行数、改名
〇.建表数据 drop table if exists user_profile; CREATE TABLE `user_profile` ( `id` int NOT NULL, `device_i ...
- .NET 6 实现滑动验证码(四)、扩展类
为了能够通过配置文件(appsettings.json)或通过代码进行背景图片与模板进行配置.可自定义资源类型.自定义验证规则,本节创建一些扩展类,用来实现这些功能. 上一节内容:NET 6 实现滑动 ...
- k8s驱逐篇(5)-kube-controller-manager驱逐
kube-controller-manager驱逐 概述 kube-controller-manager驱逐主要依靠NodeLifecycleController以及其中的TaintManager: ...
- Codeforces Round #838 (Div. 2) D. GCD Queries
题意 有个长度为n的排列p,[0,1,2,...n-1],你可以进行至多2*n次询问,每次询问两个i,j,返回gcd(pi,pj),让你在规定时间内猜出0在哪两个位置之一 思路 这是一道交互题,询问的 ...
