Django3.X使用富文本编辑器kindereditor上传图片时一直转圈圈,如何解决
问题描述:
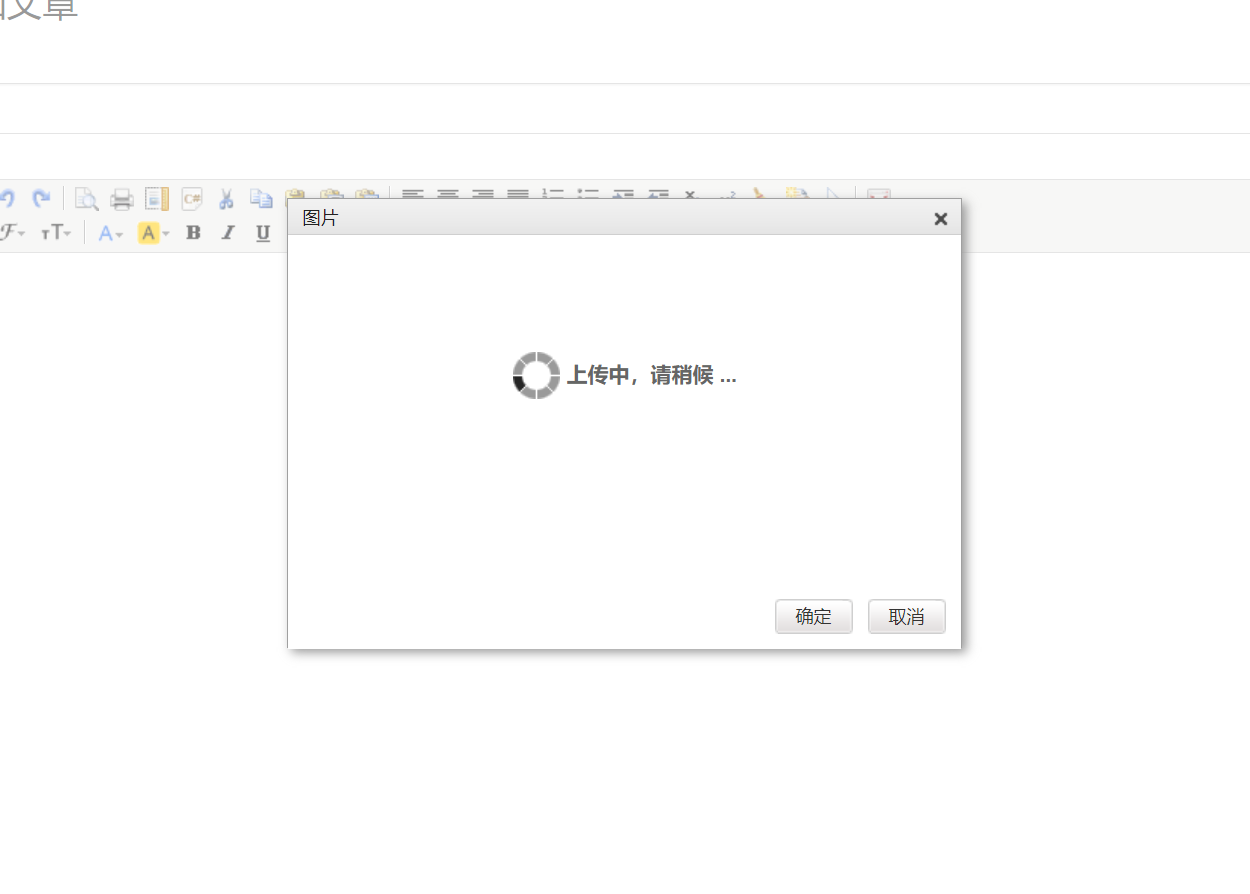
在写bbs项目的时候,老师用的是Django1.X结合富文本编辑器kindeditor,实现了图片上传,但是我在用Django3.X的时候,代码和老师一模一样,上传图片的时候一直转圈圈???但是文件夹article_img已经创建,并且图片已经成功上传到服务端。
如下图:

各部分代码截图如下
add_article.html



{% extends 'backend/backend_base.html' %}
{% block article %}
<h3>添加文章</h3>
<form action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<p>标题</p>
<div>
<input type="text" name="title" class="form-control">
</div>
<p>内容</p>
<div>
<textarea name="content" id="id_content" cols="60" rows="10"></textarea>
</div>
<p>分类</p>
<div>
{% for category in category_list %}
<input type="radio" value="{{ category.pk }}" name="category">{{ category.name }}
{% endfor %}
</div>
<p>标签</p>
<div>
{% for tag in tag_list %}
<input type="checkbox" value="{{ tag.pk }}" name="tag">{{ tag.name }}
{% endfor %}
</div>
<input type="submit" class="btn btn-danger">
</form>
{% endblock %}
{% block js %}
{% load static %}
<script charset="utf-8" src="{% static 'kindeditor/kindeditor-all-min.js' %}"></script>
<script>
KindEditor.ready(function (K) {
window.editor = K.create('#id_content', {
width : '100%',
height:'700px',
resizeType:1,
uploadJson : '/upload_image/',
extraFileUploadParams : {
'csrfmiddlewaretoken':'{{ csrf_token }}'
}
}
);
});
</script>
{% endblock %}
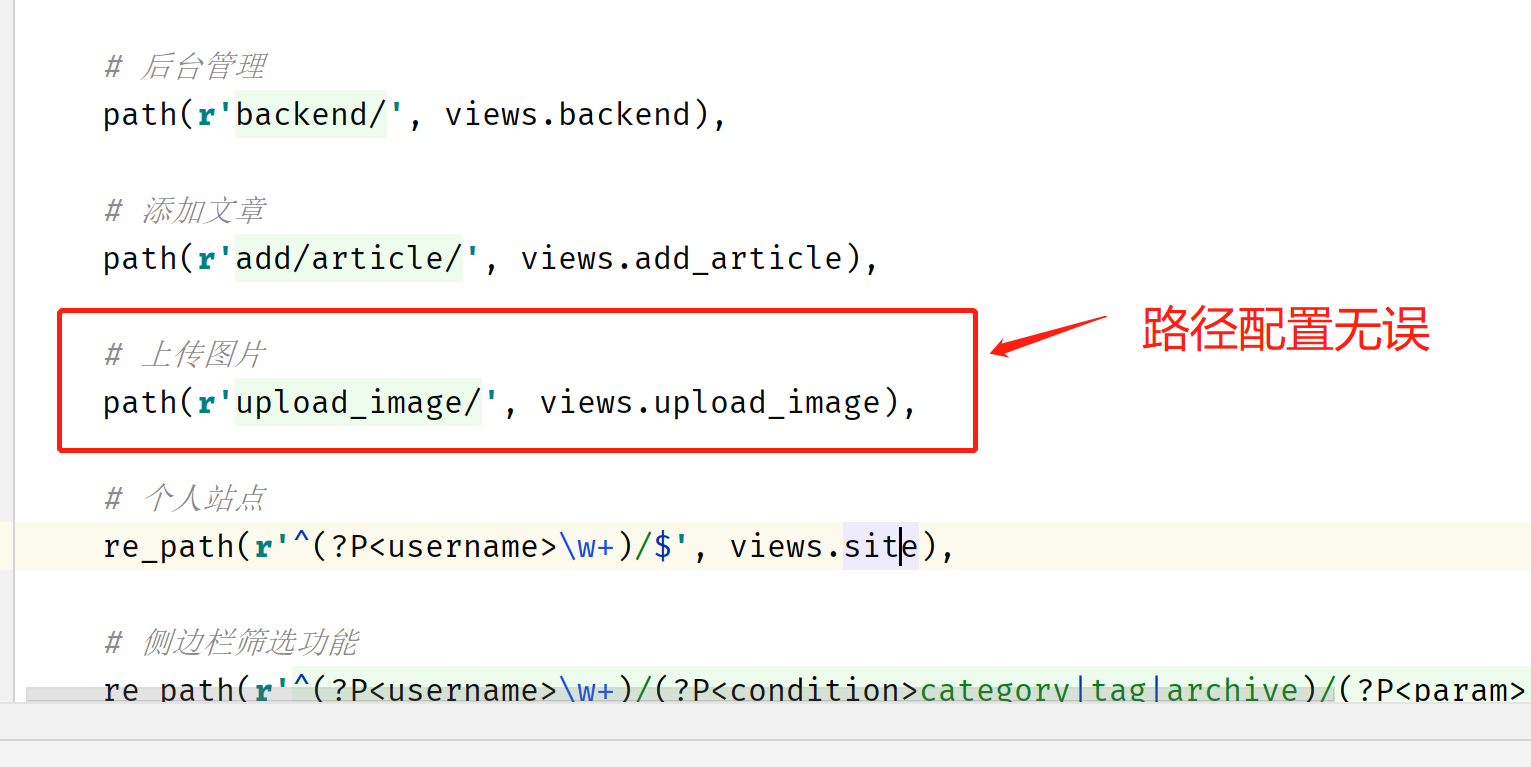
urls.py

# 上传图片
path(r'upload_image/', views.upload_image),
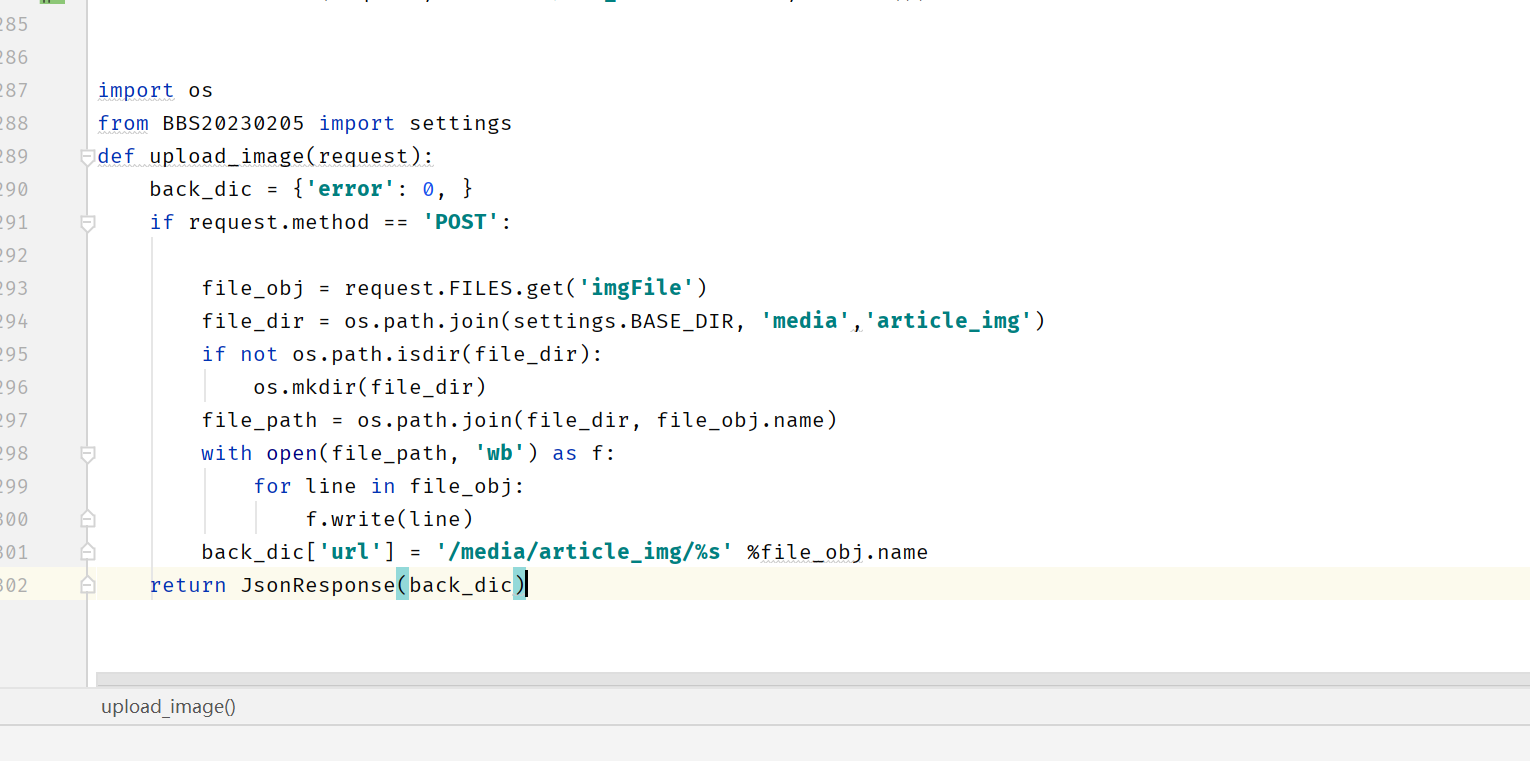
views.py



import os
from BBS20230205 import settings
def upload_image(request):
back_dic = {'error': 0, }
if request.method == 'POST': file_obj = request.FILES.get('imgFile')
file_dir = os.path.join(settings.BASE_DIR, 'media','article_img')
if not os.path.isdir(file_dir):
os.mkdir(file_dir)
file_path = os.path.join(file_dir, file_obj.name)
with open(file_path, 'wb') as f:
for line in file_obj:
f.write(line)
back_dic['url'] = '/media/article_img/%s' %file_obj.name
return JsonResponse(back_dic)
经过我的百度,终于找到了答案:只需要在settings.py中写下面一句代码:
X_FRAME_OPTIONS = 'ALLOWALL'
赶紧记录成博客,让大家也可以避坑,自己下次也可以方便找到答案!!!
Django3.X使用富文本编辑器kindereditor上传图片时一直转圈圈,如何解决的更多相关文章
- django-应用中和amdin使用富文本编辑器kindeditor
文章描述.新闻详情和产品介绍等,都需要大量的文字描述信息或图片.视频.文字的编辑等,这个时候我们就需要介绍第三方富文本编辑器. 今天介绍的是django中绑定和应用kindeditor编辑器: 效果如 ...
- Django中使用富文本编辑器Uedit
Uedit是百度一款非常好用的富文本编辑器 一.安装及基本配置 官方GitHub(有详细的安装使用教程):https://github.com/zhangfisher/DjangoUeditor 1. ...
- Django使用富文本编辑器
1.下载kindeditor 网址:http://kindeditor.net/demo.php2.解压到项目中 地址:\static\js\kindeditor-4.1.103.删除没用的文件 例如 ...
- Django实现的博客系统中使用富文本编辑器ckeditor
操作系统为OS X 10.9.2,Django为1.6.5. 1.下载和安装 1.1 安装 ckeditor 下载地址 https://github.com/shaunsephton/django-c ...
- Django后台管理admin或者adminx中使用富文本编辑器
在admin或者adminx后台中使用富文本编辑器 一.建立模型:(安装django-tinymce==2.6.0) from django.db import models from tinymce ...
- flask项目中使用富文本编辑器
flask是一个用python编写的轻量级web框架,基于Werkzeug WSGI(WSGI: python的服务器网关接口)工具箱和Jinja2模板,因为它使用简单的核心,用extension增加 ...
- vue+element-ui 使用富文本编辑器
npm安装编辑器组件npm install vue-quill-editor –save 在components文件夹创建ue.vue组件,如下 ue.vue代码如下: <!-- 组件代码如下 ...
- 使用富文本编辑器Kindeditor
今天在做需求的时候,遇到有一个字段,需要保存带有格式的内容,决定使用富文本框编辑器Kindeditor来实现,解决方法如下: 登录官网下载控件包: http://kindeditor.net/down ...
- vue中是使用富文本编辑器vue-quill-edit
之前使用的富文本编辑器是uEditor,kindEditor,感觉不太方便 近期项目vue单页面,就使用这个编辑器组件吧! 一.安装 cnpm install vue-quill-editor 二. ...
- webform 使用富文本编辑器
<div class="form-group"> <label class="col-xs-2 control-label text-right&quo ...
随机推荐
- 京东云开发者|经典同态加密算法Paillier解读 - 原理、实现和应用
摘要 随着云计算和人工智能的兴起,如何安全有效地利用数据,对持有大量数字资产的企业来说至关重要.同态加密,是解决云计算和分布式机器学习中数据安全问题的关键技术,也是隐私计算中,横跨多方安全计算,联邦学 ...
- STF的DOCKER搭建
OPENSTF OpenSTF(Smartphone Test Farm)是一个web端移动设备管理平台,可以从浏览器端远程调试.远程管理设备.其实有点类似于我们现在很火热的云测平台,如:testin ...
- 通过jmeter连接人大金仓数据库
某项目用的人大金仓数据库,做性能测试,需要用jmeter来连接数据库处理一批数据.jmeter连接人大金仓,做个记录. 1. 概要 在"配置元件"中添加"JDBC Con ...
- 要写文档了,emmm,先写个文档工具吧——DocMarkdown
前言 之前想用Markdown来写框架文档,找来找去发现还是Jekyll的多,但又感觉不是很合我的需求 于是打算自己简单弄一个展示Markdown文档的网站工具,要支持多版本.多语言.导航.页内导航等 ...
- 【翻译】Spring Security抛弃了WebSecurityConfigurerAdapter
原文链接:Spring Security without the WebSecurityConfigurerAdapter 作者:ELEFTHERIA STEIN-KOUSATHANA 发表日期:20 ...
- hwlog--logger.go
// Copyright(C) 2021. Huawei Technologies Co.,Ltd. All rights reserved.// Package hwlog provides the ...
- 视觉享受,兼顾人文观感和几何特征的字体「GitHub 热点速览 v.22.46」
GitHub 上开源的字体不在少数,但是支持汉字以及其他非英文语言的字体少之又少,记得上一个字体还是 霞鹜文楷,本周 B 站知名设计 UP 主开源了的得意黑体在人文观感和几何特征之间找到了美的平衡. ...
- [Kogel.Subscribe.Mssql]SQL Server增量订阅,数据库变更监听
此框架是SQL Server增量订阅,用来监听增删改数据库数据变更 目前仅支持SQL Server,Nuget上可以下载安装 或者使用Nuget命令添加包 dotnet add package Kog ...
- day10 集合——队列(Queue)、Vector & Map集合常用方法 & HashMap的实现原理&二叉树&二叉查找树AVL树&红黑树
集合--List 栈先进后出 队列 先进先出 Queue队列 方法 Queue<Integer> q = new LinkedList<>(); //添加元素 q.add(2) ...
- 【Java SE进阶】Day07 等待与唤醒案例、线程池、Lamdba表达式
一.等待唤醒机制 1.线程间通信 多个线程处理同一个资源,就存在线程通信问题(线程间存在竞争与协作机制) 为什么处理:为了 保证多个线程有规律地完成同一任务 如何处理:避免对共享变量争夺,需要等待唤醒 ...
