Tkinter模块的使用【转】
1、Tkinter是什么
2、Tkinter创建窗口
①导入 tkinter的库 ,创建并显示窗口
import tkinter as tk # 在代码里面导入库,起一个别名,以后代码里面就用这个别名
root = tk.Tk() # 这个库里面有Tk()这个方法,这个方法的作用就是创建一个窗口
root.mainloop() # 加上这一句,就可以看见窗口了,循环显示窗口
②修改窗口属性
root.title('演示窗口') #设置窗口标题
root.geometry("300x100+630+80") # 设置窗口长x宽+x*y
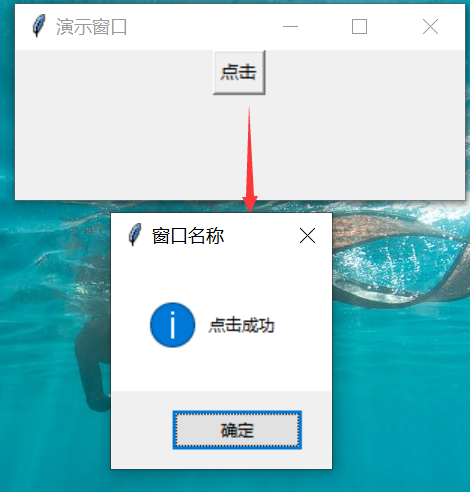
③创建按钮
import tkinter as tk #tk代替tkinter
from tkinter import messagebox
root = tk.Tk() # 创建窗口
root.title('演示窗口')
root.geometry("300x100+630+80") # 长x宽+x*y btn1 = tk.Button(root) # 创建按钮,并且将按钮放到窗口里面
btn1["text"] = "点击" # 给按钮一个名称
btn1.pack() # 按钮布局 def test(e):
'''创建弹窗'''
messagebox.showinfo("窗口名称", "点击成功") btn1.bind("<Button-1>", test) # 将按钮和方法进行绑定,也就是创建了一个事件
root.mainloop() # 让窗口一直显示,循环
3、Tkinter窗口内的组件布局
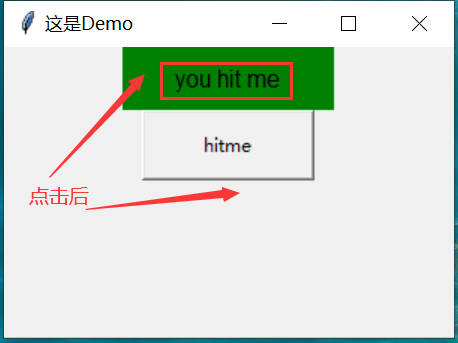
①基本界面、label(标签)和button(按钮)用法
import tkinter as tk root = tk.Tk()
root.title("这是Demo")
root.geometry("300x200") var = tk.StringVar() #tk专有字符串 #root---界面(需要放在那个界面),textvariable----显示文本
#bg----背景 font----字体格式,大小 width----宽度 height----高度
lab = tk.Label(root,textvariable=var,bg = 'green',font=('Arial',12),width=15,height=2)
lab.pack() #把标签置入root界面布局
on_hit = True #点击标志位 def hit_me():
global on_hit
if on_hit==True:
on_hit = False #点击交替
var.set("you hit me")
else:
on_hit = True
var.set("")
#root---界面(需要放在那个界面),text----显示文本
#width----宽度 height----高度 command----命令(执行哪个函数)
but = tk.Button(root,text = "hitme",width=15,height=2,command=hit_me)
but.pack() root.mainloop()

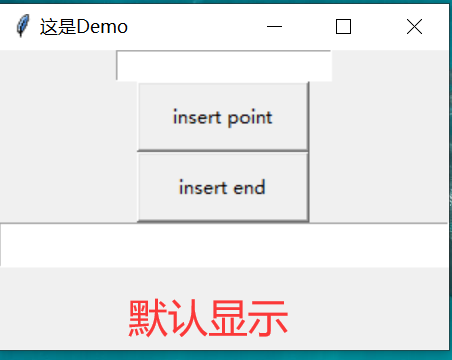
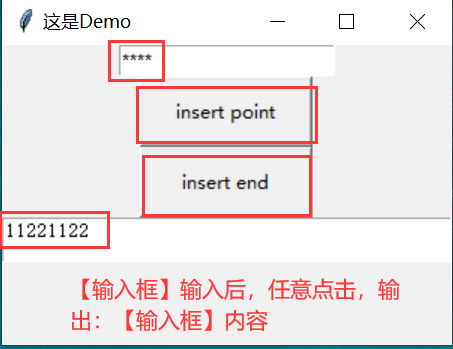
②entry(输入)和text(文本)用法
import tkinter as tk root = tk.Tk()
root.title("这是Demo")
root.geometry("300x200")
#root---界面(需要放在那个界面),show----输入的字符显示为*,可以设置成show=none
e = tk.Entry(root,show='*')
e.pack() def insert_point():
var = e.get()
t1.insert('insert',var) def insert_end():
var = e.get()
t1.insert('end',var) #root---界面(需要放在那个界面),text----显示文本
#width----宽度 height----高度 command----命令(执行哪个函数)
b1 = tk.Button(root,text = "insert point",width=15,height=2,command=insert_point)
b1.pack() b2= tk.Button(root,text = "insert end",width=15,height=2,command=insert_end)
b2.pack() #root---界面(需要放在那个界面),height ----文本框宽度
t1 = tk.Text(root,height=2)
t1.pack(fill="x")
root.mainloop()

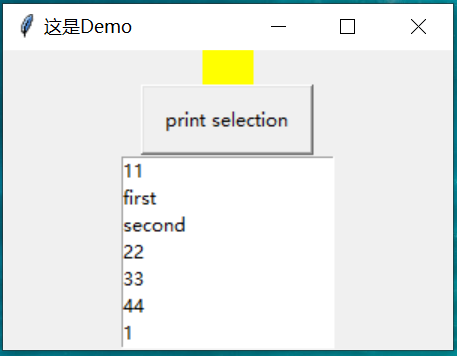
③var(变量)和list(列表)用法
import tkinter as tk root = tk.Tk()
root.title("这是Demo")
root.geometry("300x200") #root---界面(需要放在那个界面),textvariable----显示文本变量
#bg----背景 font----字体格式,大小 width----宽度 height----高度
var1 = tk.StringVar()
l = tk.Label(root, bg='yellow', width=4, textvariable=var1)
l.pack() def print_selection():
value = lb.get(lb.curselection()) #获取列表选项
var1.set(value) #设置textvariable=var1的文本值 #root---界面(需要放在那个界面),text----显示文本
#width----宽度 height----高度 command----命令(执行哪个函数)
b1 = tk.Button(root,text = "print selection",width=15,height=2,command=print_selection)
b1.pack() var2 = tk.StringVar()
var2.set((11,22,33,44))
#root---界面(需要放在那个界面),listvariable----列表变量
lb = tk.Listbox(root, listvariable=var2) #列表变量var2
list_items = [1,2,3,4] for item in list_items: #列表遍历
lb.insert('end', item)
lb.insert(1, 'first') #1号位后加入first
lb.insert(2, 'second') #2号位后加入second
#lb.delete(2) #删除2后的second
lb.pack() root.mainloop()
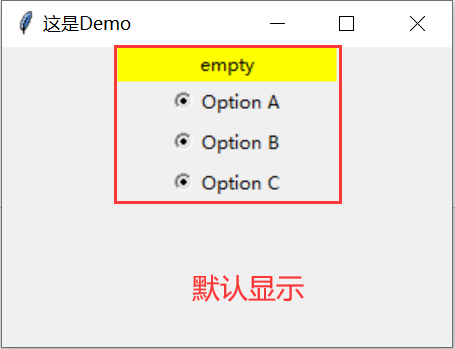
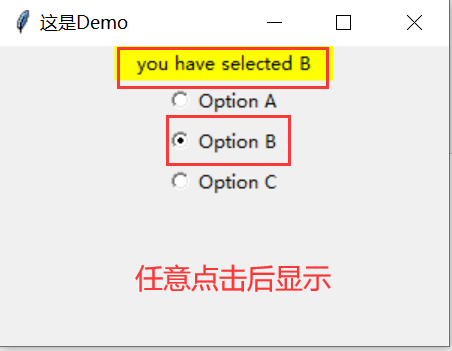
④Radiobutton(选择按钮)用法
import tkinter as tk root = tk.Tk()
root.title("这是Demo")
root.geometry("300x200") #root---界面(需要放在那个界面),textvariable----显示文本变量
#bg----背景 font----字体格式,大小 width----宽度 height----高度
var = tk.StringVar()
l = tk.Label(root, bg='yellow', width=20, text='empty')
l.pack() def print_selection():
l.config(text='you have selected ' + var.get()) #Radiobutton-----选择按钮
#root---界面(需要放在那个界面),variable----变量
#value----值 command----命令
r1 = tk.Radiobutton(root, text='Option A',
variable=var, value='A',
command=print_selection)
r1.pack()
r2 = tk.Radiobutton(root, text='Option B',
variable=var, value='B',
command=print_selection)
r2.pack()
r3 = tk.Radiobutton(root, text='Option C',
variable=var, value='C',
command=print_selection)
r3.pack() root.mainloop()

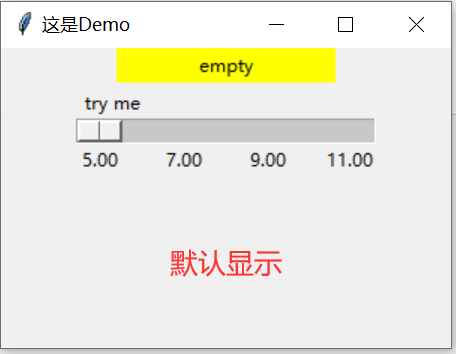
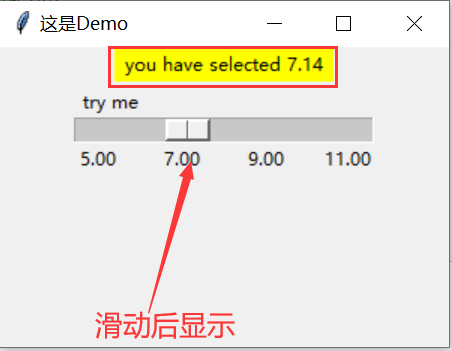
⑤Scale(尺度)用法
import tkinter as tk root = tk.Tk()
root.title("这是Demo")
root.geometry("300x200") #root---界面(需要放在那个界面),textvariable----显示文本变量
#bg----背景 font----字体格式,大小 width----宽度 height----高度
l = tk.Label(root, bg='yellow', width=20, text='empty')
l.pack() def print_selection(v):
l.config(text='you have selected ' + v) #Scale----尺度函数
#root---界面(需要放在那个界面),label----标签名字 from_ ----尺度从哪开始 to----尺度到哪结束
#orient----尺度方向(HORIZONTAL水平) length----显示长度(单位为像素) tickinterval----每隔多少加个尺度显示
#resolution ----精度(精确到小数点后多少) command----命令
s = tk.Scale(root, label='try me', from_=5, to=11, orient=tk.HORIZONTAL,
length=200, showvalue=0, tickinterval=2, resolution=0.01, command=print_selection)
s.pack() root.mainloop()

⑥ Checkbutton(勾选项)用法
import tkinter as tk root = tk.Tk()
root.title("这是Demo")
root.geometry("300x200") #root---界面(需要放在那个界面),textvariable----显示文本变量
#bg----背景 font----字体格式,大小 width----宽度 height----高度
l = tk.Label(root, bg='yellow', width=20, text='empty')
l.pack() def print_selection():
if (var1.get() == 1) & (var2.get() == 0):
l.config(text='I love only Python ')
elif (var1.get() == 0) & (var2.get() == 1):
l.config(text='I love only C++')
elif (var1.get() == 0) & (var2.get() == 0):
l.config(text='I do not love either')
else:
l.config(text='I love both') var1 = tk.IntVar()
var2 = tk.IntVar() #Checkbutton----勾选函数
#root---界面(需要放在那个界面),text----文本 variable ----变量
#onvalue----勾选标志值 offvalue----无勾选标志值 command----命令
c1 = tk.Checkbutton(root, text='Python', variable=var1, onvalue=1, offvalue=0,
command=print_selection)
c2 = tk.Checkbutton(root, text='C++', variable=var2, onvalue=1, offvalue=0,
command=print_selection)
c1.pack()
c2.pack() root.mainloop()

⑦canvas(画布)用法
import tkinter as tk root = tk.Tk()
root.title("这是Demo")
root.geometry("300x300") #Canvas----画布
#root---界面(需要放在那个界面)
#bg----背景 width----宽度,height----高度(单位像素)
canvas = tk.Canvas(root, bg='white', height=200, width=200) #PhotoImage----加载图片
#图片路径为file='C:\\Users\\admin\\Desktop\\Demo\\Demo\\1.gif' 注意是使用双斜杆\\
image_file = tk.PhotoImage(file='C:\\Users\\admin\\Desktop\\Demo\\Demo\\1.gif') #create_image----图片位置
#create_image(瞄点横坐标,瞄点纵坐标,瞄点位置,加入图片)
image = canvas.create_image(0,0, anchor='nw', image=image_file) #create_line----画线
#create_oval----画圆
#create_arc----画扇形
#create_rectangle----画矩形
#canvas.create_oval
x0, y0, x1, y1= 50, 50, 80, 80
line = canvas.create_line(x0, y0, x1, y1)
#create_oval----画扇形
#create_oval(坐标,坐标,坐标,坐标,填充颜色)
oval = canvas.create_oval(x0, y0, x1, y1, fill='red')
#create_oval----画圆
#create_oval(坐标,坐标,坐标,坐标,开始角度,结束角度)
arc = canvas.create_arc(x0+30, y0+30, x1+30, y1+30, start=90, extent=180)
rect = canvas.create_rectangle(100, 30, 100+20, 30+20)
canvas.pack() #move----移动
#canvas.move(对象, 横坐标, 纵坐标)
def moveit():
canvas.move(rect, 2, 4) b = tk.Button(root, text='move', command=moveit).pack() root.mainloop()
⑧menubar(菜单栏)
import tkinter as tk root = tk.Tk()
root.title('my window')
root.geometry('300x300') #root---界面(需要放在那个界面),textvariable----显示文本变量
#bg----背景 font----字体格式,大小 width----宽度 height----高度
l = tk.Label(root, text='', bg='yellow')
l.pack()
counter = 0
def do_job():
global counter
l.config(text='do '+ str(counter))
counter+=1 #menubar----菜单
menubar = tk.Menu(root) #菜单加入root界面
filemenu = tk.Menu(menubar, tearoff=0) #filemenu加入菜单栏menubar下(tearoff=0 不可分割)
#filemenu菜单加入标签和相应执行命令
menubar.add_cascade(label='File', menu=filemenu)
filemenu.add_command(label='New', command=do_job)
filemenu.add_command(label='Open', command=do_job)
filemenu.add_command(label='Save', command=do_job)
filemenu.add_separator() #添加分割线
filemenu.add_command(label='Exit', command=root.quit) editmenu = tk.Menu(menubar, tearoff=0)#editmenu加入菜单menubar下(tearoff=0 不可分割)
#editmenu菜单加入标签和相应执行命令
menubar.add_cascade(label='Edit', menu=editmenu)
editmenu.add_command(label='Cut', command=do_job)
editmenu.add_command(label='Copy', command=do_job)
editmenu.add_command(label='Paste', command=do_job) #submenu加入菜单filemenu下(tearoff=0 不可分割)
submenu = tk.Menu(filemenu)
#filemenu菜单加入标签和相应执行命令
filemenu.add_cascade(label='Import', menu=submenu, underline=0)
submenu.add_command(label="Submenu1", command=do_job) #配置菜单栏
root.config(menu=menubar) root.mainloop()
⑨Frame(架构)
import tkinter as tk root = tk.Tk()
root.title('my window')
root.geometry('200x200') #root---界面(需要放在那个界面),textvariable----显示文本变量
#bg----背景 font----字体格式,大小 width----宽度 height----高度
tk.Label(root, text='on the window').pack() #Frame----框架
#Frame的作用可以合理分布控件位置
#框架设置在root界面上
frm = tk.Frame(root)
frm.pack() #框架设置在Frame框架上(分别在左右)
frm_l = tk.Frame(frm)
frm_r = tk.Frame(frm)
frm_l.pack(side='left')
frm_r.pack(side='right') tk.Label(frm_l, text='on the frm_l1').pack()
tk.Label(frm_l, text='on the frm_l2').pack()
tk.Label(frm_r, text='on the frm_r1').pack()
root.mainloop()
⑩messagebox(弹窗)
import tkinter as tk
import tkinter.messagebox
root = tk.Tk()
root.title('my window')
root.geometry('300x200') def hit_me():
#tk.messagebox.showinfo(title='Hi', message='hahahaha') # return 'ok'
#tk.messagebox.showwarning(title='Hi', message='nononono') #警告 return 'ok'
tk.messagebox.showerror(title='Hi', message='No!! never') #错误 return 'ok'
#print(tk.messagebox.askquestion(title='Hi', message='hahahaha')) #询问 return 'yes' , 'no'
#print(tk.messagebox.askyesno(title='Hi', message='hahahaha')) #是否 return True, False
#print(tk.messagebox.askretrycancel(title='Hi', message='hahahaha')) # 重试 return True, False
#print(tk.messagebox.askokcancel(title='Hi', message='hahahaha')) # return True, False
# print(tk.messagebox.askyesnocancel(title="Hi", message="haha")) # return, True, False, None tk.Button(root,text = 'hit_me',command=hit_me).pack() root.mainloop()

(11)pack、grid以及place布局用法
import tkinter as tk root = tk.Tk()
root.title('my window')
root.geometry('200x200') #canvas = tk.Canvas(window, height=150, width=500)
#canvas.grid(row=1, column=1)
#image_file = tk.PhotoImage(file='welcome.gif')
#image = canvas.create_image(0, 0, anchor='nw', image=image_file) #pack布局----可以通过side控制放在上下左右
#tk.Label(window, text='1').pack(side='top')
#tk.Label(window, text='1').pack(side='bottom')
#tk.Label(window, text='1').pack(side='left')
#tk.Label(window, text='1').pack(side='right') #grid布局----通过方格的格式,将控件分布于其中
##for i in range(4):
#for j in range(3):
#tk.Label(window, text=1).grid(row=i, column=j, padx=10, pady=10) #place布局----通过设置坐标方式,可以精确分布控件
tk.Label(root, text=1).place(x=20, y=10, anchor='nw') root.mainloop()

将使用Tkinter编写的带图片的程序打包成exe文件,并且实现图片内嵌:https://blog.csdn.net/qq_43374245/article/details/125627133
Tkinter模块的使用【转】的更多相关文章
- Python之Tkinter模块学习
本文转载自:http://www.cnblogs.com/kaituorensheng/p/3287652.html Tkinter模块("Tk 接口")是Python的标准Tk ...
- Linux升级Python提示Tkinter模块找不到解决
一.安装tkinter 在Linux中python默认是不安装Tkinter模块, [root@li250- ~]# python Python (r266:, Feb , ::) [GCC (Red ...
- Python Tkinter模块 Grid(grid)布局管理器参数详解
在使用Tkinter模块编写图像界面时,经常用到pack()和grid()进行布局管理,pack()参数较少,使用方便,是最简单的布局,但是当控件数量较多时,可能需要使用grid()进行布局(不要在同 ...
- Python2.X和Python3.X中Tkinter模块的文件对话框、下拉列表的不同
Python2.X和Python3.X文件对话框.下拉列表的不同 今天初次使用Python Tkinter来做了个简单的记事本程序.发现Python2.x和Python3.x的Tkinter模块的好多 ...
- Tkinter模块:Grid几何管理器
Tkinter模块是Python的标准库模块之一,也是使用Python语言进行图形化用户界面(GUI)开发的基础. 本文介绍一下Tkinter模块的Grid几何管理器. 使用VB.MFC进行GUI开发 ...
- python3中 tkinter模块创建window窗体、添加按钮、事务处理、创建菜单等的使用
开始接触桌面图形界面编程,你可以到安装路径 \lib\tkinter 打开__init__.py 文件了解tkinter 1 tkinter 模块创建窗体,代码如下截图: 运行结果,如有右图显 ...
- python 利用tkinter模块设计出window窗口(搞笑版)
代码如下 from tkinter import * import tkinter from tkinter import messagebox #定义了一个函数,当关闭window窗口时将会弹出一个 ...
- tkinter模块
Python GUI编程(Tkinter) Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下: Tkinter: Tkinter 模块(Tk 接口)是 Python 的 ...
- GUI的最终选择Tkinter模块初级篇
一.Tkinter模块的基本使用 1)实例化窗口程序 import tkinter as tk app = tk.Tk() app.title("FishC Demo") app. ...
- 用Python中的tkinter模块作图
tkinter 可以用来创建完整的应用程序,比如简单的字处理软件,还有简单的绘图软件. 一.创建一个可以点的按钮 用tkinter创建一个带按钮的简单程序,代码如下: >>> fro ...
随机推荐
- CentOS7下搭建JumpServer
JumpServer 部署架构图 JumpServer 功能架构图 JumpServer 是广受欢迎的开源堡垒机,是符合 4A 规范的专业运维安全审计系统. JumpServer 使用 Python ...
- (16)go-micro微服务jaeger链路追踪
目录 一 jaeger链路追踪介绍 什么是链路追踪: 链路追踪主要功能: 二 jaeger链路追踪作用 三 jaeger链路追踪主要特性 四 jaeger链路追踪原理图 1.链路调用原理 2. 一次调 ...
- (原创)【B4A】一步一步入门01:简介、开发环境搭建、HelloWorld
一.前言 作者注:絮絮叨叨,可跳过不看. 一直有开发跨平台软件的需求.因为我的主力是C# ,所以当MAUI出现后,我欣喜若狂的开始学习研究.但是经历了两个月左右的时间,我弃坑了,我发现MAUI不是我能 ...
- 阅读B2B使用手册随感
EDI 协议中最重要的协议之一AS2协议,几乎成为对安全性要求比较高的企业.监管机构的首选.在零售.物流.医药等行业,EDI都有广泛应用.据我所知,在医药行业,几乎全球重要的监管机构都在使用EDI, ...
- File、FileReader、Base64、Blob基本使用以及Buffer、ArrayBuffer之间的转换
File文件 (File)对象获取文件的信息.实际上,File 对象是特殊类型的 Blob,Blob 的属性和方法都可以用于 File 对象.在js中,一般通过input元素,点击上传文件成功之后返回 ...
- Redis 异步客户端选型及落地实践
作者:京东科技 王晨 Redis异步客户端选型及落地实践 可视化服务编排系统是能够通过线上可视化拖拽.配置的方式完成对接口的编排,可在线完成服务的调试.测试,实现业务需求的交付,详细内容可参考:htt ...
- drf-三大认证源码分析、基于APIView编写分页、异常处理
1.权限源码分析 1.APIView源码497行:self.initial(request, *args, **kwargs)中进行了三大认证. 2.在initial的源码中,以下三行代码是进行三大认 ...
- springcloud 08 Hystrix图形化DashBoard
#1.构建一个服务监控模块 ##1.1创建模块cloud-consumer-hystrix-dashboard9001 ##1.2pom文件依赖 <dependencies> <!- ...
- 真正“搞”懂HTTPS协议之目录和一点啰嗦
说实话,我写完这个系列之后,或者说抄完这个系列之后,唯一的脑海里浮现的词叫做"惭愧".如果你读过罗剑锋老师的<透视HTTP协议>的话,就能察觉到本系列越往后面的部分,几 ...
- 发布在IIS的apk或者ipa文件无法访问
1.在Startup.cs的Configure方法中添加如下代码 var provider = new FileExtensionContentTypeProvider(); provid ...