C# 图片压缩(指定大小压缩和指定尺寸压缩)
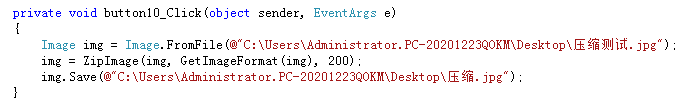
一按大小压缩测试代码:

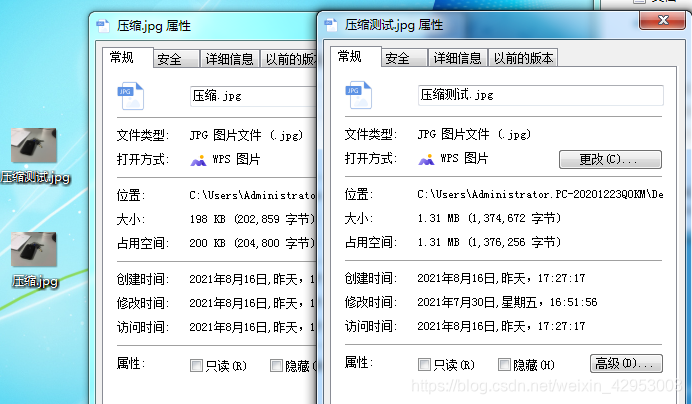
一测试效果:
一主要代码:
/// <summary>
/// 压缩图片至200 Kb以下
/// </summary>
/// <param name="img">图片</param>
/// <param name="format">图片格式</param>
/// <param name="targetLen">压缩后大小</param>
/// <param name="srcLen">原始大小</param>
/// <returns>压缩后的图片</returns>
public Image ZipImage(Image img, ImageFormat format, long targetLen, long srcLen = 0)
{
//设置大小偏差幅度 10kb
const long nearlyLen = 10240;
//内存流 如果参数中原图大小没有传递 则使用内存流读取
var ms = new MemoryStream();
if (0 == srcLen)
{
img.Save(ms, format);
srcLen = ms.Length;
} //单位 由Kb转为byte 若目标大小高于原图大小,则满足条件退出
targetLen *= 1024;
if (targetLen > srcLen)
{
ms.SetLength(0);
ms.Position = 0;
img.Save(ms, format);
img = Image.FromStream(ms);
return img;
} //获取目标大小最低值
var exitLen = targetLen - nearlyLen; //初始化质量压缩参数 图像 内存流等
var quality = (long)Math.Floor(100.00 * targetLen / srcLen);
var parms = new EncoderParameters(1); //获取编码器信息
ImageCodecInfo formatInfo = null;
var encoders = ImageCodecInfo.GetImageEncoders();
foreach (ImageCodecInfo icf in encoders)
{
if (icf.FormatID == format.Guid)
{
formatInfo = icf;
break;
}
} //使用二分法进行查找 最接近的质量参数
long startQuality = quality;
long endQuality = 100;
quality = (startQuality + endQuality) / 2; while (true)
{
//设置质量
parms.Param[0] = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, quality); //清空内存流 然后保存图片
ms.SetLength(0);
ms.Position = 0;
img.Save(ms, formatInfo, parms); //若压缩后大小低于目标大小,则满足条件退出
if (ms.Length >= exitLen && ms.Length <= targetLen)
{
break;
}
else if (startQuality >= endQuality) //区间相等无需再次计算
{
break;
}
else if (ms.Length < exitLen) //压缩过小,起始质量右移
{
startQuality = quality;
}
else //压缩过大 终止质量左移
{
endQuality = quality;
} //重新设置质量参数 如果计算出来的质量没有发生变化,则终止查找。这样是为了避免重复计算情况{start:16,end:18} 和 {start:16,endQuality:17}
var newQuality = (startQuality + endQuality) / 2;
if (newQuality == quality)
{
break;
}
quality = newQuality;
//Console.WriteLine("start:{0} end:{1} current:{2}", startQuality, endQuality, quality);
}
img = Image.FromStream(ms);
return img;
} /// <summary>
///获取图片格式
/// </summary>
/// <param name="img">图片</param>
/// <returns>默认返回JPEG</returns>
public ImageFormat GetImageFormat(Image img)
{
if (img.RawFormat.Equals(ImageFormat.Jpeg))
{
return ImageFormat.Jpeg;
}
if (img.RawFormat.Equals(ImageFormat.Gif))
{
return ImageFormat.Gif;
}
if (img.RawFormat.Equals(ImageFormat.Png))
{
return ImageFormat.Png;
}
if (img.RawFormat.Equals(ImageFormat.Bmp))
{
return ImageFormat.Bmp;
}
return ImageFormat.Jpeg;//根据实际情况选择返回指定格式还是null
}
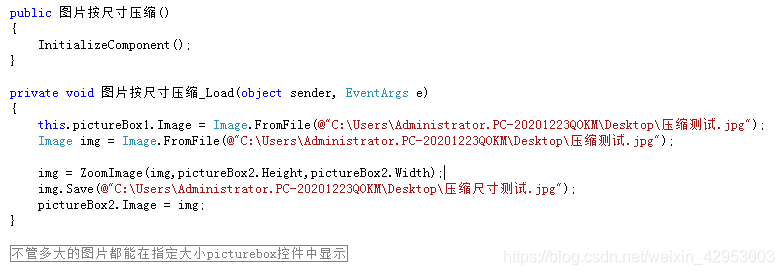
二按尺寸压缩测试代码:

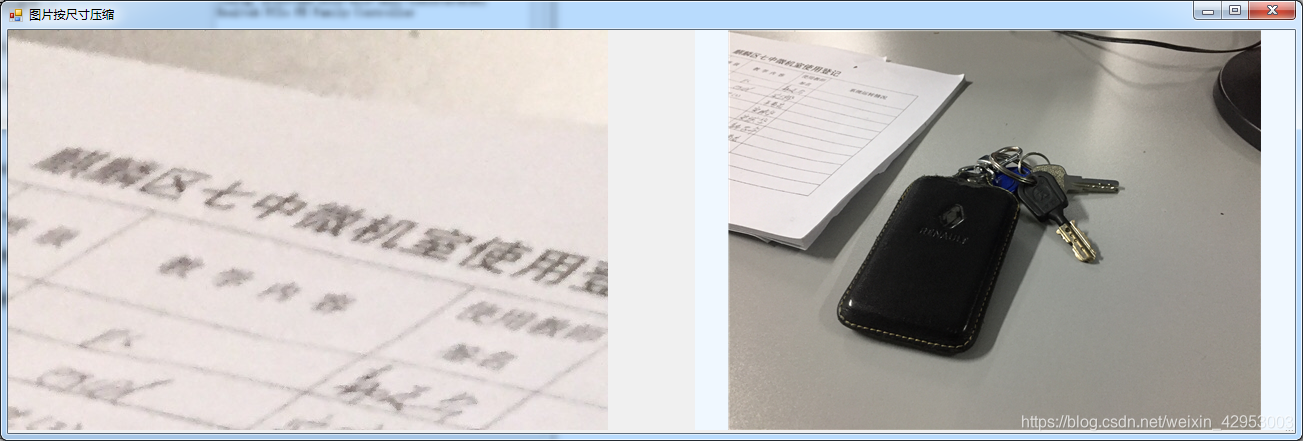
二测试效果:

二主要代码:
/// <summary>
/// 不管多大的图片都能在指定大小picturebox控件中显示
/// </summary>
/// <param name="bitmap">图片</param>
/// <param name="destHeight">picturebox控件高</param>
/// <param name="destWidth">picturebox控件宽</param>
/// <returns></returns>
private Image ZoomImage(Image bitmap, int destHeight, int destWidth)
{
try
{
System.Drawing.Image sourImage = bitmap;
int width = 0, height = 0;
//按比例缩放
int sourWidth = sourImage.Width;
int sourHeight = sourImage.Height;
if (sourHeight > destHeight || sourWidth > destWidth)
{
if ((sourWidth * destHeight) > (sourHeight * destWidth))
{
width = destWidth;
height = (destWidth * sourHeight) / sourWidth;
}
else
{
height = destHeight;
width = (sourWidth * destHeight) / sourHeight;
}
}
else
{
width = sourWidth;
height = sourHeight;
}
Bitmap destBitmap = new Bitmap(destWidth, destHeight);
Graphics g = Graphics.FromImage(destBitmap);
g.Clear(Color.Transparent);
//设置画布的描绘质量
g.CompositingQuality = System.Drawing.Drawing2D.CompositingQuality.HighQuality;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic;
g.DrawImage(sourImage, new Rectangle((destWidth - width) / 2, (destHeight - height) / 2, width, height), 0, 0, sourImage.Width, sourImage.Height, GraphicsUnit.Pixel);
//g.DrawImage(sourImage, new Rectangle(0, 0, destWidth, destHeight), new Rectangle(0, 0, sourImage.Width, sourImage.Height), GraphicsUnit.Pixel);
g.Dispose();
//设置压缩质量
System.Drawing.Imaging.EncoderParameters encoderParams = new System.Drawing.Imaging.EncoderParameters();
long[] quality = new long[1];
quality[0] = 100;
System.Drawing.Imaging.EncoderParameter encoderParam = new System.Drawing.Imaging.EncoderParameter(System.Drawing.Imaging.Encoder.Quality, quality);
encoderParams.Param[0] = encoderParam;
sourImage.Dispose();
return destBitmap;
}
catch (Exception ex)
{
return bitmap;
}
}
注意:
方法一按指定的大小进行压缩,得到的图片尺寸和原图一样
方法二按指定的尺寸进行压缩,得到的图片尺寸是指定的尺寸和原图不一样
附赠一个简易的bitmap防内存溢出方法
#region Bitmap 避免内存溢出
/// <summary>
/// 修改Bitmap 尺寸 避免内存溢出
/// </summary>
/// <param name="bmp">Bitmap原图</param>
/// <param name="newW">修改指定宽</param>
/// <param name="newH">修改指定高</param>
/// <returns></returns>
public static Bitmap KiResizeImage(Bitmap bmp, int newW, int newH)
{
//Stopwatch stopwatch = new Stopwatch();
//stopwatch.Start();
try
{
Bitmap b = new Bitmap(newW, newH);
Graphics g = Graphics.FromImage(b);
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
g.DrawImage(bmp, new System.Drawing.Rectangle(0, 0, newW, newH), new System.Drawing.Rectangle(0, 0, bmp.Width, bmp.Height), GraphicsUnit.Pixel);
g.Dispose();
//stopwatch.Stop();
//TimeSpan timespan = stopwatch.Elapsed;
//Console.WriteLine("KiResizeImage函数运行时长:" + timespan.TotalMilliseconds);
return b;
}
catch
{
//stopwatch.Stop();
//TimeSpan timespan = stopwatch.Elapsed;
//Console.WriteLine("KiResizeImage函数运行时长(异常):" + timespan.TotalMilliseconds);
return null;
}
}
#endregion
C# 图片压缩(指定大小压缩和指定尺寸压缩)的更多相关文章
- C# 压缩图片到指定宽度,假如图片小于指定宽度 判断图片大小是否大于指定大小(KB) 如果大于则压缩图片质量 宽高不变
class Program { static void Main(string[] args) {//G:\zhyue\backup\projects\Test\ConsoleApplication1 ...
- iOS学习——图片压缩到指定大小以内
一.图片压缩简述 在我们开发过程中,有可能会遇到拍照.或者从相册中选择图片,要么单选或者多选,然后上传图片到服务器,一般情况下一张图片可能3-4M,如果类似微信朋友圈上传9张图片大约是 35M左右,如 ...
- C# 图片超过指定大小将压缩到指定大小不失真
using System;using System.Collections.Generic;using System.Drawing;using System.Drawing.Drawing2D;us ...
- vue+element-ui upload图片上传前大小超过4m,自动压缩到指定大小,长宽
最近项目需要实现一个需求,用户上传图片时,图片大小超过4M,长宽超过2000,需要压缩到400k,2000宽高.在git上找到一个不错的方法,把实现方法总结一下: 安装image-conversion ...
- 微信小程序 上传图片并等比列压缩到指定大小
微信小程序官方API中 wx.chooseImage() 是可以进行图片压缩的,可惜的是不能压缩到指定大小. 实际开发中需求可能是压缩到指定大小: 原生js可以使用canvas来压缩,但由于微信小程 ...
- PHP 图片操作(按照指定尺寸压缩,按照比例裁剪)
提供二个常用的图片处理方法: 1.按照指定的尺寸压缩图片 /** * 按照指定的尺寸压缩图片 * @param $source_path 原图路径 * @param $target_path 保存路径 ...
- object-fit 解决图片指定大小被压缩问题
object-fit 解决图片指定大小被压缩问题 第一次遇到这个属性,是在给video 写 poster的时候,选取的作为poster的img的尺寸有点小,导致video播放器两边有留白.在控制台查看 ...
- java 压缩文件 传入文件数组,压缩文件,在指定路径下生成指定文件名的压缩文件
/** * 传入文件数组,压缩文件,在指定路径下生成指定文件名的压缩文件 * * @param files * 文件数组 * @param strZipName * 压缩文件路径及文件名 * @thr ...
- PHP 生成指定大小随机图片
PHP 生成指定大小随机图片 <?php $image_width = 100; $image_height = 100; $image_str = ''; if (isset($_GET['w ...
- 图片处理之-Bitmap.Config,jpeg压缩与大小
关于ARGB_8888.ALPHA_8.ARGB_4444.RGB_565的理解 A:透明度 R:红色 G:绿 B:蓝 Bitmap.Config ARGB_4444:每个像素占四位,即A=4,R=4 ...
随机推荐
- jquerylib表单
用jquerylib,实现表格添加内容和删除内容 <!DOCTYPE html> <html> <head> <meta charset="UTF- ...
- JavaScript:对象:对象和属性的内存结构是什么样的?
在说变量的时候,大致画了变量的内存结构,现在来看一下对象的内存结构是什么样的,有助于我们理解传参的各种情况,只是大致的画一下内存模型,不代表实际内存情况. 我们可以用一段代码,来判断一下,是不是这样的 ...
- [whk] 解三元一次方程
注:本篇运用大量 Katex ,如果炸了可能是运存不够也可能还要加载一会,重进几次即可.(都2202了,居然还存在我这种会炸公式的笔记本) 前言 写这篇随笔的由来是今天学习了: 不共线三点确定二次函数 ...
- 第七节 VOR/DME进近程序保护区的绘制
飞行程序设计软件实践 通过前面六节的练习,2023社区版插件的主要功能都已经使用到了.今天通过VOR/DME非精密进近程序,再将这些功能串起来使用一下.今天的软件,我们使用浩辰CAD2023版(过期后 ...
- Win10的OneDrive目录在旧系统里无法访问、删不掉
近日又一次忍不了Win10的傻逼了,把主要设备降级回 Win8.1 了,配合 StartIsBack 以及 AeroGlass 使用.之所以没降级回 Win7,是因为当年买的大 Surface,只能 ...
- 大数据分析新玩法之Kusto宝典 - 新书发布,免费发行
我很高兴地跟大家分享,我在元旦期间编写的一本新书今天上线,并且免费发行,大家可以随时通过 https://kusto.book.xizhang.com 这个地址访问,也可以下载 PDF 的版本, 这本 ...
- Zabbix与乐维监控对比分析(八)——其他功能篇
前面我们详细介绍了Zabbix与乐维监控的架构与性能.Agent管理.自动发现.权限管理.对象管理.告警管理.可视化.图形图表及网络功能方面的对比分析,接下来我们将对二者其他功能进行对比分析. 本篇是 ...
- MySQL 字符串长度 char_length、length
一.方法分类 二.具体方法 函数 描述 区别 char_length(str)或character_length(str) 返回字符串 str 的字符 1.单位为字符2.不管汉字还是数字或者是字母都算 ...
- 基于NOSTR协议的“公有制”版本的Twitter,去中心化社交软件Damus用后感,一个极端走向另一个极端
最近,一个幽灵,Web3的幽灵,在网络游荡,它叫Damus,这玩意诠释了什么叫做病毒式营销,滑稽的是,一个Web3产品却在Web2的产品链上疯狂传销,各方大佬纷纷为其背书,到底发生了什么?Damus的 ...
- C#依赖注入(直白明了)讲解 一看就会系列
最基础的:UI-BLL-DAL 这是我们耳熟能详的分层 (补充:) 我们的类正常都不是孤立存在的.很多都是要依赖于其它的类. 比如说我们有一个Work类,Work类在工作的时候需要把信息记录下来. ...
