flutter SafeArea和SliverSafeArea,适应特殊屏幕
现如今的手机已经不能提供给应用程序规整的矩形界面了,一些带圆角或者是刘海屏让应用程序的布局更加复杂,甚至是需要单独适配,这对开发者来来太糟糕了。
因此SafeArea控件应用而生,SafeArea通过MediaQuery检测屏幕的尺寸使应用程序的大小与屏幕适配。
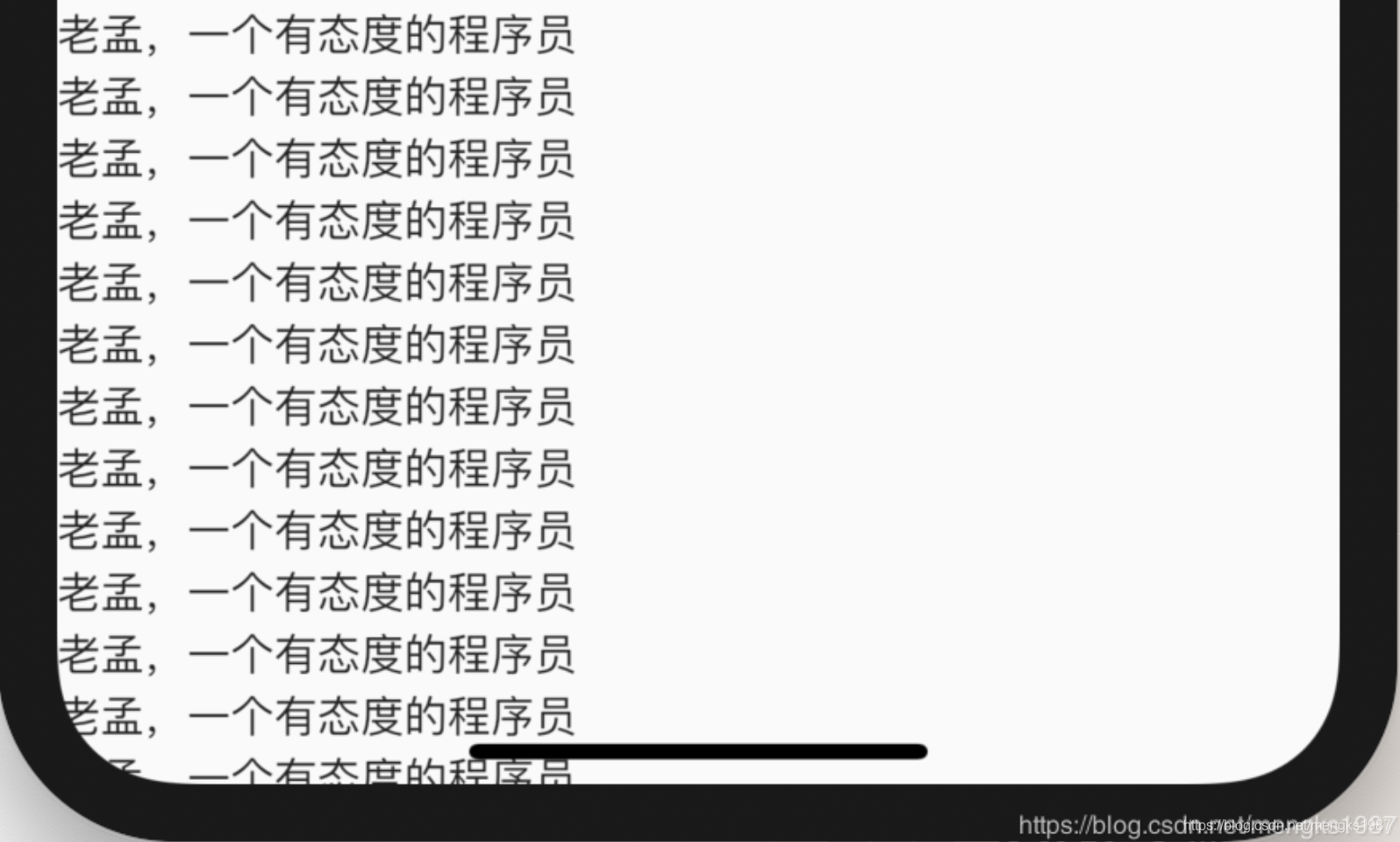
创建一个铺满全屏的ListView,并显示数据,代码如下:
ListView(
children: List.generate(100, (i) => Text('老孟,一个有态度的程序员')),
)

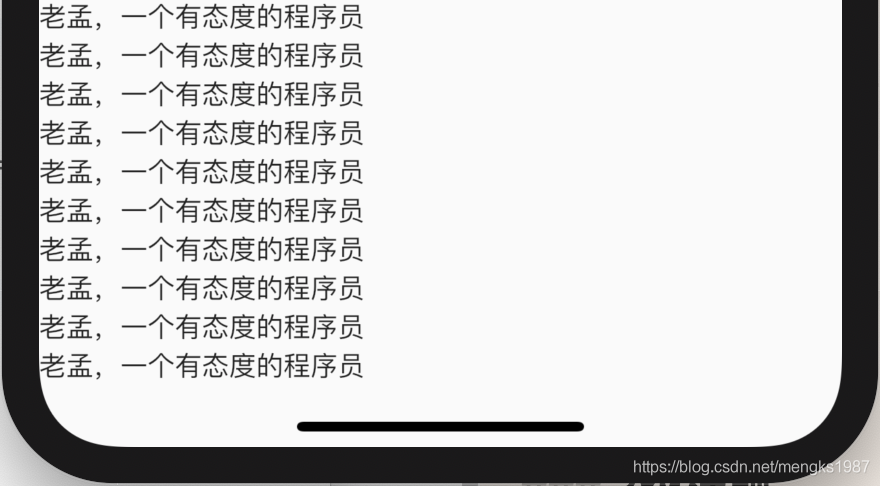
底部的数据明显被遮挡了,想要解决这个问题只需将ListView包裹在SafeArea中即可,代码如下:
SafeArea(
child: ListView(
children: List.generate(100, (i) => Text('老孟,一个有态度的程序员')),
),
)

我们甚至可以指定显示区域,默认情况下上下左右都是指定区域,如下代码去掉左侧区域:
SafeArea(
left: false,
child: ListView(),
)
SliverSafeArea
SliverSafeArea的功能和SafeArea是一样的,区别就是SliverSafeArea用于Sliver控件,比如下面的用法:
CustomScrollView(
slivers: <Widget>[
SliverGrid(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, crossAxisSpacing: 5, mainAxisSpacing: 3),
delegate: SliverChildBuilderDelegate((BuildContext context, int index) {
return Container(
color: Colors.primaries[index % Colors.primaries.length],
);
}, childCount: 20),
)
],
)
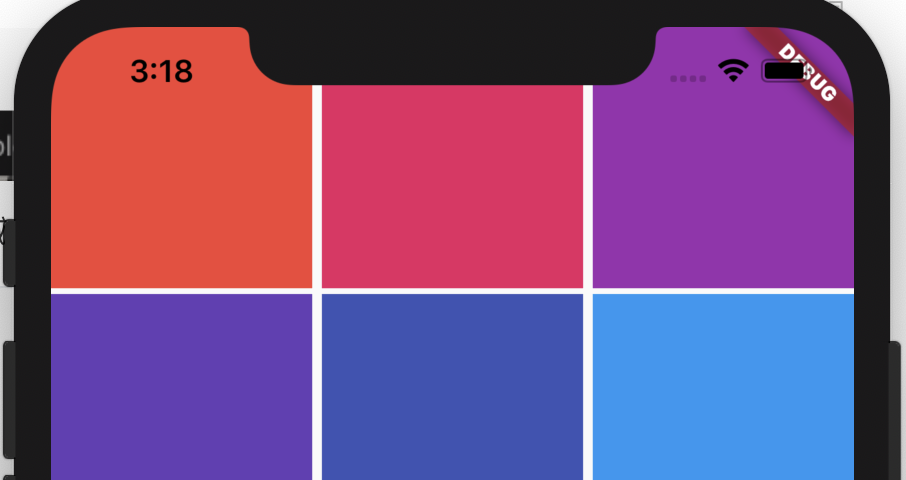
在刘海屏上的效果:

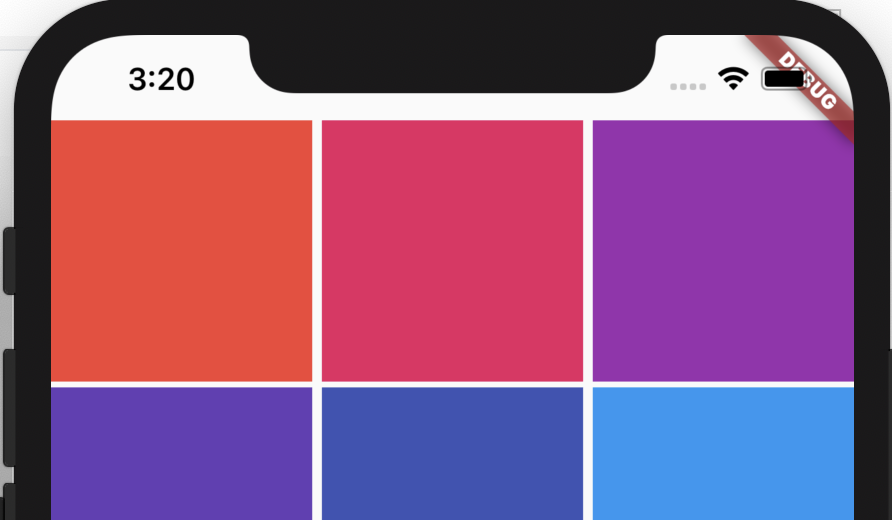
顶部有一部分被刘海屏遮挡住了,解决此问题的方法是将SliverGrid包裹在SliverSafeArea中:
CustomScrollView(
slivers: <Widget>[
SliverSafeArea(
sliver: SliverGrid(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, crossAxisSpacing: 5, mainAxisSpacing: 3),
delegate: SliverChildBuilderDelegate((BuildContext context, int index) {
return Container(
color: Colors.primaries[index % Colors.primaries.length],
);
}, childCount: 20),
),
)
],
)

flutter SafeArea和SliverSafeArea,适应特殊屏幕的更多相关文章
- Dart 2.13 版现已发布
作者 / Kevin Moore & Michael Thomsen Dart 2.13 版现已发布,其中新增了类型别名功能,这是目前用户呼声第二高的语言功能.Dart 2.13 还改进了 D ...
- Flutter控制屏幕旋转
特定页面旋转屏幕很简单: SystemChrome.setPreferredOrientations([ ... ]); 数组中是您要支持的屏幕方向. 如果想在特定页面固定横屏, 您可以这样写: @o ...
- Flutter获取屏幕宽高和Widget大小
我们平时在开发中的过程中通常都会获取屏幕或者 widget 的宽高用来做一些事情,在 Flutter 中,我们可以使用如下方法来获取屏幕或者 widget 的宽高. MediaQuery 一般情况下, ...
- flutter屏幕适配
现在的手机品牌和型号越来越多,导致我们平时写布局的时候会在个不同的移动设备上显示的效果不同, 比如我们的设计稿一个View的大小是300px,如果直接写300px,可能在当前设备显示正常,但到了其他设 ...
- Flutter实战视频-移动电商-11.首页_屏幕适配方案讲解
11.首页_屏幕适配方案讲解 国人写的屏幕适配插件: https://github.com/OpenFlutter/flutter_screenutil 最新版本是0.5.1 在pubspec.yam ...
- 01-02 Flutter仿京东商城项目 功能分析、底部导航Tab切换以及路由配置、架构搭建:(Flutter仿京东商城项目 首页布局以及不同终端屏幕适配方案)
Flutter和Dart交流学习群:交流群:452892873 01Flutter仿京东商城项目 功能分析.底部导航Tab切换以及路由配置.架构搭建 02Flutter仿京东商城项目 首页布局以及不同 ...
- Flutter 移动端屏幕适配方案和制作
flutter_screenutil插件 flutter 屏幕适配方案,让你的UI在不同尺寸的屏幕上都能显示合理的布局! 注意:此插件仍处于开发阶段,某些API可能尚未推出. 安装依赖: 安装之前请查 ...
- Flutter移动电商实战 --(11)首页_屏幕适配方案和制作
1.flutter_ScreenUtil插件简介 flutter_ScreenUtil屏幕适配方案,让你的UI在不同尺寸的屏幕上都能显示合理的布局. 插件会让你先设置一个UI稿的尺寸,他会根据这个尺寸 ...
- Flutter - 给App增加启动屏幕(Splash Screen)并且设置背景颜色
先看一下效果图,启动图最好设置为png格式的透明图,以防图片填充不满的时候背景图会非常的煞白(Flutter 默认背景色是白色). 打开android\app\src\main\res\drawabl ...
- Flutter 弹出键盘屏幕溢出问题
在使用输入框获取焦点,弹出键盘的时候,会导致屏幕溢出, 解决办法: resizeToAvoidBottomPadding: false, //输入框抵住键盘 return Scaffold( appB ...
随机推荐
- WinNTSetup V5.3.0 Bata5 单文件版
前言 WinNTSetup 是一款Windows系统硬盘安装器,支持从PE和本地安装系统,支持支持NT内核的系统. WinNTSetup 包括XP.Win7.Win8.Win8.1.Win10等这些系 ...
- Cheat Engine 中文设置汉化教程
下载地址:https://www.cheatengine.org/downloads.php 下载windows 安装版本以及中文翻译包: 1.安装程序:一路NEXT即可 2.打开程序安装位置在在文件 ...
- STL中的智能指针(Smart Pointer)及其源码剖析: std::unique_ptr
STL中的智能指针(Smart Pointer)及其源码剖析: std::unique_ptr 和 std::auto_ptr一样,std::unique_ptr也是一种智能指针,它也是通过指针的方式 ...
- C# HttpClient使用和注意事项,.NET Framework连接池并发限制
System.Net.Http.HttpClient 类用于发送 HTTP 请求以及从 URI 所标识的资源接收 HTTP 响应. HttpClient 实例是应用于该实例执行的所有请求的设置集合,每 ...
- AHOI,但是初中组,2017-2018
你觉得我这种彩笔像是能去做省选题的样子吗?=w= 合肥人,做初中的屑安徽题,很正常吧.AH 也不知道为啥搞啥市赛啊区赛啊省赛啊就挺离谱的反正摆烂人也不想打┓( ´∀` )┏ 2018 T1 签到题 / ...
- Linux下文件实时自动同步备份
转载简书: https://www.jianshu.com/p/fc2f3ec661c0
- 读论文SRCNN:Learning a Deep Convolutional Network for Image Super-Resolution
Learning a Deep Convolutional Network for Image Super-Resolution SRCNN是深度学习应用于SR领域的开山之作. 论文 2014 ECC ...
- Vulhub 漏洞学习之:Apache HTTPD
Vulhub 漏洞学习之:Apache HTTPD 目录 Vulhub 漏洞学习之:Apache HTTPD 1 Apache HTTPD 换行解析漏洞(CVE-2017-15715) 1.1 漏洞利 ...
- CCRD_TOC_2007_EULAR专辑_2
中信国健临床通讯 EULAR 2007专辑II 目录 类风湿关节炎 1 Etanercept联合MTX治疗RA导致炎症与骨破坏进展之间的失关联也见于单关节水平:来自TEMPO的研究数据 Landewe ...
- CF818G - Four Melody
题意:对于一个序列,令一个 \(melody\) 为一个子序列满足子序列的相邻两项相差 \(1\) 或者模 \(7\) 同余.现在提取四个不重合的 \(melody\),求最长总长度. 我们先考虑暴力 ...
