Vue学习之--------Vue生命周期beforeCreate、created、beforeMount、mounted、beforeDestroy 。。。(图解详细过程)(2022/7/17)
文章目录
1、Vue生命周期
1.1 概念
生命周期:
- 1、又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 2、是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 3、生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 4、生命周期函数中的this指向是vm 或 组件实例对象。
常用的生命周期钩子:
- 1、mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- 2、beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
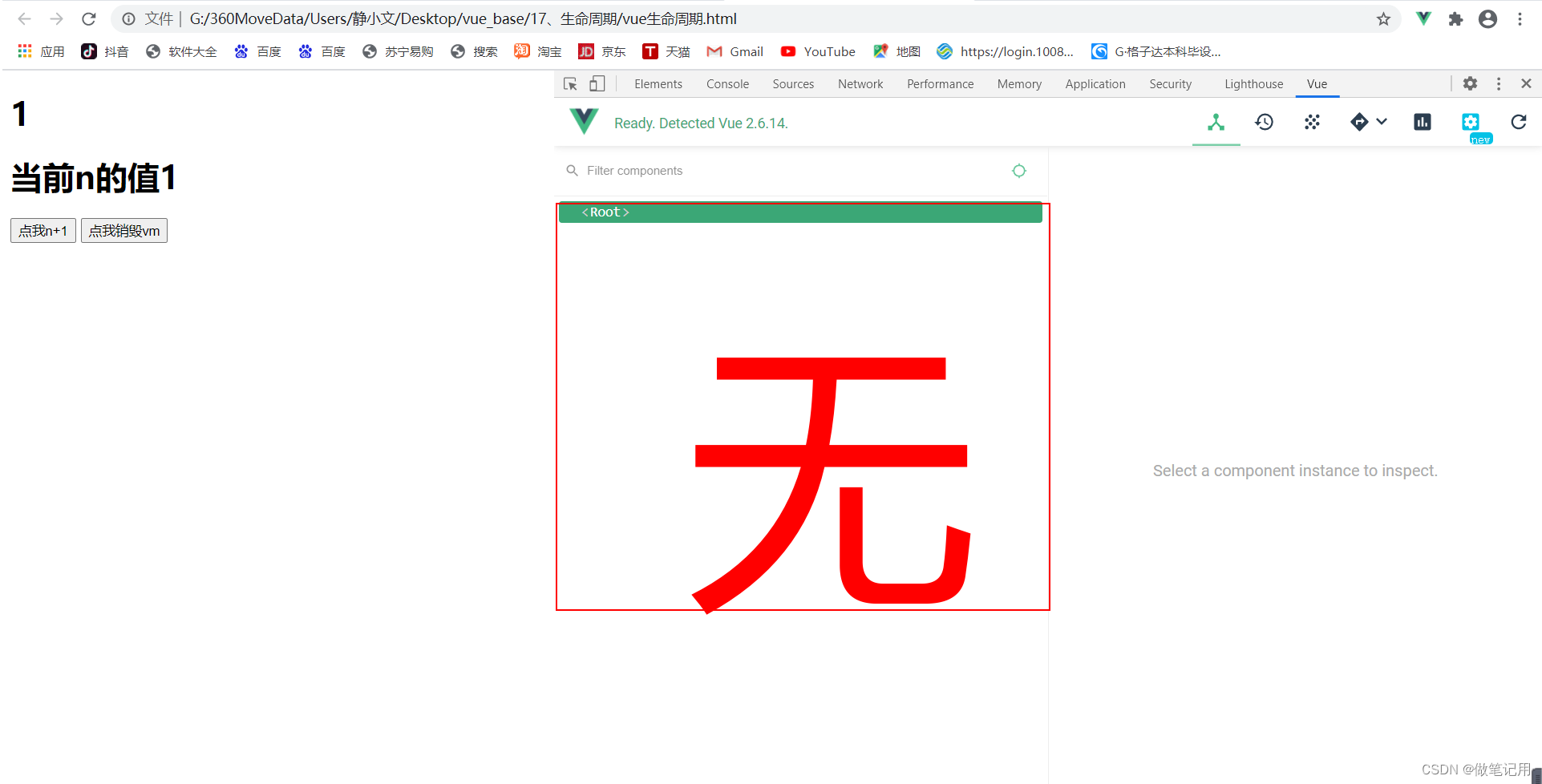
关于销毁Vue实例
- 1、销毁后借助Vue开发者工具看不到任何信息。
- 2、销毁后自定义事件会失效,但原生DOM事件依然有效。
- 3、一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
官网文档说明:
- 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
1.2 图解

2、钩子函数的用法说明
2.1 beforeCreate()和created()的详细讲述
2.1.1 方法说明
beforeCreate() :数据代理还未开始、不能访问到data中的数据、method中的方法。
- created(): 可以访问到data中的数据、method中的方法
2.1.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1 v-text="n"></h1>
<h1>当前n的值{{n}}</h1>
<button @click="add">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
value: "Vue",
n: 1
},
methods: {
add() {
console.log('add')
this.n++
}
},
beforeCreate() {
console.log('beforeCreate')
console.log(this)
debugger
},
created() {
console.log('created')
console.log(this)
debugger
},
})
</script>
</body>
</html>
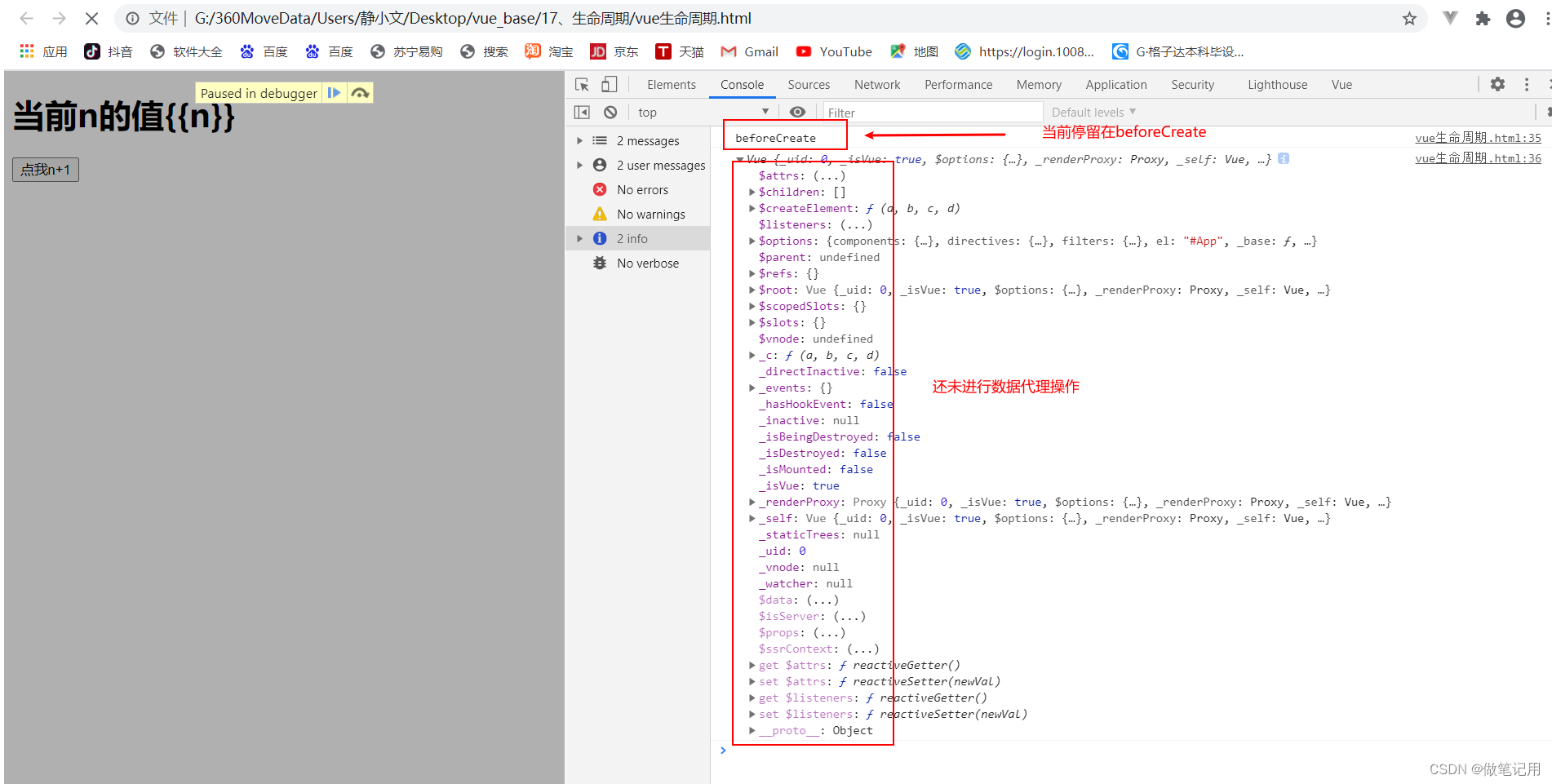
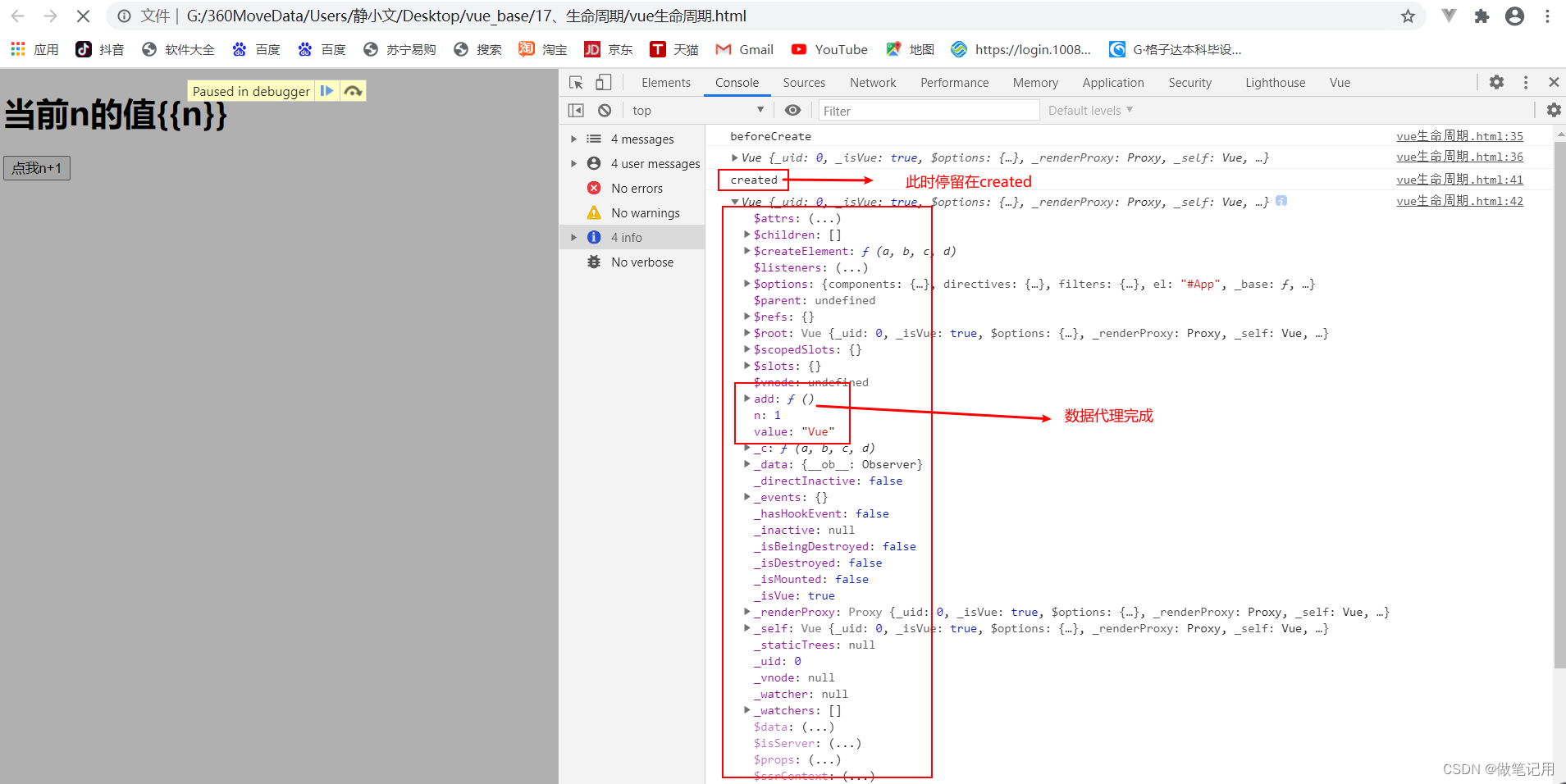
2.1.3 测试效果


2.2 beforeMount()和mounted()的详细讲述
2.2.1方法说明
beforeMount(): 页面呈现的是未经Vue编译的DOM结构。所有对DOM的操作,最终都不奏效。
mounted(): 页面中呈现的是经过Vue编译的DOM。对DOM的操作均有效。到此、初始化结束、一般再次进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件、等初始化操作
2.2.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1 v-text="n"></h1>
<h1>当前n的值{{n}}</h1>
<button @click="add">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
value: "Vue",
n: 1
},
methods: {
add() {
console.log('add')
this.n++
}
},
beforeCreate() {
console.log('beforeCreate')
console.log(this)
},
created() {
console.log('created')
console.log(this)
},
beforeMount() {
console.log('beforeMount')
debugger
},
mounted() {
console.log('mounted')
debugger
},
})
</script>
</body>
</html>
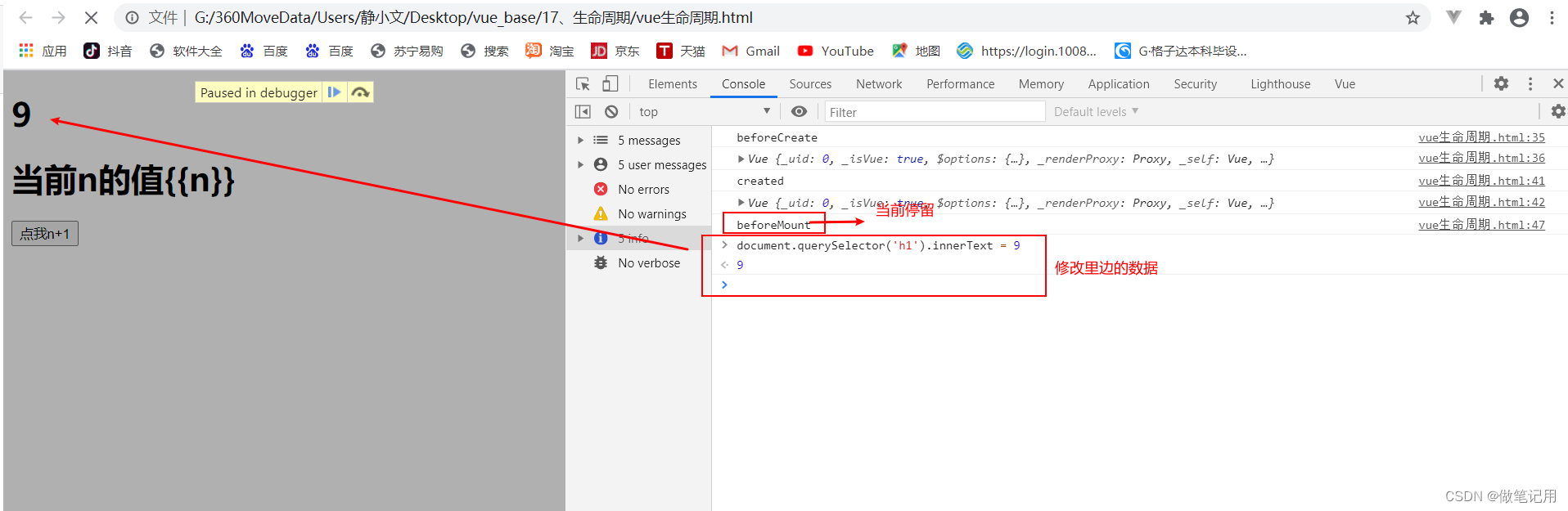
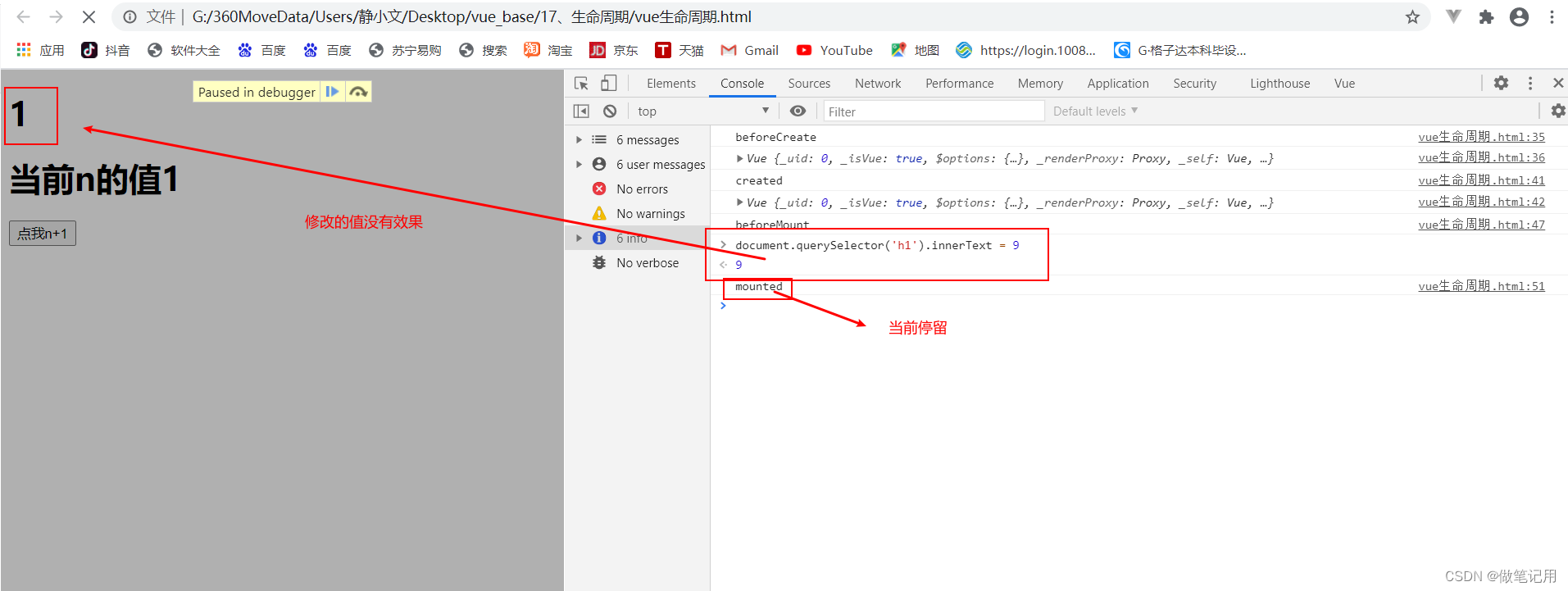
2.2.3 测试效果


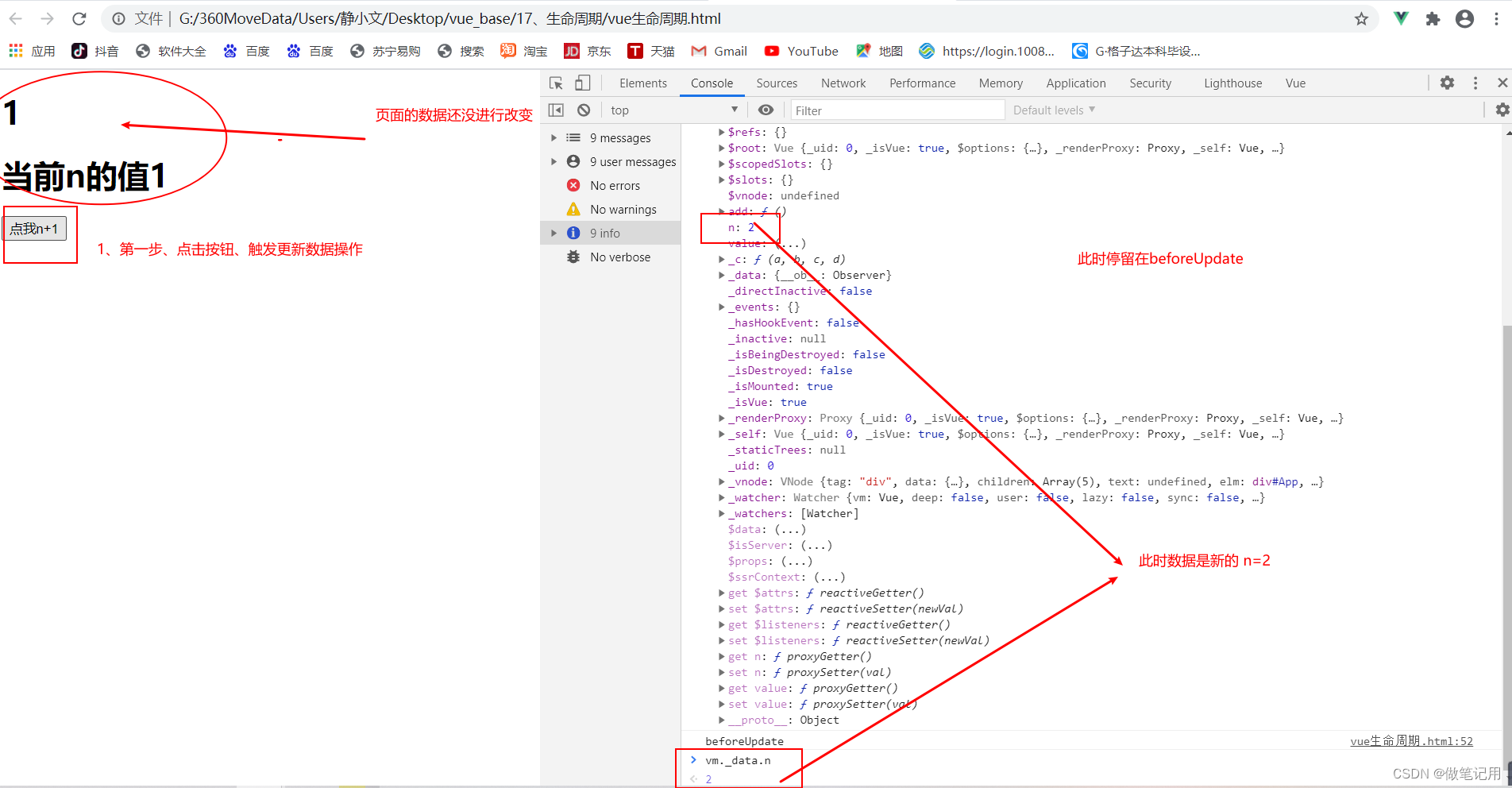
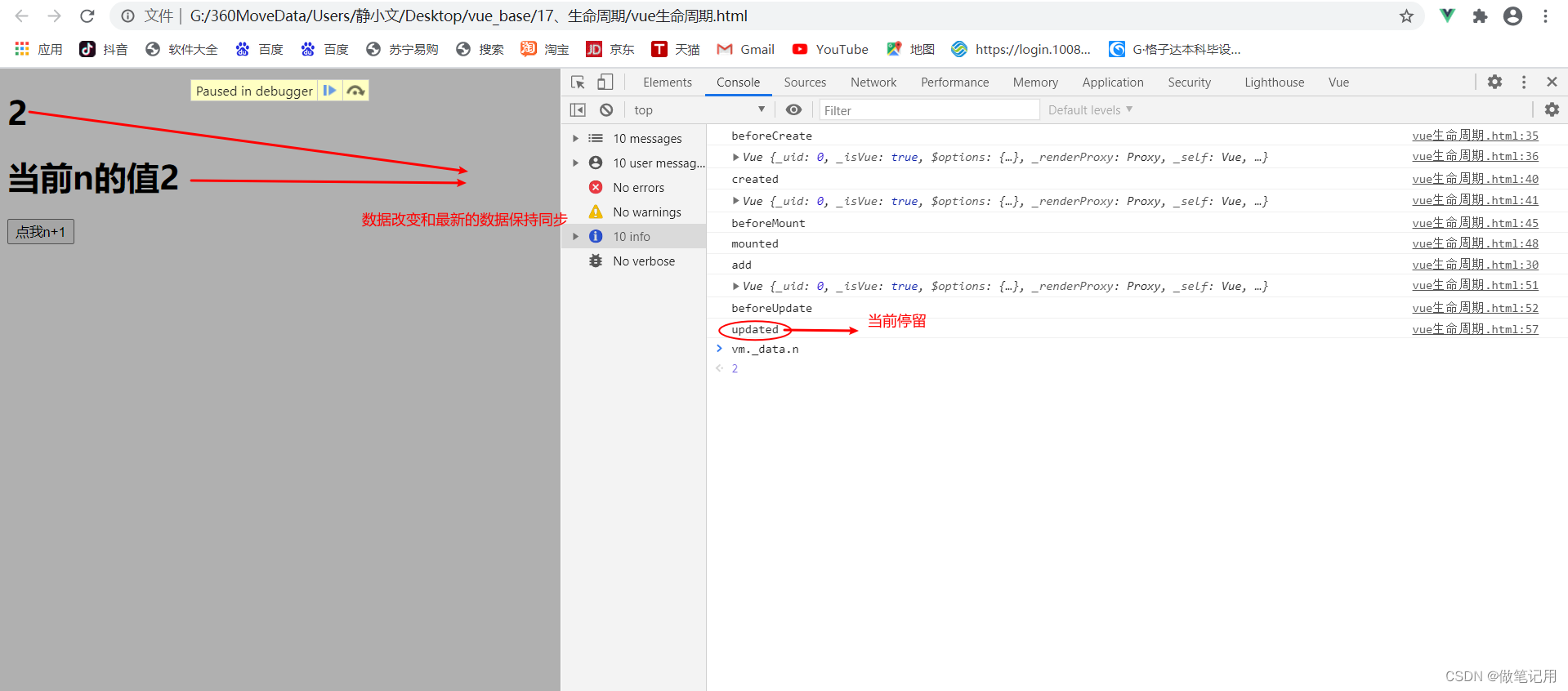
2.3 beforeUpdate()和updated()的详细讲述
2.3.1 方法说明
beforeUpdate(): 数据是新的、页面中的数据还未更新。页面尚未和数据保持同步。
updated(): 数据是新的、页面也是新的。页面和数据保持同步
2.3.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1 v-text="n"></h1>
<h1>当前n的值{{n}}</h1>
<button @click="add">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
value: "Vue",
n: 1
},
methods: {
add() {
console.log('add')
this.n++
}
},
beforeCreate() {
console.log('beforeCreate')
console.log(this)
},
created() {
console.log('created')
console.log(this)
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log(this)
console.log('beforeUpdate')
debugger
},
updated() {
console.log('updated')
debugger
},
})
</script>
</body>
</html>
2.3.3 测试效果

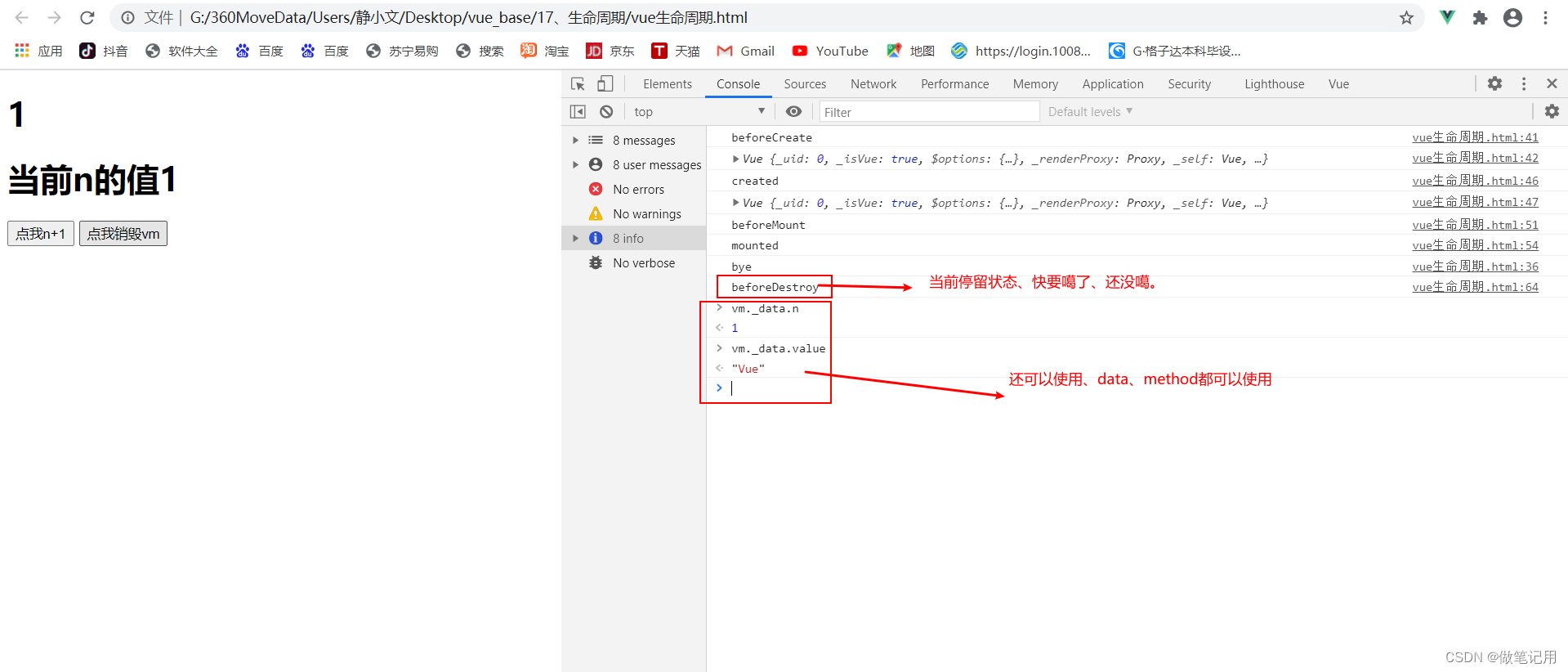
2.4 beforeDestory()和destoryed

2.4 beforeDestroy() 和 destroyed() 的详细讲述
2.4.1 方法说明
beforeDestroy(): data、methods、指令等等。都还处于可用状态、马上要销毁、一般在此阶段:关闭定时器、取消订阅信息、解绑自定义事件等收尾操作
2.4.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1 v-text="n"></h1>
<h1>当前n的值{{n}}</h1>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
value: "Vue",
n: 1
},
methods: {
add() {
console.log('add')
this.n++
},
bye() {
console.log('bye')
this.$destroy()
}
},
beforeCreate() {
console.log('beforeCreate')
console.log(this)
},
created() {
console.log('created')
console.log(this)
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log(this)
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
debugger
},
destroyed() {
console.log('destroyed')
},
})
</script>
</body>
</html>
2.4.3 测试效果


Vue学习之--------Vue生命周期beforeCreate、created、beforeMount、mounted、beforeDestroy 。。。(图解详细过程)(2022/7/17)的更多相关文章
- vue.js的生命周期 及其created和mounted的部分
网上很多人有所总结,转载自: https://segmentfault.com/a/1190000008570622 关于created和mounted的部分,也可以参考: https://blo ...
- vue 学习一 组件生命周期
先上一张vue组件生命周期的流程图 以上就是一个组件完整的生命周期,而在组件处于每个阶段时又会提供一些周期钩子函数以便我们进行一些逻辑操作,而总体来讲 vue的组件共有8个生命周期钩子 beforeC ...
- vue学习(十九) 生命周期 了解
生命周期:从vue实例创建.运行.到销毁期间,总是伴随着各种各样的事件,这些事件统称为生命周期 生命周期钩子:就是生命周期事件的别名而已 生命周期钩子==生命周期函数==生命周期事件 生命周期函数分类 ...
- VUE 学习笔记 二 生命周期
1.除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法.它们都有前缀 $,以便与用户定义的属性区分开来 var data = { a: 1 } var vm = new Vue({ el: ' ...
- vue学习生命周期(created和mounted区别)
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图(例如ajax请求列表). mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom ...
- vue router 导航守卫生命周期
导航守卫 导航守卫主要用来通过跳转或取消的方式守卫导航.有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的.(记住参数或查询的改变并不会触发进入/离开的导航守卫.你可以通过观察$r ...
- Vue 实例中的生命周期钩子
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务处理逻辑.数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻 ...
- 详解Vue 实例中的生命周期钩子
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务处理逻辑.数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻 ...
- Vue之组件的生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 163_技巧_Power BI 一键批量建立自定义字段参数
163_技巧_Power BI 一键批量建立自定义字段参数 一.背景 在 2022 年 5 月开始,Power BI 新增了一个非常有用的功能字段参数.再也不用写一串的 SWITCH 了.字段参数的效 ...
- 如何在本地配置lemonlime和使用lemonlime测试交互题
如何在本地配置\(lemonlime\)和使用\(lemonlime\)测试交互题 \(lemonlime\)下载地址链接,提取码ae3z 点开\(lemonlime.exe\)然后编译器选择\(gc ...
- 制作离线yum源
互联网上操作 1.安装所需依赖环境和软件包 1.1安装命令 yum install yum-utils createrepo 1.2各软件包功能 createrepo :生成yum 源各软件之间的依赖 ...
- day27--Java集合10
Java集合10 21.集合家庭作业 21.1Homework01 按要求实现: 封装一个新闻类,包括标题和内容属性,提供get.set方法,重写toString方法,打印对象时只打印标题: 只提供一 ...
- OpenJudge1.5.17
20:球弹跳高度的计算 总时间限制: 1000ms 内存限制: 65536kB 描述 一球从某一高度落下(整数,单位米),每次落地后反跳回原来高度的一半,再落下. 编程计算气球在第10次落地时,共经过 ...
- c++基础思维导图2
c++基础思维导图2 结构体 结构体的基本概念:用户自定义的数据类型 结构体定义和使用 struct 结构体名{结构体成员} struct 结构体名 变量名: struct 结构体名 变量名 = {成 ...
- 关于 Math.random()生成指定范围内的随机数的公式推导
关于 Math.random()生成指定范围内的随机数的公式推导 在 java 中,用于生成随机数的 Math 方法 random()只能生成 0-1 之间的随机数,而对于生成指定区间,例如 a-b ...
- LIKE与等式查询比较
我们知道 char 是定长类型的数据,如果数据长度小于定义的长度,会在字符串尾部加上空格.而对于空格的处理,对于等式匹配,或length等,会忽略空格.而对于like 或模式匹配,空格不能忽略. 一. ...
- QT学习(五)----360界面制作(2终结)
继续上一章的360新特性界面.源代码:http://download.csdn.net/detail/zhangyang1990828/5241242 上一章中实现了整个界面的纯UI设计,这次我们让它 ...
- Grafana Mimir:支持乱序的指标采集
Grafana Mimir:支持乱序的指标采集 译自:New in Grafana Mimir: Introducing out-of-order sample ingestion 很早之前在使用th ...
