8_vue是如何进行数据代理的
在了解了关于js当中的Object.defineProperty()这个方法后,我们继续对vue当中的数据代理做一个基于现在的解析
建议观看之前先了解下js当中的Obejct.defineProperty()
了解如何代理
准备工作
- 准备一个容器,供vue实例对象指定
- 在实例对象当中配置供页面调用的数据(data)
- 测试页面
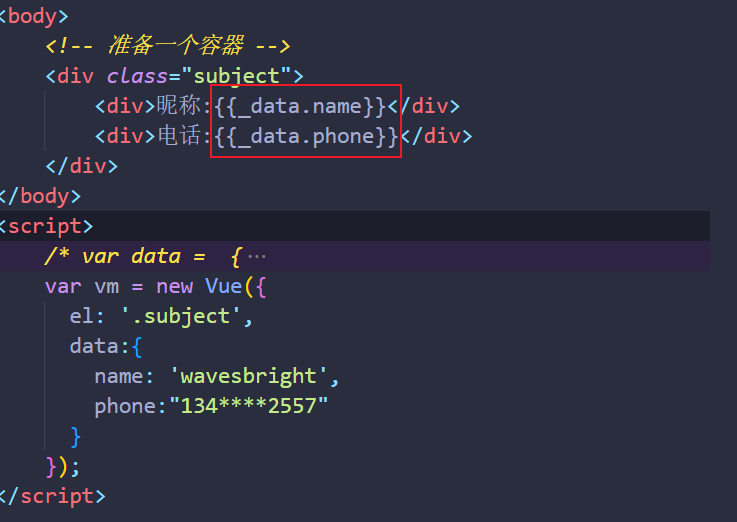
<body>
<!-- 准备一个容器 -->
<div class="subject">
<div>昵称:{{name}}</div>
<div>电话:{{phone}}</div>
</div>
</body>
<script>
new Vue({
el: '.subject',
data: {
name: 'wavesbright',
phone:"134****2557"
}
});
</script>

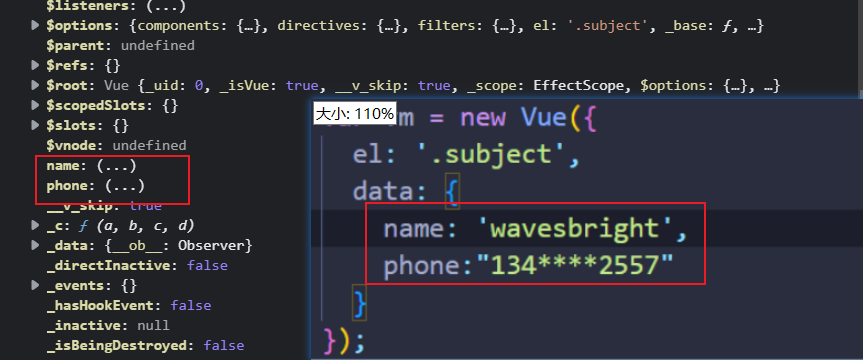
查看VM

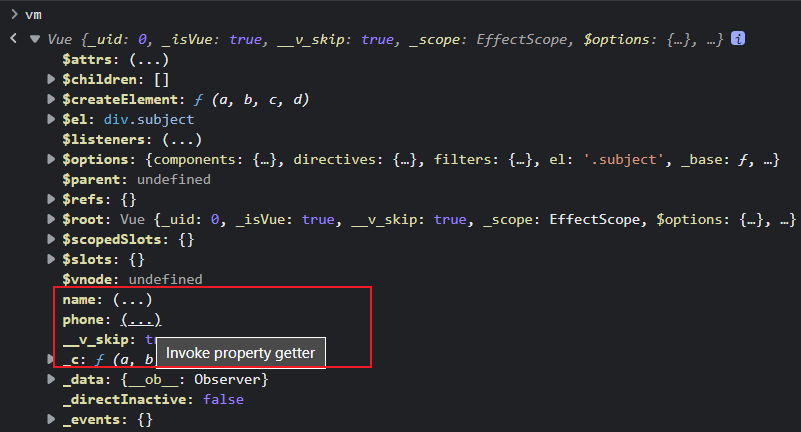
- 通过之前的复习,我们知道,在vm这个实例对象当中
- 配置项data当中的属性,会挂载到vm上,供页面调用
- 而鼠标悬停在二者身上,出现了 invoke property getter,说明什么?
- 说明,vm上的name和phone,是通过defineProperty 添加上去的 === 做了数据代理
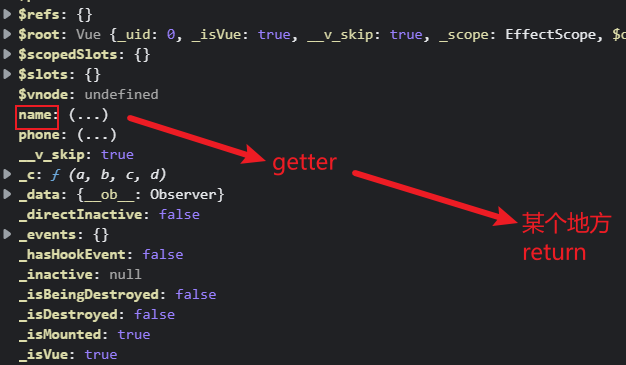
和谁做了数据代理?

- 当你访问 name 或者 phone的时候
- 一定会调用get(getter),这个get 一定会从某个地方,将所需要的值进行 返回
- 什么地方? data嘛
- 那你要对 name 和 phone 进行修改的时候,那肯定要 调用set嘛
- 如何确定呢?
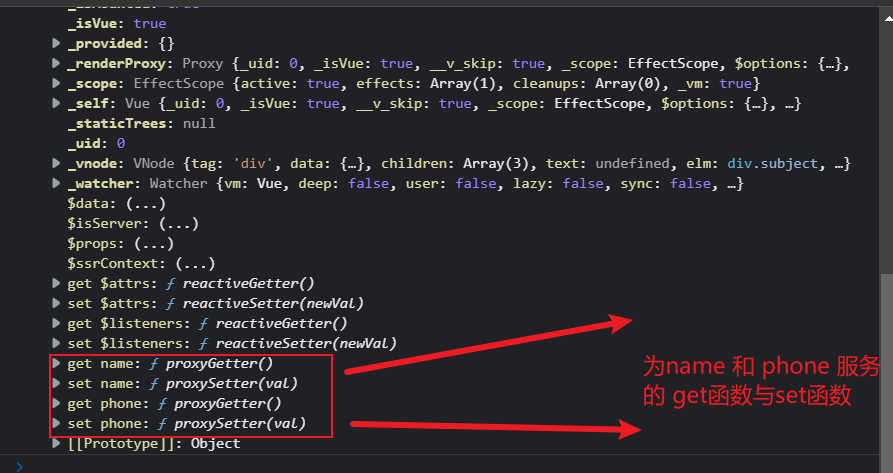
get和set
确实有,在哪里呢,往下翻就可以看到

这不就是代理么
验证两条线
vm当中的name 与 phone 是 与data进行数据绑定的

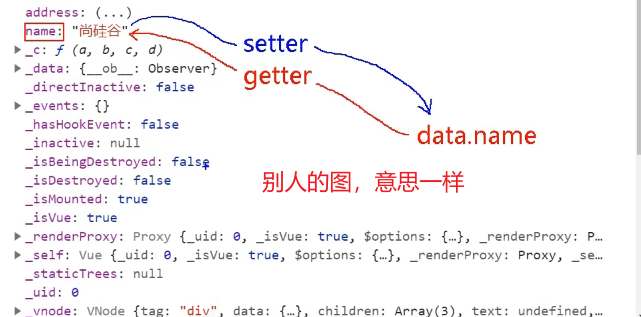
get
- 既然绑定了,那当我访问name变量的时候
- 先调用get
- get 返回 data.name当中配置的value值
验证过程
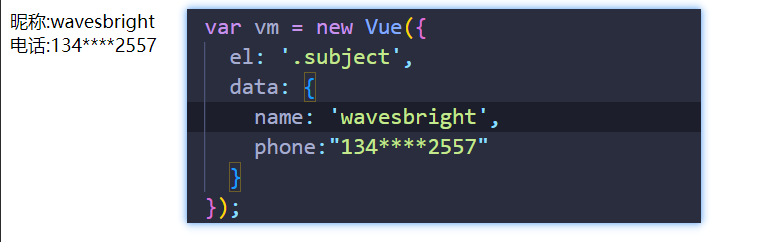
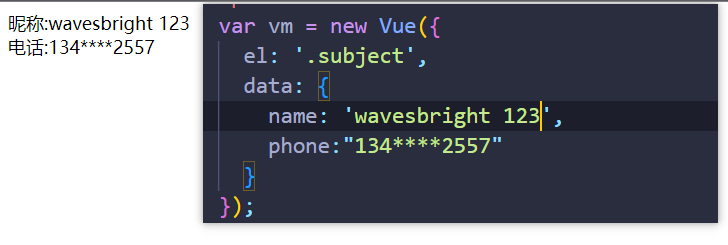
很简单,直接修改data.name的值不就知道了
原图

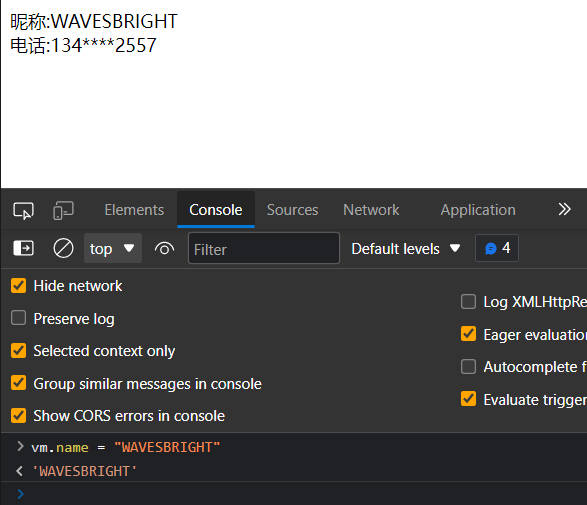
修改后

说明是绑定到一起的嘛,但我为什么不修改 vm.name的值去查看data是否发生改变了呢?
问题引出1

- 我们设计的data当中的属性,经过vue的一系列操作
- 最终挂载到了vue实例上,实现了数据绑定
- 数据绑定是一个事实,我们现在所做的是验证这个过程
- 通过修改配置项 data当中的name属性,页面当中确实发生了变化
- 但是我现在想验证的是,我修改 vm.name的值的时候,data如何确定变化
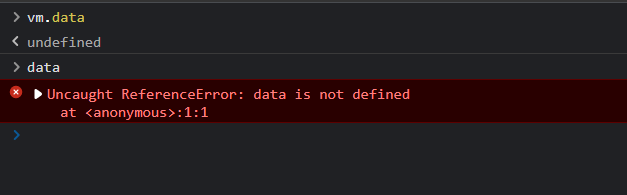
用vm.data查看就能完成了,这不很简单嘛?是吗?

开国际玩笑哦,你data在全局定义了吗?没有吧?vm当中为什么也没有data呢?
set
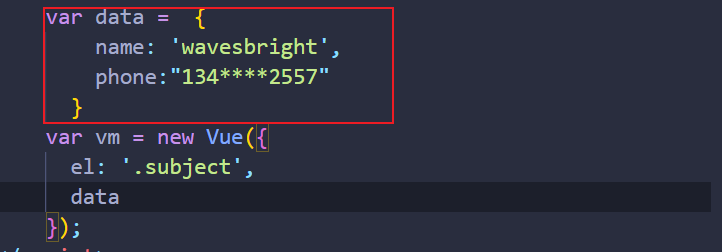
解决方式1
定义一个全局的data不就行了

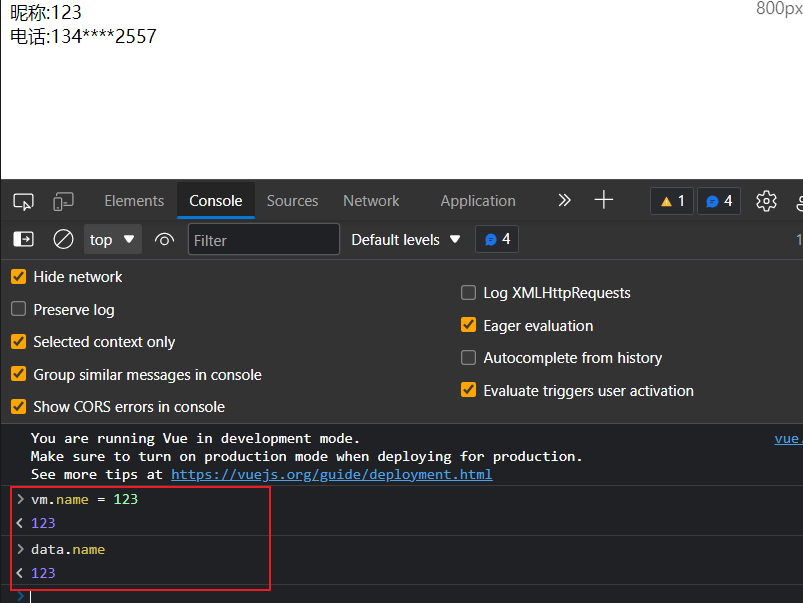
验证一下嘛,修改vue当中的name属性,data是否会发生变化

确实可以
问题衍生2
那么又有一个问题,我这个全局data是自己定义的,而正常构建的vue实例对象可不会这么写
但事实情况就是,我修改配置项data当中的数据,可以影响页面,而修改页面也可以影响data
我辛辛苦苦配置了一个data对象,交给了vm,vm如果不把我这个data存下来,那人家以后要用属性去那里取?vm一定会把这个data留下来。
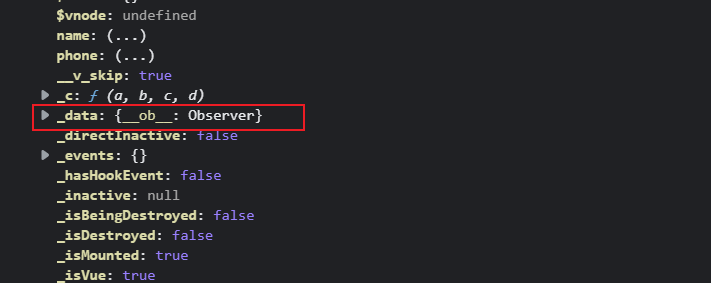
这就说明一个问题,配置项data,一定在 构建完成的这个实例对象vm身上,但是为什么找不到呢?
因为人家叫 vm._data

这个就不展开了,因为 vm当中的data除了做数据代理,还有数据劫持
我们当下只需要记住一点,vm._data === data
验证set的过程
这是当前页面,现在我们要修改name属性

修改成全大写

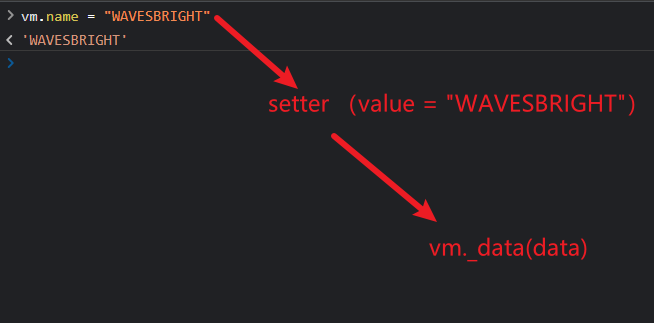
分析过程

- 我们修改了vm.name的值
- 一定调用了 set函数,拿到这个value值
- 并且将这个 value值赋给了vm._data(data)
图文解析
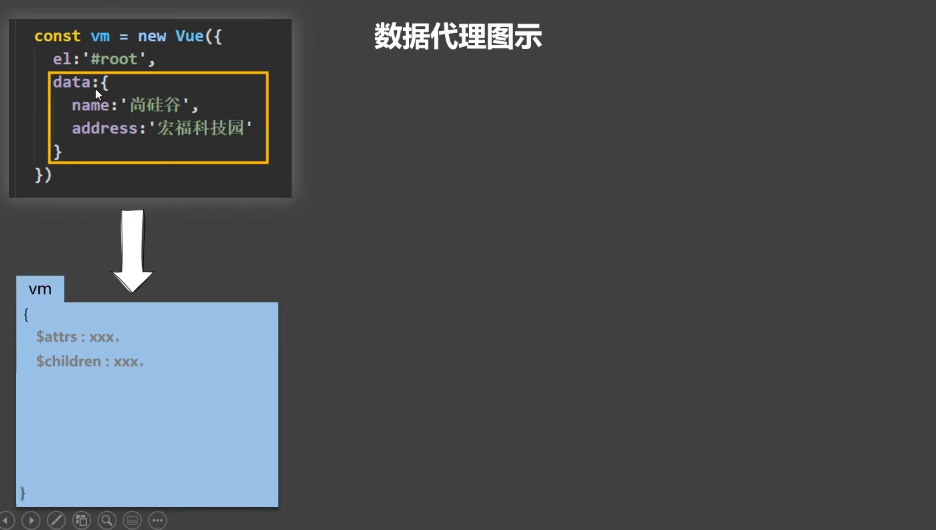
第一部分
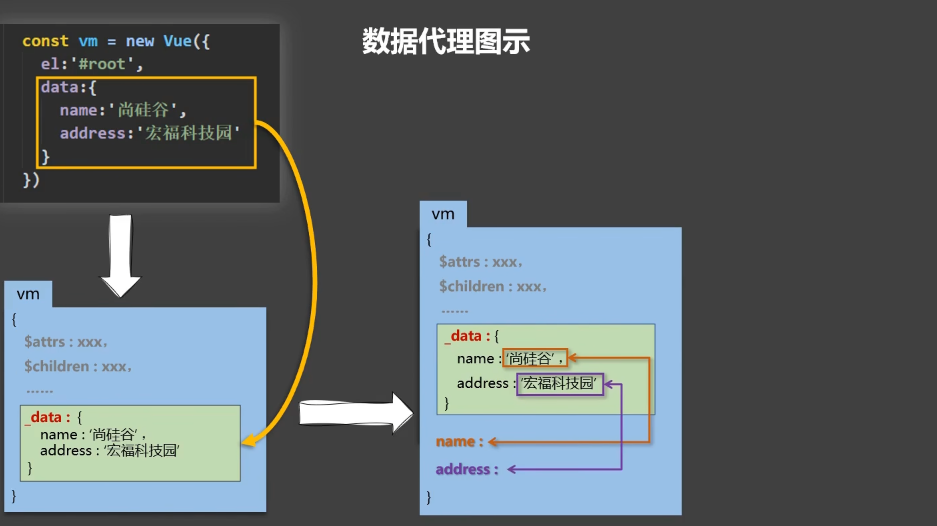
一切的一切都是因为开头写了这段代码

紧随其后,马上就给我们创建了一个vue的实例对象

然后,vue开始为vm这个实例对象准备一些东西(属性)

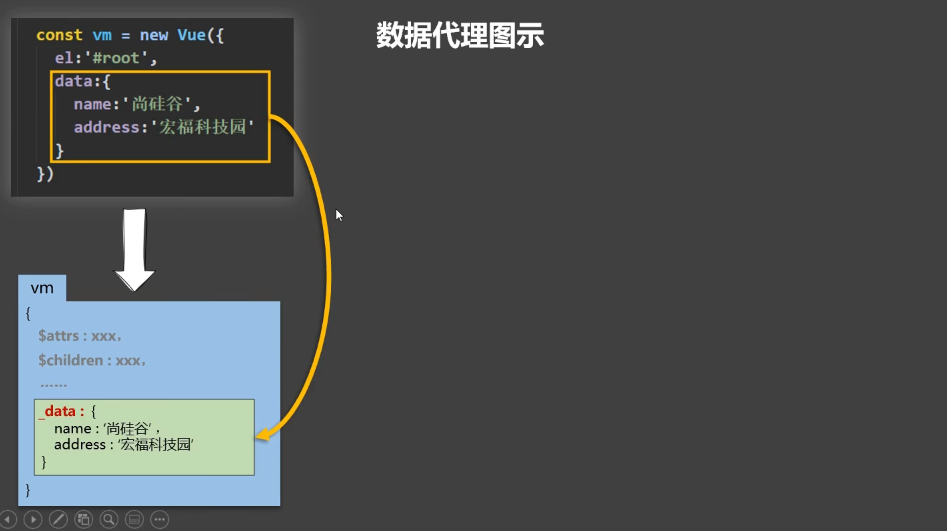
重点,data来了,完全来自于上方的配置项data

截止到目前来说,没有数据代理的存在。我们所写的data,就是单纯的进行了一次赋值,然后给了下划线data(_data)
第二部分
实际上,vue做到这一步已经差不多了,代码也是可以写下去的
但是,请问,目前vm身上,有name吗,没有
但是我能拿到name的值吗?可以的,因为我有 _data

一样可以拿到name和phone的值

因为,vm这个对象身上的所有属性,在模板上面都能够直接使用
但是这样写,那不是直接崩溃,创建一个变量就需要 _data一次,vue在这里做了一个很棒的操作
也就是数据代理
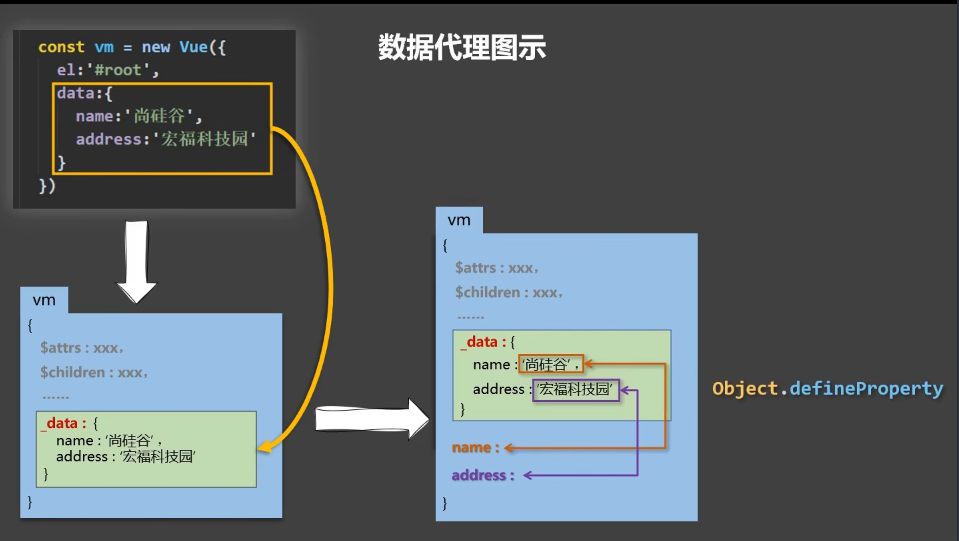
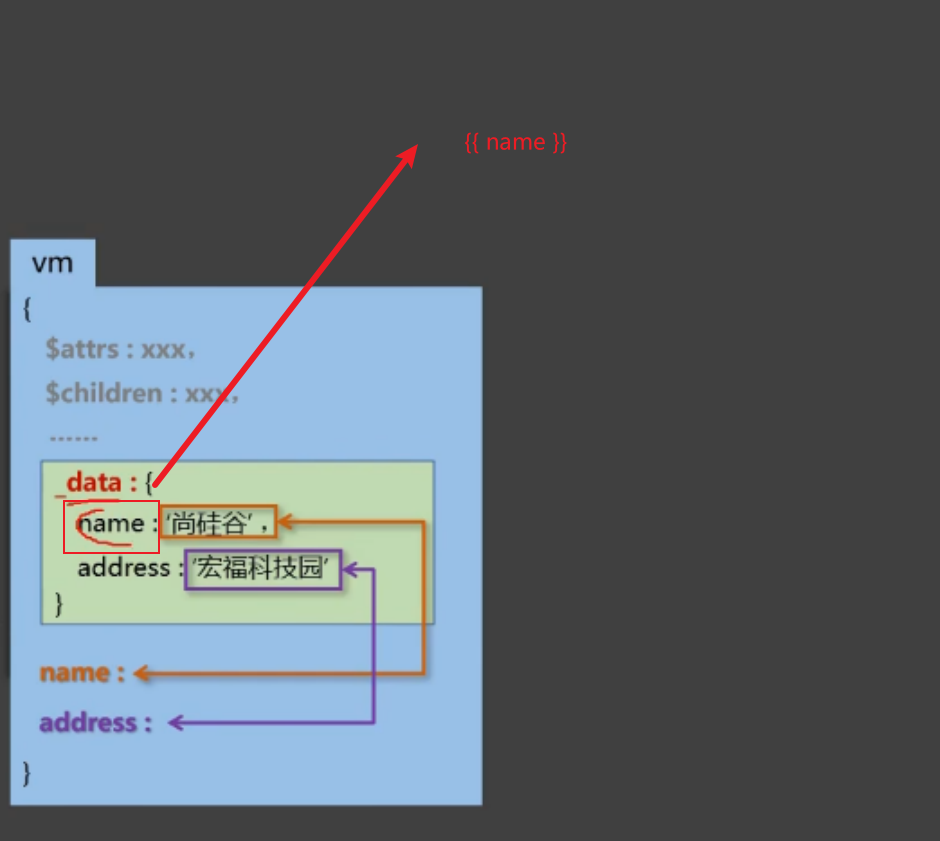
第三部分

- vm在自己身上创建了一个变量name
- 什么方式创建的?defineProperty
- 通过get拿到vm自身上的_data.name的值
- 修改数据的时候通过set,获取value,然后再将_data当中的属性进行修改
- 完成了数据代理,双向绑定
为什么要将data当中的数据放在vm身上一份呢(_data)
就是为了让你编码的时候更方便(不至于每次都是 _data.xxx)

总结
- vue中的数据代理
- 通过vm对象 来 代理 data对象(配置项)中的属性操作(get/set)
- Vue中数据代理的好处
- 更加方便操作data中的数据(_data.xxx)
- 基本原理
- 通过Object.defineProperty()将data配置项当中的所有属性配置到vm对象上
- 为每一个添加到vm上的属性,指定一个get和set函数(getter/setter)
- 在getter/setter内部去操作(读/写),data中对应的属性
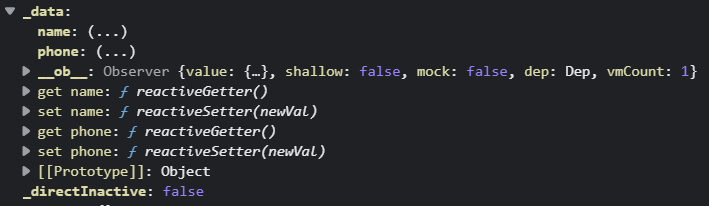
展开_data
思考

老师不让展开是对的
因为如果按照之前的理解,这个符号代表什么 (...) 代表数据代理
这样容易引起理解误区,,这里实际上并不是数据代理,而是做了一个数据劫持
我希望看到的 _data的展开内容是什么?是这样的
实际上并不是
vue的承诺
只要你敢修改data当中的属性值,我就敢在页面当中 {{property}}一起发生变化

- 当name的值发生了改变,最终影响到的是谁 === _data.name
- 那么页面元素是怎么同步进行修改的?
- vue是不是必须要知道,name这里发生了改变,他需要做什么 === 监听
- 经历了一系列变动后,完成了小小的升级,最终达成响应式操作
8_vue是如何进行数据代理的的更多相关文章
- MVVM数据代理
MVVM数据代理 function MVVM(options) { this.$options = options || {}; var data = this._data = this.$optio ...
- vue的数据代理
1. vue数据代理: data对象的所有属性的操作(读/写)由vm对象来代理操作2. 好处: 通过vm对象就可以方便的操作data中的数据3. 实现: 1). 通过Object.defineProp ...
- 对数据劫持 OR 数据代理 的研究------------引用
数据劫持,也叫数据代理. 所谓数据劫持,指的是在访问或者修改对象的某个属性时,通过一段代码拦截这个行为,进行额外的操作或者修改返回结果.比较典型的是 Object.defineProperty() 和 ...
- ExtJs4学习(八)数据代理Proxy
ExtJs数据代理我们介绍常用的四种,但会着重介绍ajax代理,因为日常开发中,这个最为常用 Ext.data.proxy.Ajax AjaxProxy(Ajax数据代理类)是你的应用程序中使用最广泛 ...
- 数据代理Object.defineProperty()
数据代理: 通过一个对象代理对另一个对象中属性的操作(读/写) 数据代理 Object.defineProperty() Object.defineProperty() 方法会直接在一个对象上定义一个 ...
- vue中的数据代理原理
const vm = new Vue({ data:{ name:'boos' } }) // 注意 :使用构造函数构建vue实例时,传入的是一个option对象,它包含了data,computed等 ...
- es6中的Proxy和vue中的数据代理的异同
1:概述 1-1:Proxy 用于修改某些操作的默认行为,Proxy可以说在对对象进行各种访问或者操作的时候在外层进行一层拦截,在操作之前都需要经过这种拦截.proxy返回的是一个新对象,可以通过操作 ...
- Vue学习之--------el与data的两种写法、MVVM模型、数据代理(2022/7/5)
文章目录 1.el与data的两种写法 1.1.基础知识 1.2.代码实例 1.3.页面效果 2.MVVM模型 2.1. 基础知识 2.2 .代码实例 2.3.页面效果 3.数据代理 3.1. 基础知 ...
- Extjs 数据代理
Ext.data.proxy.Proxy 代理类的根类 客户端代理: 1.LocalStorageProxy:将数据存储在localStorage中,此种方式可以持久的将数据存储在客户端 要使用代理, ...
随机推荐
- Spring源码 20 手写模拟源码
参考源 https://www.bilibili.com/video/BV1tR4y1F75R?spm_id_from=333.337.search-card.all.click https://ww ...
- 国产时序数据库IotDB安装、与SpringBoot集成
一.简介: 本文将完成一个真实业务中的设备上报数据的一个例子,完整的展示后台服务接收到设备上报的数据后,将数据添加到时序数据库,并且将数据查询出来的一个例子.本文所有代码已经上传GitHub:http ...
- 使用VitePress搭建及部署vue组件库文档
每个组件库都有它们自己的文档.所以当我们开发完成我们自己的组件库必须也需要一个组件库文档.如果你还不了解如何搭建自己的组件库可以看这里->从零搭建Vue3组件库.看完这篇文章你就会发现原来搭建和 ...
- Python自动化之常用模块学习
自动化常用模块 urllib和request模块学习笔记 '获取页面,UI自动化校验页面展示作用': #-*- coding : utf-8 -*-import urllib.requestimpor ...
- R型医用变压器为什么越来越受大众喜爱?
传统的家用电器.手机行业在2018年给电子变压器领域产生重要的冲击性,现如今,智能医疗领域日渐增加,正好是R型医疗变压器行业转型的突破口. 近些年,在我国医疗器械领域因为一个新的科技进步和工程设计持续 ...
- MQ系列4:NameServer 原理解析
MQ系列1:消息中间件执行原理 MQ系列2:消息中间件的技术选型 MQ系列3:RocketMQ 架构分析 1 关于NameServer 上一节的 MQ系列3:RocketMQ 架构分析,我们大致介绍了 ...
- SCP远程传输文件
今天想用SCP通过局域网传输文件到服务器,但却发生了下面这种事情: 上面描述 连接主机端口22被拒绝,失去连接 后发现因为没有指定端口,我服务器这边改了端口,所以根据自己情况改一下命令 scp -29 ...
- KDB_Database_Link 使用介绍
kdb_database_link 是 KingbaseES 为了兼容oracle 语法而开发的跨数据库访问扩展,可用于访问KingbaseES, Postgresql , Oracle .以下分别介 ...
- Spring配置XML本地提示
Spring配置XML本地提示:点击eclipse属性-->选择XML Catalog 这里有一点要注意:要选择schema location
- 1-VSCode搭建GD32开发环境
一.使用VSCode开发GD32的原因 1-单片机开发用的最多的IDE为Keil,而Keil为商用软件,并非开源,而且只支持windows环境,介于当前关系,有断供的风险在. 2-其他IDE类似第1条 ...