一文学会text-justify,orientation,combine文本属性
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>http://sylblog.xin/archives/36
前言
在深度剖析text-align家族和你不知道的下划线-text-decoration两篇介绍文本属性的时候,我们基本已经学会了很多之前没有使用过的属性,今天我们接着来看更多的文本属性,CSS的世界是精妙的,无尽的,仅仅希望同这三篇文章,可以入得CSS文本属性的基础门。人生短暂,学无止尽。
text-justify
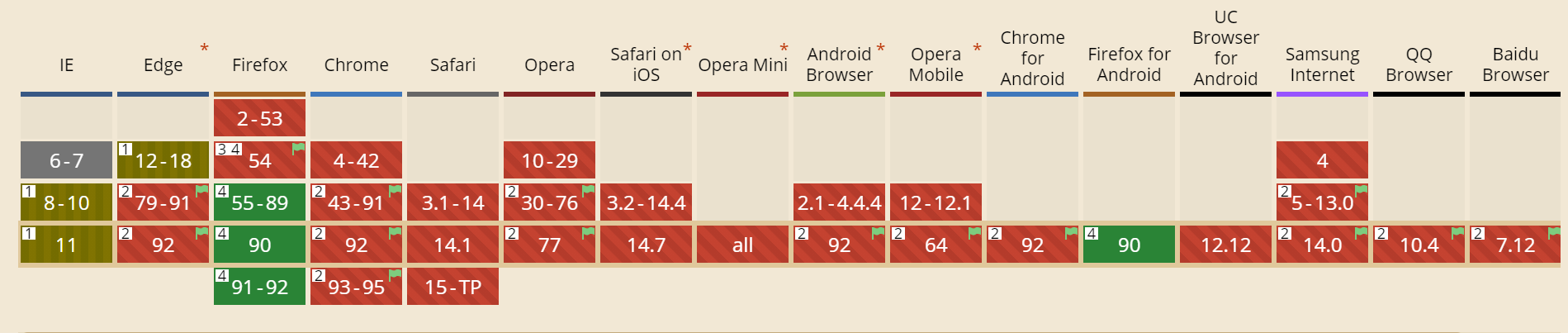
兼容性
此属性目前被列为“有风险”在候选推荐期间被丢弃。因此,不建议在生产中使用此属性,因为它不太可能在不久的将来成为所有浏览器的标准。
兼容性很差,目前也就火狐浏览器可以用!!!仅学习。

定义
规定text-align: justify;使用的对齐方式。
text-justify 必须与text-align: justify;同时出现,如果你还不知道text-align: justify;是啥,请立即阅读学透CSS-深度剖析text-align家族 文本属性(上) (连载中),看完再来看这篇文章。
属性值
auto
默认值,允许浏览器确定对齐方式是否更好地处理为inter-word或inter-character。这在内容语言在呈现之前未知的多语言场景中很有帮助。

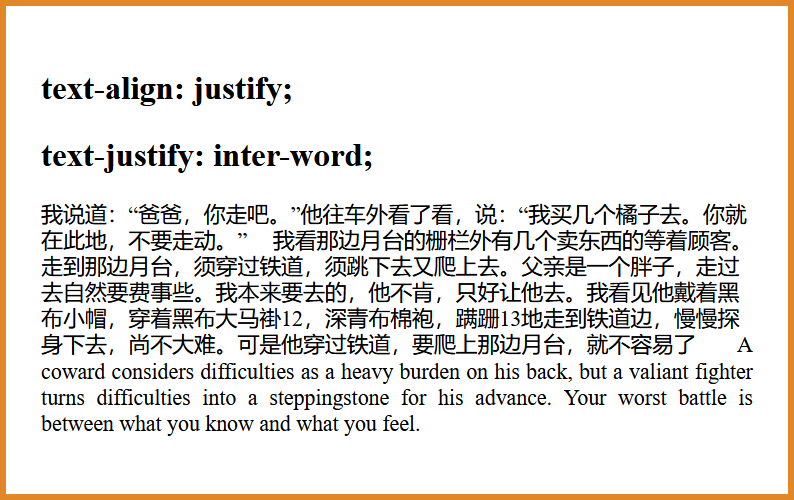
inter-word
通过调整单词间距来指定文本对齐

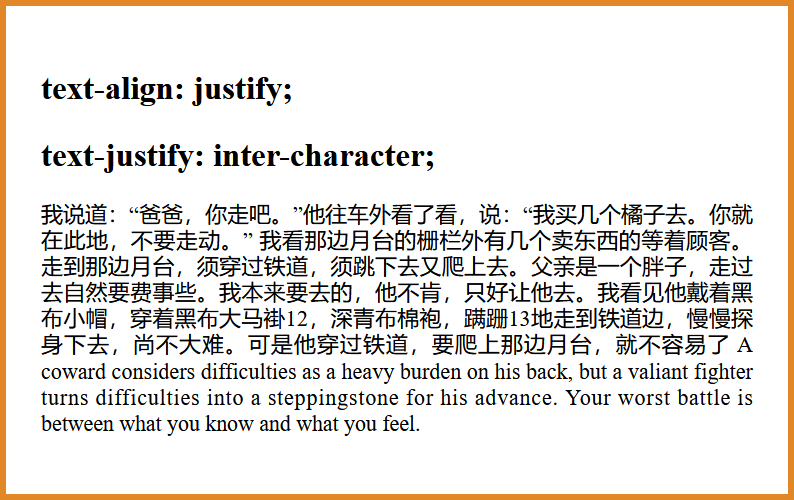
inter-character
通过调整字符间距指定文本对齐

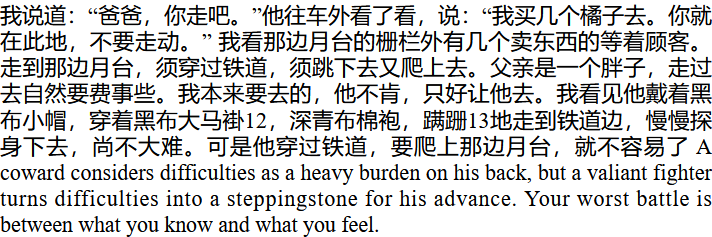
可能单纯的看inter-word和inter-character的截图不是太清楚,放一张对比图。
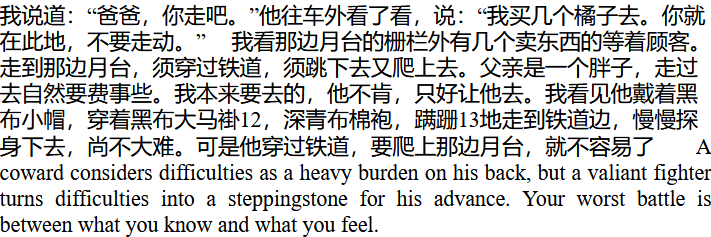
第一张:inter-character

第二张:inter-word

仔细看最明显的两处:
就不容易了 A
Your worst battle is
第一张图your的字符间距是比较大的,第二章Your worst中间的间距比较大
none
禁用对齐方法。消除父元素带来的inter-word和inter-character属性
distribute
已被废除,不提倡使用
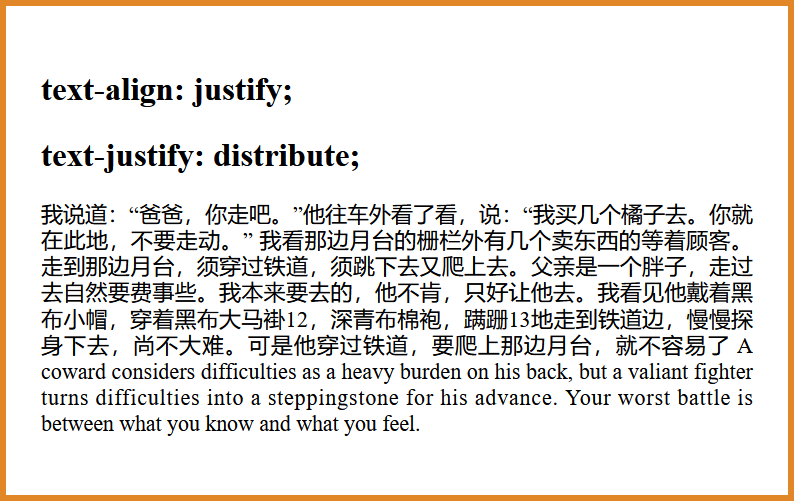
亲测在火狐浏览器表现如下

text-orientation
兼容性
浏览器的兼容还是不错的,除了IE(永远的噩梦)

定义
在文字的书写模式为竖直的情况下,改变字符的方向。
竖直模式 writing-mode
- writing-mode: vertical-lr;

- writing-mode: vertical-rl;

属性值:
mixed
默认值。水平脚本中的字符顺时针旋转 90°。
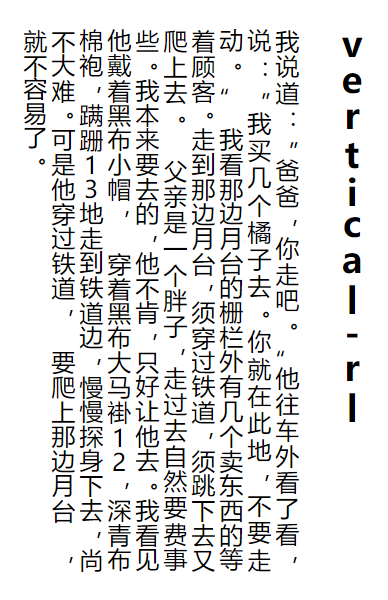
仔细看截图中的英文和数字,方向是被旋转 90°.

upright
此值会将字符本身从旋转 90°旋转到其自然位置。注意这个关键字会导致所有字符被视为从左到右,也就是 direction 被强制设为 ltr(从左往右)。

sideways
垂直书写模式下的所有文本都横向显示,就像在水平布局中一样,整行顺时针旋转 90°。。

sideways-right:
某些浏览器将此值视为sideways为向后兼容而保留的值的别名。
text-combine-upright
首先我觉得这个属性就是对text-orientation的一个补充,主要的作用就是想把某些字符放在一行显示,例如 上面的截图频繁出现的13,在竖直模式下,是分两行显示的。为了让他们在一行显示就需要用到这个属性了。
兼容性
火狐和谷歌兼容还是不错的,可以用。

属性值
all
垂直包含框中所有连续的排版字符在同一行水平显示,占用垂直框中单个字符的空间。
请仔细阅读这句话!!!
all 例子1
writing-mode: vertical-lr;
text-combine-upright: all;
<p>
我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”
我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。
父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我看见他戴着黑布小帽,
穿着黑布大马褂12,深青布棉袍,蹒跚13地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道,
要爬上那边月台 ,就不容易了。
</p>
最终的效果:

是不是瞬间明白了,让你仔细阅读的原因啦!!!
all 例子2
p{
writing-mode: vertical-lr;
}
span{
text-combine-upright: all;
}
<p>
我说道:“爸爸,你走吧。”他往车外看了看,说:“我买几个橘子去。你就 在此地,不要走动。”
<span id="leftSpan" >202108</span>就不容易了。
</p>
最终的效果

这下是不是知道怎么使用了,浏览器并不会识别那些要显示在一行,需要我们指定哪些字符显示在一行。
digits <integer>
兼容性
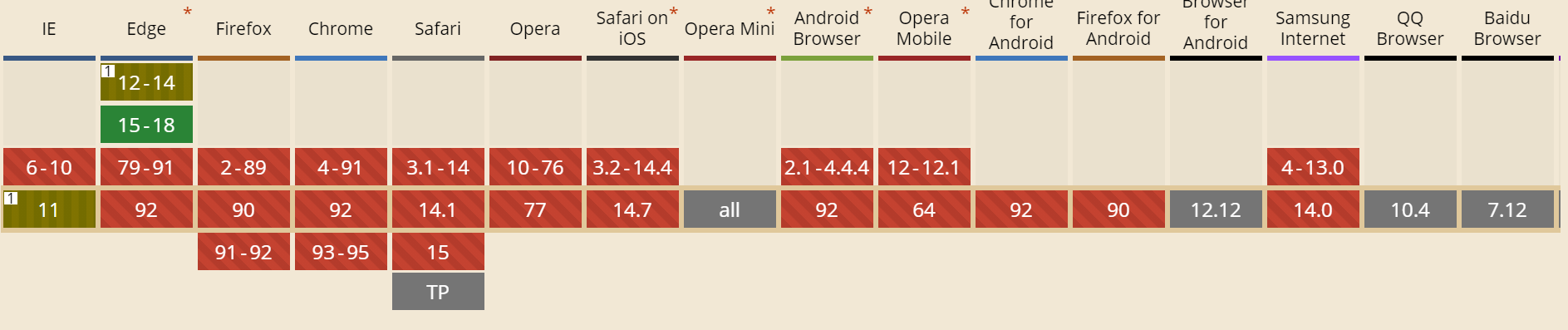
对于这个属性,特地放出了兼容性图。从图中看,这个属性基本没法使用

垂直包含框中所有连续的 ASCII 数字在同一行上水平显示,占用垂直框中单个字符的空间,最多为指定的整数。如果没有指定整数,则默认值为 2 位。任何低于 2 和高于 4 的都是无效的。
语法
text-combine-upright: digits 2;
一文学会text-justify,orientation,combine文本属性的更多相关文章
- [CSS]文本属性(Text)
CSS 文本属性(Text) 属性 描述 CSS color 设置文本的颜色. 1 direction 规定文本的方向 / 书写方向. 2 letter-spacing 设置字符间距. 1 lin ...
- python 全栈开发,Day48(标准文档流,块级元素和行内元素,浮动,margin的用法,文本属性和字体属性)
昨日内容回顾 高级选择器: 后代选择 : div p 子代选择器 : div>p 并集选择器: div,p 交集选择器: div.active 属性选择器: [属性~='属性值'] 伪类选择器 ...
- {03--CSS布局设置} 盒模型 二 padding bode margin 标准文档流 块级元素和行内元素 浮动 margin的用法 文本属性和字体属性 超链接导航栏 background 定位 z-index
03--CSS布局设置 本节目录 一 盒模型 二 padding(内边距) 三 boder(边框) 四 简单认识一下margin(外边距) 五 标准文档流 六 块级元素和行内元素 七 浮动 八 mar ...
- CSS| text文本属性
注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 1) text-indent 取值: 5px/2 ...
- 关于html与css的标签及属性(text文本属性、背景background属性、表格标签table、列表、)
text文本属性1.颜色 colorcolor:red: 2.文本缩进text-indant属性值 num+px text-indant:10px:3.文本修饰 text-decoration属性值: ...
- HTML+css基础 Text文本属性
Text文本属性: 1.颜色 color color:red 2.文本缩进 text-indent 属性值 数字+px: text-indent:10px: 3.文本修饰 text-decorati ...
- CSS3总结三:文字(text)/字体、文本、文本装饰、多列
Text-Decoration text-shadow text-decoration Font font font-face Text 常用Text属性 Multi-column Multi-col ...
- 前端(十八)—— jQuery高级操作:选择器、文本属性与类、事件、文档操作、动画、结构关系
JQ选择器.文本属性与类.事件.文档操作.动画.结构关系 可参考jQuery的API文档 一.选择器 1.css语法匹配 标签 | 类 | id | 交集 群组 | 后代 | 兄弟 伪类 | 属性 $ ...
- 一文学会JVM性能优化
实战性能优化 1 重新认知JVM 之前我们画过一张图,是从Class文件到类装载器,再到运行时数据区的过程,现在咱们把这张图不妨丰富完善一下,展示了JVM的大体物理结构图. 执行引擎:用于执行JVM字 ...
随机推荐
- Python的类和继承
一.类的封装: 封装将类的信息隐藏在类内部,不允许外部直接修改该类的变量,只能通过该类提供的方法来实现对隐藏信息的操作和访问 class Boss(): # 类的公共属性 level=1 # 类的初始 ...
- C#中的类型转换-自定义隐式转换和显式转换
目录 前言 基础知识 示例代码 实际应用 问题 答案 报错 用户定义的转换必须是转换成封闭类型,或者从封闭类型转换 参考 其他 应用和设计 读音 参考 前言 有时我们会遇到这么一种情况:在json数据 ...
- kafka 保证消息被消费和消息只消费一次
1. 保证消息被消费 即使消息发送到了消息队列,消息也不会万无一失,还是会面临丢失的风险. 我们以 Kafka 为例,消息在Kafka 中是存储在本地磁盘上的, 为了减少消息存储对磁盘的随机 I/O, ...
- Mysql之锁(二)
1.查看锁 SELECT * FROM INFORMATION_SCHEMA.INNODB_TRX; -- 记录当前运行的事务 SELECT * FROM INFORMATION_SCHEMA.INN ...
- 如何使用双重检查锁定在 Java 中创建线程安全的单例?
这个 Java 问题也常被问: 什么是线程安全的单例,你怎么创建它.好吧,在Java 5之前的版本, 使用双重检查锁定创建单例 Singleton 时,如果多个线程试图同时创建 Singleton 实 ...
- JQuery Validate验证插件自定义验证消息
// 自定义验证的方法,验证通过返回true,否则返回false(会显示错误消息) jQuery.validator.addMethod; // 定义验证的消息 jQuery.validator.fo ...
- Spring基于xml注入bean的几种方式?
(1)Set方法注入: (2)构造器注入:①通过index设置参数的位置:②通过type设置参数类型: (3)静态工厂注入: (4)实例工厂:
- Zookeeper Watcher 机制 -- 数据变更通知 ?
Zookeeper 允许客户端向服务端的某个 Znode 注册一个 Watcher 监听,当服务 端的一些指定事件触发了这个 Watcher,服务端会向指定客户端发送一个事件通 知来实现分布式的通知功 ...
- idea使用maven工程创建web项目并支持jsp
主要要再pom文件里面添加依赖: <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> & ...
- synchronize、Lock、ReenTrantLock 的区别
synchronize 和Lock: 1.synchronize 系java 内置关键字:而Lock 是一个类 2.synchronize 可以作用于变量.方法.代码块:而Lock 是显式地指定开始和 ...
