自定义View3-水波纹扩散(仿支付宝咻一咻)实现代码、思想
PS:自定义view篇-水波纹实现
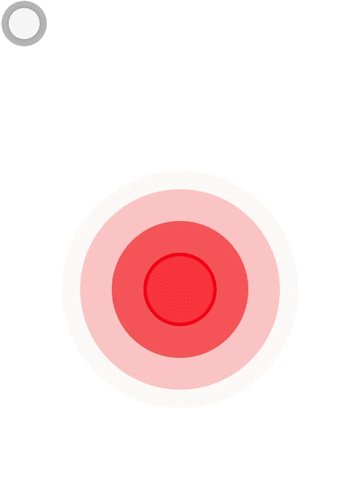
效果:水波纹扩散
场景:雷达、按钮点击效果、搜索等
实现:先上效果图,之前记得支付宝有一个咻一咻,当时就是水波纹效果,实现起来一共两步,第一画内圆,第二画多个外圆,不同时创建有间隔创建然后缓慢增大外圆半径,到达最远距离时移除掉,扩散时把透明度从255-1不断赋值即可。复杂在第二步,开工。


开工
1、创建RippleView.class, 继承与View
RippleView主要初始化一些数据,
onSizeChanged主要获取位置坐标
onDraw主要绘制图像,关键
public class RippleView extends View {
public RippleView(Context context) {
this(context, null);
}
public RippleView(Context context, @Nullable AttributeSet attrs) {
//this(context, null, 0);//如果第二个参数写null,则自定义属性将不可用
this(context, attrs, 0);
}
public RippleView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
........
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
........
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
........
}
}
1.1特殊属性解释
- alpha数组:目的是让每个外圆(扩散圆)透明度从不透明到透明(255-1)
- spreadRadius:扩散圆的半径是递增的
private Paint centerPaint; //中心圆paint
private int radius = 100; //中心圆半径
private Paint spreadPaint; //扩散圆paint
private float centerX;//圆心x
private float centerY;//圆心y
private int distance = 5; //每次圆递增间距
private int maxRadius = 80; //最大圆半径
private int delayMilliseconds = 30;//扩散延迟间隔,越大扩散越慢
private List<Integer> spreadRadius = new ArrayList<>();//扩散圆层级数,元素为扩散的距离
private List<Integer> alphas = new ArrayList<>();//对应每层圆的透明度
1.2新建attrs.xml文件(res/values)
我们需要在xml中使用自定义属性来控制初始值,如内圆半径,扩散颜色,内圆颜色等
<resources> <declare-styleable name="SpreadView">
<!--中心圆颜色-->
<attr name="spread_center_color" format="color" />
<!--中心圆半径-->
<attr name="spread_radius" format="integer" />
<!--扩散圆颜色-->
<attr name="spread_spread_color" format="color" />
<!--扩散间距-->
<attr name="spread_distance" format="integer" />
<!--扩散最大半径-->
<attr name="spread_max_radius" format="integer" />
<!--扩散延迟间隔-->
<attr name="spread_delay_milliseconds" format="integer" />
</declare-styleable> </resources>
在RippleView中拿到值
public RippleView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.SpreadView, defStyleAttr, 0);
radius = typedArray.getInt(R.styleable.SpreadView_spread_radius, radius);
maxRadius = typedArray.getInt(R.styleable.SpreadView_spread_max_radius, maxRadius);
int centerColor = typedArray.getColor(R.styleable.SpreadView_spread_center_color,
ContextCompat.getColor(context, android.R.color.holo_red_light));
int spreadColor = typedArray.getColor(R.styleable.SpreadView_spread_spread_color,
ContextCompat.getColor(context, R.color.color_F71816));
distance = typedArray.getInt(R.styleable.SpreadView_spread_distance, distance);
typedArray.recycle();
}
context.obtainStyledAttributes可以获取我们在xml文件的属性值,最后typedArray.recycle();释放掉,为什么释放掉这也是一个学问,自行百度。
centerColor为内圆颜色,
spreadColor扩散颜色
1.3初始化画笔
public RippleView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
.....
//中心圆
centerPaint = new Paint();
centerPaint.setColor(centerColor);
//消除锯齿
centerPaint.setAntiAlias(true);
//水波纹扩散
spreadPaint = new Paint();
spreadPaint.setColor(spreadColor);
spreadPaint.setAntiAlias(true);
//填充和描边,上面2张图片效果不同取决于该属性
spreadPaint.setStyle(Paint.Style.STROKE);
spreadPaint.setAlpha(255);
//初始化第一个水波纹,扩散半径为0,透明度为255(不透明)
spreadRadius.add(0);
alphas.add(255);
}
/**在控件大小发生改变时调用。所以这里初始化会被调用一次*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//圆心位置
centerX = w / 2;
centerY = h / 2;
}
2、开始绘制onDraw()
我们已经做了好前奏,剩下的就开始绘制了,首先我们要确定几个圆才能形成水波纹效果,1,2还是3,不确定那就先从一个开始,spreadRadius我们在创建画笔时已经添加了一个圆,那我们就遍历spreadRadius数组,透明度alphas[i]把值递减(255-1),spreadRadius[i]圆半径递增,圆数量超过8个就移除第1个,如果最外圆扩散半径达到最大半径时添加新扩散圆。最后通过postInvalidateDelayed(30),延迟刷新来达到扩散的样式。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas); for (int i = 0; i < spreadRadius.size(); i++) {
//透明度
int alpha = alphas.get(i);
//半径
int width = spreadRadius.get(i);
spreadPaint.setAlpha(alpha);
//绘制扩散的圆
canvas.drawCircle(centerX, centerY, radius + width, spreadPaint);
if (alpha > 0 && width < 255) {
//递减
alpha = (alpha - distance) > 0 ? (alpha - distance) : 1;
alphas.set(i, alpha);
//递增
spreadRadius.set(i, width + distance);
}
}
if (spreadRadius.get(spreadRadius.size() - 1) > maxRadius) {
spreadRadius.add(0);
alphas.add(255);
}
if (spreadRadius.size() > 8) {
spreadRadius.remove(0);
alphas.remove(0);
}
//中间的圆
canvas.drawCircle(centerX, centerY, radius, centerPaint);
//延迟更新,达到扩散视觉差效果
postInvalidateDelayed(delayMilliseconds);
}
自定义View3-水波纹扩散(仿支付宝咻一咻)实现代码、思想的更多相关文章
- html5 +css3 点击后水波纹扩散效果 兼容移动端
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- android自定义控件(4)-自定义水波纹效果
一.实现单击出现水波纹单圈效果: 照例来说,还是一个自定义控件,观察这个效果,发现应该需要重写onTouchEvent和onDraw方法,通过在onTouchEvent中获取触摸的坐标,然后以这个坐标 ...
- Android水波纹特效的简单实现
我的开源页面指示器框架 MagicIndicator,各位一定不要错过哦. 水波纹特效,想必大家或多或少见过,在我的印象中,大致有如下几种: 支付宝 "咻咻咻" 式 流量球 &qu ...
- Android 水波纹点击效果(Ripple Effect)
上周Android发布了Android M的Preview版本.但想必Android5.0很多炫酷效果,多数开发者还没有使用过,那更不要说广大用户了. 本文介绍的是Android5.0中其中一个炫酷的 ...
- html隐写术,使用摩尔兹电码/莫尔兹电码存储信息 水波纹样式 Morse code
html水波纹样式,源码直接下载,代码有注释教程,小白可以看懂. 动画啥的都做好了,效果我觉得还不错 网上文章看到xbox 工程师使用隐写术,在界面的右下角放上了含有用户激活码的水波纹样式,一般人还真 ...
- Android特效专辑(十二)——仿支付宝咻一咻功能实现波纹扩散特效,精细小巧的View
Android特效专辑(十二)--仿支付宝咻一咻功能实现波纹扩散特效,精细小巧的View 先来看看这个效果 这是我的在Only上添加的效果,说实话,Only现在都还只是半成品,台面都上不了,怪自己技术 ...
- 自定义view实现水波纹效果
水波纹效果: 1.标准正余弦水波纹: 2.非标准圆形液柱水波纹: 虽说都是水波纹,但两者在实现上差异是比较大的,一个通过正余弦函数模拟水波纹效果,另外一个会运用到图像的混合模式(PorterDuffX ...
- Android 自定义view实现水波纹效果
http://blog.csdn.net/tianjian4592/article/details/44222565 在实际的开发中,很多时候还会遇到相对比较复杂的需求,比如产品妹纸或UI妹纸在哪看了 ...
- Android特效专辑(十一)——仿水波纹流量球进度条控制器,实现高端大气的主流特效
Android特效专辑(十一)--仿水波纹流球进度条控制器,实现高端大气的主流特效 今天看到一个效果挺不错的,就模仿了下来,加上了一些自己想要的效果,感觉还不错的样子,所以就分享出来了,话不多说,上图 ...
随机推荐
- 18.Tomcat部署及优化
Tomcat部署及优化 目录 Tomcat部署及优化 Tomcat简介 Tomcat核心组件 Web容器 什么是 servlet? 什么是 JSP? Container 结构分析 Tomcat 请求过 ...
- python+anaconda+pycharm的使用
研一开学的时候开始接触了这些,但是对于其各种功能感到十分混乱,现在通过这篇博文将其功能详细的写出来. 1.python解释器 首先要了解python解释器,我们俗称的下载python也就是下载pyth ...
- SAP Word97 Intergration
*&---------------------------------------------------------------------* *& Report SAPRDEMOW ...
- python简单处理验证码,三分钟,不能再多了
序言 大家好鸭, 又是我小熊猫啦 我们在做采集数据的时候,过快或者访问频繁,或者一访问就给弹出验证码,然后就蚌珠了~今天就给大家来一个简单处理验证码的方法 环境模块 Python和pycharm如果还 ...
- C语言中限定符的作用
C语言中常用的一般包括const.static.extern.register和volatile这几个.这些是C语言标准中规定的关键词,所有的编译器都必须支持这些关键词,它们的作用如下: 1.cons ...
- Tapdata Cloud 2.1.2 来啦:大波细节已就绪!字段类型可批量修改、支持微信扫码登录、新增支持 Vika 为目标
Tapdata Cloud cloud.tapdata.net 让数据实时可用 Tapdata Cloud 是国内首家异构数据库实时同步云平台,目前支持 Oracle.MySQL.PG.SQL Ser ...
- DIY蓝牙hub F1方向盘
介于已经入手了自己的第一套OWS FFB直驱力反馈方向盘,因此决定要自己做一款F1方向盘盘面,来提升一下F1 2020游戏的游戏体验感.整体的技术路线如下: [技术路线] 主控:esp32 软件环境: ...
- 阿里云搭建redis集群
1.安装redis # 下载redis包 wget http://download.redis.io/releases/redis-5.0.5.tar.gz tar -zxvf redis-5.0.5 ...
- OneOS下调试支持的几种方式
方法论 当我们遇到问题,应该怎么办?这不仅应用于程序开发,也是我们在生活中遇到问题的时候,应该想的事儿,怎么办!趁着此次机会,我好好想了七秒钟. 先问是不是问题,如果不是就不用解决了 如果确实是问题, ...
- nginx 日志按日期分隔
#user nobody; user root; worker_processes 1; error_log /spdblogs/nginx/logs/error.log; error_log /sp ...
