什么?WPF 不支持 SVG ?
什么?WPF 不支持 SVG ?
控件名:SharpVectors
作者:Elinam LLC (Japan)
什么是SVG?
SVG指可伸缩矢量图形(Scalable Vector Graphics);SVG用来定义用于网络的基于矢量的图形;SVG使用XML格式定义图形;SVG图像在放大或改变尺寸的情况下其图形质量不会有所损失;SVG是万维网联盟的标准;SVG与诸如DOM和XSL之类的W3C标准是一个整体;
SVG 的历史和优势
在 2003 年一月,SVG 1.1 被确立为 W3C 标准。
参与定义 SVG 的组织有:太阳微系统、Adobe、苹果公司、IBM 以及柯达。
与其他图像格式相比,使用 SVG 的优势在于:
SVG可被非常多的工具读取和修改(比如记事本);SVG与JPEG和GIF图像比起来,尺寸更小,且可压缩性更强。SVG是可伸缩的;SVG图像可在任何的分辨率下被高质量地打印;SVG可在图像质量不下降的情况下被放大;SVG图像中的文本是可选的,同时也是可搜索的(很适合制作地图);SVG可以与Java技术一起运行;SVG是开放的标准;SVG文件是纯粹的 XML;
1)方式一
在HTML中使用SVG文件是一件非常容易的事情,可在WPF中就比较麻烦,每次都是去IconFont搜索素材打开素材复制svg代码 然后通过Notepad++修改path来如下;

<path d="M511.98 255.98c-8.16 0-15.13-6.19-15.91-14.47-0.34-3.53-7.63-86.8 39.31-138.39C559 77.16 591.66 64 632.42 64c8.84 0 16 7.16 16 16s-7.16 16-16 16c-31.33 0-55.98 9.61-73.27 28.56-37.44 41.02-31.3 113.23-31.22 113.95 0.8 8.8-5.67 16.58-14.45 17.41-0.5 0.05-1.01 0.06-1.5 0.06z" fill="#935738" p-id="7089"></path><path d="M762.1 440.57c-15.94-19.94-25.63-43.63-30.62-68.67C711.01 269.32 620.6 192 512 192s-199.01 77.32-219.47 179.9c-5.07 25.39-15.21 49.24-31.31 69.52-43.8 55.18-69.81 125.08-69.21 201.15 1.33 169.34 140.82 312.17 310.09 317.28C683.35 965.32 832 820.02 832 640c0-75.46-26.19-144.75-69.9-199.43z" fill="#FAD757" p-id="7090"></path>
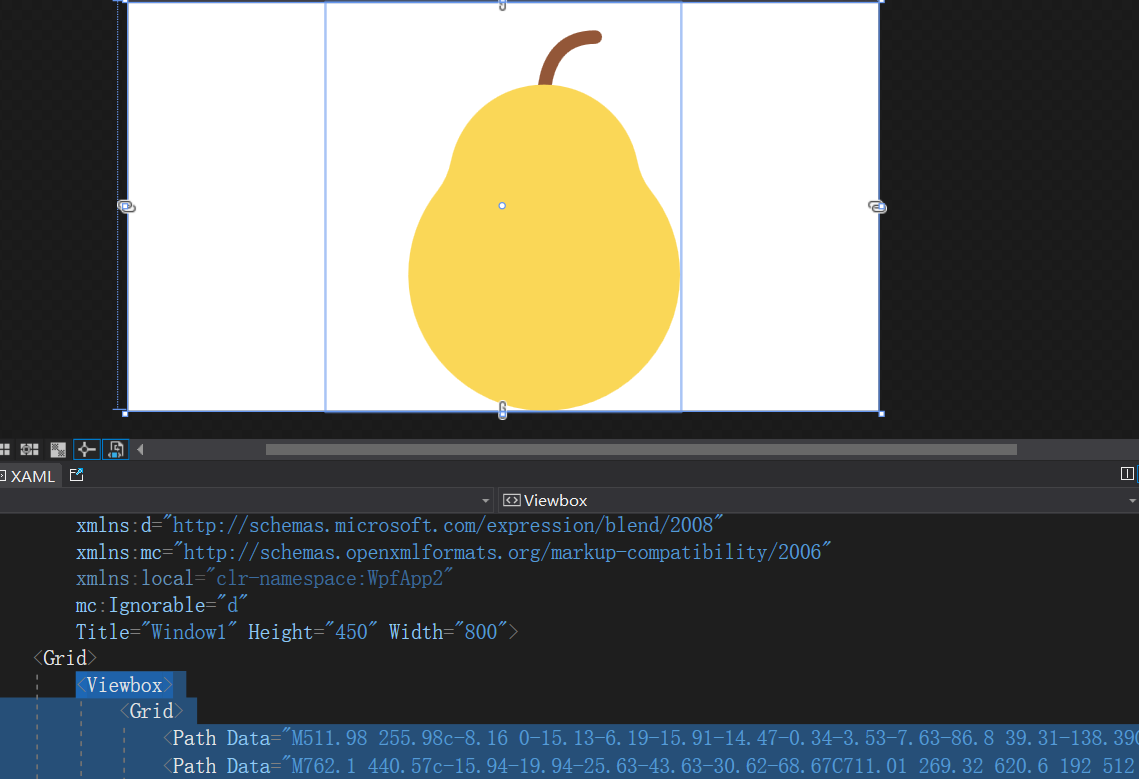
转成XAML如下:

<Path Data="M511.98 255.98c-8.16 0-15.13-6.19-15.91-14.47-0.34-3.53-7.63-86.8 39.31-138.39C559 77.16 591.66 64 632.42 64c8.84 0 16 7.16 16 16s-7.16 16-16 16c-31.33 0-55.98 9.61-73.27 28.56-37.44 41.02-31.3 113.23-31.22 113.95 0.8 8.8-5.67 16.58-14.45 17.41-0.5 0.05-1.01 0.06-1.5 0.06z" Fill="#935738"></Path>
<Path Data="M762.1 440.57c-15.94-19.94-25.63-43.63-30.62-68.67C711.01 269.32 620.6 192 512 192s-199.01 77.32-219.47 179.9c-5.07 25.39-15.21 49.24-31.31 69.52-43.8 55.18-69.81 125.08-69.21 201.15 1.33 169.34 140.82 312.17 310.09 317.28C683.35 965.32 832 820.02 832 640c0-75.46-26.19-144.75-69.9-199.43z" Fill="#FAD757"></Path>
那有没有一种好的方式可以像HTML一样直接加载SVG文件呢?答案:有
2)方式二
通过SharpVectors就可以直接显示SVG文件;
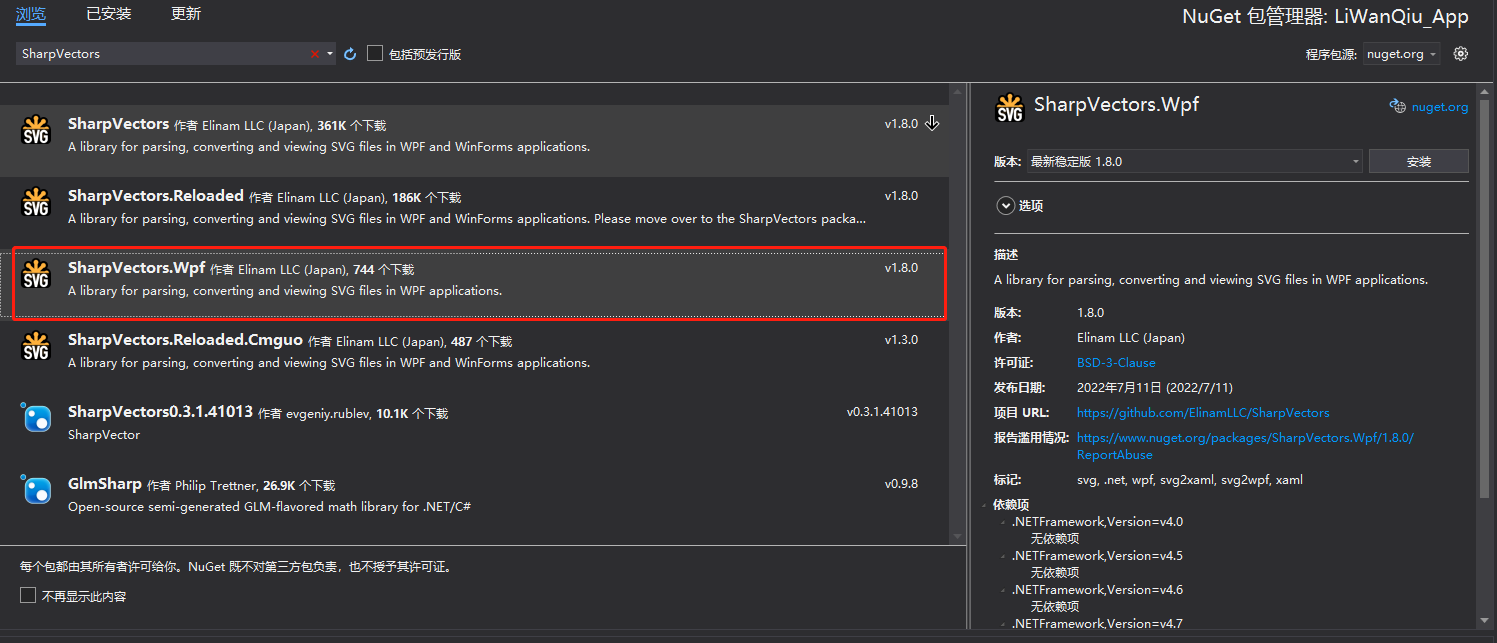
管理Nuget包安装SharpVectors如下;

下载SVG文件;

- 复制到项目中;

- 右键SVG文件属性修改为资源;

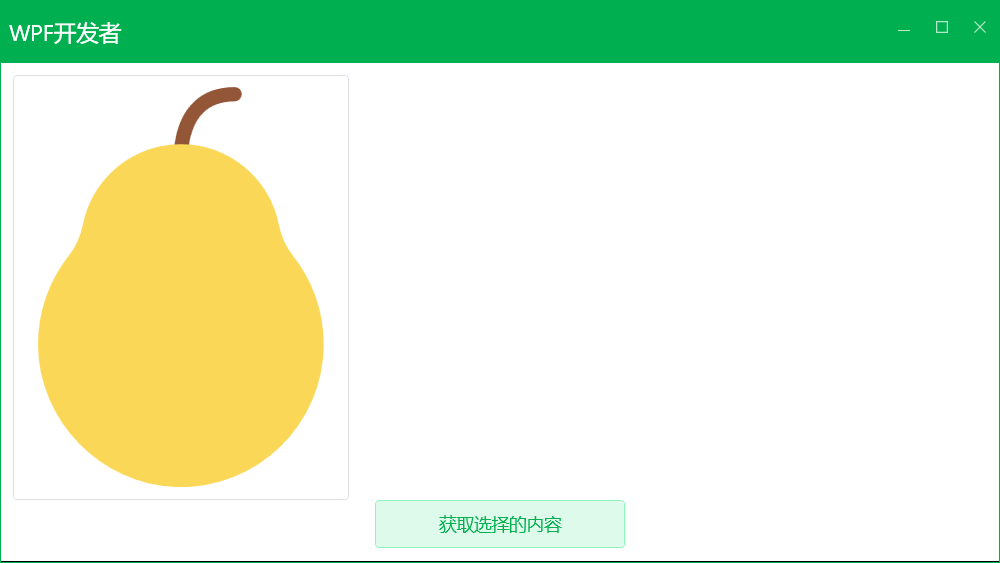
- 展示SVG文件;
- 新增命名控件
xmlns:svgc="http://sharpvectors.codeplex.com/svgc/" - 修改Button的宽与高时SVG也会跟着变化;
<Button>
<svgc:SvgViewbox IsHitTestVisible="False" Source="pack://application:,,,/梨.svg"/>
</Button>

什么?WPF 不支持 SVG ?的更多相关文章
- Java HTML to PDF 支持SVG
尝试一 (现用框架的基础上改动,影响最小化) 最早使用的框架 Xhtmlrenderer,需要把HTML转换成XHTML,引入第二个框架Tidy,Tidy与2010年停止更新,github上的项目也停 ...
- WPF DataGrid支持的列类型
WPF DataGrid支持下面几种列类型: DataGridTextColumn DataGridCheckBoxColumn DataGridComboBoxColumn DataGridHype ...
- iis部署文件支持svg
今测试的一个asp网站代码,在本地一切正常,可是上传到服务器上之后就发现一些图标不显示了.图片在文件路径存在,但是访问不了,经查询.svg的图片想要在iis(iis7支持)上能正常打开,还需要做一下映 ...
- 利用PS自动切图、支持svg且支持icoMoon——再也不用四处去转格式了
今天想导出svg格式的图片支持webFont,结果AI打不开了,文件好像损坏了,于是就想办法在PS里面导出. 网上搜索到一篇文章,腾讯的 http://isux.tencent.com/ps-phot ...
- WPF 不支持从调度程序线程以外的线程对其 SourceCollection 进行的更改
该问题出现在WPF中的VM类中,ObservableCollection类型,该类型的 CollectionView 不支持从调度程序线程以外的线程对其 SourceCollection 进行的更改, ...
- echarts 支持svg格式
今天研究了下echarts的svg格式.发现用ai生成svg格式的图片,echarts上面显示不了. 经过了多次的百度和谷歌终于找到了用Method Draw画出来的svg格式,echarts就能加载 ...
- c# WPF SVG 文件的引用(SharpVectors)
原文:c# WPF SVG 文件的引用(SharpVectors) 阿里巴巴矢量图标库提供了大量的 SVG 图标:https://www.iconfont.cn/ 但是 WPF 本身不支持 SVG 格 ...
- [转载]IIS6.0开启WOFF/SVG文件支持
http://www.bao21.com/120.html http://stackoverflow.com/questions/18369036/bootstrap-3-glyphicons-not ...
- 使用LibZ合并.Net程序集,支持WPF
最近写了一个小的WPF程序,发布的时候发现依赖着两三个20~30k的小dll的,感觉有点不爽,就想把它合并一下.以前在WinForm下用过微软的ILMerge合并程序集,不过记得它对WPF程序支持不大 ...
随机推荐
- 拥抱Spring全新OAuth解决方案
以下全文 Spring Authorization Server 简称为: SAS 背景 Spring 团队正式宣布 Spring Security OAuth 停止维护,该项目将不会再进行任何的迭代 ...
- unittest框架里的常用断言方法:用于检查数据
1.unittest框架里的常用断言方法:用于检查数据. (1)assertEqual(x,y) 检查两个参数类型相同并且值相等.(2)assertTrue(x) 检查唯一的参数值等于True(3)a ...
- PyTorch的Variable已经不需要用了!!!
转载自:https://blog.csdn.net/rambo_csdn_123/article/details/119056123 Pytorch的torch.autograd.Variable今天 ...
- torch.tensor(),torch.Tensor()
Pytorch tensor操作 https://www.cnblogs.com/jeshy/p/11366269.html 我们需要明确一下,torch.Tensor()是python类,更明 ...
- 【Redis】quicklist
Redis List 在Redis3.2版之前,Redis使用压缩列表和双向链表作为List的底层实现.当元素个数比较少并且元素长度比较小时,Redis使用压缩列表实现,否则Redis使用双向链表实现 ...
- C# · 委托语句简化演变
1.委托基础语句形式 namespace QLVision { delegate void dHelp();//定义委托 static class Program { /// <summary& ...
- 2005/2010/2015-2021年全国兴趣点POI数据
数据下载链接:数据下载链接 POI是"Point of Interest"的缩写,中文可以翻译为"兴趣点".POI数据会包含各种信息,如前面提到的名称.别名等信 ...
- Git Rebase操作
概括 rebase翻译过来为"变基",可以理解为改变基础,它可以用于分支合并和修改提交记录. 合并分支的区别 我们知道merge操作也可以用于分支合并,但是其和rebase操作有着 ...
- 驳"一切不谈考核的管理都是扯淡"
一.引子 以我个人的从业经验认为,研发人员的量化考核,始终是一个世界难题.正巧不久前在园子里看到了"一切不谈考核的管理都是扯淡!"一文(下面简称为"扯淡"),该 ...
- 关于(Java)方法的再认识
1.方法的调用(图中两个方法在一个包中) 2.静态与非静态 两个非静态可以调用 但是静态不可以同时调用非静态 package com.oop;public class Way02 { public s ...
