【前端必会】eslint搞起
介绍
eslint进行代码审查,统一代码风格,预防潜在BUG
官网
https://eslint.bootcss.com/docs/user-guide/getting-started
安装
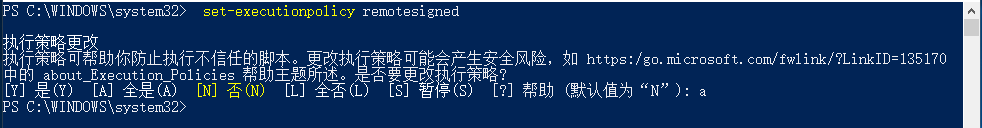
init时提示无法执行脚本

参考 https://www.cnblogs.com/jackadam/p/15704911.html

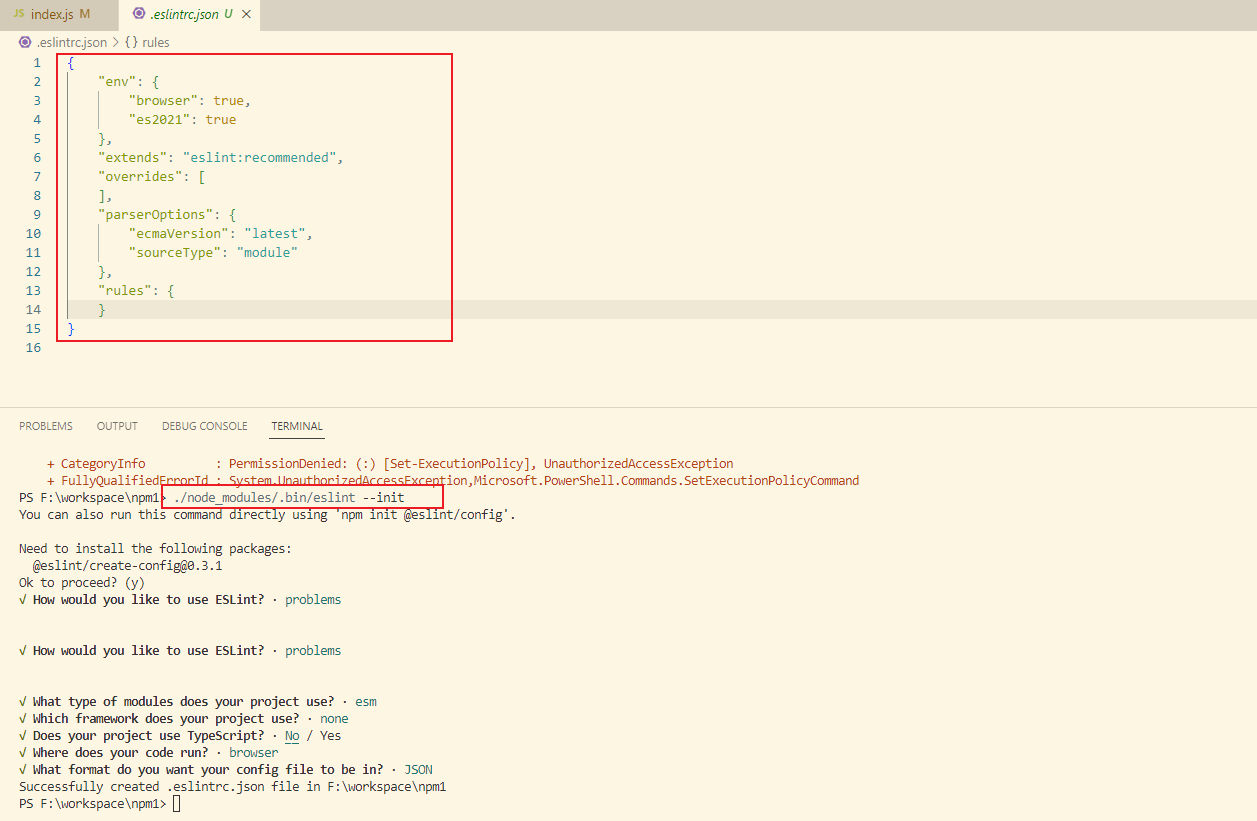
初始化
./node_modules/.bin/eslint --init

package.json添加启动命令
scripts:{
"lint":"eslint scripts/**",
"fix":"eslint scripts/** --fix",
}
index.js
let a = 0
let str = 'aaa';
let b = ((a * b) *10);;
console.log(a+1,str)
console.log(a == 1)
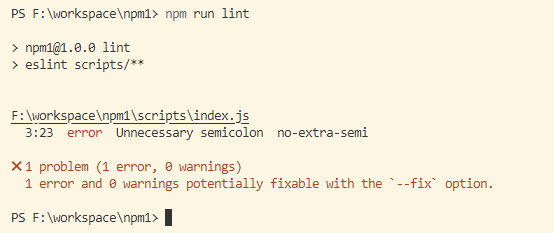
执行npm run lint 提示(命令已经添加到package.json)

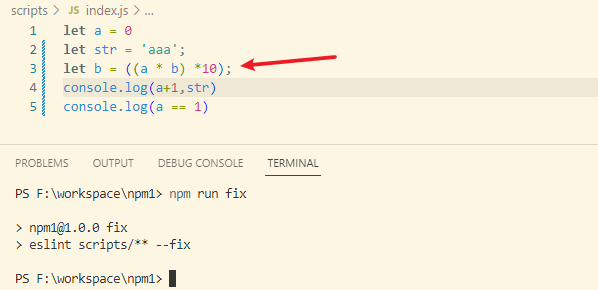
执行npm run fix 修复(命令已经添加到package.json)

默认推荐的规则
https://eslint.bootcss.com/docs/rules/
VScode整合
为了在编辑器中实时查看到ESlint的校验结果,我们还要安装一下ESLint的插件,vscode会自动读取工程目录下的eslint配置
安装ESLint插件

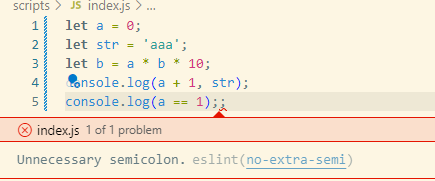
安装完后已经可以实时看到问题了

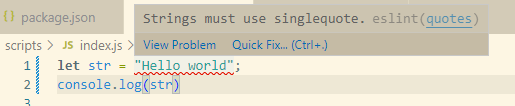
修改一下规则.eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": "eslint:recommended",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"rules": {
"quotes":["error","single"]
}
}

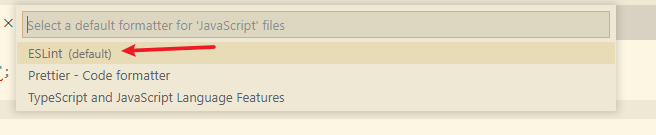
配置eslint为默认的格式化工具

格式化后会自动修复问题

总结
- 从最基本的一个文件了解eslint
- 验证:eslint yourfile.js
- 处理:eslint yourfile.js --fix
- 目前不会自动处理,不会自动验证
- 没事多看看eslint的规则清单,或者项目中使用的规则
- 安装eslint插件后可以将eslint设置为格式化工具
【前端必会】eslint搞起的更多相关文章
- [Linux] 一个前端必会的 Nginx 免费教程-在虚拟机中用deepin测试
原文技术胖的 nginx 技术胖 专注于前端开发 deepin Linux Deepin 是一个基于 DEB 包管理的一个独立操作系统,和那些 Ubuntu(下个大版本是基于 debian 开发) 的 ...
- 前端必学内容:webpack3快速入门 1-23节内容参考
前端必学内容:webpack(模块打包器) webpack3 学习内容,点击即可到达 (1).webpack快速入门——如何安装webpack及注意事项 (2).webpack快速入门——webpac ...
- 2018 BAT最新《前端必考面试题》
2018 BAT最新<前端必考面试题> 1.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义? (1). 声明位于文档中的最前面,处于 标签之前.告知浏览器的解析器,用什么文 ...
- input屏蔽历史记录 ;function($,undefined) 前面的分号是什么用处 JSON 和 JSONP 两兄弟 document.body.scrollTop与document.documentElement.scrollTop兼容 URL中的# 网站性能优化 前端必知的ajax 简单理解同步与异步 那些年,我们被耍过的bug——has
input屏蔽历史记录 设置input的扩展属性autocomplete 为off即可 ;function($,undefined) 前面的分号是什么用处 ;(function($){$.ex ...
- 前端必学---JavaScript数据结构与算法---简介
前端必学---JavaScript数据结构与算法---简介 1. 数据结构: 数据结构是相互之间存在一种或者多种特定关系的数据元素的集合.---<大话数据结构> 1.1 数据结构的分类 1 ...
- 【前端必会】让ESLint与Prettier一起玩耍
背景 上回说到ESlint和Prettier可能会有规则上的冲突,解决的办法有多种,好比不用Prettier 不用Prettier也是一种选择 配置相同的规则 我们选择一种可以共存的方式 可以参考这篇 ...
- 【前端必会】Prettier,有了ESlint,还要Prettier
介绍 已经安装了ESLint为什么还要Prettier,主要是让ESLint专注于语法相关的验证,检查潜在问题.而代码格式化则有Prettier来接管 对比参考: https://baijiahao. ...
- 前端必会html知识整理
1.浏览器内核: 1.ie:trident(三叉戟)内核 2.firefox:gecko(壁虎)内核 3.safari:webkit(浏览器核心)内核 ...
- 2019js面试题前端必问点小视频
其实市面上的面试题有很多,但是大部分都是总结的blog居多,有时候说明一个事物也许口述几分钟就可以搞定,但是看帖子可能要分析半天 所以我就出一部分前端js必考的小视频,不管我们什么时候面试基本都绕不过 ...
随机推荐
- App Inventor拓展项目——钢琴游戏
本以为安卓只能写代码开发呢,结果安卓课程是这样一个图形化的开发方式,趣味性强一些吧.这里记录一下自己根据学习内容拓展的这个钢琴游戏. 先简要介绍一下 Android应用开发者(英语:App Inven ...
- python jinjia2 高级
高层api class jinja2.Environment([options]) Enviroment:环境,是Jinjia2的核心组件,它包含重要的共享变量,如配置.过滤器.测试.全局变量.模板加 ...
- Vue 配置代理
说明:这里的vue代理是指用vue静态服务器做代理.使用的是 http-proxy-middleware 这个模块(这个模块相当于是node.js的一个插件). 版本: vue-cli 3.0以上 修 ...
- YII学习总结5(视图)
<?php namespace app\controllers; use yii\web\Controller; class HelloController extends Controller ...
- 如何有效地开发 Jmix 扩展组件
扩展组件的概念在使用 Jmix 框架开发中扮演着非常重要的角色.我们将在本文探索什么是扩展组件以及 Jmix Studio 在扩展组件开发和应用程序模块化方面能给开发者带来什么帮助. Jmix 中的扩 ...
- 使用rust调用c++静态库并编译nodejs包
在项目上经常要用到身份证阅读器.护照阅读仪.指纹仪等各种品牌硬件,假如每套系统的都做集成开发那代码的维护成本将变得很高,为此采用rust来调用厂家提供的sdk c++开发包并封装成nodejs包,用f ...
- 8. 利用Ansible快速构建MGR | 深入浅出MGR
GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源. 目录 1. 安装ansbile 2. 配置ansible 3. 建立ssh信任 4. 测试ansible 5. 使用ans ...
- Python自动化测试之文件操作
1.读.写.追加文件 读:打开文件 r 读写:r+ 写:w 可写不可读 清空原文件 写读:w+ 清空文件 追加:a+ 可以读写,文件不存在自动创建 练习读txt文件类容: #-*- c ...
- HMS Core Discovery第17期回顾|音随我动,秒变音色造型师
HMS Core Discovery第17期直播<音随我动,秒变音色造型师>,已于8月25日圆满结束,本期直播我们邀请了HMS Core音频编辑服务的产品经理.技术专家以及创新娱乐类应用& ...
- 2020牛客NOIP赛前集训营-提高组(第三场) C - 牛半仙的妹子Tree (树链剖分)
昨天教练问我:你用树剖做这道题,怎么全部清空状态呢? 我:???不是懒标记就完了??? 教练:树剖不是要建很多棵线段树吗,不止log个,你要一个一个清? 我:为什么要建很多棵线段树? ...
