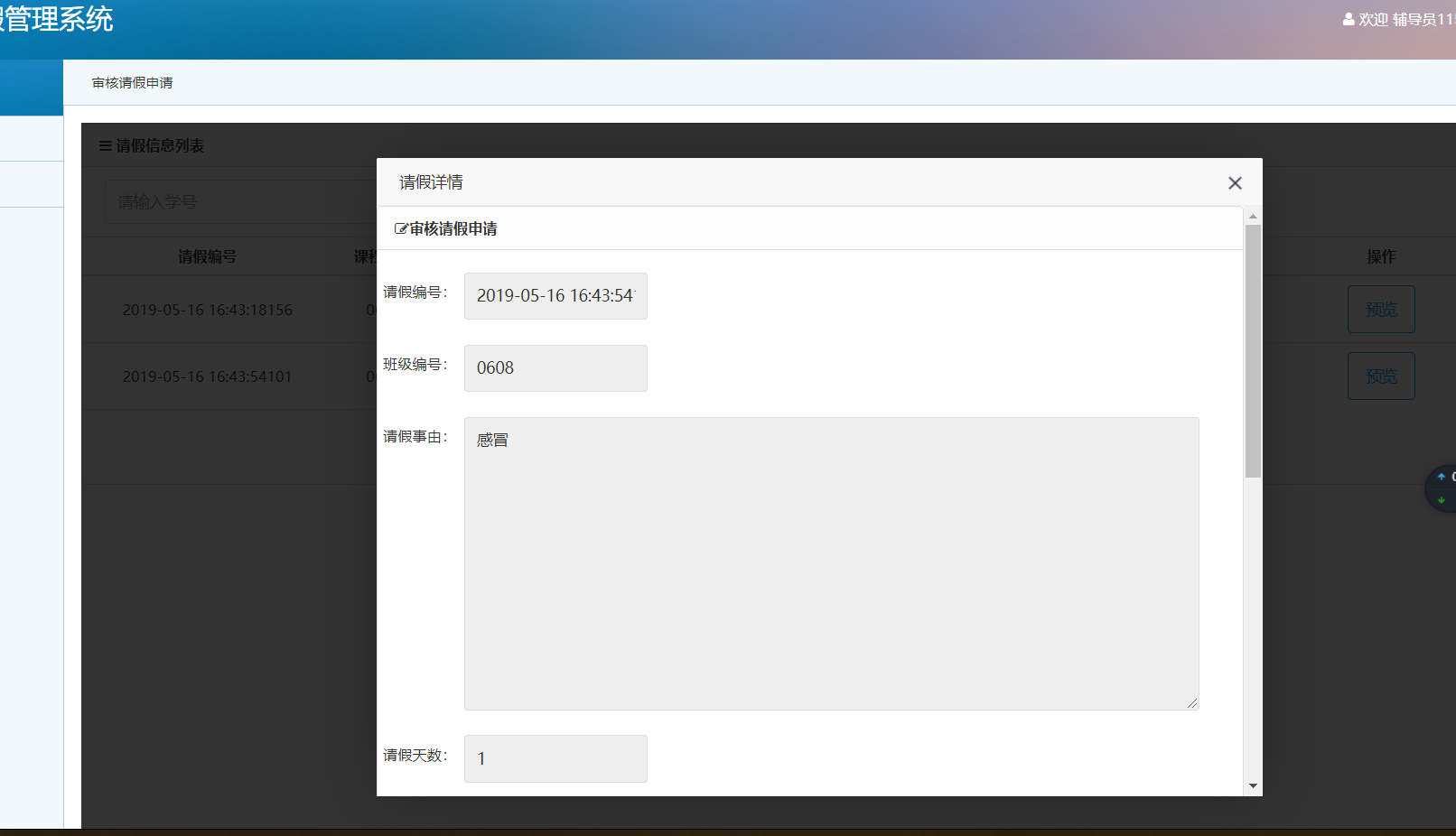
弹出层layer演示 以及在编写弹出层时遇到的错误
实现的功能:

首先第一步
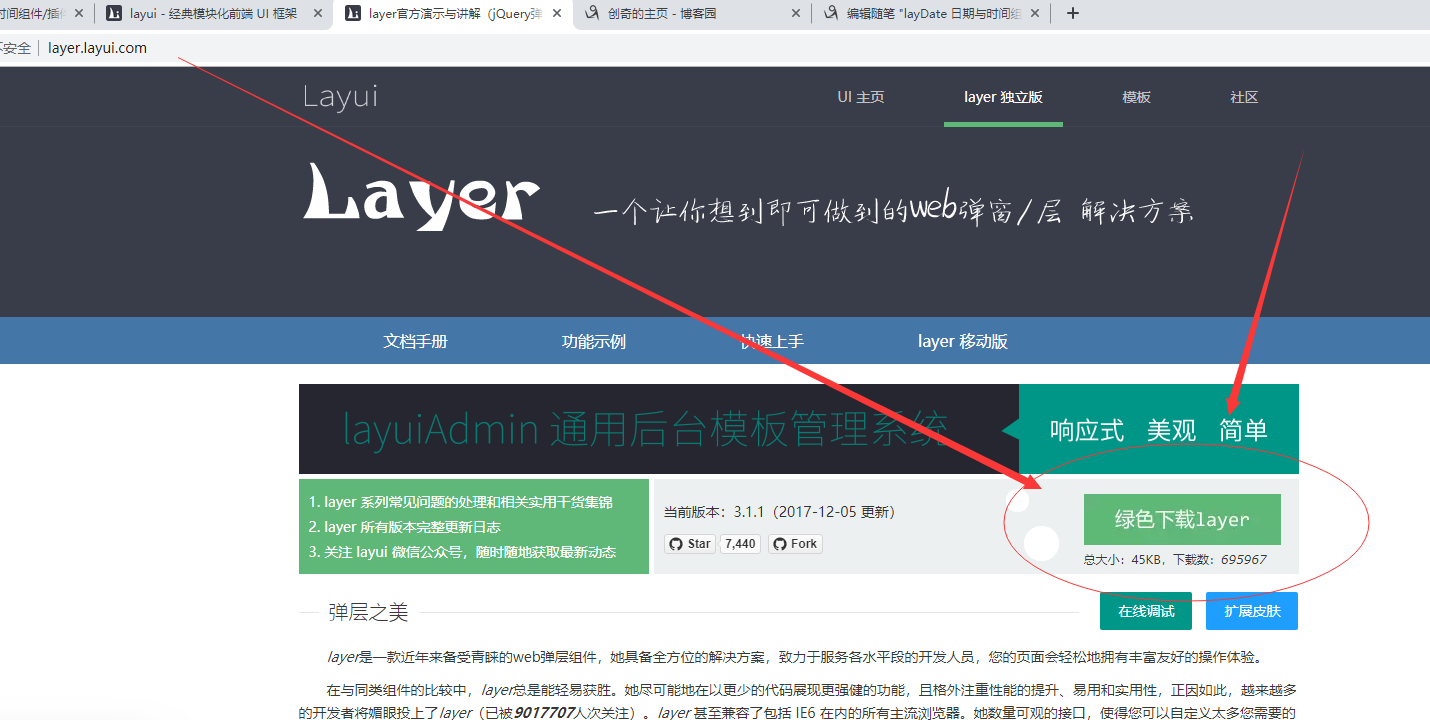
在官方下载layer的文件。layUI官网:http://layer.layui.com/ http://layer.layui.com/
layer文件的下载步骤如下:


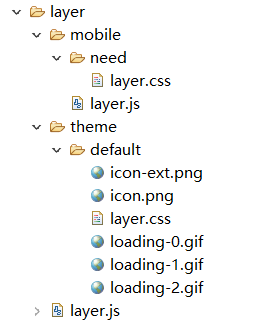
然后将完整的layer文件复制在你当前的项目。如下:

引入jquery.js和layer.js,注意:jQuery.js必须在layer.js前面而且jquery.js必须是1.8版本或者以上的
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script><script type="text/javascript" src="<%=path %>/layer/layer.js"></script>
按钮弹出层代码:
<button id ="test" class="button border-main" type="button" onclick = "watch">预览</button>
js的方法:
function watch() {
layer.open({
type: 2,
title: '请假详情',
shadeClose: true,
shade: 0.8,
area: ['60%', '90%'], //宽高
ontent: 'leave_preview.jsp?leaveID= <%=leaveID%>' //iframe的url
});
}
假如你F12浏览器的控制台出现了一下的几种错误:
layer.js:2 Uncaught TypeError: i is not a function
at Object.o.run (layer.js:2)
at layer.js:2
at layer.js:2
at layer.js:2
leaveExamine_list.jsp:92 Uncaught TypeError: layer.open is not a function
at Eject (XXX.jsp:92)
at HTMLButtonElement.onclick
Uncaught SyntaxError: Invalid or unexpected token
XXX.jsp:65 Uncaught ReferenceError: test is not defined
at HTMLButtonElement.onclick (leaveExamine_list.jsp:65)
onclick @ leaveExamine_list.jsp:65
说明内的jquery.js不是1.8版本或者以上的,或者是在layer.js的后面,或者是你触发按钮的js方法的方法名和layer的js文件或者css文件有重名;
弹出层layer演示 以及在编写弹出层时遇到的错误的更多相关文章
- 小白在使用ISE编写verilog代码综合时犯得错误及我自己的解决办法
一:错误原因,顶层信号声明类别错误 错误前 更改后 二:综合时警告 更改前: 错误原因:调用子模块时 输出端口只能用wire类型变量进行映射 这是verilog语法规定的 tx_done在uart_t ...
- Layer组件多个iframe弹出层打开与关闭及参数传递
一.Layer简介 Layer是一款近年来备受青睐的web弹层组件,基于jquery,易用.实用,兼容包括IE6在内的所有主流浏览器,拥有丰富强大的可自定义的功能. Layer官网地址:http:// ...
- web 前端常用组件【07】弹出层 Layer
web 项目中总是需要弹出框,来让用户进行下一步的操作. 大到弹出另外一个页面,小到弹出提示.确认等. 经手几个项目,还是感觉 Layer 用起来比较的轻松,你能想到的 Layer 都能帮你做到. 感 ...
- 牛逼的 弹出层 layer !!!
功能强大,实用,操作方便,文档齐全. http://layer.layui.com/api.html 常用功能代码: <!doctype html> <html> <he ...
- 非常好用的弹出层 layer,常用功能demo,快速上手!
功能强大,实用,操作方便,文档齐全. 参数灵活,丰富.可以作为开发项目的公共模块,多处使用.老文档地址:http://layer.layui.com/api.html 已经停止维护 新文档地址:htt ...
- layui 弹出层layer中from初始化 ,并在btn中返回from.data
1.弹出对话框 layer.open() 来初始化弹层 // 监听添加操作 $(".data-add-btn").on("click", function () ...
- 弹出层layer的使用
弹出层layer的使用 Intro layer是一款web弹层组件,致力于服务各个水平段的开发人员.layer官网:http://layer.layui.com/ layer侧重于用户灵活的自定义,为 ...
- layer弹出层 layer源码
下载源码:点击下载 ;!function(window, undefined){ "use strict"; var pathType = true, //是否采用自动获取绝对路径 ...
- layer,备受青睐的web弹层组件
//http://layer.layui.com/ 特别说明:事件需自己绑定,以下只展现调用代码. //初体验 layer.alert('内容') //第三方扩展皮肤 layer.alert('内容' ...
随机推荐
- Monkey与MonkeyRunner之间的区别
为了支持黑盒自动化测试的场景,Android SDK提供了monkey和monkeyrunner两个测试工具,这两个测试工具除了名字类似外,还都可以向待测应用发送按键等消息,往往容易产生混淆,以下是他 ...
- P2598 [ZJOI2009]狼和羊的故事(最小割)
P2598 [ZJOI2009]狼和羊的故事 题目描述 “狼爱上羊啊爱的疯狂,谁让他们真爱了一场:狼爱上羊啊并不荒唐,他们说有爱就有方向......” Orez听到这首歌,心想:狼和羊如此和谐,为什么 ...
- Python虚拟机函数机制之扩展位置参数和扩展键参数(六)
扩展位置参数和扩展键参数 在Python虚拟机函数机制之参数类别(三)的例3和例4中,我们看到了使用扩展位置参数和扩展键参数时指示参数个数的变量的值.在那里,我们发现在函数内部没有使用局部变量时,co ...
- Linux安装Scala
下载Scala地址http://downloads.typesafe.com/scala/2.10.6/scala-2.10.6.tgz然后解压Scala到指定目录 tar -zxvf scala-2 ...
- TCP 中的三次握手和四次挥手
Table of Contents 前言 数据报头部 三次握手 SYN 攻击 四次挥手 半连接 TIME_WAIT 结语 参考链接 前言 TCP 中的三次握手和四次挥手应该是非常著名的两个问题了,一方 ...
- [笔记]Docker解决了什么问题?
Docker的优势: 环境依赖问题 更轻量的虚拟化,节省了虚拟机的性能损耗 Docker应用场景: 程序分发,gitlab的安装很恶心吧,所以有人做了gitlab的image 部署发布,这点对运维的同 ...
- Golang遇到的问题记录
1,windows cmd 结束输入问题 func main() { counts := make(map[string]int) countLines(os.Stdin, counts) fmt.P ...
- struts转换器详解
struts转换器:在B/S应用中,将字符串请求参数转换为相应的数据类型,是MVC框架提供的功能,而Struts2是很好的MVC框架实现者,理所当然,提供了类型转换机制. 一.类型转换的意义 对于一个 ...
- jquery validate用法总结
jquery validate是本人用过的最好用的验证组件,但其文档写的真是不敢恭维,现将一些常见用法总结如下(持续更新). 1. js触发表单验证 //触发整个表单的验证 $('form').val ...
- Java学习——个人错误集(1)
[General] 1.构造函数没有返回值,连void也没有. [多态Polymorphism]
