Content Security Policy的学习理解
以下内容转载自 http://www.cnblogs.com/alisecurity/p/5924023.html
跨域脚本攻击 XSS 是最常见、危害最大的网页安全漏洞。
为了防止它们,要采取很多编程措施,非常麻烦。很多人提出,能不能根本上解决问题,浏览器自动禁止外部注入恶意脚本?这就是"网页安全政策"(Content Security Policy,缩写 CSP)的来历。本文详细介绍如何使用 CSP 防止 XSS 攻击。
一、简介
CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。CSP 大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机。
两种方法可以启用 CSP。一种是通过 HTTP 头信息的Content-Security-Policy的字段。

Content-Security-Policy: script-src 'self'; object-src 'none';
style-src cdn.example.org third-party.org; child-src https:
另一种是通过网页的<meta>标签。
<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:">
上面代码中,CSP 做了如下配置。
脚本:只信任当前域名
标签:不信任任何URL,即不加载任何资源
样式表:只信任cdn.example.org和third-party.org
框架(frame):必须使用HTTPS协议加载
其他资源:没有限制
启用后,不符合 CSP 的外部资源就会被阻止加载。
Chrome 的报错信息。
Firefox 的报错信息。
二、限制选项
CSP 提供了很多限制选项,涉及安全的各个方面。
2.1 资源加载限制
以下选项限制各类资源的加载。
script-src:外部脚本
style-src:样式表
img-src:图像
media-src:媒体文件(音频和视频)
font-src:字体文件
object-src:插件(比如 Flash)
child-src:框架
frame-ancestors:嵌入的外部资源(比如<frame>、<iframe>、<embed>和<applet>)
connect-src:HTTP 连接(通过 XHR、WebSockets、EventSource等)
worker-src:worker脚本
manifest-src:manifest 文件
2.2 default-src
default-src用来设置上面各个选项的默认值。
Content-Security-Policy: default-src 'self'上面代码限制所有的外部资源,都只能从当前域名加载。如果同时设置某个单项限制(比如font-src)和default-src,前者会覆盖后者,即字体文件会采用font-src的值,其他资源依然采用default-src的值。
2.3 URL 限制
有时,网页会跟其他 URL 发生联系,这时也可以加以限制。
frame-ancestors:限制嵌入框架的网页
base-uri:限制 <base#href>
form-action:限制 <form#action>
2.4 其他限制
其他一些安全相关的功能,也放在了 CSP 里面。
block-all-mixed-content:HTTPS 网页不得加载 HTTP 资源(浏览器已经默认开启)
upgrade-insecure-requests:自动将网页上所有加载外部资源的 HTTP 链接换成 HTTPS 协议
plugin-types:限制可以使用的插件格式
sandbox:浏览器行为的限制,比如不能有弹出窗口等。
2.5 report-uri
有时,我们不仅希望防止 XSS,还希望记录此类行为。report-uri就用来告诉浏览器,应该把注入行为报告给哪个网址。
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;上面代码指定,将注入行为报告给/my_amazing_csp_report_parser这个 URL。
浏览器会使用POST方法,发送一个JSON对象,下面是一个例子。
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}三、Content-Security-Policy-Report-Only
除了Content-Security-Policy,还有一个Content-Security-Policy-Report-Only字段,表示不执行限制选项,只是记录违反限制的行为。它必须与report-uri选项配合使用。
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;四、选项值
每个限制选项可以设置以下几种值,这些值就构成了白名单。
主机名:example.org,https://example.com:443
路径名:example.org/resources/js/
通配符:*.example.org,*://*.example.com:*(表示任意协议、任意子域名、任意端口)
协议名:https:、data:
关键字'self':当前域名,需要加引号
关键字'none':禁止加载任何外部资源,需要加引号
多个值也可以并列,用空格分隔。
Content-Security-Policy: script-src 'self' https://apis.google.com如果同一个限制选项使用多次,只有第一次会生效。
# 错误的写法 script-src https://host1.com; script-src https://host2.com
# 正确的写法 script-src https://host1.com https://host2.com如果不设置某个限制选项,就是默认允许任何值。
五、script-src 的特殊值
除了常规值,script-src还可以设置一些特殊值。注意,下面这些值都必须放在单引号里面。
'unsafe-inline':允许执行页面内嵌的<script>标签和事件监听函数
unsafe-eval:允许将字符串当作代码执行,比如使用eval、setTimeout、setInterval和Function等函数。
nonce值:每次HTTP回应给出一个授权token,页面内嵌脚本必须有这个token,才会执行
hash值:列出允许执行的脚本代码的Hash值,页面内嵌脚本的哈希值只有吻合的情况下,才能执行。
nonce值的例子如下,服务器发送网页的时候,告诉浏览器一个随机生成的token。
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'页面内嵌脚本,必须有这个token才能执行。
<script nonce=EDNnf03nceIOfn39fn3e9h3sdfa> // some code </script>hash值的例子如下,服务器给出一个允许执行的代码的hash值。
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='下面的代码就会允许执行,因为hash值相符。
<script>alert('Hello, world.');</script>注意,计算hash值的时候,<script>标签不算在内。
除了script-src选项,nonce值和hash值还可以用在style-src选项,控制页面内嵌的样式表。
六、注意点
(1)script-src和object-src是必设的,除非设置了default-src。
因为攻击者只要能注入脚本,其他限制都可以规避。而object-src必设是因为 Flash 里面可以执行外部脚本。
(2)script-src不能使用unsafe-inline关键字(除非伴随一个nonce值),也不能允许设置data:URL。
下面是两个恶意攻击的例子。
<img src="x" onerror="evil()"> <script src="data:text/javascript,evil()"></script>(3)必须特别注意 JSONP 的回调函数。
<script src="/path/jsonp?callback=alert(document.domain)//"></script>上面的代码中,虽然加载的脚本来自当前域名,但是通过改写回调函数,攻击者依然可以执行恶意代码。
七、参考链接
CSP Is Dead, Long Live CSP! , by Lukas Weichselbaum
An Introduction to Content Security Policy , by Mike West
上面代码中,CSP 做了如下配置。
脚本:只信任当前域名
标签:不信任任何URL,即不加载任何资源
样式表:只信任cdn.example.org和third-party.org
框架(frame):必须使用HTTPS协议加载
其他资源:没有限制
启用后,不符合 CSP 的外部资源就会被阻止加载。
Chrome 的报错信息。
Firefox 的报错信息。
二、限制选项
CSP 提供了很多限制选项,涉及安全的各个方面。
2.1 资源加载限制
以下选项限制各类资源的加载。
script-src:外部脚本
style-src:样式表
img-src:图像
media-src:媒体文件(音频和视频)
font-src:字体文件
object-src:插件(比如 Flash)
child-src:框架
frame-ancestors:嵌入的外部资源(比如<frame>、<iframe>、<embed>和<applet>)
connect-src:HTTP 连接(通过 XHR、WebSockets、EventSource等)
worker-src:worker脚本
manifest-src:manifest 文件
2.2 default-src
default-src用来设置上面各个选项的默认值。
Content-Security-Policy: default-src 'self'上面代码限制所有的外部资源,都只能从当前域名加载。如果同时设置某个单项限制(比如font-src)和default-src,前者会覆盖后者,即字体文件会采用font-src的值,其他资源依然采用default-src的值。
2.3 URL 限制
有时,网页会跟其他 URL 发生联系,这时也可以加以限制。
frame-ancestors:限制嵌入框架的网页
base-uri:限制 <base#href>
form-action:限制 <form#action>
2.4 其他限制
其他一些安全相关的功能,也放在了 CSP 里面。
block-all-mixed-content:HTTPS 网页不得加载 HTTP 资源(浏览器已经默认开启)
upgrade-insecure-requests:自动将网页上所有加载外部资源的 HTTP 链接换成 HTTPS 协议
plugin-types:限制可以使用的插件格式
sandbox:浏览器行为的限制,比如不能有弹出窗口等。
2.5 report-uri
有时,我们不仅希望防止 XSS,还希望记录此类行为。report-uri就用来告诉浏览器,应该把注入行为报告给哪个网址。
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;上面代码指定,将注入行为报告给/my_amazing_csp_report_parser这个 URL。
浏览器会使用POST方法,发送一个JSON对象,下面是一个例子。
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}三、Content-Security-Policy-Report-Only
除了Content-Security-Policy,还有一个Content-Security-Policy-Report-Only字段,表示不执行限制选项,只是记录违反限制的行为。它必须与report-uri选项配合使用。
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;四、选项值
每个限制选项可以设置以下几种值,这些值就构成了白名单。
主机名:example.org,https://example.com:443
路径名:example.org/resources/js/
通配符:*.example.org,*://*.example.com:*(表示任意协议、任意子域名、任意端口)
协议名:https:、data:
关键字'self':当前域名,需要加引号
关键字'none':禁止加载任何外部资源,需要加引号
多个值也可以并列,用空格分隔。
Content-Security-Policy: script-src 'self' https://apis.google.com如果同一个限制选项使用多次,只有第一次会生效。
# 错误的写法 script-src https://host1.com; script-src https://host2.com
# 正确的写法 script-src https://host1.com https://host2.com如果不设置某个限制选项,就是默认允许任何值。
五、script-src 的特殊值
除了常规值,script-src还可以设置一些特殊值。注意,下面这些值都必须放在单引号里面。
'unsafe-inline':允许执行页面内嵌的<script>标签和事件监听函数
unsafe-eval:允许将字符串当作代码执行,比如使用eval、setTimeout、setInterval和Function等函数。
nonce值:每次HTTP回应给出一个授权token,页面内嵌脚本必须有这个token,才会执行
hash值:列出允许执行的脚本代码的Hash值,页面内嵌脚本的哈希值只有吻合的情况下,才能执行。
nonce值的例子如下,服务器发送网页的时候,告诉浏览器一个随机生成的token。
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'页面内嵌脚本,必须有这个token才能执行。
<script nonce=EDNnf03nceIOfn39fn3e9h3sdfa> // some code </script>hash值的例子如下,服务器给出一个允许执行的代码的hash值。
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='下面的代码就会允许执行,因为hash值相符。
<script>alert('Hello, world.');</script>注意,计算hash值的时候,<script>标签不算在内。
除了script-src选项,nonce值和hash值还可以用在style-src选项,控制页面内嵌的样式表。
六、注意点
(1)script-src和object-src是必设的,除非设置了default-src。
因为攻击者只要能注入脚本,其他限制都可以规避。而object-src必设是因为 Flash 里面可以执行外部脚本。
(2)script-src不能使用unsafe-inline关键字(除非伴随一个nonce值),也不能允许设置data:URL。
下面是两个恶意攻击的例子。
<img src="x" onerror="evil()"> <script src="data:text/javascript,evil()"></script>(3)必须特别注意 JSONP 的回调函数。
<script src="/path/jsonp?callback=alert(document.domain)//"></script>上面的代码中,虽然加载的脚本来自当前域名,但是通过改写回调函数,攻击者依然可以执行恶意代码。
七、参考链接
CSP Is Dead, Long Live CSP! , by Lukas Weichselbaum
An Introduction to Content Security Policy , by Mike West
Content Security Policy的学习理解的更多相关文章
- Content Security Policy (CSP) 介绍
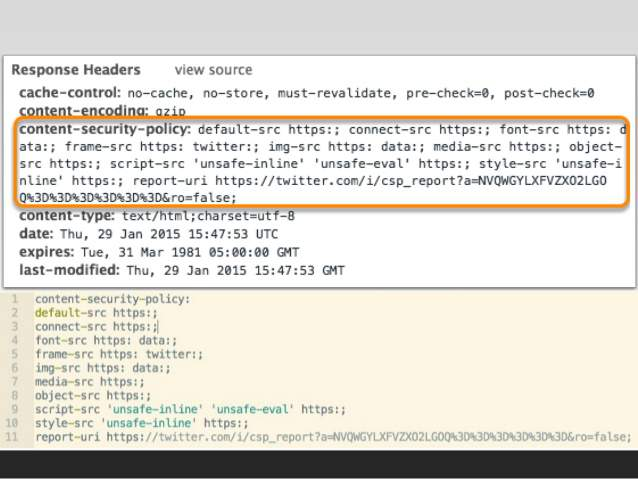
当我不经意间在 Twitter 页面 view source 后,发现了惊喜. <!DOCTYPE html> <html lang="en"> <h ...
- Content Security Policy 入门教程
阮一峰文章:Content Security Policy 入门教程
- Content Security Policy介绍
Content Security Policy https://content-security-policy.com/ The new Content-Security-Policy HTTP re ...
- 网页安全政策"(Content Security Policy,缩写 CSP)
作者:阿里聚安全链接:https://www.zhihu.com/question/21979782/answer/122682029来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载 ...
- Refused to execute inline event handler because it violates the following Content Security Policy directive: "xxx". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...')
/********************************************************************************* * Refused to exec ...
- options.html:1 Refused to load the script 'xxxx' because it violates the following Content Security Policy directive: "script-src 'self' blob: filesystem: chrome-extension-resource:".
/********************************************************************************* * options.html:1 ...
- Content Security Policy (CSP)内容安全策略
CSP简介 Content Security Policy(CSP),内容(网页)安全策略,为了缓解潜在的跨站脚本问题(XSS攻击),浏览器的扩展程序系统引入了内容安全策略(CSP)这个概念. CSP ...
- react route使用HashRouter和BrowserRouter的区别-Content Security Policy img-src 404(Not found)
踩坑经历 昨天看了篇关于react-route的文章,说BrowserRouter比HashRouter好一些,react也是推荐使用BrowserRouter,毕竟自己在前端方面来说,就是个小白,别 ...
- Content Security Policy (CSP)内容安全策略总结
跨域脚本攻击 XSS 是最常见.危害最大的网页安全漏洞. 为了防止它们,要采取很多编程措施,非常麻烦.很多人提出,能不能根本上解决问题,浏览器自动禁止外部注入恶意脚本?这就是"网页安全政策& ...
随机推荐
- Python生成器定义
通过列表生成式,我们可以直接创建一个列表.但是,受到内存限制,列表容量肯定是有限的.而且,创建一个包含100万个元素的列表,不仅占用很大的存储空间,如果我们仅仅需要访问前面几个元素,那后面绝大多数元素 ...
- 基于HTML,css,jQuery,JavaScript,MySQL搭建博客系统
一.登陆注册 二.登录验证码相关 三.博客首页显示相关 四.当前用户的家目录显示 五.点赞以及取消 六.父评论以及子评论操作 七.后台管理首页 八.文章的操作(增.删,改) 九.文件上传问题 十.me ...
- Spring Boot 测试时的日志级别
1.概览 该教程中,我将向你展示:如何在测试时设置spring boot 日志级别.虽然我们可以在测试通过时忽略日志,但是如果需要诊断失败的测试,选择正确的日志级别是非常重要的. 2.日志级别的重要性 ...
- Canvas学习笔记——动画中的三角学
示例1,跟随鼠标的键头: 需要掌握一个重要的公式,这个方法返回从 x 轴到点 (x,y) 之间的角度 Math.atan2(dy,dx); 关键代码: function Arrow() { thi ...
- bitmap进行个数统计
昨天看了编程珠玑第一章的内容, 发现bitmap对于统计某一个范围内的整数个数效率很高, 就自己实现了一下: 这是原始的bitmap, 用于统计0~maxSize是否出现, 也可以用于排序 publi ...
- crazyflie2.0 RCC时钟知识
因为眼下手里仅仅有16MHZ的2520封装的贴片晶振,8MHZ这样的封装做不到这么小,所以就先用16MHZ,这样我们就须要改动程序相关的RCC时钟: 1,stm32f4xx.h #define HSE ...
- ReentrantLock和Synchronized
1 synchronized 1.1 一旦没有获取到就只能一直等待 A和B都获取同一个对象锁,如果A获取了,B没有获取到,那么在A释放该锁之前,B只能无穷等待下去. 1.2 synchronized是 ...
- [自动化平台系列] - 初次使用 Macaca-前端自动化测试(1)
1. 所先看一下官方地址,了解一下这个是不是你想要的测试工具 https://macacajs.github.io/macaca/environment-setup.html 2. 去掉sudo -- ...
- 在react jsx中,为什么使用箭头函数和bind容易出现问题
在之前的文章中,已经说明如何避免在react jsx中使用箭头函数和bind(https://medium.freecodecamp.o... 但是没有提供一个清晰的demo展示为什么要这样做. 现在 ...
- Linux常用命令之scp
目录 1.拷贝远程文件到本地 2.拷贝远程文件夹到本地 3.拷贝本地文件到远程 4.拷贝本地文件夹到远程 1.拷贝远程文件到本地 scp root@101.132.169.194:/home/wwwr ...
