Flutter实战视频-移动电商-42.详细页_UI主页面架构搭建
42.详细页_UI主页面架构搭建
详细分成六大部分拆分开
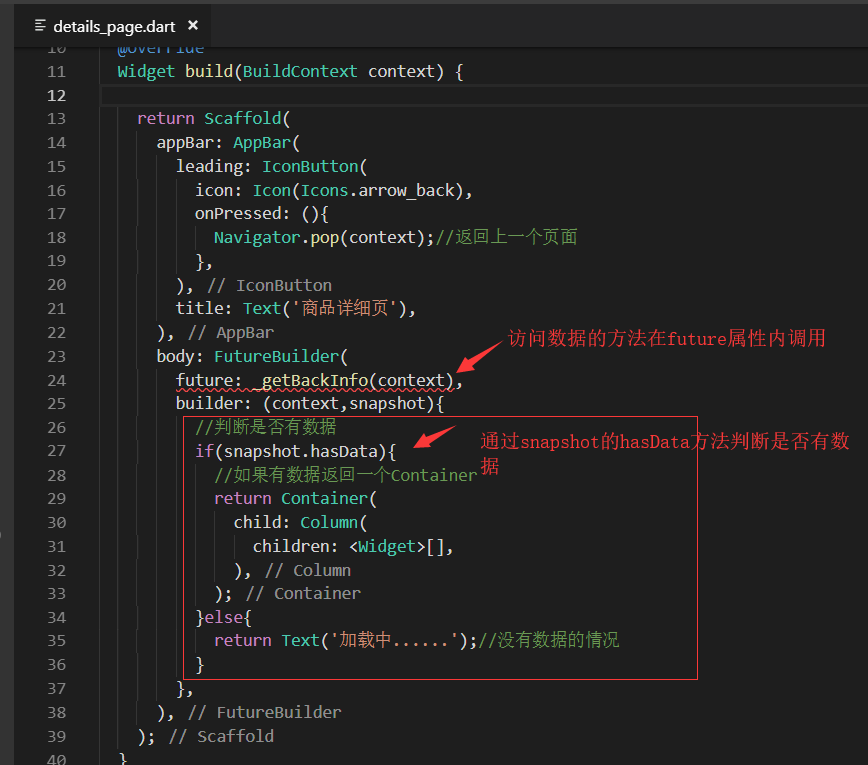
body里面用FutureBuilder异步加载。
FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future

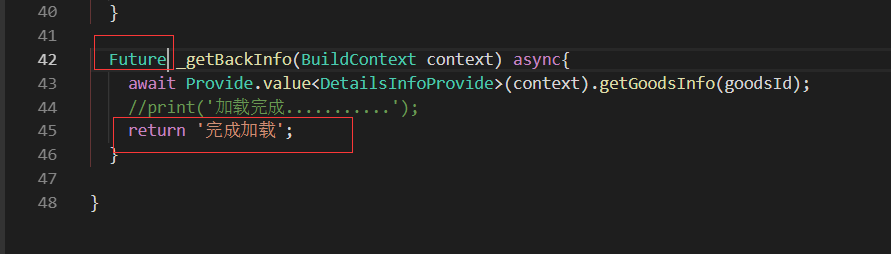
把我们的方法修改为返回的类型为Future。我们直接返回的是一个字符串。因为我们里面使用了provide,所以其实这里我们随便返回个字符串就没那么重要 了。

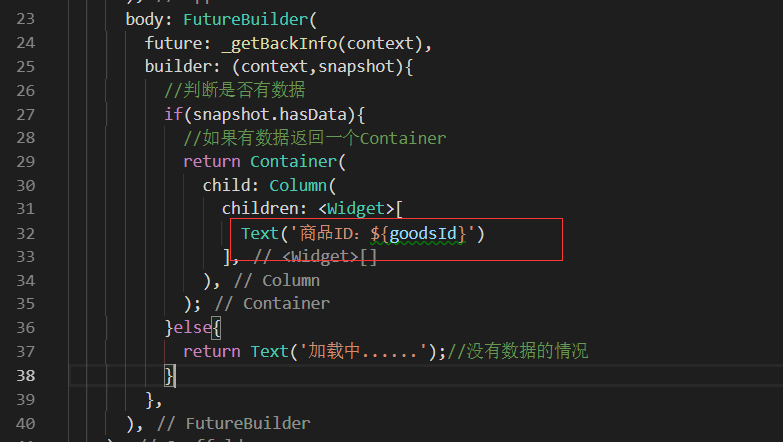
我们在页面上默认放上一个Text的widget显示传过来的id

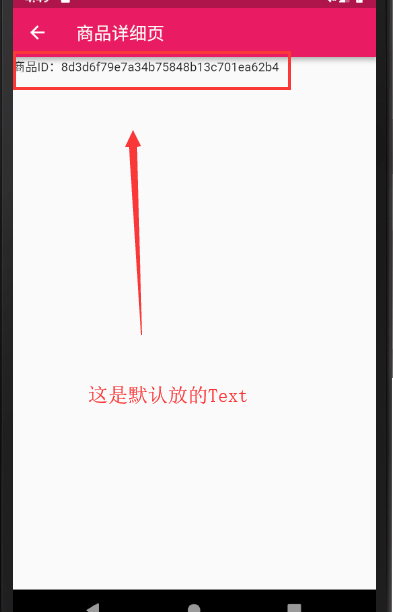
运行页面:
点击左上角的返回可以返回到上一页

最终代码:
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/details_info.dart'; class DetailsPage extends StatelessWidget {
final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override
Widget build(BuildContext context) { return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: (){
Navigator.pop(context);//返回上一个页面
},
),
title: Text('商品详细页'),
),
body: FutureBuilder(
future: _getBackInfo(context),
builder: (context,snapshot){
//判断是否有数据
if(snapshot.hasData){
//如果有数据返回一个Container
return Container(
child: Column(
children: <Widget>[
Text('商品ID:${goodsId}')
],
),
);
}else{
return Text('加载中......');//没有数据的情况
}
},
),
);
} Future _getBackInfo(BuildContext context) async{
await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId);
//print('加载完成...........');
return '完成加载';
} }
Flutter实战视频-移动电商-42.详细页_UI主页面架构搭建的更多相关文章
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
- Flutter实战视频-移动电商-43.详细页_补充首页跳转到详细页
43.详细页_补充首页跳转到详细页 首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.ro ...
- Flutter实战视频-移动电商-44.详细页_首屏自定义Widget编写
44.详细页_首屏自定义Widget编写 把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建 ...
- Flutter实战视频-移动电商-45.详细页_说明区域UI编写
45.详细页_说明区域UI编写 pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/ ...
- Flutter实战视频-移动电商-46.详细页_自定义TabBar Widget
46.详细页_自定义TabBar Widget 主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个 ...
- Flutter实战视频-移动电商-48.详细页_详情和评论的切换
48.详细页_详情和评论的切换 增加切换的效果,我们主要是修改这个地方 这样我们的评论的内容就显示出来了 最终代码 details_web.dart import 'package:flutter/m ...
- Flutter实战视频-移动电商-49.详细页_Stack制作底部工具栏
49.详细页_Stack制作底部工具栏 一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 ...
- Flutter实战视频-移动电商-41.详细页_数据接口的调试
41.详细页_数据接口的调试 建立数据模型层,我们的业务逻辑分开,然后进行后台数据的调试 生成model类 json数据: { ", "message": "s ...
- Flutter移动电商实战 --(42)详细页_UI主页面架构搭建
详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future 把我们的方法修改为返回的类型为F ...
随机推荐
- Linux kernel Wikipedia
http://en.wikipedia.org/wiki/Linux_kernel Development model The current development model of the Lin ...
- HDU-4930 Fighting the Landlords 多校训练赛斗地主
仅仅须要推断一个回合就能够了,枚举推断能够一次出全然部牌或者大过对面的牌的可能,注意的是4张同样的牌带两张牌的话是能够被炸弹炸的. #include <iostream> #include ...
- mysql导入数据库_仅仅用frm向mysql导入表结构
网上一个连接mysql的jsp代码段,给了数据库的备份文件.可是仅仅有frm, mysql的每张表有三个文件.各自是,*.frm是描写叙述了表的结构.*.MYD保存了表的数据记录.*.MYI则是表的索 ...
- vs2005 未能完成操作。未指定的错误
具体解决过程是这样的: 1.先把.vcproj 文件剪切到其他地方 2.打开.sln,报错->点“确定”->再点“确定” 3.把 .vcproj 文件 放回来,在vs2008右边的“解决方 ...
- FFMPEG SDK流媒体开发2---分离.mp4等输入流音视频而且进行解码输出
对于FFMPEG SDK 提供的Demuxing 为我们实现多路复用 提供了非常多方便,以下的案案例 实现的是 分离一个媒体文件的音频 视频流 而且解码输出 到 不同的文件里. 对于音频被还原回 ...
- SAM4E单片机之旅——8、UART初步
通信还是比让LED灯闪烁实用得多的. 这次试试使用UART,实现开发版和PC间的通信.功能比较简单,就是把PC发向开发版的内容发送回去.这次主要介绍一下UART的配置,至于通信,则使用较为简单的不断查 ...
- 关于Darwin接入私有协议、私有SDK码流的讨论
最近做到云视频/云监控的项目,跟团队伙伴讨论到一个架构问题,就是将私有协议的码流数据接入到Darwin,再通过Darwin对外提供高效的RTSP/RTP服务.说到私有协议接入Darwin, ...
- Impala 安装笔记1一Cloudera CDH4.3.0安装
Impala是Cloudera在受到Google的Dremel启发下开发的实时交互SQL大数据查询工具,Impala没有再使用缓慢的Hive+MapReduce批处理,而是通过使用与商用并行关系数据库 ...
- selenium2 浏览器版本问题
一.chrome浏览器 chrome浏览器与驱动版本对应关系 ----------ChromeDriver v2.26 (2016-12-09)---------- Supports Chrome v ...
- 关于MySQL的information_schema库简单介绍及实际应用
本文简介 写本文主要是围绕下面几点进行的. 1.information_schema数据库到底是做什么用的? 2.执行alter table 表名 modify column 字段名 类型 这个sql ...
