fetch + async await 使用原生JS发送网络请求
由于现在主流浏览器支持Fetch API,无需引用其他库就能实现AJAX,一行代码就搞定,可以说是非常方便了。
export default {
name: 'HelloWorld',
data() {
return {
items: []
}
},
mounted() {
this.getData()
},
methods: {
async getData() {
this.items = await (await fetch('http://localhost:8081/list')).json()
}
}
}
封装使用:
...
mounted() {
api.getData().then(res => {
this.items = res
}).catch(err => {
console.log(err)
})
},
...
// src/api/index.js
const BASE_API = process.env.BASE_API
export const http = (type, url, data) => {
url = BASE_API + url
let options = {}
if (type === 'post') {
options = {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ data: data })
}
} else if (type === 'get') {
if (data && typeof data === 'object') {
const paramArray = []
Object.keys(data).forEach(key => paramArray.push(key + '=' + data[key]))
if (url.indexOf('?') === -1) {
url += '?' + paramArray.join('&')
} else {
url = '&' + paramArray.json('&')
}
options = { method: 'GET' }
} else if (!data) {
options = { method: 'GET' }
} else {
alert('参数有误')
}
}
return fetch(url, options)
}
export const getData = async(data) => await (await http('get', '/list', data)).json()
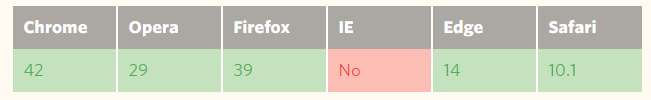
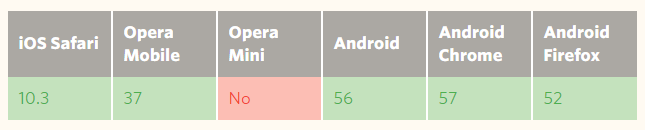
浏览器支持:


fetch + async await 使用原生JS发送网络请求的更多相关文章
- 原生js发送ajax请求
堕落了一阵子了,今天打开博客,发现连登录的用户名和密码都不记得了.2016年已过半,不能再这么晃荡下去了. 参加了网易微专业-前端攻城狮 培训,目前进行到大作业开发阶段,感觉举步维艰.但是无论如何,不 ...
- 原生JS发送Ajax请求、JSONP
一.JS原生Ajax Ajax=异步Javascript+XML: ajax是一种数据请求的方式,不需要刷新整个页面.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. ajax的核心 ...
- python 学习笔记之手把手讲解如何使用原生的 urllib 发送网络请求
urllib.urlopen(url[,data[,proxies]]) : https://docs.python.org/2/library/urllib.html python 中默认自带的网络 ...
- pythone函数基础(13)发送网络请求
需要导入urllib模块,request模块发送网络请求有两种方法 第一种方法# from urllib.request import urlopen# from urllib.parse impor ...
- 如何实现 Https拦截进行 非常规“抓包” 珍惜Any 看雪学院 今天 前段时间在自己做开发的时候发现一个很好用的工具,OKHttp的拦截器(何为拦截器?就是在每次发送网络请求的时候都会走的一个回调)大概效果如下:
如何实现 Https拦截进行 非常规“抓包” 珍惜Any 看雪学院 今天 前段时间在自己做开发的时候发现一个很好用的工具,OKHttp的拦截器(何为拦截器?就是在每次发送网络请求的时候都会走的一个回调 ...
- 了解 Fetch API与Fetch+Async/await
背景 提及前端与服务器端的异步通信,离不开 Ajax (Asynchronous JavaScript and XML).实际上我们常说的 Ajax 并非指某一项具体的技术,它主要是基于用脚本操作 H ...
- js 发送异步请求
js用XMLHttpRequest发送异步请求 发送GET请求 var xhr = new XMLHttpRequest(); xhr.open('GET',url);//url为请求地址 xhr.r ...
- 使用 async await 封装微信小程序HTTP请求
1. 编写将普通回调函数形式的方法转换为promise方法的promisic方法 // util.js const promisic = function (func) { return functi ...
- node.js 发送http 请求
自己研究了一下 node.js 的 http模块 下面为想服务器发送请求的代码 ,通过学习了解http 请求的过程 ,node.js 对http请求的原始封装比较低,以前php 可以用$_GET , ...
随机推荐
- YARN和MapReduce的内存设置參考
怎样确定Yarn中容器Container,Mapreduce相关參数的内存设置,对于初始集群,由于不知道集群的类型(如cpu密集.内存密集)我们须要依据经验提供给我们一个參考配置值,来作为基础的配置. ...
- vue 表单输入与绑定 v-model
vue使用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定.下面我们通过示例先了解下基本用法: &l ...
- ecshop 国付宝支付接口
function get_code($order, $payment){ $version = '2.2'; $charset = '1'; $language = '1'; $signType = ...
- 深入理解Java:注解(Annotation)自定义注解入门(转载)
要深入学习注解,我们就必须能定义自己的注解,并使用注解,在定义自己的注解之前,我们就必须要了解Java为我们提供的元注解和相关定义注解的语法. 元注解: 元注解的作用就是负责注解其他注解.Java5. ...
- Android 向右滑动销毁(finish)Activity, 随着手势的滑动而滑动的效果
http://blog.csdn.net/xiaanming/article/details/20934541
- 【BZOJ3837】[Pa2013]Filary 随机化神题
[BZOJ3837][Pa2013]Filary Description 给定n个正整数,从中挑出k个数,满足:存在某一个m(m>=2),使得这k个数模m的余数相等. 求出k的最大值,并求出此时 ...
- 网络摄像机IPCamera RTSP直播播放网络/权限/音视频数据/花屏问题检测与分析助手EasyRTSPClient
前言 最近在项目中遇到一个奇怪的问题,同样的SDK调用,访问海康摄像机的RTSP流,发保活OPTIONS命令保活,一个正常,而另一个一发就会被IPC断开,先看现场截图: 图1:发OPTIONS,摄像机 ...
- # <center>merge表不可用的问题</center>
最近碰到了个很有意思的问题,值得一写 给merge表和基础表添加索引时发生了一个问题,不管是先给merge表加索引还是基础表加索引,如果表数据量大都会导致加索引期间对merge表的查询不可用,因为使用 ...
- linux应用之apache服务的安装及配置(centos)
CentOS Apache服务器安装与配置 一.安装Apache程序,一般有三种安装方式:1.直接网络安装:2.下载rpm包,上传至服务器进行安装:3.通过原代码编译安装: yum -y inst ...
- jQuery ajax序列化函数
参数序列化$.param() 举例: <!DOCTYPE html> <html> <head> <script src="https://ajax ...
