Django 中CSRF中间件 'django.middleware.csrf.CsrfViewMiddleware',
1、Django中CSRF中间件的工作原理及form表单提交需要添加{% csrf_token %}防止出现403错误
CSRF # 表示django全局发送post请求均需要字符串验证
功能:防止跨站请求伪造的功能
工作原理:客户端访问服务器端,在服务器端正常返回给客户端数据的时候,而外返回给客户端一段字符串,等到客户端下次访问服务器
端时,服务器端会到客户端查找先前返回的字符串,如果找到则继续,找不到就拒绝。
访问流程:客户端-》URL路由系统 - 》 CSRF -》视图函数
需要在客户端页面的post表单内添加:{% csrf_token %}
全局生效:
中间件 django.middleware.csrf.CsrfViewMiddleware
局部生效:
@csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
@csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
写法如下:
from django.views.decorators.csrf import csrf_exempt,csrf_protect
@csrf_exempt
def index(request): # 这样表示此函数取消CSRF验证 2、Django中使用ajax做post提交防止出现403错误的方法
现在以ajax发送一个请求,注意get和post的区别,post会被forbidden,get不会,
url 文件

from django.conf.urls import url
from django.contrib import admin from app01 import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^ajax_send/', views.ajax_send),
]

在views文件中,
def ajax_send(request):
return HttpResponse("ok")
在前端页面,,

{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{% static 'jquery-3.2.1.js' %}"></script>
</head>
<body>
<button>ajax发送</button>
</body>
<script>
$("button").click(function () {
$.ajax({
url:"/ajax_send/",
data:{"user":"gu"},
type:"POST", ----------如果以get请求是不会被forbidden,只有post请求会被forbidden,
success:function (data) {
alert(data)
}
})
})
</script>
</html>

ajax的post请求会报错,forbidden
Forbidden (CSRF token missing or incorrect.): /ajax_send/
[10/Dec/2017 10:58:41] "POST /ajax_send/ HTTP/1.1" 403 2502
Forbidden (CSRF token missing or incorrect.): /ajax_send/
[10/Dec/2017 10:59:22] "POST /ajax_send/ HTTP/1.1" 403 2502
Forbidden (CSRF token missing or incorrect.): /ajax_send/
如果想要避免forbidden,
方法1:要在ajax发送请求前加上
$.ajaxSetup({
data:{csrfmiddlewaretoken:'{{ csrf_token }}'},
});
注意:{{ csrf_token }} ,是需要渲染的,不能脱离模板,所以是外部文件引入的话,不能执行,

{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="{% static 'jquery-3.2.1.js' %}"></script>
</head>
<body>
<button>ajax发送</button>
</body>
<script>
$("button").click(function () {
$.ajaxSetup({
data:{csrfmiddlewaretoken:'{{ csrf_token }}'},---------
});
$.ajax({
url:"/ajax_send/",
data:{"user":"gu"},
type:"POST",
success:function (data) {
alert(data)
}
})
})
</script>
</html>

方法2:在ajax发送请求是加上csrfmiddlewaretoken,的值,

$.ajax({
url:"/ajax_send/",
data:{"user":"gu","csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()},-----与方法1的功能一样,
但这种方法可以作为一个外部文件引入,
type:"POST",
success:function (data) {
alert(data)
}
})
})

-------

方法3:修改header,
在views打印cookie可以得到csrftoken

def index(request):
print("cookie",request.COOKIES)
#cookie {
# 'csrftoken': 'AB9v1MGTbdpSGg3FaGCIiUxrKVR8zKSqgdGFDn5E0ADsJ2ST7N2zgW6KboQ8G31x',
# 'sessionid': 'eexw5p38vky9qo38nf372dz5lj1br6xf'
# }
#cookie 是浏览器给的,
return HttpResponse("index")

需要先下载一个jquery.cookie.js插件文件,然后引用,
<script src="{% static 'jquery.cookie.js' %}"></script>

{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{# <script src="{% static 'jquery-3.2.1.js' %}"></script>#}
<script src="{% static 'jquery.cookie.js' %}"></script>
</head>
<body>
{#<form action="/login/" method="post">#}
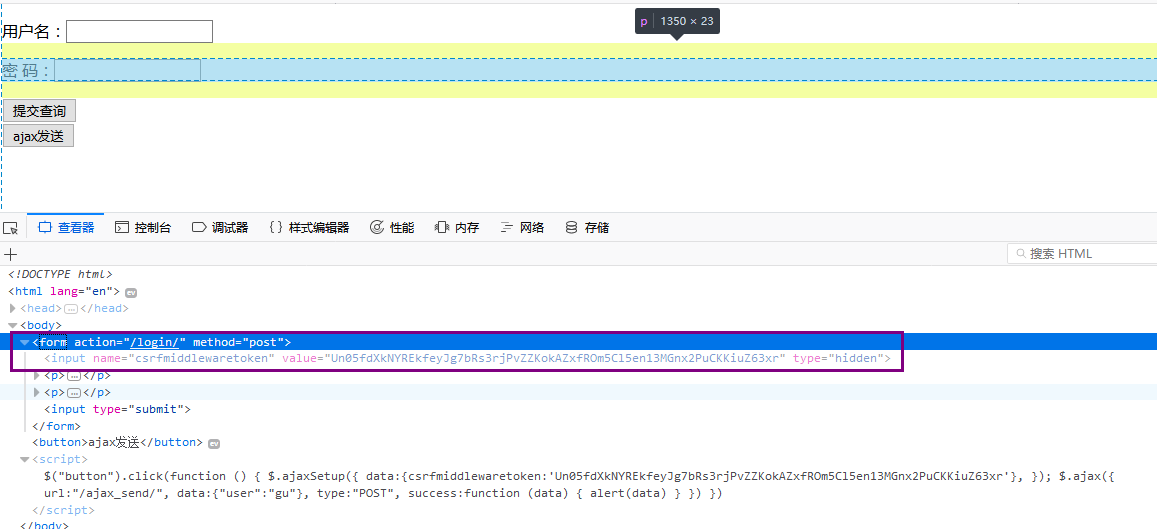
{# csrf_token 在前端会渲染出一个input标签,是一组键值对,键是csrfmiddlewaretoken,值是随机字符串,会随着下面的input标签一起提交,只有这种形式发送post的请求才能被接收,#}
{##}
{# {% csrf_token %}#}
{# <p>用户名:{{ form_obj.user }}</p>#}
{# <p>密 码:{{ form_obj.pwd }}</p>#}
{# <input type="submit">#}
{##}
{#</form>#}
<button>ajax发送</button>
</body>
<script>
{# $("button").click(function () {#}
{##}
{# $.ajaxSetup({#}
{# data:{csrfmiddlewaretoken:'{{ csrf_token }}'},#}
{# });#}
{##}
{# $.ajax({#}
{##}
{# url:"/ajax_send/",#}
{# data:{"user":"gu","csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()},#}
{# type:"POST",#}
{# success:function (data) {#}
{# alert(data)#}
{# }#}
{##}
{#{)#}
$('button').click(function () {
$.ajax({
url:"/ajax_send/",
type:"post",
headers:{"X_CSRFToken":$.cookie('csrftoken')},---------------
success:function () {
alert(123)
}
})
})
</script>
</html>

-----
input 标签的上传文件,
在前端页面

{#发送文件的时候,要加上enctype ,是以块的方式发送文件,#}
<form action="/login/" method="post" enctype="multipart/form-data">
<input type="file" name="fileobj">
</form>
<button>ajax发送</button>

在views文件中,获取文件,保存文件,

def login(request):
if request.method == "POST":
print("post",request.POST.get("fileobj"))
print("post",type(request.POST.get("fileobj")))
print("===",request.FILES)
fileobj = request.FILES.get("fileobj")
#创建一个文件句柄,把文件存起来,
f=open(fileobj.name,'wb')
for i in fileobj.chunks():#按块存
f.write(i)

Django 中CSRF中间件 'django.middleware.csrf.CsrfViewMiddleware',的更多相关文章
- Django中的中间件(middleware)
中间件: 在研究中间件的时候我们首先要知道 1 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于在全局范围内改变Djang ...
- Django 中的中间件
Django 中的中间件 Django 中间件 中间件介绍 前戏 之前在判断登录的时候使用的是装饰器的功能,通过给视图函数加装饰器来增加判断是否登录的功能.但此方法的缺点是必须给每个需要判断登录的视 ...
- Django中Ajax提交数据的CSRF问题
错误信息: Forbidden (CSRF token missing or incorrect.): 什么是CSRF: django为用户实现防止跨站请求伪造的功能,通过中间件 django.mid ...
- [Django高级]理解django中的中间件机制和执行顺序
原文来自 Understanding Django Middlewares, 这篇文章从整体上介绍了django中中间件定义,作用,和怎么样自己写中间件 –orangleliu. 注:middlewa ...
- django中的中间件
中间件介绍 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于在全局范围内改变Django的输入和输出.每个中间件组件都负责 ...
- django中的中间件机制和执行顺序
这片文章将讨论下面内容: 1.什么是middleware 2.什么时候使用middleware 3.我们写middleware必须要记住的东西 4.写一些middlewares来理解中间件的工作过程和 ...
- RBAC在Django中基于中间件的AJAX应用案例
项目文件: models.py from django.db import models from django.contrib.auth.models import AbstractUser # ...
- django中给ajax提交加上csrf
代码来自djangoproject网站 在html中的script标签下插入下面代码 在html文档加载时候运行下面代码,并且使用$.ajaxSetup设置ajax每次调用时候传入的数据,$.ajax ...
- 基于django中settings中间件源码思想,实现功能的插拔式设计
这里我们用到一个非常重要的模块,importlib,利用它可以实现字符串转python代码,再利用反射进行操作,这样就可以实现插拔式设计. 一.我们先做个初级的,把所有文件放到初级思想文件夹下: 1. ...
随机推荐
- 两个页面实现mui轮播图与选项卡结合
index.html页面 <!DOCTYPE html><html><head> <meta charset="utf-8"> &l ...
- 3D图形引擎决定三维产业差异化
从2009年中国3D产业初步兴起开始,短短几年间中国的3D技术得到了飞速的发展,3D打印机.3D投影仪.Web3D.虚拟现实.场景漫游等等产业应用应运而生,设备制造商和内容提供商都开始发挥自主创新的优 ...
- Android 使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种滑动冲突
如果你还在为处理滑动冲突而发愁,那么你需要静下心来看看这边文章,如果你能彻底理解这篇文章中使用的技术,那么,一切滑动冲突的问题解决起来就轻而易举了: 先扔一个最终实现的效果图 先分析下效果图中实现的功 ...
- 获取cell中的button在整个屏幕上的位置
编写cell中得button点击事件 - (IBAction)showButtonClick:(id)sender { UIButton *button = (UIButton *)sender; U ...
- 微软Bot Framework文档中,关于Sign-in Card的一处代码错误及更正
Bot Framework文档出错处网址:https://docs.botframework.com/en-us/csharp/builder/sdkreference/attachments.htm ...
- 抓取GridView "编辑"模式下,TextBox修改后的数值
[FAQ]抓取GridView "编辑"模式下,TextBox修改后的数值 -- ASP.NET专题实务「上集」Ch.10 抓取GridView "编辑"模式下 ...
- [Git]使用Git上传本地项目,并同步到Github上
第一步:先要在github.com中创建一个仓库(New Repository). 第二步,打开Git Bash ① git init [+仓库名]:初始化仓库,执行之后可以在指定的仓库存放地上面看到 ...
- Cause: java.lang.UnsupportedOperationException
运行web项目的时候出现以下错误: ### Cause: java.lang.UnsupportedOperationException at org.mybatis.spring.MyBati ...
- Cocos2d-x数据相关的类用法简介(附示例)
(搬运自我在SegmentFault的博客) 在Cocos2d-x的学习和使用中,我遇到了很多关于数据的操作.在这个过程中,我学习了Cocos2d-x自带的很多功能.下面我把接触到的类罗列在下面,给出 ...
- comboBox 下拉宽度自适应
///适用combobox绑定datatable private void comboBox_DataSourceChanged(object sender, EventArgs e) { Combo ...
