深入浅出理解Javascript原型概念以及继承机制(转)
在Javascript语言中,原型是一个经常被讨论到但是有非常让初学者不解的概念。那么,到底该怎么去给原型定义呢?不急,在了解是什么之前,我们不妨先来看下为什么。
Javascript最开始是网景公司的死直男工程师Brendan Eich负责开发。起初设计的意愿非常简单,网景公司在1994年发布了Navigator浏览器0.9版(历史上第一个比较成熟的网络浏览器),这时候需要一个网页脚本语言,使得浏览器可以与网页互动。Brendan Eich认为这种语言无需复杂,尽量简单。然而Javascript里面都是对象,必须有一种机制,将所有对象联系起来,这就需要设计一个继承机制。为了维持Javascript的简单,Eich抛弃了传统面向对象语言中类的设计,而使用构造函数的方式去实现继承。比如下面一个构造函数:
1 function Stark(name){
2 this.name = name;
3 }
咳咳,为什么是Stark?因为博主是个骨灰级的冰与火之歌NC粉(●′艸`)ヾ 好好好言归正传,那么当我们要创建一个新的Stark对象时,仅需调用一个new命令:
1 var branStark = new Stark('布兰');
2 console.log(branStark .name); // 布兰
然而这种继承方式有个最大的缺点,便是无法实现数据和方法的共享。比如
1 function Stark(name){
2 this.name = name;
3 this.words = 'Winter is coming. ';
4 }
5 var branStark = new Stark('布兰');
6 var aryaStark = new Stark('艾莉亚');
7 Stark.words = 'Summer is coming.'
8
9 console.log(branStark.words); //Winter is coming.
10 console.log(aryaStark.words); //Winter is coming.
可以看到,当Stark改变了家族族语words属性,布兰和艾莉亚的族语并没有改变。这是因为他们都有自己的一个Stark属性和方法副本。有时候这是好事,不会造成父子类数据上的混乱,但是有时候我们需要统一规划,使子类之间有数据的共享(大家一个家族的为毛不共用一个族语啊(╯‵□′)╯︵┻━┻ ),也节约资源上的开销。因此,Eich提出了一个概念:原型(prototype)。他为构造函数设置一个prototype属性。prototype属性包含一个对象,所有实例对象需要共享的属性和方法,都放在这个对象里面;那些不需要共享的属性和方法,就放在构造函数里面。实例对象一旦创建,将自动引用prototype对象的属性和方法。也就是说,实例对象的属性和方法,分成两种,一种是本地的,另一种是引用的。
1 function Stark(name){
2 this.name = name;
3 }
4 Stark.prototype.words = 'Winter is coming.';
5
6 var branStark = new Stark('布兰');
7 var aryaStark = new Stark('艾莉亚');
8
9 console.log(branStark.words); //Winter is coming.
10 console.log(aryaStark.words); //Winter is coming.
11
12 Stark.prototype.words = 'Summer is coming.';
13 console.log(branStark.words); //Summer is coming.
14 console.log(aryaStark.words); //Summer is coming.
可以看到,当Stark改变了words属性,布兰和艾莉亚的words属性也跟着改变了。这就实现了整齐划一~
通过以上介绍,大家应该对Javascript中的prototype概念有了比较基础的了解。但是在实际应用中,从父类继承创建一个子类,还是没那么简单。子类有时候希望拥有自己的构造函数,这时候上面例子整齐划一的方法就不适用了。那么该如何保证子类既能继承父类的方法,又能保留自己的特色呢?别急,首先我们需要更深入一点,了解一下原型链(prototype chain)的概念。
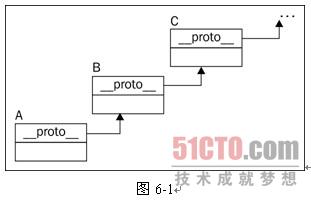
简单整理一下构造函数,原型和实例之间的关系:“每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针”。好,那我们看下以下代码:
1 function Stark (){
2 this.words = 'Winter is coming.';
3 }
4 function BranStark(){
5 this.pet = 'Summer';
6 }
7 function Summer(){
8 this.favor = 'meat';
9 }
10 BranStark.prototype = new Stark();
11 Summer.prototype = new BranStark();
12
13 summer = new Summer();
14
15 console.log(summer.favor); //meat
16 console.log(summer.pet); //Summer
17 console.log(summer.words); //Winter is coming.

在JS中实现继承,大概有两种思路:一个就是我们一开始所讲的使用构造函数;另一个就是上面例子所讲述的原型链继承。但两者各有利弊,构造函数继承会造成资源的浪费,方法和数据难以复用;原型链继承当有包含引用类型值的原型时,则容易造成数据上的混乱。请看下面例子:
1 function Stark (){ }
2 Stark.prototype.words = ['Winter is coming'];
3 function BranStark(){
4 this.name = '布兰';
5 }
6 function AryaStark(){
7 this.name = '艾莉亚';
8 }
9
10 BranStark.prototype = new Stark();
11 AryaStark.prototype = new Stark();
12
13 aryaStark = new AryaStark();
14 console.log(aryaStark.words); //['Winter is coming.']
15 aryaStark.words.push('Needle is good.');
16 console.log(aryaStark.words); //['Winter is coming.', 'Needle is good.']
17
18 branStark = new BranStark();
19 console.log(branStark.words); //['Winter is coming.', 'Meat is good.']
可以看到当原型内包含引用类型值时,子类实例aryaStark对words属性做出修改后,连其他子类也受到影响啦!Σ(  ̄д ̄;)艾莉亚你这个坑爹货!!咳,回顾下我们一开始所得到的结论:在实现继承的时候,所有实例对象需要共享的属性和方法,可以放在prototype对象里面;那些不需要共享的属性和方法,就放在构造函数里面。所以为了避免艾莉亚这种调皮孩子乱捣蛋,我们可以稍微做点改进!
1 function Stark (){
2 this.words = ['Winter is coming.'];
3 }
4 function BranStark(){
5 this.name = '布兰';
6 }
7 function AryaStark(){
8 this.name = '艾莉亚';
9 }
10
11 BranStark.prototype = new Stark();
12 BranStark.prototype.constructor = BranStark;
13 AryaStark.prototype = new Stark();
14 AryaStark.prototype.constructor = AryaStark;
15
16 aryaStark = new AryaStark();
17 console.log(aryaStark.words); //['Winter is coming.']
18 aryaStark.words.push('Needle is good.');
19 console.log(aryaStark.words); //['Winter is coming.', 'Needle is good.']
20
21 branStark = new BranStark();
22 console.log(branStark.words); //['Winter is coming.']
_(:з」∠)_于是这样, 把需要被保护的数据放在构造函数就OK了,子类之间既能共享数据又能保证安全。这种继承方式也叫组合继承,是JS最常见的一种。注意到我增加了两行代码:
1 BranStark.prototype.constructor = BranStark;
2 AryaStark.prototype.constructor = AryaStark;
解释下为什么:当我们把一个构造函数的prototype对象赋值给一个实例,我们相当于把该prototype对象完全删除,赋予一个新值。而每一个prototype对象都有一个constructor属性,指向它的构造函数。重新赋值后,constructor属性被改变,改为指向父类的构造函数。所以为了不会导致继承链的紊乱,我们需要手动把原型对象的构造函数指针重新指向自己。
好了终于写完了,希望大家看得明白!\( ̄▽ ̄)/
原文链接:http://www.cnblogs.com/waitforwind/p/3674766.html
深入浅出理解Javascript原型概念以及继承机制(转)的更多相关文章
- 深入理解javascript原型和闭包(6)——继承
为何用“继承”为标题,而不用“原型链”? 原型链如果解释清楚了很容易理解,不会与常用的java/C#产生混淆.而“继承”确实常用面向对象语言中最基本的概念,但是java中的继承与javascript中 ...
- 彻底理解Javascript原型继承
彻底理解Javascript原型继承 之前写过一篇Javascript继承主题的文章,这篇文章作为一篇读书笔记,分析的不够深入. 本文试图进一步思考,争取彻底理解Javascript继承原理 实例成员 ...
- 深入理解javascript原型和闭包(5)——instanceof
又介绍一个老朋友——instanceof. 对于值类型,你可以通过typeof判断,string/number/boolean都很清楚,但是typeof在判断到引用类型的时候,返回值只有object/ ...
- 《深入理解javascript原型和闭包系列》 知识点整理(转)
深入理解javascript原型和闭包系列 对原型和闭包等相关知识的讲解,由浅入深,通俗易懂,每个字都值得细细研究. 一.一切都是对象 1. typeof操作符输出6种类型:string boolea ...
- 《深入理解javascript原型和闭包系列》 知识点整理
深入理解javascript原型和闭包系列 对原型和闭包等相关知识的讲解,由浅入深,通俗易懂,每个字都值得细细研究. 一.一切都是对象 1. typeof操作符输出6种类型:string boolea ...
- 深入理解javascript原型和闭包 (转)
该教程绕开了javascript的一些基本的语法知识,直接讲解javascript中最难理解的两个部分,也是和其他主流面向对象语言区别最大的两个部分--原型和闭包,当然,肯定少不了原型链和作用域链.帮 ...
- 深入理解javascript原型和闭包系列
从下面目录中可以看到,本系列有16篇文章,外加两篇后补的,一共18篇文章.写了半个月,从9月17号开始写的.每篇文章更新时,读者的反馈还是可以的,虽然不至于上头条,但是也算是中规中矩,有看的人,也有评 ...
- 深入理解javascript原型和闭包(1)——一切都是对象
“一切都是对象”这句话的重点在于如何去理解“对象”这个概念. ——当然,也不是所有的都是对象,值类型就不是对象. 首先咱们还是先看看javascript中一个常用的函数——typeof().typeo ...
- 深入理解javascript原型和闭包(7)——原型的灵活性
在Java和C#中,你可以简单的理解class是一个模子,对象就是被这个模子压出来的一批一批月饼(中秋节刚过完).压个啥样,就得是个啥样,不能随便动,动一动就坏了. 而在javascript中,就没有 ...
随机推荐
- 中介者模式和php实现
中介者模式: 中介者模式(Mediator Pattern)定义:用一个中介对象来封装一系列的对象交互,中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互.中介者模 ...
- {Linux} boot仅剩余XX字节
1. 查看已安装的linux-image各版本 dpkg --get-selections |grep linux-image 2. 查看我们当前使用的是哪一个版本: uname -a 3. ...
- 关于纠正《Hive权威指南》中的结论~“hive在使用set自定义变量时,hivevar命名空间是可选的”~的论证
背景: 根据<Hive权威指南>上讲,在hive-0.8.0以后可以使用--define key=value命令定义用户自定义的变量以便在Hive脚本中引用.当用户使用这个功能时,Hive ...
- 链接服务器"(null)"的 OLE DB 访问接口 "SQLNCLI10" 返回了消息 "Cannot start more transactions on this session."
开发同事反馈一个SQL Server存储过程执行的时候,报"链接服务器"(null)"的 OLE DB 访问接口 "SQLNCLI10" 返回了消息 ...
- 似水流年 ? Chrome调试大全
http://www.360doc.com/content/12/1107/20/7851074_246467307.shtml 作为一名前端开发者,打交道最多的可能是和浏览器.市面上各种浏览器多 ...
- This implementation is not part of the Windows Platform FIPS validated cryptographic algorithms while caching
今天运行自己的网站时报了这样一个错误,很是纳闷,这个网站运行了这么久,怎么报这个错呢,原来是做缓存的时候用到了基于windows平台的加密算法.解决方法如下: 删除注册表下的这个节点即可.删除HKEY ...
- 11gR2 如何诊断节点重启问题
本文对如何诊断11gR2 GI环境下的节点重启问题进行了一些介绍. 首先,像10g版本一样,我们首先介绍在GI中能够导致节点重启的进程.1.Ocssd.bin:这个进程的功能和10g版本的功能基本差不 ...
- linux目录结构及文件管理
Linux的目录结构: / 根分区 linux文件系统的起点 /bin 普通用户的命令,普通用户能使用 /sbin 管理员使用的命令,只有管理 ...
- python之golbal/nonlocal
一.关键字 golbal nonlocal 在局部修改全局的变量为什么会报错 count = 0 def func(): count += 1 func() # UnboundLocalError: ...
- 虚拟机设置NAT
需要开启虚拟机网络相关服务, 安装虚拟网卡, 还有必须安装 VMware Tools VMware虚拟机下实现NAT方式上网1. 把你的虚拟网卡VMnet8设置为自动获得IP.自动获得DNS服务器,启 ...
