react-native-wechat微信组件的使用
对我来说link没有成功过,所以参考了其他人的文章,原文:https://www.jianshu.com/p/6a792118fae4
第一步:要去:https://open.weixin.qq.com (微信开发平台)注册账号并且创建一个移动应用。

创建应用的时候需要填写Bundle ID(ios)和包名(安卓)
Bundle ID在哪里? 原文:https://blog.csdn.net/a546822414/article/details/71403641
1、修改 info.plist 文件中的 Bundle identifier(改成你想要的那个Bundle identifier,如:com.example.xxx),编译通过后,此时你会发现个 project ->Target ->General 中的 Bundle identifier发生了变化,变成了 com.example.xxx。
2、修改 Project -> Build Setting -> Packaging -> Produce Bundle Identifier
安卓的包名在哪?
在android/app/src/main/java ,
,
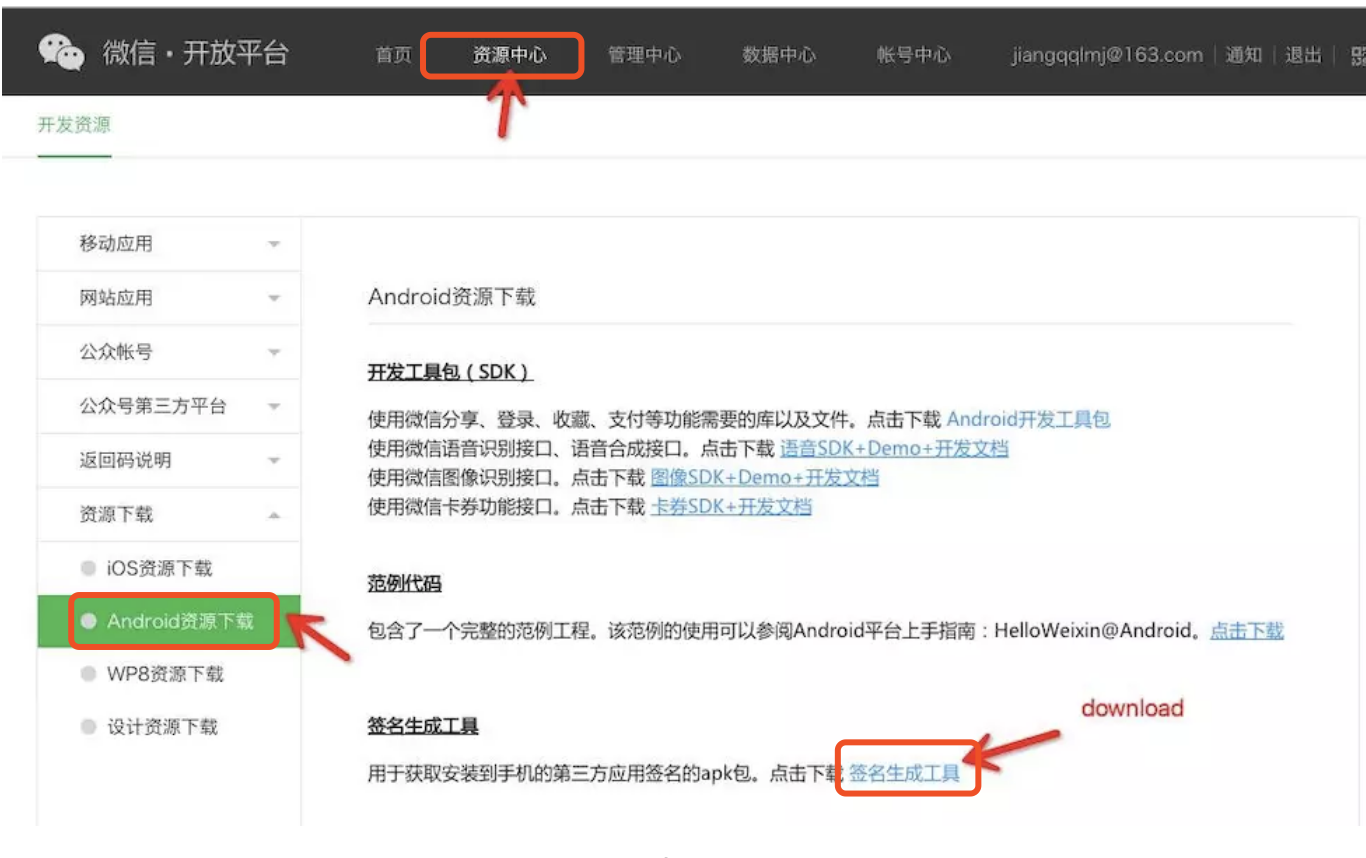
应用签名(安卓需要):需要下载签名生成工具,输入包名获取
 下载签名生成工具
下载签名生成工具
第二步安装:npm install react-native-wechat --save
安卓配置:
1.在android/settings.gradle文件下添加以下代码:
include ':RCTWeChat'
project(':RCTWeChat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wechat/android')
2.在android/app/build.gradle的dependencies部分添加以下代码:
dependencies {
compile project(':RCTWeChat')
}
3.在MainActivity.java或者MainApplication.java(我是配置了这个文件)文件中添加以下代码:
import com.theweflex.react.WeChatPackage;
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new WeChatPackage()
);
}
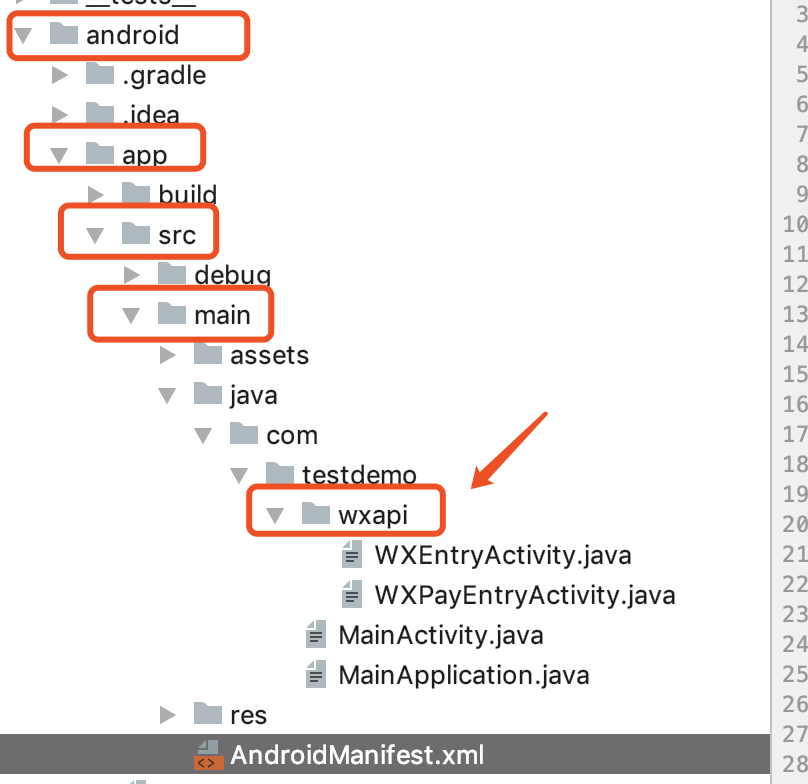
4.创建名为'wxapi'的文件夹,

并在文件夹内创建WXEntryActivity.java,用于获得微信的授权和分享权限。再创建WXPayEntryActivity.java,用于获得微信的授权和支付权限。WXEntryActivity.java代码:
package 你的包名.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}
WXPayEntryActivity.java代码
package 你的包名.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXPayEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}
5.在AndroidManifest.xml添加声明
<manifest>
<application>
<activity
android:name=".wxapi.WXEntryActivity"
android:label="@string/app_name"
android:exported="true"
/>
<activity
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/app_name"
android:exported="true"
/>
</application>
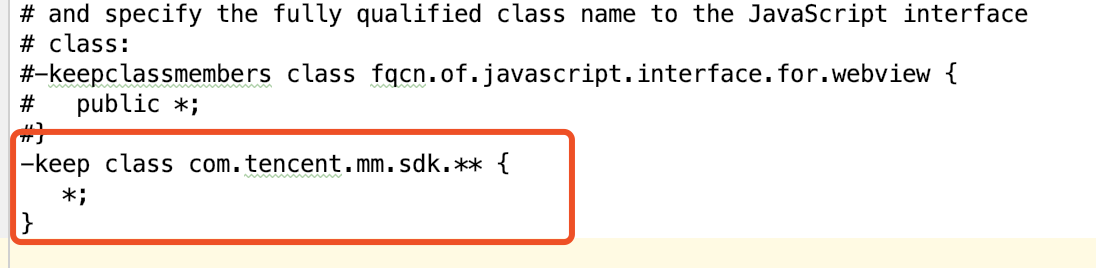
</manifest>6.在proguard-rules.pro中添加(代码为混淆设置):直接复制在文件最后一行
-keep class com.tencent.mm.sdk.** {
*;
}
ios配置
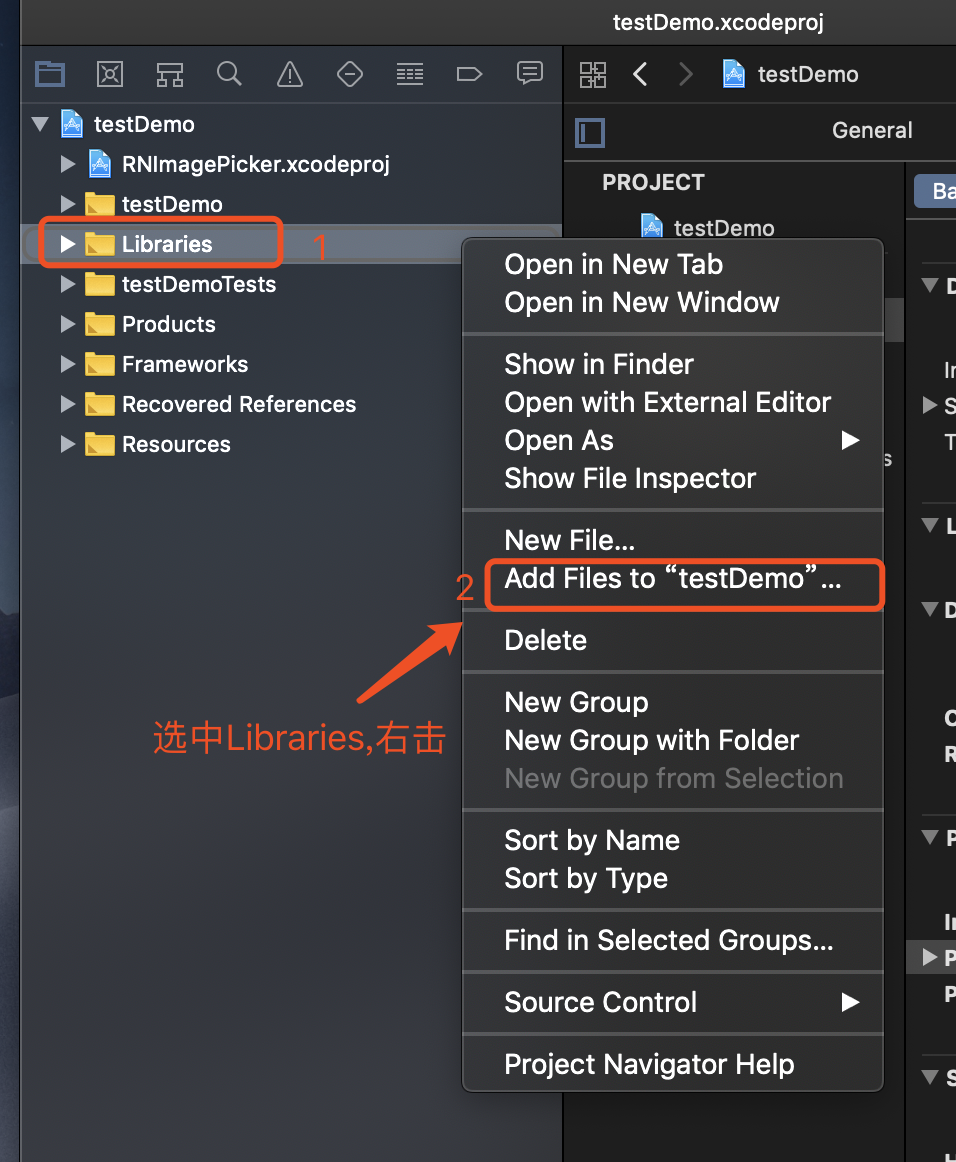
1.打开xcode,选中Libaries---》Add Files to “项目名”

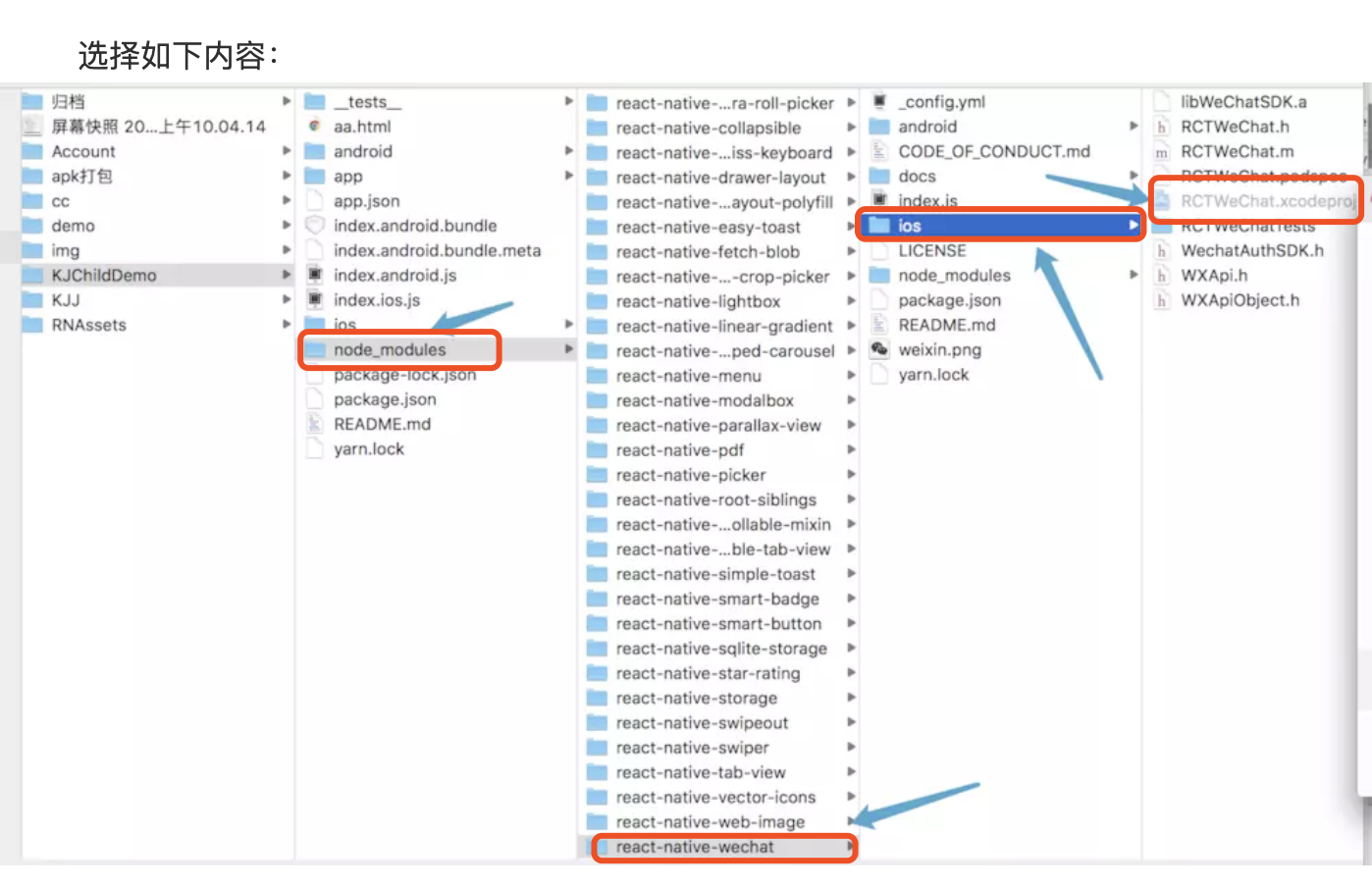
2.添加项目下的node_modules/react-native-wechat/ios/RCTWeChat.xcodeproj 
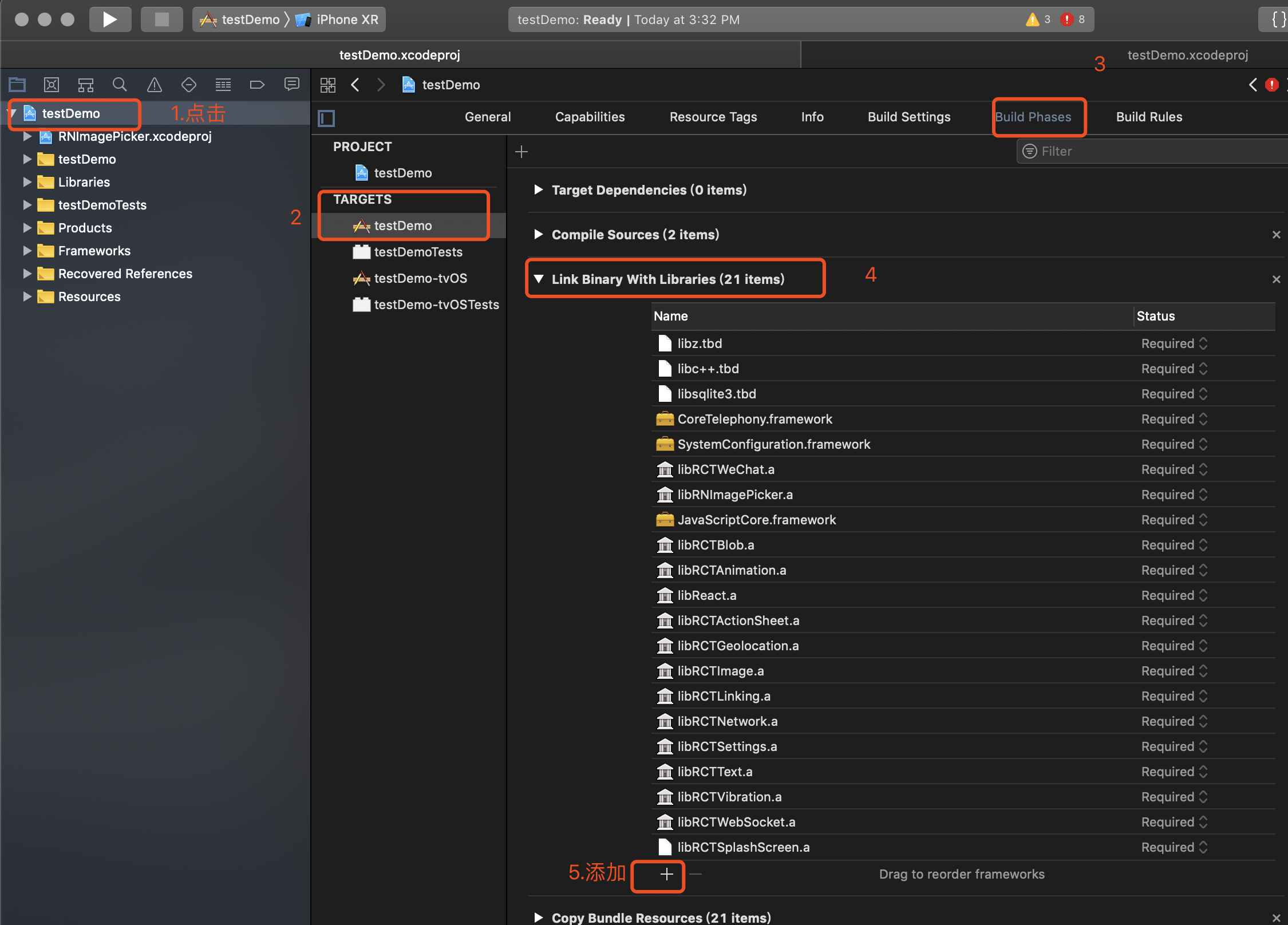
3.添加库文件(看图片第5步可以添加,以下5个库文件是要添加的)
SystemConfiguration.framework
CoreTelephony.framework
libsqlite3.0
libc++
libz
4.添加url type

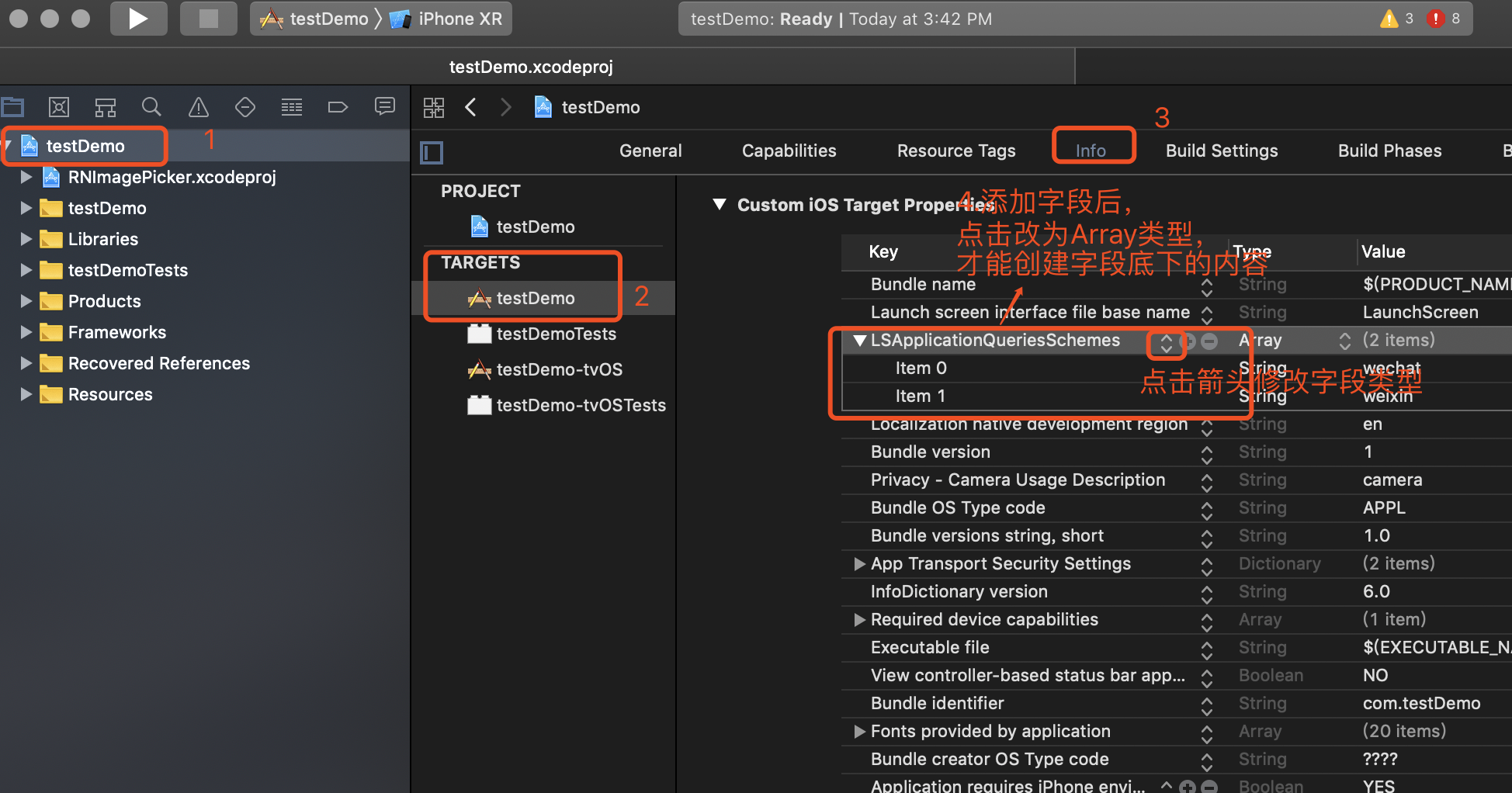
5.iOS9 以上,添加 微信白名单

6.在项目的AppDelegate.m添加以下代码
#import <React/RCTLinkingManager.h>
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
以下是配置完后组件使用:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableHighlight,
ToastAndroid,
} from 'react-native';
import * as WeChat from 'react-native-wechat'; //import fs from 'react-native-fs';
class CustomButton extends Component {
render() {
return (
<TouchableHighlight
style={styles.button}
underlayColor="#a5a5a5"
onPress={this.props.onPress}>
<Text style={styles.buttonText}>{this.props.text}</Text>
</TouchableHighlight>
);
}
}
export default class RNWeChatDemo extends Component {
constructor(props) {
super(props);
//应用注册
// WeChat.registerApp('wx17256bd80120bb2b');
}
componentDidMount(){
WeChat.registerApp('wx17256bd80120bb2b').then(function(){
// return WeChat.openWXApp()
})} render() {
return (
<View style={{margin:20}}>
<Text style={styles.welcome}>
微信好友/朋友圈分享实例
</Text>
<CustomButton text='微信好友分享-文本'
onPress={() => {
WeChat.isWXAppInstalled()
.then((isInstalled) => {
if (isInstalled) {
WeChat.shareToSession({type: 'text', description: '测试微信好友分享文本'})
.catch((error) => {
ToastShort(error.message);
});
} else {
ToastShort('没有安装微信软件,请您安装微信之后再试');
}
});
}}
/>
<CustomButton text='微信好友分享-链接'
onPress={() => {
WeChat.isWXAppInstalled()
.then((isInstalled) => {
if (isInstalled) {
WeChat.shareToSession({
title:'微信好友测试链接',
description: '分享自:江清清的技术专栏(www.lcode.org)',
thumbImage: 'http://mta.zttit.com:8080/images/ZTT_1404756641470_image.jpg',
type: 'news',
webpageUrl: 'http://www.lcode.org'
})
.catch((error) => {
ToastShort(error.message);
});
} else {
ToastShort('没有安装微信软件,请您安装微信之后再试');
}
});
}}
/>
<CustomButton text='微信朋友圈分享-文本'
onPress={() => {
WeChat.isWXAppInstalled()
.then((isInstalled) => {
if (isInstalled) {
WeChat.shareToTimeline({type: 'text', description: '测试微信朋友圈分享文本'})
.catch((error) => {
ToastShort(error.message);
});
} else {
ToastShort('没有安装微信软件,请您安装微信之后再试');
}
});
}}
/>
<CustomButton text='微信朋友圈分享-链接'
onPress={() => {
WeChat.isWXAppInstalled()
.then((isInstalled) => {
if (isInstalled) {
WeChat.shareToTimeline({
title:'微信朋友圈测试链接',
description: '分享自:江清清的技术专栏(www.lcode.org)',
thumbImage: 'http://mta.zttit.com:8080/images/ZTT_1404756641470_image.jpg',
type: 'news',
webpageUrl: 'http://www.lcode.org'
})
.catch((error) => {
ToastShort(error.message);
});
} else {
ToastShort('没有安装微信软件,请您安装微信之后再试');
}
});
}}
/>
</View>
);
}
}
const styles = StyleSheet.create({ welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
button: {
margin:5,
backgroundColor: 'white',
padding: 15,
borderBottomWidth: StyleSheet.hairlineWidth,
borderBottomColor: '#cdcdcd',
},
});
react-native-wechat微信组件的使用的更多相关文章
- React Native之微信分享(iOS Android)
React Native之微信分享(iOS Android) 在使用React Native开发项目的时候,基本都会使用到微信好友或者微信朋友圈分享功能吧,那么今天我就带大家实现以下RN微信好友以及朋 ...
- Native VS React Native VS 微信小程序
随着React Native和 微信小程序的出现,Native一家独大的局面出现裂痕,很多小公司使用已经正在着手微信小程序和React Native了,我公司就已经走上React Native之路.那 ...
- react native之组织组件
这些组件包括<TabView>,<NavigatorView>和<ListView>,他们实现了手机端最常用的交互和导航.你会发现这些组件在实际的项目中会非常有用. ...
- React Native之倒计时组件的实现(ios android)
React Native之倒计时组件的实现(ios android) 一,需求分析 1,app需实现类似于淘宝的活动倒计时,并在倒计时结束时,活动也结束. 2,实现订单倒计时,并在倒计时结束时,订单关 ...
- React Native绑定微信分享/登录/支付(演示+实现步骤+注意事项)
React Native(以下简称RN)绑定微信分享/微信登录/微信支付的实现演示+源码+注意事项!微信的调用大同小异,本文实现了微信的分享功能,其他功能可以在链接文档里面找到具体的方法. 本文分文三 ...
- React Native实现微信分享
(一)前言 现阶段大家在使用React Native开发项目的时候,基本都会使用到微信好友或者微信朋友圈分享功能吧,那么今天我就带大家实现以下RN微信好友以及朋友圈的分享功能. 刚创建的React N ...
- React Native常用第三方组件汇总--史上最全 之一
React Native 项目常用第三方组件汇总: react-native-animatable 动画 react-native-carousel 轮播 react-native-countdown ...
- 从零学React Native之12 组件的生命周期
一个React Native组件从它被加载,到最终被卸载会经历一个完整的生命周期.所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解生命周期,是合理开发的关键. ES6语法和之前的ES5 ...
- 从零学React Native之08Image组件
开发过程中, 几乎每个项目都会用到图片. RN就是通过Image组件显示图片.既可以加载网络图片,也可以加载本地资源图片. Image组件必须在样式中声明图片的款和高.如果没有声明,则图片将不会被呈现 ...
- React Native知识6-NavigatorIOS组件
NavigatorIOS包装了UIKit的导航功能,可以使用左划功能来返回到上一界面.本组件并非由Facebook官方开发组维护.这一组件的开发完全由社区主导.如果纯js的方案能够满足你的需求的话,那 ...
随机推荐
- Virtualbox虚拟机安装RouterOS
一,下载 vdi文件https://mikrotik.com/download Cloud Hosted Routerhttps://download.mikrotik.com/routeros/6. ...
- appium(5)-Appium capabilities
Appium Capabilities Appium server capabilities Capability Description Values automationName Which au ...
- Centos7利用kvm搭建Windows虚拟机
这几天玩了一下kvm虚拟化,真的很有意思,我把这几天踩的坑,还有收获,都记录下来,作为以后的复习和检查. 首先说一下我的基本逻辑,我有一台win7的笔记本,我的底层虚拟化是使用VMWare构建的Cen ...
- SDUT OJ 2088 refresh的停车场
refresh的停车场 Time Limit: 1000ms Memory limit: 65536K 有疑问?点这里^_^ 题目描述 refresh最近发了一笔横财,开了一家停车场.由于土地 ...
- 更改Windows的“视频”“图片”“”下载“文档”“音乐”“桌面”的默认路径
右键-->属性
- 未知USB设备 端口重置失败
1.开启手机中USB调试 进入“设置”->“应用程序”->“开发”勾选“USB调试程序”.这样设备才可以通过USB连线时被PC识别到. 2.安装驱动 要将Android手机连接到PC需要安 ...
- Spring MVC 注解json 配置
1.首先在pom.xml中添加依赖jar包 <dependency> <groupId>org.codehaus.jackson</groupId> ...
- bzoj2750Road——最短路计数
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=2750 以每个点作为源点,spfa跑出一个最短路图(不一定是树,因为可能很多条最短路一样长): ...
- Module:template
ylbtech-Module: 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:http://ylbtech. ...
- 注销ie中的ActiveX插件
最新在C#下开发ActiveX控件,遇到一个问题,就是在调试的时候,ActiveX就已经注册在了调试目录下,这样即使安装这个插件,也无法注册到ActiveX的安装目录下.为了解决这个问题,需要注销下调 ...
