sublime Text3支持vue高亮,sublime Text3格式化Vue
第一:让sublime Text3支持Vue高亮
PS:我的sublime版本是3126,我不清楚其它版本的是不是这样设置,不过可以看看思路自己摸索下
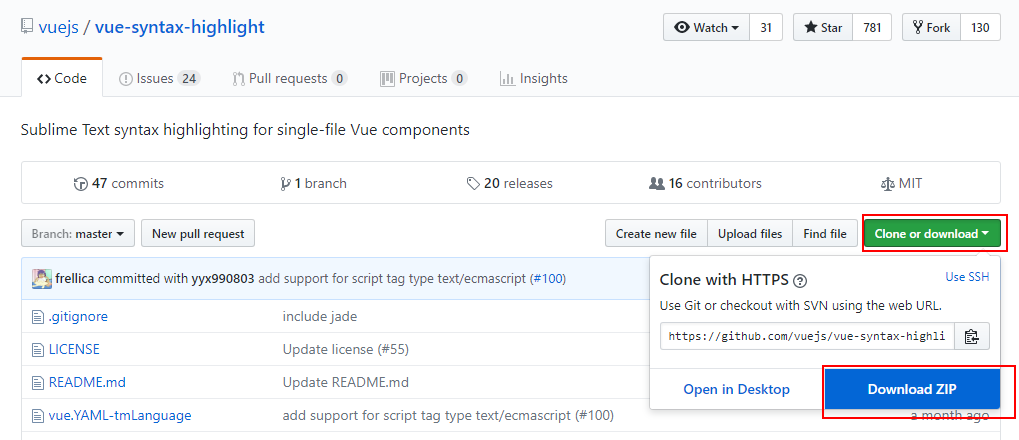
1.下载可以让vue格式高亮的插件vue-syntax-highlight

我下载好的插件包,为避免插件的更新,还是建议用上面的方式,从github上下载 ,插件包下载
2.把插件放到sublime中
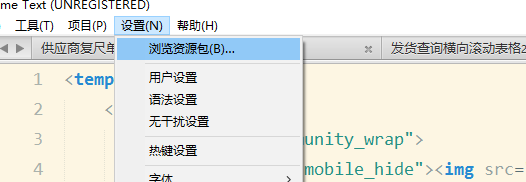
菜单 设置 --> 浏览资源包

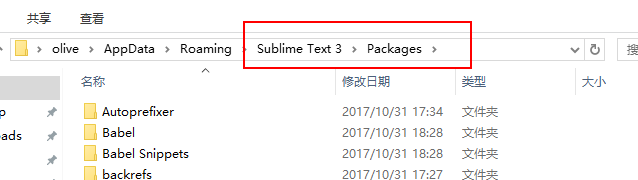
打开了此文件夹

在这个文件夹中新建一个文件夹,改名为Vue。下载的插件安装包解压缩后,把里面的内容都复制到Vue文件夹内
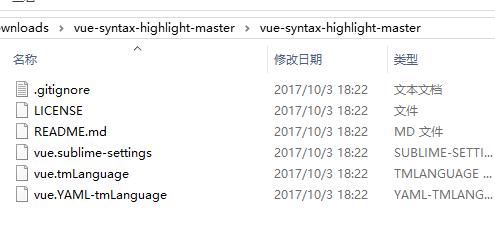
下图是压缩包解压后的内容,就是把这些东西复制到Vue文件夹里

复制完如下

3.在sublime中导入vue-syntax-highlight插件
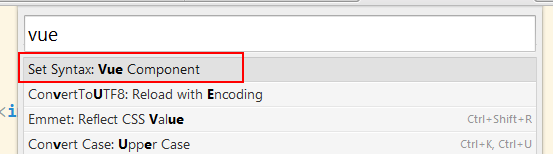
快捷键“Ctrl+Shift+p”,调出命令板,输入Vue,选中第一个就导入成功了

这样子,sublime就支持vue格式的文件啦
第二:让sublime Text3支持Vue格式化
安装 HTML-CSS-JS Prettify 插件,安装方法如下
快捷键“Ctrl+Shift+p”,调出命令板,输入HTML-CSS-JS Prettify,出来后,回车安装成功。
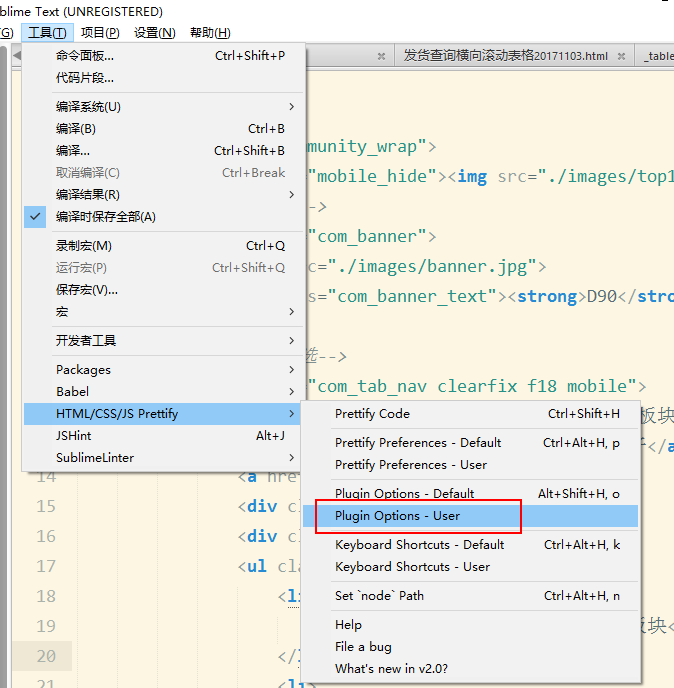
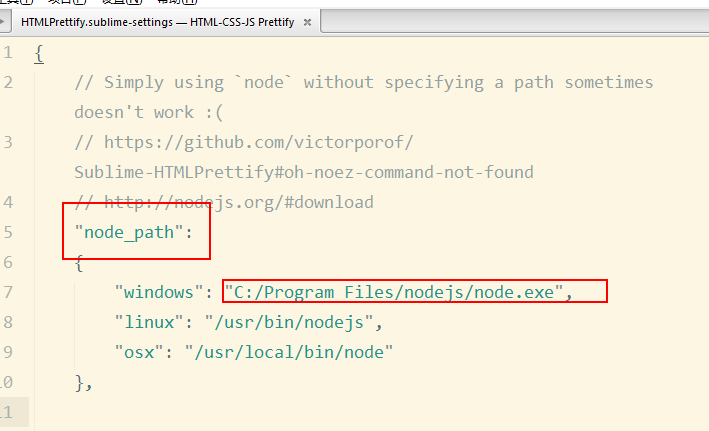
安装完成后,打开下面框起来的文件

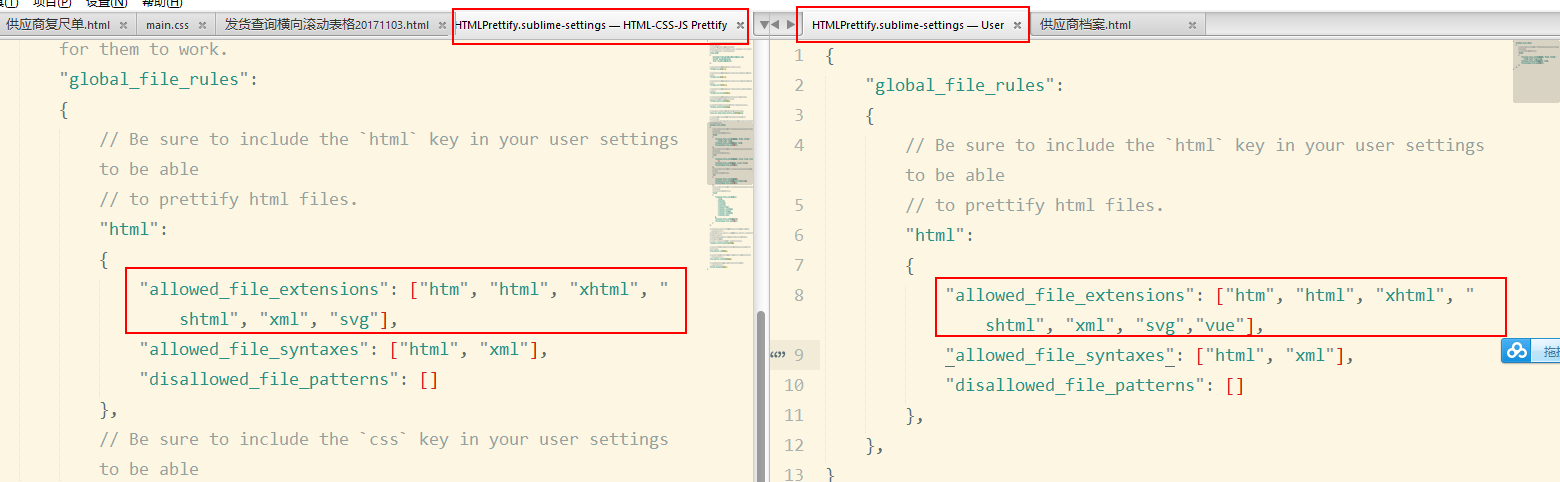
输入下面代码
{
"global_file_rules":
{
// Be sure to include the `html` key in your user settings to be able
// to prettify html files.
"html":
{
"allowed_file_extensions": ["htm", "html", "xhtml", "shtml", "xml", "svg","vue"],
"allowed_file_syntaxes": ["html", "xml"],
"disallowed_file_patterns": []
},
},
}
下图是默认设置和用户设置,左边是默认,右边是用户设置

可以自己看看对比下哦,至此就可以了。
打开vue格式的文件,快捷键Ctrl+Shift+H ,Duang!整齐啦。
PS:注意下HTML-CSS-JS prettify的默认设置文件,这个地方,因为这个插件是需要靠nodejs的,所以你必须安装了nodejs,而且这个地方的路径要注意保证是你本地的nodejs的安装路径

sublime Text3支持vue高亮,sublime Text3格式化Vue的更多相关文章
- sublime text3支持Vue文件高亮显示
sublime text 默认打开.vue文件全部都是白色的,不是特别方便.安装插件可以做到代码高亮显示 1.插件vue-syntax-highlight 下载地址:github https://gi ...
- 让sublime text3支持Vue语法高亮显示
文章转自 http://www.cnblogs.com/kongxianghai/p/6732429.html 1.准备语法高亮插件vue-syntax-highlight. 下载地址: https: ...
- 让sublime text3支持Vue语法高亮显示[转]
1.准备语法高亮插件vue-syntax-highlight. 下载地址:https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vue ...
- sublime text3支持Vue语法高亮显示
1.下载文件链接: 或https://github.com/vuejs/vue-syntax-highlight 解开压缩包vue-syntax-highlight-master,其内所有文件备用. ...
- 18.让sublime text3支持Vue语法高亮显示
1.准备语法高亮插件vue-syntax-highlight. 下载地址: https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vu ...
- 让Sublime Text3支持新建.vue高亮显示模板
首先要使用Package Control,安装要好 Vue Syntax Highlight和sublimetmpl插件. 1, 在Packages\SublimeTmpl\templates目录下新 ...
- 【VueJS】sublime text3支持VueJS语法高亮显示插件vue-syntax-highlight
1. sublime text3支持VueJS语法高亮显示插件vue-syntax-highlightgithub地址: https://github.com/vuejs/vue-syntax-hig ...
- Sublime Text3 支持Less
1.安装Sublime 插件 (1)安装LESS插件:因为Sublime不支持Less语法高亮,所以,先安装这个插件,方法: ctrl+shift+p>install Package>输入 ...
- 让Sublime Text3支持Less
1.安装Sublime 插件 (1)安装LESS插件:因为Sublime不支持Less语法高亮,所以,先安装这个插件,方法: ctrl+shift+p>install Package> ...
随机推荐
- VxWorks启动过程具体解释(下)
上一节主要是从映像的分类和各种映像的大致载入流程上看VxWorks的启动过程,这一节让我们从函数级看一下VxWorks的启动过程: 1. Boot Image + Loadable Images: 以 ...
- poj 2096 Collecting Bugs 【概率DP】【逆向递推求期望】
Collecting Bugs Time Limit: 10000MS Memory Limit: 64000K Total Submissions: 3523 Accepted: 1740 ...
- System.TypeLoadException: Could not load type 'System.IO.Compression.CompressionLevel' from assembly 'System, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089'.
1.提示错误信息: zipSystem.TypeLoadException: Could not load type 'System.IO.Compression.CompressionLevel' ...
- JS实现图片无缝滚动特效;附addEventListener()方法、offsetLeft和offsetWidth属性。
一:html部分 <body> <input id="btn1" type="button" value="向左"> ...
- 基于EasyNVR二次开发实现自己的摄像机IPC/NVR无插件化直播解决方案
在之前的博客中<基于EasyNVR实现RTSP/Onvif监控摄像头Web无插件化直播监控>,我们已经比较多的描述EasyNVR所实现的功能,这些也在方案地址:http://www.eas ...
- maven 配置: 修改默认的 .m2仓库 默认存储路径.
maven 配置: 修改默认的 .m2仓库 默认存储路径. 一 .在系统maven里修改 1.在maven_HOME/conf/下找到配置文档 settings.xml 在文档中添加如下的配置说明 & ...
- 替代或者与 Redis 配合存储十亿级别列表的数据.
http://ssdb.io/docs/zh_cn/index.html 用户案例 如果你在生产环境中使用 SSDB, 欢迎你给我发邮件(ssdb#udpwork.com), 我很愿意把你加入到下面的 ...
- PowerDesigner 125 导致 Word 2007文档内容无法选中以及点击鼠标没用
- JSP&Servlet(转)
第一篇:Web应用基础1.概念: 1.1应用程序分类 a.桌面应用程序:一般是指采用client/server即客户机/服务器结构的应用程序. b.web应用程序:一般是指采用Bro ...
- java.sql.SQLException: Illegal connection port value '3306:success'
严重: Servlet.service() for servlet jsp threw exceptionjava.sql.SQLException: Illegal connection port ...
