Html 5 版 电子时钟
效果图:

html 5 canvas元素
Html 5的canvas元素可以用于在网页上绘制图形[即canvas的作用]。
canvas画布使用JavaScript在网页上绘制图形
其拥有绘制各种路径,矩形,圆,字符以及添加图像的方法。
(1)在body中创建canvas元素
<canvas id="panel" width="500" height="500" style="border:1px solid #000000"></canvas>
<canvas>这里可以放置提示信息,当浏览器不支持canvas元素时,这里面的信息就会显示</canvas>
(2)使用JavaScript绘制图形
绘制图形时,首先,要获得canvas元素
var panel = document.getElementById("panel");
通过id寻找到canvas,所以html中虽然可以在同一个页面内拥有相同的id标签,但是当JavaScript执行到时就会出现理论上只处理第一个id标签
其次,创建context对象,以使用context对象绘制各种路径,矩形,圆,字符以及添加图像的方法
var cxt=c.getContext("2d");
然后就可以使用JavaScript绘制图形了
准备工作,表盘一个:bg.jpg
// 定义初始化方法
function init() { }
// 绘制秒针
function drawSecond() {}
// 绘制分针
function drawMinute() {}
// 绘制时针
function drawHour() {}
// 绘制表针
function draw() {}
// 绘制背景,加入表盘bg.jpg
function drawBackground() {}
// 获取string类型的当前时间
function currTimeStr() {}
// 获取当前时间,12小时制
function currTime() {}
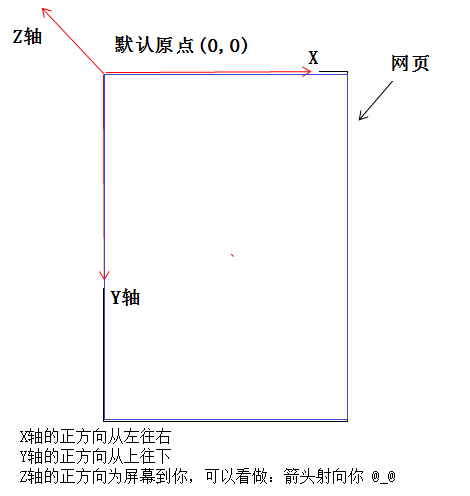
关于坐标


完整代码
<!--!DocType html 表明该Html是一个Html 5文档,这是:Html中的注释方式-->
<!DocType html>
<html>
<head>
<title>Html 5 时钟</title>
<script type="text/javascript">
// JavaScript用于绘制图形了,这是script的注释形式
var panel,cxt,img;
var pw,ph,ox,oy;
// 定义初始化方法
function init() {
//获取canvas对象
panel = document.getElementById("panel");
// 获得canvas的宽和高
pw = panel.width;
ph = panel.height;
// 这样平面坐标:(ox,oy)就是canvas的中心坐标了
ox = pw/2;
oy = ph/2; // 检查浏览器的是否支持Html5
// [getContext是Html 5中canvas的方法,如果浏览器支持该方法就为真]
// 创建getContext对象,以使用其中的绘图方法
if(panel.getContext) {
cxt = panel.getContext('2d');
} else {
alert('对不起,你的浏览器不支持Html 5');
}
// 转化坐标,将(ox,oy)设置为坐标系的原点
cxt.translate(ox,oy); // 创建图片对象,并1000毫秒即1秒钟调用一次draw()方法来重绘图像表针
img = new Image(); img.onload = function() {
setInterval('draw()',1000);
} // 将表盘设为canvas的背景
img.src = 'bg.jpg';
}
// 绘制秒针
// save() 方法把当前状态的一份拷贝压入到一个保存图像状态的栈中。这就允许您临时地改变图像状态,然后,通过调用 restore() 来恢复以前的值。
function drawSecond() {
cxt.save();
// currTime().s即为当前时间的秒钟,Math.PI即为π,弧度单位:π等于180°,2π等于360°,即一个圆周。
// 60秒,秒针转一圈
// currTime().s 获得现在的一分钟过了多少秒
// (2*Math.PI)/(360) 即1°对应Math.PI/180
// 60秒转一圈即360°,弧度2π,每秒转(Math.PI/180)*((1/60*360=6))
// rotate(弧度)
cxt.rotate(Math.PI/180*6*currTime().s);
// 设置所绘制图形的颜色
cxt.strokeStyle = "#0099FF";
// 设置直线的宽度
cxt.lineWidth = 2;
// 设置线段以半圆形结束,半径为线的宽度
cxt.lineCap = 'round';
// 开始准备工作了,丢弃任何当前定义的路径并且开始一条新的路径
// 如果没有可能会和之前的图形连起来,产生意想不到的图像
cxt.beginPath();
// 画笔的起点
cxt.moveTo(0,0);
// 终点,以直线方式
cxt.lineTo(0,-150);
// 绘制起点到终点的路径
cxt.stroke();
cxt.restore();
}
// 绘制分针
function drawMinute() {
cxt.save();
// 弧度
cxt.rotate(Math.PI/180*6*currTime().m);
cxt.strokeStyle = "#073737";
cxt.lineWidth = 6; cxt.lineCap = 'round';
cxt.beginPath();
cxt.moveTo(0,0);
cxt.lineTo(0,-100);
cxt.stroke();
cxt.restore();
}
// 绘制时针
function drawHour() {
cxt.save();
// 时钟转过的角度:例如9:30时针转了270°+(30/60)*30度
cxt.rotate(Math.PI/180*currTime().h*30+Math.PI/180*currTime().m/2);
cxt.strokeStyle = "#F6A900";
cxt.lineWidth = 10;
cxt.lineCap = 'round';
cxt.beginPath();
cxt.moveTo(0,0);
cxt.lineTo(0,-50);
cxt.stroke();
cxt.restore();
}
// 绘制表针
function draw() {
cxt.clearRect(-pw/2,-ph/2,pw,ph);
drawBackground();
// 显示表针的时候这里可以设置他们的层叠关系
// Hour在最底层,Z轴坐标最小,先绘制的默认在画布的最底层
drawHour();
drawMinute();
drawSecond(); // innerHTML 属性可设置或返回单元格的开始标签和结束标签之间的 HTML。
// 设置id为time的标签[这里是span标签]的显示内容为获得系统当前时间
document.getElementById('time').innerHTML = '当前系统时间为:'+ currTimeStr();
}
// 绘制背景
function drawBackground() {
cxt.save();
cxt.translate(0,0);
cxt.drawImage(img,-250,-250,500,500);
cxt.restore();
}
// 获取string类型的当前时间
function currTimeStr() {
var d = new Date();
var h = d.getHours();
var m = d.getMinutes();
var s = d.getSeconds();
return h + ':' + m + ':' + s;
}
// 获取当前时间,12小时制
function currTime() {
var d = new Date();
var h = d.getHours();
var m = d.getMinutes();
var s = d.getSeconds();
if(h > 12) {
h = h - 12;
}
return { "h":h,"m":m,"s":s};
}
</script>
</head>
<body onload="init()">
<span id="time"></span><br />
</span><canvas style="border:1px solid #000000" id="panel" width="500" height="500">
对不起,你的浏览器不支持Html 5
</canvas>
</body>
</html>
Html 5 版 电子时钟的更多相关文章
- Js电子时钟
简单版电子时钟,需要以下几个步骤 1. 封装一个函数 返回当前的时分秒 2. 使用定时器使当前以获取到的系统时间走动,每间隔一面调用 3. 把获取到的时间放到span盒子里,添加样式 效果展示 实现 ...
- [TPYBoard-Micropython之会python就能做硬件 3] 制作电子时钟
转载请注明:@小五义 http://www.cnblogs.com/xiaowuyi 欢迎加入讨论群 64770604 一.本次实验所需器材 1.TPYboard V102板 一块 2.DS3231 ...
- JavaScript电子时钟+倒计时
JavaScript时间类 获取时分秒: getHours() getMinutes(); getSeconds(); 获取 ...
- JS实现电子时钟
目前有个小项目,在首页头部导航栏里需要一个电子时钟的效果,于是我就采用如下代码实现了一个电子时钟的效果.不过不完美,第一种方式容易导致网页莫名其妙的异常,后来觉得可能是做的操作太多了,然后 ...
- 桌面小部件----LED电子时钟实现
桌面控件是通过 Broadcast 的形式来进行控制的,因此每个桌面控件都对应于一个BroadcastReceiver.为了简化桌面控件的开发,Android 系统提供了一个 AppWidgetPro ...
- Qt - 与众不同的电子时钟
Qt的电子时钟是个老掉牙的demo了,但是利用lcdNumber显示的样子非常老土(下图第一个显示效果),一看就知道是从qt帮助文档里摘出来的example,毫无新意. 美化一下系统时钟,抛开固有控 ...
- C++第15周(春)项目3 - OOP版电子词典(一)
课程首页在:http://blog.csdn.net/sxhelijian/article/details/11890759.内有完整教学方案及资源链接 [项目3-OOP版电子词典](本程序中须要的相 ...
- wxWidgets+wxSmith版电子词典
课程首页在:http://blog.csdn.net/sxhelijian/article/details/11890759,内有完整教学方案及资源链接 [项目3-OOP版电子词典](本程序须要的相关 ...
- 3分钟利用TurnipBit制作电子时钟
转载请注明:@小五义 http://www.cnblogs.com/xiaowuyi 欢迎加入讨论群 64770604 TurnipBit(www.turnipbit.com)是一个面向青少年的开发板 ...
随机推荐
- 输入两手牌,两手牌之间用“-”连接,每手牌的每张牌以空格分隔,“-”两边没有空格,如:4 4 4 4-joker JOKER 请比较两手牌大小,输出较大的牌,如果不存在比较关系则输出ERROR
// ConsoleApplication10.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream& ...
- 玩转 eclipse:[2]代码重构
Java 程序重构的目标就是进行全系统程序代码变更, 使得工程更符合常用设计思想,它不但不会影响程序的行为 ,反而使程序的结构更为清晰合理. Eclipse 提供一系列非常高效并且有易于重构程序代码的 ...
- Windows+VS+SVN实现版本控制
Subversion已经是一个热门话题,下面介绍一下Windows下Subversion和TortoiseSVN构建SVN版本控制 问题. 首先看一些基础知识: Subversion是架设一个SVN ...
- Android中怎样控制LogCat的自己定义输出
在Android开发中,LogCat是一个非常重要的调试工具,能够输出非常多关于项目或者手机的信息. 可是正是因为LogCat功能的过于强大,输出的信息量也是极为庞大的,那么我们就须要通过一定的方式依 ...
- 【BZOJ3217】ALOEXT 替罪羊树+Trie树
[BZOJ3217]ALOEXT Description taorunz平时最喜欢的东西就是可移动存储器了……只要看到别人的可移动存储器,他总是用尽一切办法把它里面的东西弄到手. 突然有一天,taor ...
- python知识点导图(搜集)
第一章 基本环境 第二章 内置类型 第三章 表达式 第四章 函数 第五章 迭代器 第六章 模块 第七章 类 第八章 异常 第九章 装饰器 第十章 描述符 第十一章 元类 第十二章 标准库 Re模块 附 ...
- Golang 环境变量及工作区概念
GOROOT go的安装路径 GOPATH 可以有多个目录,每个目录就是一个工作区,放置源码文件,以及安装后的归档文件和可执行文件: 第一个工作区比较重要,go get会自动从一些主流公用代码仓库下载 ...
- LeetCode:子集 II【90】
LeetCode:子集 II[90] 题目描述 给定一个可能包含重复元素的整数数组 nums,返回该数组所有可能的子集(幂集). 说明:解集不能包含重复的子集. 示例: 输入: [1,2,2] 输出: ...
- maven GroupID和ArtifactID
GroupID是项目组织唯一的标识符,实际对应JAVA的包的结构,是main目录里java的目录结构. ArtifactID就是项目的唯一的标识符,实际对应项目的名称,就是项目根目录的名称.一般Gro ...
- HTML5/CSS3简易版俄罗斯方块游戏
在线演示 本地下载
