WPF知识点全攻略10- 路由事件
路由事件是WPF不得不提,不得不会系列又一
先来看一下他的定义:
功能定义:路由事件是一种可以针对元素树中的多个侦听器(而不是仅针对引发该事件的对象)调用处理程序的事件。
实现定义:路由事件是一个 CLR 事件,可以由 RoutedEvent 类的实例提供支持并由 Windows Presentation Foundation (WPF) 事件系统来处理。
再来看一下MSDN给出的经典例子:
- <Border Height="50" Width="300" BorderBrush="Gray" BorderThickness="1">
- <StackPanel Background="LightGray" Orientation="Horizontal" Button.Click="CommonClickHandler" >
- <Button Name="YesButton" Width="Auto" Click="YesButton_Click" >Yes</Button>
- <Button Name="NoButton" Width="Auto" >No</Button>
- <Button Name="CancelButton" Width="Auto" >Cancel</Button>
- </StackPanel>
- </Border>
- private void CommonClickHandler(object sender, RoutedEventArgs e)
- {
- MessageBox.Show("这个是StackPanel上的点击事件");
- }
- private void YesButton_Click(object sender, RoutedEventArgs e)
- {
- MessageBox.Show("这个是YesButton上的点击事件");
- }
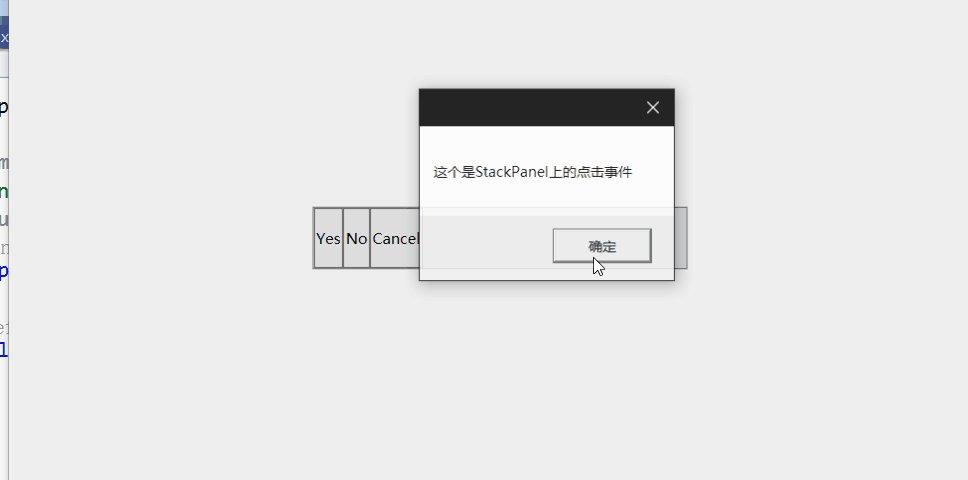
点击Yes后,效果如下:

事件,从button上响应后,转移到了StackPanel上又响应了一次。
Button-->StackPanel-->Border-->...
这就是事件的路由传播,也是所谓的冒泡路由策略。
还有一种比较常见到的路由策略,就是Preview开头的,比如:PreviewMouseDown,PreviewDragEnter。这些事件为隧道事件,他和冒泡事件(对应的MouseDown,DragEnter等),在路由的传播上不同。

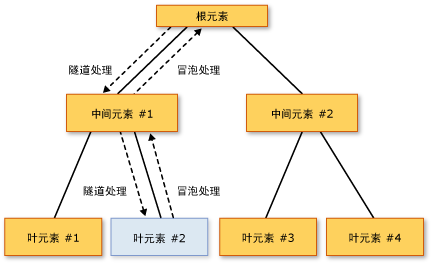
针对PreviewMouseDown 事件和 MouseDown 事件的处理顺序如下所示:
针对根元素处理 PreviewMouseDown(隧道)。
针对中间元素 1 处理 PreviewMouseDown(隧道)。
针对源元素 2 处理 PreviewMouseDown(隧道)。
针对源元素 2 处理 MouseDown(冒泡)。
针对中间元素 1 处理 MouseDown(冒泡)。
针对根元素处理 MouseDown(冒泡)。
在xaml结构上,隧道事件由外到内,冒泡事件由内到外。在定义控件Templete时,需要留意事件的路由,必要时可以使用e.Handled = true;进行路由传播的阻断。
还有一种直接的路由策略,响应在元素本身的调用处理上,类似WinFrom的事件“路由”,但可以由 EventSetter 和 EventTrigger 使用。关于 EventSetter 和 EventTrigger 此处不做重点记录。
还有事件叫附加事件,本人一般在项目中不会使用,故只在此处Mark一下:
参考网址:https://docs.microsoft.com/zh-cn/dotnet/framework/wpf/advanced/attached-events-overview
参考网址:https://www.cnblogs.com/qq247039968/p/4308775.html
WPF知识点全攻略10- 路由事件的更多相关文章
- WPF知识点全攻略00- 目录
知识点目录如下: 1.WPF相对WinFrom的优缺点 2.WPF体系结构 3.XAML 4.XAML页面布局 5.XAML内容控件 6.WPF中的“树” 7.Binding 8.依赖属性 9.附加属 ...
- WPF知识点全攻略02- WPF体系结构
WPF体系结构图: PersentationFramework.dll包含WPF顶层的类型,包括哪些表示窗口.面板以及其他类型控件的类型.他还实现了高层编程抽象,如样式.开发人员直接使用的大部分类都来 ...
- WPF知识点全攻略11- 命令(Command)
先看一下命令的简单使用: <Window.CommandBindings> <CommandBinding Command="ApplicationCommands.Cut ...
- WPF知识点全攻略07- 数据绑定(Binding)
数据绑定是WPF不得不提,不得不会系列之一 数据绑定简言之,就是把数据源的数据绑定到目标对象的属性上.目标对象可以是承自DependencyProperty的任何可访问的属性或控件,目标属性必须为依赖 ...
- WPF知识点全攻略03- XAML
XAML 是一种声明性标记语言,XAML 是一种基于 XML 并对 XML 结构规则进行了扩展. XAML特点: 定义应用程序的界面元素 显示的声明WPF资源(样式.模板.动画等) 可扩展性(自定义U ...
- WPF知识点全攻略09- 附加属性
附加属性也是一种特殊的依赖属性. Canvas中的Canvas.Left,Canvas.Top ,DockPanel中DockPanel.Dock等就是附加属性. 更加.NET类属性的写法经验.这个中 ...
- WPF知识点全攻略08- 依赖属性
依赖属性是WPF不得不提,不得不会系列又一 先来看一下,自定义依赖属性的写法 public static readonly DependencyProperty IconProperty = Depe ...
- WPF知识点全攻略06- WPF逻辑树(Logical Tree)和可视树(Visual Tree)
介绍概念之前,先来分析一段代码: xaml代码如下: <Window x:Class="WpfApp1.MainWindow" xmlns="http://sche ...
- WPF知识点全攻略05- XAML内容控件
此处简单列举出布局控件外,其他常用的控件: Window:WPF窗口 UserControl:用户控件 Page:页 Frame:用来浏览Page页 Border:嵌套控件,提供边框和背景. Butt ...
随机推荐
- Java文件输入输出
public static void FileIO(String filename){ FileInputStream fis = null; try { fis = new FileInputStr ...
- 解决overflow: auto在Ios中滑动不流畅
[bug]—— H5页面在 ios 端滑动不流畅的问题 IOS系统的惯性滑动效果非常6,但是当我们对div加overflow-y:auto;后是不会出这个效果的,滑动的时候会感觉很生涩.怎么办? ...
- css div平移淡入淡出
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; backg ...
- Unity Prefabs
通过上一期的学习,我们知道为了如何向场景中添加一个物体.问题来了,如果需要对这个立方体进行修改应该怎么做呢?那我们肯定就得修改这段代码,能不能将立方体本身从我们的开发中单独提出来呢?这就涉及到我们今天 ...
- [Xcode 实际操作]九、实用进阶-(18)图像人脸识别:对图片中的人像进行面部检测
目录:[Swift]Xcode实际操作 本文将演示对图片中的人像,进行面部检测. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //导入 ...
- bzoj4300 绝世好题 【dp】By cellur925
题目描述: 给定一个长度为\(n\)的数列\(a\),求\(a\)的子序列\(b\)的最长长度,满足bi&bi-1!=0(\(2<=i<=len\)). 90分做法: 并没有部分分 ...
- 如何找出nginx配置文件的所在位置?
对于一台陌生的服务器或安装太久忘了位置,怎么才能简单快速的找到配置文件的位置呢?要找出配置文件的位置,需要先找出nginx可执行文件的路径 , 这里有几种方法: 1.如果程序在运行中 ps -ef | ...
- Linux权限相关
权限分组 用户:文件所有者 用户组:多个用户的集合 其他:除了用户和用户组之外的任何用户 权限类别 r:表示读的权限 w:表示写的权限 x:表示执行的权限 s:表示setuid权限,允许用户以其拥有者 ...
- 测试 | 单元测试工具 | JUnit | 参数化
被测试类: package project; public class MyCalendar2 { public int getNumberOfDaysInMonth(int year, int mo ...
- 洛谷 P1954 [NOI2010]航空管制
https://www.luogu.org/problemnew/show/P1954 拓扑排序, 注意到如果正着建图("a出现早于b"=>"a向b连边" ...
