SayLove微信小程序
基于微信云开发 SayLove 表白墙微信小程序
后续会继续更新,敬请期待2.0全新版本~
欢迎添加左边的微信一起探讨!




项目地址:https://github.com/lx164/SayLove
Bug修复更新日历
- [2020-05-22] 小bug修复:
- 修复组件的bug;
- 修复首页showModal导致出错的bug;
- [2020-04-30] 更新:
- 修复“
情侣脸”云函数bug; - 优化“
情侣脸”交互逻辑,当无法识别时中断当前操作; - 修复“
发布表白”、“发布话题”时,没添加图片一直显示加载中的问题; - 删除云函数不必要的依赖包;
- 全新版本的表白墙正在筹备中....
- [2020-05-20] 说明更新
小程序没有做后台,但是需要后台的可以参考这个官方提供的方案,https://mp.weixin.qq.com/s/HZCVnnau3grmKA06E-M-yg 和 https://mp.weixin.qq.com/s/TFc2fj-gOVwAvs603WZG_A
注意:
- “
情侣脸”云函数FaceAPI的wx-server-sdk依赖需要更新才能正常使用,这里的都是旧版本的,上传云函数前请自行使用npm更新。 登录鉴权:(现在这个不适用了,因为微信小程序的规则改了,这个不符合新规,需要自己根据实际情况修改)后台管理:暂时没有做后台管理界面,直接在云开发后台即可查看管理,您也可以根据自己需要自己写一个简单的管理界面放在小程序端,然后把入口隐藏起来,限制指定用户使用即可。
程序结构
|--App 小程序代码目录
|--|-- cloudfunctions 云函数
|--|--|--|-- DeleteMessage
|--|--|--|-- DeleteMyLike
|--|--|--|-- Deletes
|--|--|--|-- FaceAPI 阿里云人脸识别API封装
|--|--|--|-- FrofessComment
|--|--|--|-- FrofessZan
|--|--|--|-- Message
|--|--|--|-- SaleComment
|--|--|--|-- SaleZan
|--|--|--|-- ViewNumber
|--|--|--|-- login
|--|-- miniprogram 小程序页面
|--|--|--|-- 略
|--README.md
|--Images 截图
说明
《SayLove》表白墙微信小程序,前台基于校园情书微信小程序进行大量的修改,虽然样式看起来都差不多,但是做了大量的修改。特别是后台部分,后台完全使用微信小程序云开发,不依赖服务器。前台代码由于是在原作者的基础上根据实际情况做了修改,所以跟原来作者的看起来很像,但并没有照搬照抄。
为什么我要改写原作者的小程序?因为我尝试过根据原作者的所写的ReadMe进行配置,发现过程过于复杂,而且依赖因素太多,尝试了很多次都无法成功。在自己的好奇心驱使下,就基于原项目进行的改写,后台改写为微信小程序云开发,使其安装配置变得非常简单,拿来就可以直接使用了。
参考源项目的内容如下:
- 主要是参考了他的点子,并不是完全照搬照抄
- 界面的大体布局,比如:板块布局、配色没有修改,
- 除了大布局上以外,基本所有小布局都有更改(具体见下面的)
- 【注】:我的初衷目的,并不是为了直接拿别人的项目修修改改,然后就说这是我的成果。
- 我看到原作者的项目是一个偶然的机会,当时有恰好我在学微信小程序的云开发,所以就参考原作者的项目进行了云开发的修改适配,作为学习成果的验证。除了这个以外并没有其他的目的,也因此把我自己的也开源了。
- 参考的源项目作者地址为:https://github.com/oubingbing/school_wechat
- 本项目的地址:https://github.com/lx164/SayLove
重构率超过了60%以上,如果不是借鉴了源项目的点子话,基本上可以说是自己重写的了,
大修改部分如下:
- 后台:自己构造,完全依赖于云开发,无需搭建后台服务器
- 所有数据的结构:完全是自己构造的(因为后台不一样,所以数据的构造完全不一样)
- 登录鉴权:自己重新写的(现在这个不可以用了,因为微信小程序的规则改了,这个不符合新规,需要自己修改)
- 首页新消息通知:自己重新写的(没有直接使用参考的原项目)
- 各个板块的点赞、评论:重新根据自己的需要重新编写,对其进行了提升(因为后台不一样,所以数据的结构需要重新构造)
- 各个板块的图片上传:界面以及逻辑代码是自己重新的(参考的源项目使用的是插件,这里改为了原生的),图片保存在云开发的后台
- 卖舍友板块:瀑布流重写,没有使用原来的瀑布流
- 发布话题、发布卖舍友部分重写:根据自己的需要进行了重写
- 情侣脸板块:自己封装阿里云人脸识别的接口,来适配云开发
- 个人中心板块重写:自己重新构造了消息通知
本程序已经经过测试,拿来按照说明简单配置就可以直接使用,界面可以自己进行修改。本人热爱小程序,目前上线并维护的有两个,后面看情况再找时间进行开源。
由于本人的能力有限,还有很多地方没法完善,望指正!
附:(微信小程序云函数) 阿里云人脸比对API封装 https://www.cnblogs.com/LiangSenCheng/p/10922979.html
配置过程
因为项目里含有微信小程序云开发用到的依赖,因此体积比较大。
- 直接下载源码,源码地址:https://github.com/lx164/SayLove/tree/master
或者clone项目 git clone https://github.com/lx164/SayLove/tree/master/App
打开微信开发者工具,导入项目(导入的时候请选择
APP文件夹);填写APPID;
开通云开发环境(请参考官方文档);
新建以下数据库集合,一行为一个集合名(不要写错):
comment
message
mylike
parise
posts
sale_friends
topics
然后把以上的集合权限修改为:所有用户可读,仅创建者可读写。
- 填写小程序相关配置信息;
配置文件在 App/miniprogram/config.js ,填写以下的配置信息:
// 小程序APPID
const APPID = ''
// 小程序SECRET
const SECRET = ""
// 云开发环境ID
const CLOUNDID = ''
// 消息刷新时间,单位:毫秒
// 默认10秒刷新一次,即10000毫秒
// 根据实际需要进行调节
const FLASHTIME = 10000000
如下图:

7.填写阿里云面部识别相关配置信息【选填】:
注意:如果不需要使用
情侣脸功能的话,请跳过该步骤
- 7.1 阿里云的
AccessKey和AccessKeySecret的获取,以及人脸识别服务的开通请参考官方文档。
// 请填写完整
// 阿里云的AccessKey
var ak_id = '';
// 阿里云的AccessKeySecret
var ak_secret = '';
AccessKey和AccessKeySecret的填写位置如图:

- 7.2 检查云函数
FaceAPI所需要的依赖是否已安装;
// 1. 如果已经安装请自行使用npm更新;
// 2. 如果没有安装,则使用下面命令安装:
npm install crypto
npm install request
npm install url
npm install wx-server-sdk
- 7.3 上传云函数
APP/cloudfunctions/FaceAPI,上传时选择上传并部署:所有文件;
上传
APP/cloudfunctions文件夹下(除了APP/cloudfunctions/FaceAPI以外)所有的云函数,上传时选择上传并部署:云端安装依赖;编译运行。
结语
欢迎一起探讨,如果可以,可以给我一个start,或者

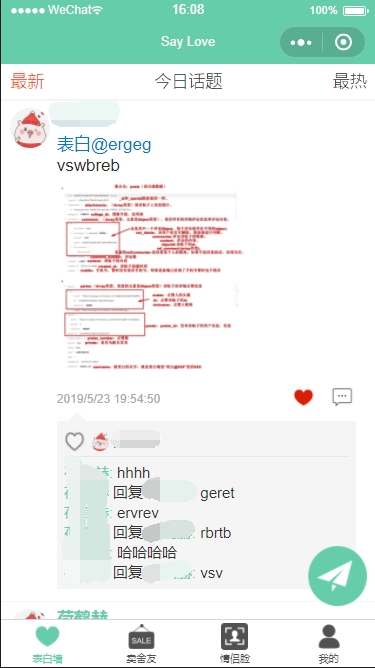
程序效果图







云开发 quickstart
这是云开发的快速启动指引,其中演示了如何上手使用云开发的三大基础能力:
- 数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 文档型数据库
- 文件存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理
- 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写业务逻辑代码
参考文档
SayLove微信小程序的更多相关文章
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
- 微信小程序(微信应用号)组件讲解
这篇文章主要讲解微信小程序的组件. 首先,讲解新建项目.现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了.技术新,既然讲解,那我们就从开始建项目讲解. 打开微信web开发者工具, ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 来自于微信小程序的一封简讯
9月21晚间,微信向部分公众号发出公众平台-微信应用号(小程序)的内测邀请,向来较为低调的微信在这一晚没人再忽视它了. 来自个人博客:Damonare的个人博客 一夜之间火了的微信应用号你真的知道吗? ...
- 微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简. 废话不多说,直接分析前端代码.个人观点,难免有疏漏,仅供参考. 文件基本结构: 先看入口app.j ...
- 微信小程序初探
做为码农相信大家最近肯定都会听到微信小程序,虽然现阶段还没有正式开放注册,但大家可以还是可以开发测试. 到微信的WIKI(http://mp.weixin.qq.com/wiki?t=resource ...
随机推荐
- c# 字符串大小写转换
//小转大 string lower = "converted from lowercase"; Console.WriteLine(lower.ToUpper()); //大转小 ...
- 线程通讯-Condition
Account类 package com.thread.communication.condition; import java.util.concurrent.TimeUnit; import ja ...
- MySQL备份与主备配置
MySQL备份与主备配置 数据备份类型 全量备份:备份整个数据库 增量备份:备份自上一次备份以来(增量或完全)以来变化的数据 差异备份:备份自上一次完全备份以来变化的数据 全量备份 全量备份的方法有 ...
- Angular6之ng build | ng build --aot | ng build --prod 差异
由于写了大半年的项目终于要告一段落并且即将进行第二阶段优化开发,emmm 基础版本已经二十多个模块了,必不可少的优化是很重要的,尽管项目上使用多层嵌套懒加载,但是在首屏加载的时候,任然很慢啊,因为一直 ...
- 如何设置Xcode模拟器地图的当前位置
使用模拟器上的地图的话,需要设置当前位置,开启定位后,才能定位准确. 一.选中模拟器:Debug - Location - Custom Location 弹出的纬经度坐标.纬经度.纬经度坐标,默认显 ...
- 如何在内网打洞使得能暴露mstsc端口
说明: 1.目标机器Target,有全部控制权,其所处网络无法向外网暴露端口,但是已知Target的外网地址:Target_internet_addr 2.交换机器Exchange,有全部控制权,其所 ...
- IT兄弟连 JavaWeb教程 JSP语法
在JSP页面中,脚本标识使用的最为频繁,因为他们能够方便.灵活地生成页面中的动态内容,特别是JSP程序代码块.JSP中的脚本标识包括3部分,即JSP声明区.JSP表达式和JSP程序代码块.通过这些标识 ...
- webSocket的学习以及问题的解决
查过很多资料,感觉大部分都讲的不够详细,做为一个新人我从webSocket的基本开始学起, 首先webSocket的原理其实和Http差不多,但是由于Http只能被动的去向服务器请求消息,导致缺点太明 ...
- dosbox让DOSBox启动后自动执行命令——自动挂载
学习汇编时. 每次启动DOSBox后,都要挂载.转盘符,于是有一个骚套路. 找到这个:bat文件 用记事本就可以编辑. 拉到最下面,找到[autoexec]部分,补充命令如下: mount c f: ...
- echarts相关属性设置(3)环状图
option = { grid: { left: '3%', top: '0%', // height: 500, right: '30%', containLabel: true, }, legen ...


