html5--5-2 绘制直线
html5--5-2 绘制直线
学习要点
- 如何在HTML5文档中添加canvas元素
- canvas的属性
- 了解canvas坐标系
- 了解script元素
- 绘制一条直线(准确的说是线段)
什么是canvas
- HTML5的canvas元素是HTML5技术标准中最令人振奋的功能之一。它提供了一套强大的图形API,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。让开发者能够制作从文字处理到电子游戏的各类应用程序。由与canvas的操作需要用到JavaScript知识,而我们现在还没有讲到JavaScript,所以本章中我们只是学习canvas的基础操作。但是再后续课程中我们讲完JavaScript之后仍然会对canvas进行进一步的深入学习
绘制直线段流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
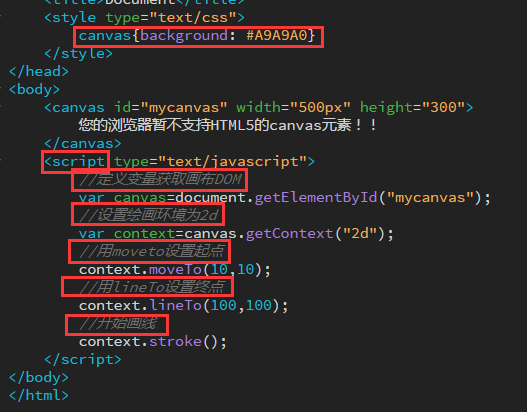
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head> <body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
canvas{background: #A9A9A0}
</style>
</head>
<body>
<canvas id="mycanvas" width="500px" height="300">
您的浏览器暂不支持HTML5的canvas元素!!
</canvas>
<script type="text/javascript">
//定义变量获取画布DOM
var canvas=document.getElementById("mycanvas");
//设置绘画环境为2d
var context=canvas.getContext("2d");
//用moveto设置起点
context.moveTo(10,10);
//用lineTo设置终点
context.lineTo(100,100);
//开始画线
context.stroke();
</script>
</body>
</html>
html5--5-2 绘制直线的更多相关文章
- canvas绘制直线
HTML5 <canvas>元素用于图形的绘制,该元素只是图形容器,必须使用javascript脚本绘制图形创建一个画布:<canvas id="myCanvas" ...
- 【HTML5】Canvas绘制基础
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- 封装 用canvas绘制直线的函数--面向对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Cocos2d-x 重写draw方法绘制直线等图形时被遮挡覆盖问题的一种解决方案
最近在学习过程cocos2dx的过程中需要使用到绘制直线的功能,所以我就采用了引擎中 ccDrawLine 方法,然后重写 draw 方法,在该方法中绘制直线. 但是出现了一个问题,那就是绘制的图形被 ...
- HTML5 WebAudioAPI(四)--绘制频谱图2
绘制分析器数组所有数据.本文内容,承接上文 1.800宽度绘制 var url='../content/audio/海阔天空.mp3'; if (!window.AudioContext) { ale ...
- c# 动态绘制直线和曲线
c# 动态绘制直线和曲线 在本案例中利用Graphics对象动态地绘制直线和曲线.程序运行后,选择“直线”单选按钮,然后按下鼠标左键拖动鼠标就可以绘制直线,选择“曲线”单选按钮,然后移动鼠标就可以 ...
- DDA_为微分绘制直线算法
DDA_为微分绘制直线算法 以步进坐标轴部长=1像素为单位,计算y=kx + b,绘制像素点(x, round(y)). 即步进坐标增长1, 另一坐标增长K或者1/k. 程序如下: //数值微分算法D ...
- Breaseman算法绘制直线算法公式推导|步骤|程序
Breaseman算法绘制直线算法公式推导|步骤|程序 BreaseMan算法优点: (1)不必计算直线的斜率,因此不用做除法: (2)不用浮点数,只用整数: (3)制作整数的加减乘除,和乘2操作,乘 ...
- 第一课、OpenGL绘制直线等等
第一课.OpenGL绘制直线等等 分类: [开发技术]OpenGL 2012-01-18 14:59 5217人阅读 评论(0) 收藏 举报 buffer图形c // // main.c // o ...
随机推荐
- Java实验--关于课上找“水王”问题分析
问题的表述就是说有那么一个人,他在一个论坛上发帖,然后每贴必回,自己也发帖.那么这个人在发帖的数目上就超过了整个论坛的帖子数目的一半以上. 我对这个问题一开始的思路是,用SQL语句获取整个列表中的数据 ...
- CopyMemory Move使用笔记
今天群里有人问函数使用问题,我就自己测试一下,顺便学习一下. uses math; procedure TForm2.Button1Click(Sender: TObject); type TTArr ...
- Android减少布局层次--有关Activity根视图DecorView的思考
1 Android应用图层 一直觉得有关DecorView还是有些问题没有搞清楚,今天在看了一点有关SurfaceFlinger的内容以后,顿时突发奇想,想到之前的问题,之前的思考是: 虽然可以将De ...
- tf.nn.softmax_cross_entropy_with_logits的用法
http://blog.csdn.net/mao_xiao_feng/article/details/53382790 计算loss的时候,最常见的一句话就是tf.nn.softmax_cross_e ...
- 使用TypeDescriptor给类动态添加Attribute【转】
源文 : http://www.cnblogs.com/bicker/p/3326763.html 给类动态添加Attribute一直是我想要解决的问题,从msdn里找了很久,到Stack Overf ...
- Android HandlerThread 消息循环机制之源代码解析
关于 HandlerThread 这个类.可能有些人眼睛一瞟,手指放在键盘上,然后就是一阵狂敲.立即就能敲出一段段华丽的代码: HandlerThread handlerThread = new Ha ...
- 1079. Total Sales of Supply Chain (25)【树+搜索】——PAT (Advanced Level) Practise
题目信息 1079. Total Sales of Supply Chain (25) 时间限制250 ms 内存限制65536 kB 代码长度限制16000 B A supply chain is ...
- 【Android归纳】阿里笔试题之Android网络优化
记得这是阿里校招笔试的一道问答题 答案是小伙伴们之后一起拼出来的,不乏有些飘忽的东西,须要的朋友能够做个參考(详细细节能够自行百度).欢迎提出更好的建议. 在client方面: 1.降低网络请求的数量 ...
- mysql用户修改登录密码及授予用户远程登录权限
一.修改用户登录密码: mysql> show databases;ERROR 1820 (HY000): You must SET PASSWORD before executing this ...
- crtmp Server 开启rtsp服务功能
Crtmp Server 包含了rtsp 服务功能,如果需要一个简单轻量的rtsp服务,Crtmp Server会是不错的选择. 默认情况下,rtsp功能是关闭的,需要在配置文件中打开.window环 ...
