再次理解javascript的apply

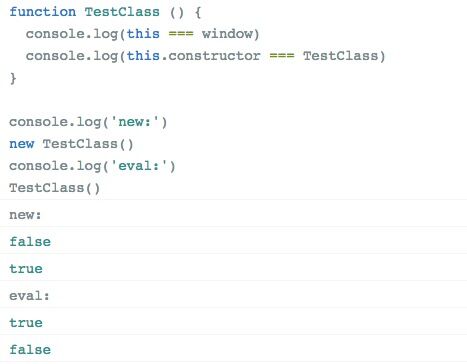
普通函数执行的时候,this指向函数执行的上下文
莫非它们像链条一样连在一起?
SZEZ)$}G.gif)
嗯嗯
刚想说这个
太灵活了,不知道是什么,想要干啥


call 和 apply就是绑定一个函数执行的 this指向
觉apply()和代码上下文有很大关系
这意思是修改父类吗?
修改this指向是为了啥?
有何图谋?
我想下场景哈
我个人认为。。。apply 和 call 之前的作用其实主要的作用就是为了实现原型链的继承
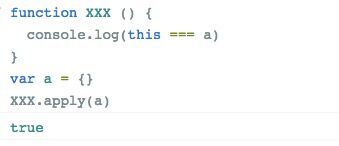
apply前面的这个对象就会变成a的属性?
而是本次执行的 函数执行的上下文变成了a
你的意思是只是在a中执行,但是和a没关系?
也就是说
XXX在执行的时候 你在里边调用 this 其实就是 a

是的呢。
我擦,js好底层啊
c#绝对做不到
用个其他变量也行啊
function Person (name, age) {
 this.name = name
this.name = name
this.age = age
}
Person.prototype.show = function () {
console.log('name:', name, 'age', age)
}
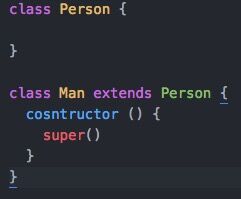
// 这时,我又需要一个新的类,在name 和 age之外,我还需要一个 sex属性,但是,Person类是可以复用的,没有必要重新写一遍那些代码,所以我们需要用到Person来执行一些属性的构建操作
function Man (name, age) {
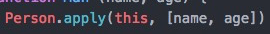
Person.apply(this, [name, age])
}
var people = new Man('Niko', 18)
但是这个继承方式。。并没有办法拿到 你apply的那个函数的prototype


就是这一句,会执行Person的代码,但是此时的this ,其实是Man实例化的上下文
[E(TP]2.gif)


 这是近两年的新方法
这是近两年的新方法 我明白了,这是为了实现继承
是为了让Person替Man初始化一些属性
但是也可以用在一些比较令人惊喜的地方,哈哈
差不多是那个意思

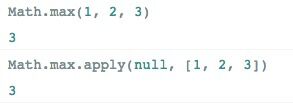
这个是面试时候 apply出现频率比较高的
真难理解
这个我又不理解了
因为Math.max只支持一个个的参数传递,没办法传入一个数组
所以。就是利用apply的这个特性。
我讨厌这种用法
]$[EJ}0.jpg)
把语法和执行混在一起
你甚至可以在代码中生成代码然后去执行。。。
有勇无谋
再次理解javascript的apply的更多相关文章
- 理解 JavaScript call()/apply()/bind()
理解 JavaScript this 文章中已经比较全面的分析了 this 在 JavaScript 中的指向问题,用一句话来总结就是:this 的指向一定是在执行时决定的,指向被调用函数的对象.当然 ...
- 再次理解JavaScript原型链和匿名函数
<!--------------------------------------------- 1.演示匿名加载 2.js单进程执行流 3.原型链理解 a.__proto__:属性每个对象都有 ...
- 要理解javascript中间apply和call
apply和call它是javascript一个非常重要的方法,.虽然与程序平时很少接触,但JS到处都在使用这个框架2方法. 2个方法是在Function.prototype中.也就是说每一个JS函数 ...
- 再次理解javascript中的事件
一.事件流的概念 + 事件流描述的是从页面中接收事件的顺序. 二.事件捕获和事件冒泡 + 事件冒泡接收事件的顺序:
- javascript中apply、call和bind的区别,容量理解,值得转!
a) javascript中apply.call和bind的区别:http://www.cnblogs.com/cosiray/p/4512969.html b) 深入浅出 妙用Javascrip ...
- [转] 理解 JavaScript 中的 Array.prototype.slice.apply(arguments)
假如你是一个 JavaScript 开发者,你可能见到过 Array.prototype.slice.apply(arguments) 这样的用法,然后你会问,这么写是什么意思呢? 这个语法其实不难理 ...
- 图说js中的this——深入理解javascript中this指针
没搞错吧!js写了那么多年,this还是会搞错!没搞错,javascript就是回搞错! ………… 文章来源自——周陆军的个人网站:http://zhoulujun.cn/zhoulujun/html ...
- 深入理解JavaScript中创建对象模式的演变(原型)
深入理解JavaScript中创建对象模式的演变(原型) 创建对象的模式多种多样,但是各种模式又有怎样的利弊呢?有没有一种最为完美的模式呢?下面我将就以下几个方面来分析创建对象的几种模式: Objec ...
- 理解Javascript的动态语言特性
原文:理解Javascript的动态语言特性 理解Javascript的动态语言特性 Javascript是一种解释性语言,而并非编译性,它不能编译成二进制文件. 理解动态执行与闭包的概念 动态执行: ...
随机推荐
- spa 小程序的研发随笔 (2) --- 预编译
因为是连续写的2篇随笔,废话不多说.直接进入正题. 选择预编译的工具时,笔者采用了gulp.虽然,如今市面上大多采用的多为webpack,使用gulp也是有自己的缘由的. webpack的最主要特点是 ...
- C#分块拷贝大文件
//定义源文件和目标文件,绝对路径 public static string source = @"E:\C#\C#编程语言详解.pdf"; //2014-6-10 Trainin ...
- WP Mail SMTP插件解决Contact Form 7表单提交失败问题
WP Mail SMTP插件解决Contact Form 7表单提交失败问题 WP Mail SMTP是一款非常优秀的解决WordPress主机因为不支持或者是禁用了mail()函数,导致无法实现在线 ...
- 牛客小白月赛5 F 圆(circle) 【欧拉定理】
题目连接: https://www.nowcoder.com/acm/contest/135/F 签到题来了,送你们一个Python秒的题. Apojacsleam来到了OI大陆,经过了连年征战,成为 ...
- java中equals和==的区别详解
java中的数据类型,可分为两类: 1.基本数据类型. byte,short,char,int,long,float,double,boolean这八大原始数据类型他们之间的比较,使用“==”,比较的 ...
- FreeRTOS的学习路线
背景 由于之前接触过一些嵌入式RTOS,如Keil-RTX,uCOS-II,也曾经关注过FreeRTOS,但一直没有机会采用FreeRTOS开发.目前FreeRTOS做为主流RTOS,风声正盛.作为嵌 ...
- ubuntu18.04 and Linux mint 19安装virtualbox
1.1 安装Virtualbox root@amarsoft-ZHAOYANG-K43c-:~# apt-get install virtualbox -y 1.2 显示Virtualbox桌面图 ...
- PHP实现消息推送
我们做web的时候偶尔会遇到消息推送,如图示例(红框位置) 当我们遇到这种功能要如何开发呢?下边将我了解的两种方法整理一下: 一.ajax轮询,定时去请求服务器数据 通过观察thinkphp官网貌似也 ...
- 【PHP】什么时候使用Try Catch(转)
几条建议: 如果无法处理某个异常,那就不要捕获它. 如果捕获了一个异常,请不要胡乱处理它. 尽量在靠近异常被抛出的地方捕获异常. 在捕获异常的地方将它记录到日志中,除非您打算将它重新抛出. 按 ...
- CMDB(资产管理系统) day1
运维自动化最重要的就是标准化一切 自动化运维则支持以下功能: 1.OS的选择统一化,同一个项目使用同样的OS系统部署其所需要的各类软件.2.软件安装标准化,例如JAVA虚拟机,php,nginx,my ...
