Django进阶之Form
Django的Form主要具有一下几大功能:
- 生成HTML标签
- 验证用户数据(显示错误信息)
- HTML Form提交保留上次提交数据
- 初始化页面显示内容
一.创建Form类
#!/usr/bin/env python from django.forms import Form
from django.forms import widgets
from django.forms import fields class MyForm(Form):
user = fields.CharField(
widget=widgets.TextInput(attrs={"id": "i1", "class": "c1"}), # 定制html标签
label="用户名"
) gender = fields.ChoiceField(
choices=((1, "男"), (2, "女")),
initial=2, # 设置默认值
widget=widgets.RadioSelect,
label="性别" ) city = fields.CharField(
initial=2,
widget=widgets.Select(choices=((1,"上海"), (2,"北京"), (3,"重庆"))),
label="城市" ) pwd = fields.CharField(
widget=widgets.PasswordInput(attrs={"class":"p1"}, render_value=True),
label="性别"
)
2.view函数处理
from django.shortcuts import render, redirect # Create your views here.
from day60app.form_cls import MyForm def index(request):
if request.method == "GET":
obj = MyForm()
return render(request, "index.html", {"obj": obj})
elif request.method == "POST":
obj = MyForm(request.POST, request.FILES)
if obj.is_valid():
v = obj.cleaned_data
print("用户验证成功信息", v)
return redirect("http://www.jd.com")
else:
v = obj.errors
print("错误信息", v)
return render(request, "index.html", {"obj": obj})
3. 生成html标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello World</h1> <form action="/index/" method="post" enctype="multipart/form-data" novalidate>
<p>{{ obj.user.label }}{{ obj.user }}{{ obj.user.errors.0 }}</p>
<p>{{ obj.gender.label }}{{ obj.gender }}{{ obj.gender.errors.0 }}</p>
<p>{{ obj.pwd.label }}{{ obj.pwd }}{{ obj.pwd.errors.0 }}</p>
<p>{{ obj.city.label }}{{ obj.city }}{{ obj.city.errors.0 }}</p> <input type="submit" value="提交">
</form>
</body>
一、Form类
创建Form类时,主要涉及到 【字段】 和 【插件】,字段用于对用户请求数据的验证,插件用于自动生成HTML;
1、Django内置字段如下
Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直)
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀
示例:
class TestForm(forms.Form):
user = fields.CharField(
required=True,
max_length=12,
min_length=3,
error_messages={},
widget = widgets.TextInput(attrs={"class":123}), # 定制html插件,属性:用attrs参数
# widget= widgets.Textarea()
label="姓名",
initial='laiying',
show_hidden_initial=False,
# validators=[] #自定制验证规则
# disabled=True
label_suffix=":" )
Django内置字段如下:
CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白 IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值 FloatField(IntegerField)
... DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度 BaseTemporalField(Field)
input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f
... RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField)
... FileField(Field)
allow_empty_file=False 是否允许空文件 ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field)
... BooleanField(Field)
... NullBooleanField(BooleanField)
... ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示 ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField)
... TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值 ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text='' GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符)
... UUIDField(CharField) uuid类型
实例一: 在页面上不用加self直接显示input框
效果:

代码如下:
<body>
{{txt}}
</body>
text.html
def test(request):
if request.methon == 'GET':
txt = "<input type='text' />"
from django.utils.safestring import mark_safe
txt = mark_safe(txt)
return render(request,'text.html',{'txt':txt})
views.py
注:UUID是根据MAC以及当前时间等创建的不重复的随机字符串
>>> import uuid
# make a UUID based on the host ID and current time
>>> uuid.uuid1() # doctest: +SKIP
UUID('a8098c1a-f86e-11da-bd1a-00112444be1e')
# make a UUID using an MD5 hash of a namespace UUID and a name
>>> uuid.uuid3(uuid.NAMESPACE_DNS, 'python.org')
UUID('6fa459ea-ee8a-3ca4-894e-db77e160355e')
# make a random UUID
>>> uuid.uuid4() # doctest: +SKIP
UUID('16fd2706-8baf-433b-82eb-8c7fada847da')
# make a UUID using a SHA-1 hash of a namespace UUID and a name
>>> uuid.uuid5(uuid.NAMESPACE_DNS, 'python.org')
UUID('886313e1-3b8a-5372-9b90-0c9aee199e5d')
# make a UUID from a string of hex digits (braces and hyphens ignored)
>>> x = uuid.UUID('{00010203-0405-0607-0809-0a0b0c0d0e0f}')
# convert a UUID to a string of hex digits in standard form
>>> str(x)
'00010203-0405-0607-0809-0a0b0c0d0e0f'
# get the raw 16 bytes of the UUID
>>> x.bytes
b'\x00\x01\x02\x03\x04\x05\x06\x07\x08\t\n\x0b\x0c\r\x0e\x0f'
# make a UUID from a 16-byte string
>>> uuid.UUID(bytes=x.bytes)
UUID('00010203-0405-0607-0809-0a0b0c0d0e0f')
2、Django内置插件:
TextInput(Input)
NumberInput(TextInput)
EmailInput(TextInput)
URLInput(TextInput)
PasswordInput(TextInput)
HiddenInput(TextInput)
Textarea(Widget)
DateInput(DateTimeBaseInput)
DateTimeInput(DateTimeBaseInput)
TimeInput(DateTimeBaseInput)
CheckboxInput
Select
NullBooleanSelect
SelectMultiple
RadioSelect
CheckboxSelectMultiple
FileInput
ClearableFileInput
MultipleHiddenInput
SplitDateTimeWidget
SplitHiddenDateTimeWidget
SelectDateWidget
常用选择插件
<strong># 单radio,值为字符串</strong>
# user = fields.CharField(
# initial=2,
# widget=widgets.RadioSelect(choices=((1,'上海'),(2,'北京'),))
# ) <strong># 单radio,值为字符串</strong>
# user = fields.ChoiceField(
# choices=((1, '上海'), (2, '北京'),),
# initial=2,
# widget=widgets.RadioSelect
# ) <strong># 单select,值为字符串</strong>
# user = fields.CharField(
# initial=2,
# widget=widgets.Select(choices=((1,'上海'),(2,'北京'),))
# ) <strong># 单select,值为字符串</strong>
# user = fields.ChoiceField(
# choices=((1, '上海'), (2, '北京'),),
# initial=2,
# widget=widgets.Select
# ) <strong># 多选select,值为列表</strong>
# user = fields.MultipleChoiceField(
# choices=((1,'上海'),(2,'北京'),),
# initial=[1,],
# widget=widgets.SelectMultiple
# ) <strong># 单checkbox</strong>
# user = fields.CharField(
# widget=widgets.CheckboxInput()
# ) <strong># 多选checkbox,值为列表</strong>
# user = fields.MultipleChoiceField(
# initial=[2, ],
# choices=((1, '上海'), (2, '北京'),),
# widget=widgets.CheckboxSelectMultiple
# )
示例:
#select框的两种写法 #方法一: # xdb = fields.CharField(
# widget=widgets.Select(choices=[(1,'刚娘'),(2,'铁娘'),(3,'钢弹')])
# )
#方法二:
# xdb = fields.IntegerField(
# widget=widgets.Select(choices=[(1,'刚娘'),(2,'铁娘'),(3,'钢弹')])
# ) # xdb = fields.ChoiceField(
# choices=[(1,'刚娘'),(2,'铁娘'),(3,'钢弹')]
# )
#多选下拉框(有自定义属性)
# xdb = fields.MultipleChoiceField(
# choices=[(1, '刚娘'), (2, '铁娘'), (3, '钢弹')],
# widget=widgets.SelectMultiple(attrs={'class':'c1'}) #后面参数是定制属性
# )
#单选checkbox
# xdb = fields.CharField(
# widget=widgets.CheckboxInput()
# )
#多选checkbox (多个checkbox,二选一)
# xdb = fields.MultipleChoiceField(
# initial=[2, ],
# choices=((1, '上海'), (2, '北京'),),
# widget=widgets.CheckboxSelectMultiple
# ) #多个选项Radio (互斥 三选一)
# xdb = fields.ChoiceField(
# choices=((1, '上海'), (2, '北京'),(3, '北京1'),),
# initial=2,
# widget=widgets.RadioSelect
# )
实例:下拉框里获取到的数据源实现实时更新
在使用选择标签时,需要注意Choices 的选项可以从数据库中获取,但是由于是静态字段***获取的值无法实时更新***,那么需要自定义构造方法从而达到此目的。
方法一:(推荐使用)

from django.db import models class UserInfo(models.Model):
username = models.CharField(max_length=32)
email = models.EmailField(max_length=32)
models.py
from django.conf.urls import url
from django.contrib import admin
from app02 import views as v2
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^love/', v2.love),
]
urls.py
from app01 import models class LoveForm(forms.Form):
price = fields.IntegerField()
user_id = fields.IntegerField(
# widget=widgets.Select(choices=[(0,'alex'),(1,'刘皓宸'),(2,'杨建'),])
widget=widgets.Select()
)
#自定义构造方法,实时刷新页面数据
def __init__(self, *args, **kwargs):
super(LoveForm, self).__init__(*args, **kwargs)
self.fields['user_id'].widget.choices = models.UserInfo.objects.values_list('id', 'username')
views.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>有缘千里来相会</h1>
<p>价格:{{ obj.price }}</p>
<p>姑娘:{{ obj.user_id }}</p>
</body>
</html>
test.html
方法二:(不推荐使用)
使用django提供的ModelChoiceField和ModelMultipChoiceField字段来实现
(这种django内置的方法不推荐使用,如果要在前端显示数据库中的用户名,需要依赖models中的__str__方法,而且一个class中只有一个__str__, 如果在有的场景中需要同时显示如id user, age等多个字段名时,这个方法就做不到)

from django.conf.urls import url
from django.contrib import admin
from app02 import views as v2
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^love/', v2.love),
]
urls.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>有缘千里来相会</h1>
<p>价格:{{ obj.price }}</p>
<p>姑娘:{{ obj.user_id2 }}</p>
</body>
</html>
test.html
from django.forms.models import ModelChoiceField class LoveForm(forms.Form):
price = fields.IntegerField() user_id2 = ModelChoiceField(
queryset=models.UserInfo.objects.all(),
to_field_name='id'
)
views.py
from django.db import models class UserInfo(models.Model):
username = models.CharField(max_length=32)
email = models.EmailField(max_length=32) def __str__(self):
return self.username # 注意:依赖models中的str方法
models.py
二、Form组件
1.Form组件的验证
前端:form表单
后台:创建form类,当请求到来时,先匹配,匹配出正确和错误信息。
Django的Form验证实例:
创建project,进行基础配置文件配置

STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"),
)
settings.py
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
csrf注销
import pymysql
pymysql.install_as_MySQLdb()
__init__.py
from django.conf.urls import url
from django.contrib import admin
from app01.views import account urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^form1/', account.form1),
# url(r'^test/', account.test),
]
urls.py
from django.shortcuts import render,HttpResponse
from app01.forms import Form1 def form1(request):
if request.method=="POST": #这里POST一定要大写
#通常获取请求信息
#request.POST.get("user",None)
#request.POST.get("pwd",None)
#获取请求内容,做验证
f = Form1(request.POST) #request.POST:将接收到的数据通过Form1验证
if f.is_valid(): #验证请求的内容和Form1里面的是否验证通过。通过是True,否则False。
print(f.cleaned_data) #cleaned_data类型是字典,里面是提交成功后的信息
else: #错误信息包含是否为空,或者符合正则表达式的规则
print(type(f.errors),f.errors) #errors类型是ErrorDict,里面是ul,li标签
return render(request,"account/form1.html",{"error":f.errors})
return render(request,"account/form1.html")
views.account.py
<body>
{#{{ error }}接收后台返回的错误信息封装在ul,li标签里面:#}
{{ error }}
<form action="/form1/" method="POST">
<div>
<input type="text" name="user" />
</div>
<div>
<input type="text" name="pwd" />
</div>
<div>
<input type="submit" value="提交" />
</div>
</form>
</body>
html
from django import forms class Form1(forms.Form):
user = forms.CharField()
pwd = forms.CharField()
forms.py
访问页面:
没有输入内容后提交,通过模板语言展示了错误信息

Django强大之form验证时不用自定义错误信息就可以返回错误信息到前端以标签方式展现。
.is_valid():返回True或者False .cleaned_data:通过验证后的数据 errors:
.error.get("user",None)error封装所有的错误信息,如果没有获取到,默认为None。 .error.get["pwd"]直接获取到ul、li。
如:

Form之精华版本
from django import forms class Form1(forms.Form):
user = forms.CharField()
pwd = forms.CharField()
forms.py
<form action="/form1/" method="POST">
<div class="input-group">
{#接收后台传过来的form对象,自动生成input标签#}
{{ form.user }}
{#从后台传过来的error是字典,直接{{ error.user.0 }}呈现错误信息#}
{#如果后台返回了错误信息,将错误信息放入span标签,在页面显示,否则不显示#}
{% if error.user.0 %}
<span>{{ error.user.0 }}</span>
{% endif %}
</div>
<div class="input-group">
{{ form.pwd }}
{% if error.pwd.0 %}
<span>{{ error.pwd.0 }}</span>
{% endif %}
</div>
<div>
<input type="submit" value="提交" />
</div>
</form>
html
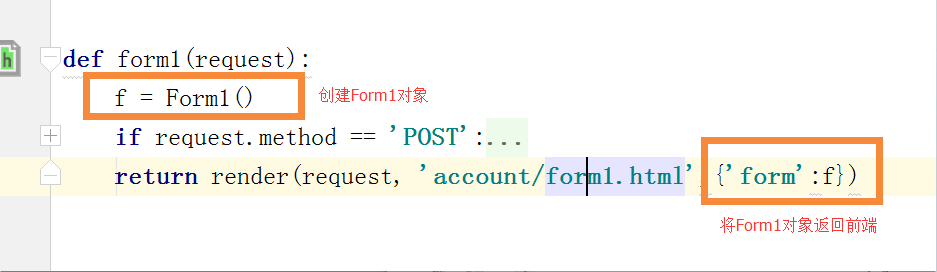
def form1(request):
if request.method == "POST":
f = Form1(request.POST)
if f.is_valid():
print(f.cleaned_data)
else:
return render(request,"account/form1.html",{"error":f.errors,"form":f})
else:
# 如果不是post提交数据,就不传参数创建对象,并将对象返回给前台,直接生成input标签,内容为空
f = Form1()
return render(request,"account/form1.html",{"form":f})
return render(request,"account/form1.html")
account.py
注:

页面展示:

注:这里的input标签是后端返回form对象到前端通过{{ form.xxx }}所创建的
更强大的功能:
forms里面的字段:
required:是否可以为空。required=True 不可以为空,required=False 可以为空
max_length=4 最多4个值,超过不会显示
min_length=2 至少两个值,少于两个会返回提示信息
error_messages={'required': '邮箱不能为空', 'invalid': '邮箱格式错误'} 自定义错误信息,invalid 是格式错误
widget=forms.TextInput(attrs={'class': 'c1'}) 给自动生成的input标签自定义class属性
widget=forms.Textarea() 生成Textarea标签。widget默认生成input标签
实例:
from django.db import models # Create your models here.
class Author(models.Model):
"""
作者
"""
name = models.CharField(max_length=100)
age = models.IntegerField() class BookType(models.Model):
"""
图书类型
"""
caption = models.CharField(max_length=64) class Book(models.Model):
"""
图书
"""
name = models.CharField(max_length=64)
pages = models.IntegerField()
price = models.DecimalField(max_digits=10,decimal_places=2)
pubdate = models.DateField() authors = models.ManyToManyField(Author)
book_type = models.ForeignKey(BookType)
models.py
from django import forms
from app01 import models class Form1(forms.Form):
user = forms.CharField(
widget=forms.TextInput(attrs={'class': 'c1'}),
error_messages={'required': '用户名不能为空'}, )
pwd = forms.CharField(max_length=4, min_length=2,required=True)
email = forms.EmailField(error_messages={'required': '邮箱不能为空', 'invalid': '邮箱格式错误'}) memo = forms.CharField(
widget=forms.Textarea()
)
#直接写数据
# user_type_choice = (
# (0, '普通用户'),
# (1, '高级用户'),
# )
#通过BookType表查询信息,values_list拿到的是元组。id作为value显示,caption作为text在页面显示
# user_type_choice = models.BookType.objects.values_list('id', 'caption')
# book_type = forms.CharField(
# widget=forms.widgets.Select(choices=user_type_choice, attrs={'class': "form-control"})) #写上以下代码就不用担心数据库添加了数据而不能及时获取了
def __init__(self, *args, **kwargs):
#每次创建Form1对象时执行init方法
super(Form1, self).__init__(*args, **kwargs) self.fields['book_type'] = forms.CharField(
widget=forms.widgets.Select(choices=models.BookType.objects.values_list('id', 'caption'),
attrs={'class': "form-control"}))
forms.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.input-group{
position: relative;
padding: 20px;
width: 250px;
}
.input-group input{
width: 200px;
display: inline-block;
}
.inline-group span{
display: inline-block;
position: absolute;
height: 12px;
font-size: 8px;
border: 1px solid red;
background-color: coral;
color: white;
top: 41px;
left: 20px;
width: 202px;
}
</style>
</head>
<body>
<form action="/form1/" method="POST">
<div class="input-group">
{# 接收后台传过来的form对象,自动生成input标签#}
{{ form.user }}
{# 从后台传过来的error是字典,直接{{ error.user.0 }}呈现错误信息#}
{# 如果后台返回了错误信息,将错误信息放入span标签,在页面显示,否则不显示#}
{% if error.user.0 %}
<span>{{ error.user.0 }}</span>
{% endif %}
</div>
<div class="input-group">
{{ form.pwd }}
{% if error.pwd.0 %}
<span>{{ error.pwd.0 }}</span>
{% endif %}
</div>
<div class="input-group">
{{ form.email }}
{% if error.email.0 %}
<span>{{ error.email.0 }}</span>
{% endif %}
</div>
<div class="input-group">
{{ form.memo }}
{% if error.memo.0 %}
<span>{{ error.memo.0 }}</span>
{% endif %}
</div>
<div class="input-group">
{{ form.book_type }}
{% if error.book_type.0 %}
<span>{{ error.book_type.0 }}</span>
{% endif %}
</div> <div>
<input type="submit" value="提交" />
</div>
</form> </body>
</html>
html
from django.shortcuts import render,HttpResponse
from app01.forms import Form1
from app01.models import * # def test(req):
# BookType.objects.create(caption='技术')
# BookType.objects.create(caption='文学')
# BookType.objects.create(caption='动漫')
# BookType.objects.create(caption='男人装')
# return HttpResponse("ok") def form1(request):
if request.method == "POST":
f = Form1(request.POST)
if f.is_valid():
print(f.cleaned_data)
else:
return render(request,"account/form1.html",{"error":f.errors,"form":f})
else:
# 如果不是post提交数据,就不传参数创建对象,并将对象返回给前台,直接生成input标签,内容为空
f = Form1()
return render(request,"account/form1.html",{"form":f})
return render(request,"account/form1.html")
account.py
Django里面没有手机验证,没有的需要自定义
示例:
Form:
#!/usr/bin/env python
# -*- coding:utf-8 -*-
import re
from django import forms
from django.core.exceptions import ValidationError def mobile_validate(value):
mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$')
if not mobile_re.match(value):
raise ValidationError('手机号码格式错误') class PublishForm(forms.Form): user_type_choice = (
(0, u'普通用户'),
(1, u'高级用户'),
) user_type = forms.IntegerField(widget=forms.widgets.Select(choices=user_type_choice,
attrs={'class': "form-control"})) title = forms.CharField(max_length=20,
min_length=5,
error_messages={'required': u'标题不能为空',
'min_length': u'标题最少为5个字符',
'max_length': u'标题最多为20个字符'},
widget=forms.TextInput(attrs={'class': "form-control",
'placeholder': u'标题5-20个字符'})) memo = forms.CharField(required=False,
max_length=256,
widget=forms.widgets.Textarea(attrs={'class': "form-control no-radius", 'placeholder': u'详细描述', 'rows': 3})) phone = forms.CharField(validators=[mobile_validate, ],
error_messages={'required': u'手机不能为空'},
widget=forms.TextInput(attrs={'class': "form-control",
'placeholder': u'手机号码'})) email = forms.EmailField(required=False,
error_messages={'required': u'邮箱不能为空','invalid': u'邮箱格式错误'},
widget=forms.TextInput(attrs={'class': "form-control", 'placeholder': u'邮箱'}))
View
def publish(request):
ret = {'status': False, 'data': '', 'error': '', 'summary': ''}
if request.method == 'POST':
request_form = PublishForm(request.POST)
if request_form.is_valid():
request_dict = request_form.clean()
print request_dict
ret['status'] = True
else:
error_msg = request_form.errors.as_json()
ret['error'] = json.loads(error_msg)
return HttpResponse(json.dumps(ret))
2、Form组件保留前一次数据,初始化数据
在Web应用程序中开发编写功能时,时常用到获取数据库中的数据并将值初始化在HTML中的标签上。
1、Form
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.validators import RegexValidator class MyForm(Form):
user = fields.CharField() city = fields.ChoiceField(
choices=((1, '上海'), (2, '北京'),),
widget=widgets.Select
)
2、Views
from django.shortcuts import render, redirect
from .forms import MyForm def index(request):
if request.method == "GET":
values = {'user': 'root', 'city': 2}
obj = MyForm(values) return render(request, 'index.html', {'form': obj})
elif request.method == "POST":
return redirect('http://www.google.com')
else:
return redirect('http://www.google.com')
3、HTML
<form method="POST" enctype="multipart/form-data">
{% csrf_token %}
<p>{{ form.user }} {{ form.user.errors }}</p>
<p>{{ form.city }} {{ form.city.errors }}</p> <input type="submit"/>
</form>
实例:
编辑学生列表
def edit_student(request,nid):
if request.method=='GET':
row=models.Student.objects.filter(id=nid).values('name','email','age','cls_id').first()
obj=StudentForm(initial=row) # 编辑学生时GET请求时默认为之前的数据。
return render(request,'edit_student.html',{'obj':obj,'nid':nid})
else:
obj=StudentForm(request.POST)
if obj.is_valid():
models.Student.objects.filter(id=nid).update(**obj.cleaned_data)
return redirect('/student_list/')
return render(request,'edit_student.html',{'obj':obj,'nid':nid})
其他的保留上一次数据,类似的方法。
三、Form组件扩展
1.简单扩展
利用Form组件自带的正则扩展:
a. 方式一
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.validators import RegexValidator class MyForm(Form):
user = fields.CharField(
error_messages={'invalid': '...'}, #错误提示
validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator
b. 方式二
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.validators import RegexValidator class MyForm(Form):
user = fields.RegexField(r'^[0-9]+$',error_messages={'invalid': '...'})
2.基于源码流程
a. 单字段
from django.core.exceptions import NON_FIELD_ERRORS, ValidationError
class AjaxForm(forms.Form):
username = fields.CharField()
user_id = fields.IntegerField(
widget=widgets.Select(choices=[(0,'alex'),(1,'egon'),(2,'xyp'),])
)
# 自定义方法 clean_字段名
# 必须返回值self.cleaned_data['username']
# 如果出错:raise ValidationError('用户名已存在')
def clean_username(self):
v = self.cleaned_data['username']
if models.UserInfo.objects.filter(username=v).count():
# 整体错了
# 自己详细错误信息
raise ValidationError('用户名已存在')
return v
def clean_user_id(self):
return self.cleaned_data['user_id']
b. 整体错误验证
class AjaxForm(forms.Form):
username = fields.CharField()
user_id = fields.IntegerField(
widget=widgets.Select(choices=[(0,'alex'),(1,'egon'),(2,'xyp'),])
)
# 自定义方法 clean_字段名
# 必须返回值self.cleaned_data['username']
# 如果出错:raise ValidationError('用户名已存在')
def clean_username(self):
v = self.cleaned_data['username']
if models.UserInfo.objects.filter(username=v).count():
# 整体错了
# 自己详细错误信息
raise ValidationError('用户名已存在')
return v
def clean_user_id(self):
return self.cleaned_data['user_id'] def clean(self):
value_dict = self.cleaned_data
v1 = value_dict.get('username')
v2 = value_dict.get('user_id')
if v1 == 'root' and v2==1:
raise ValidationError('整体错误信息')
return self.cleaned_data
c、_post_clean 支持自定制方法
clean方法已经完成全部自定制了,所以_post_clean不常用
Django进阶之Form的更多相关文章
- python笔记-20 django进阶 (model与form、modelform对比,三种ajax方式的对比,随机验证码,kindeditor)
一.model深入 1.model的功能 1.1 创建数据库表 1.2 操作数据库表 1.3 数据库的增删改查操作 2.创建数据库表的单表操作 2.1 定义表对象 class xxx(models.M ...
- python3开发进阶-Django框架的Form表单系统和基本操作
阅读目录 什么是Form组件 常用字段和插件 自定义校验的方式 补充进阶 一.什么是Form组件 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标 ...
- Django进阶Form篇
一.django表单系统中,所有的表单类都作为django.forms.Form的之类创建,包括ModelForm 关于django的表单系统,主要分两种: 1.基于django.forms.Form ...
- django进阶补充
前言: 这篇博客对上篇博客django进阶作下补充. 一.效果图 前端界面较简单(丑),有两个功能: 从数据库中取出书名 eg: 新书A 在form表单输入书名,选择出版社,选择作者(多选),输入完毕 ...
- django进阶-3
先看效果图: 登陆admin后的界面: 查看作者: 当然你也可以定制admin, 使界面更牛逼 数据库表结构: app01/models.py from django.db import models ...
- Django进阶篇【1】
注:本篇是Django进阶篇章,适合人群:有Django基础,关于Django基础篇,将在下一章节中补充! 首先我们一起了解下Django整个请求生命周期: Django 请求流程,生命周期: 路由部 ...
- Django进阶使用
Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去调用数据访问层执行 ...
- django进阶篇
原文连接:http://www.cnblogs.com/wupeiqi/articles/5246483.html Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创 ...
- Python 第五阶段 学习记录之---Django 进阶
Model 一.创建表 1.基本结构 字段 AutoField(Field) - int自增列,必须填入参数 primary_key=True BigAutoField(AutoField) - bi ...
随机推荐
- SQL中,WHERE HAVING的区别
WHERE是约束声明,是用来约束选数据库中储存的值的,其是在查询返回结果集之前起作用,其必须作用于数据库中存在的值,因此不能用聚合函数(avg,sum,count等,因为这些函数返回的值并非数据库中储 ...
- Response.End报错
以下摘抄自博问:https://q.cnblogs.com/q/31506/ try catch中使用Response.End() 我在WebForm中用ajax发送请求到页面index. ...
- hdoj--2082<母函数>
题目链接 : http://acm.hdu.edu.cn/showproblem.php?pid=2082题目描述:26个字母各有价值,分别是1到26:给出每个字母的个数,求单词价值不超过50 的单词 ...
- hihoCoder #1246 王胖浩与环
题目大意 $n$($1\le n\le 2000$)个正整数 $a_1, a_2, \dots, a_n$($a_i\le 5\times 10^7$)分布在一个圆环上. 定义 $b_k$ 为:将环上 ...
- 洛谷P4363 [九省联考2018]一双木棋chess 【状压dp】
题目 菲菲和牛牛在一块n 行m 列的棋盘上下棋,菲菲执黑棋先手,牛牛执白棋后手. 棋局开始时,棋盘上没有任何棋子,两人轮流在格子上落子,直到填满棋盘时结束. 落子的规则是:一个格子可以落子当且仅当这个 ...
- bzoj 3208 花神的秒题计划I
bzoj 3208 花神的秒题计划I Description 背景[backboard]: Memphis等一群蒟蒻出题中,花神凑过来秒题-- 描述[discribe]: 花花山峰峦起伏,峰顶常年被雪 ...
- 标准C程序设计七---56
Linux应用 编程深入 语言编程 标准C程序设计七---经典C11程序设计 以下内容为阅读: <标准C程序设计>(第7版) 作者 ...
- Servlet 2.4 规范之第四篇:Servlet上下文
SRV.3.1 ServletContext接口说明 ServletContext接口定义了运行servlet的web应用中和servlet相关的视图信息.容器提供者负责提供ServletCon ...
- hdu 4632 子字符串统计的区间dp
题意:查找这样的子回文字符串(未必连续,但是有从左向右的顺序)个数. 简单的区间dp,哎,以为很神奇的东西,其实也是dp,只是参数改为区间,没做过此类型的题,想不到用dp,以后就 知道了,若已经知道[ ...
- luogu P2056 采花
题目描述 萧芸斓是 Z国的公主,平时的一大爱好是采花. 今天天气晴朗,阳光明媚,公主清晨便去了皇宫中新建的花园采花.花园足够大,容纳了 n 朵花,花有 c 种颜色(用整数 1-c 表示) ,且花是排成 ...
