php后台修改人员表信息
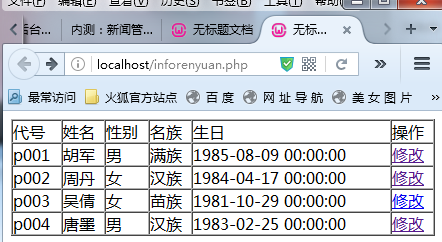
- 显示info人员表里所有内容
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- </head>
- <body>
- <!--显示出text里面的info表全部内容数据-->
- <table width="100%" border="1" cellpadding="0" cellspacing="0">
- <tr>
- <td>代号</td>
- <td>姓名</td>
- <td>性别</td>
- <td>名族</td>
- <td>生日</td>
- <td>操作</td>
- </tr>
- <!--要显示数据就要插入<?php查询数据库读取数据-->
- <?php
- //造连接对象
- $db = new MySQLi("localhost","root","511108","text");
- //写SQL语句
- $sql = "select * from info";
- //执行
- $result = $db->query($sql);
- $attr = $result->fetch_all();
- foreach($attr as $v)
- {
- $sex = $v[2];//处理性别的变量info表里的$sex名变男或女判断
- $sex = $sex?"男":"女";
- //带有外键关系的分两步
- //1.取出民族代号
- $nation = $v[3];
- //2.对民族进行操作在做一个查询根据代号差名称
- //造连接对象,由于上面有连接对象了所以这里可以直接用,但是SQL语句重名了和上面的所以要改下
- /*$db = new MySQLi("localhost","root","511108","text");*/
- $sqln = "select name from nation where code='{$nation}'";//通过name一列查找代号nation民族
- $rn = $db->query($sqln);
- $an = $rn->fetch_row();
- echo "<tr><td>{$v[0]}</td><td>{$v[1]}</td><td>{$sex}</td><td>{$an[0]}</td><td>{$v[4]}</td><td><a href='xiugaiinfo1.php?code={$v[0]}'>修改</a></td></tr>";//$an[0]数组里面去索引0就是民族名称
- } //<a href=要想修改'xiugaiinfo1.php就要传个主键值过去?code={$v[0]}'>修改</a>
- ?>
- </table>
- </body>
- </html>

- 修改info1表
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- </head>
- <body>
- <h1>修改人员信息</h1>
- <form action="xiugairenyuanxinxichuli.php" method="post">
- <div>
- <input type="hidden" value="" name="code" />
- </div>
- <div>姓名:<input type="text" value="" name="name" /></div>
- <div>性别:<input type="text" value="" name="sex" /></div>
- <div>民族:<input type="text" value="" name="nation" /></div>
- <div>生日:<input type="text" value="" name="birthday" /></div>
- <div><input type="submit" value="修改" /></div>
- </form>

- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- </head>
- <body>
- <?php
- //造链接对象
- $code = $_GET["code"];
- $db = new MySQLi("localhost","root","511108","text");
- //写SQL语句
- $sql = "select * from info where code='{$code}'";
- //执行
- $result = $db->query($sql);
- //取数据
- $attr = $result->fetch_row();
- ?>
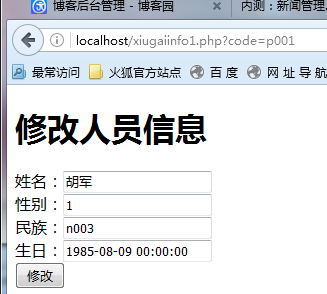
- <!--在value代号里面嵌入<?php echo$attr[0] ?>默认里面的信息-->
- <h1>修改人员信息
- </h1><form action="xiugairenyuanxinxichuli.php" method="post">
- <div><input type="hidden" value="<?php echo$attr[0] ?>" name="code" /></div><!--代号隐藏-->
- <div>姓名:<input type="text" value="<?php echo$attr[1] ?>" name="name" /></div>
- <div>性别:<input type="text" value="<?php echo$attr[2] ?>" name="sex" /></div>
- <div>民族:<input type="text" value="<?php echo$attr[3] ?>" name="nation" /></div>
- <div>生日:<input type="text" value="<?php echo$attr[4] ?>" name="birthday" /></div>
- <div><input type="submit" value="修改" /></div>
- </form>
- </body>
- </html>

- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- </head>
- <body>
- <?php
- //造链接对象
- $code = $_GET["code"];
- $db = new MySQLi("localhost","root","511108","text");
- //写SQL语句
- $sql = "select * from info where code='{$code}'";
- //执行
- $result = $db->query($sql);
- //取数据
- $attr = $result->fetch_row();
- ?>
- <!--在value代号里面嵌入<?php echo$attr[0] ?>默认里面的信息-->
- <!--<h1>修改人员信息</h1>
- </h1><form action="xiugairenyuanxinxichuli.php" method="post">
- <div><input type="hidden" value="<?php echo$attr[0] ?>" name="code" /></div><!--代号隐藏-->
- <!--<div>姓名:<input type="text" value="<?php echo$attr[1] ?>" name="name" /></div>
- <div>性别:<input type="text" value="<?php echo$attr[2] ?>" name="sex" /></div>
- <div>民族:<input type="text" value="<?php echo$attr[3] ?>" name="nation" /></div>
- <div>生日:<input type="text" value="<?php echo$attr[4] ?>" name="birthday" /></div>
- <div><input type="submit" value="修改" /></div>-->
- <h1>修改人员信息</h1>
- <form action="xiugairenyuanxinxichuli.php" method="post">
- <div><input type="hidden" value="<?php echo $attr[0] ?>" name="code" /></div><!--代号隐藏-->
- <div>姓名:<input type="text" name="name" value="<?php echo $attr[1]?>" /></div>
- <!--把性别的输入框可以换成单选按钮因为性别不可以全选-->
- <div>
- 性别:
- <input <?php echo $attr[2]?"checked='checked'":""; ?> type="radio" name="sex" value="1" />男<!--如果我想让男默认选中就在input后面按空格加checked="checcked"就可以了-->
- <input <?php echo $attr[2]?"":"checked='checked'"; ?> type="radio" name="sex" value="0" />女
- </div>
- <!--民族输入框可以换成下拉列表完了把所有民族列出来-->
- <div>
- 民族:
- <select name="nation">
- <?php
- //上面有SQL语句所以可以直接用就好改下名字要不冲突
- $sqln = "select * from nation";
- $rn = $db->query($sqln);//调用SQL语句方法来用
- $an = $rn->fetch_all();//用$rn->fetch_all()方法取所有民族、这是个数组
- foreach($an as $vn)
- {
- if($attr[3]==$vn[0])//$attr[3]就只是 最外层的民族代号
- {
- echo "<option selected='selected' value='{$vn[0]}'>{$vn[1]}</option>";
- }
- else
- {
- echo "<option value='{$vn[0]}'>{$vn[1]}</option>";
- }
- }
- ?>
- </select>
- </div>
- <div>生日:<input type="text" value="<?php echo $attr[4] ?>" name="birthday" /></div>
- <div><input type="submit" value="修改" /></div>
- </form>
- </body>
- </html>
- <?php
- $code = $_POST["code"];//代号
- $name = $_POST["name"];
- $sex = $_POST["sex"];//性别
- $nation = $_POST["nation"];//民族代号
- $birthday = $_POST["birthday"];//生日
- $db = new MySQLi("localhost","root","511108","text");
- //写SQL语句,这是个修改语句
- $sql = "update info set name='{$name}',sex={$sex},nation='{$nation}',birthday='{$birthday}' where code='{$code}'";
- //echo $sql;//输出
- $r = $db->query($sql);
- if($r)
- {
- header("location:inforenyuan.php");
- }
- else
- {
- echo "修改失败!";
- }


php后台修改人员表信息的更多相关文章
- 修改注册表信息来兼容当前WebBrower程序
public class WebBrower { /// <summary> /// 修改注册表信息来兼容当前程序 /// /// </summary> public stat ...
- 没啥用,更换注册表信息使webbrower选择适合的版本
/// <summary> /// 修改注册表信息来兼容当前程序 /// /// </summary> ...
- smarty模板做人员表信息删除,修改 里面的性别单选按钮民族下拉,另外登录进去可以显示姓名
首先登录进去可以显示姓名 smarty模板做人员表信息删除,删除的时候有提示框确定删除吗. 修改 里面的性别单选按钮,要修改谁有默认选中,用了变量调节器 民族位置做下拉,用<{foreach}& ...
- php部分---人员表和民族表的显示、修改、删除
1.连接数据库 进行网页的显示 <table width="100%" border="1" cellpadding="0" cell ...
- 通过查询数据库中的数据匹配在页面上:(set单条数据属性是在页面上的显示与foreach的不同) 通过ID修改提取位置表信息
ACTION OpenModifyExtractPositionById // set单条数据属性 /* * 通过ID修改提取位置表信息 */ public String OpenModifyEx ...
- Zencart先生成订单后付款,类似淘宝后台修改订单价格
Zencart 使用 Paypal 付款,会出现漏单的情况,即 paypal 已经收到客户的付款,但是网站后台没有客户的订单.导致 paypal 漏单的原因大致会是当客户跳转到Paypal 网站付款完 ...
- C#综合揭秘——通过修改注册表建立Windows自定义协议
引言 本文主要介绍注册表的概念与其相关根项的功能,以及浏览器如何通过连接调用自定义协议并与客户端进行数据通信.文中讲及如何通过C#程序.手动修改.安装项目等不同方式对注册表进行修改.其中通过安装项目对 ...
- C# 自定义文件图标 双击启动 (修改注册表)
程序生成的自定义文件,比如后缀是.test 这种文件怎么直接启动打开程序,并打开本文件呢 1.双击打开 2.自定义的文件,有图标显示 3.自定义的文件,点击右键有相应的属性 后台代码:(如何在注册表中 ...
- 【转】C#综合揭秘——通过修改注册表建立Windows自定义协议
引言 本文主要介绍注册表的概念与其相关根项的功能,以及浏览器如何通过连接调用自定义协议并与客户端进行数据通信.文中讲及如何通过C#程序.手动修改.安装项目等不同方式对注册表进行修改.其中通过安装项目对 ...
随机推荐
- tecplot 脚本文件
一个简单的C++代码,可以生成tecplot的脚本文件,打开文件就能自动绘图.绘图过程是先把文件导入,然后镜像,最后生成一个动画,但是导入的文件名称要求是有规律的. /* ** This progra ...
- Redis——学习之路四(初识主从配置)
首先我们配置一台master服务器,两台slave服务器.master服务器配置就是默认配置 端口为6379,添加就一个密码CeshiPassword,然后启动master服务器. 两台slave服务 ...
- oracle(sql)基础篇系列(四)——数字字典、索引、序列、三范式
数字字典表 --查看当前用户下面有哪些张表 select * from user_tables; select table_name from user_tables; --查看当前用户下面有 ...
- 有关DOM
一般地,节点至少拥有nodeType.nodeName和nodeValue这三个基本属性. 节点类型不同,这三个属性的值也不相同 nodeType nodeType属性返回节点类型的常数值.不同的类型 ...
- 【SRM】518 Nim
题意 \(K(1 \le K \le 10^9)\)堆石子,每堆石子个数不超过\(L(2 \le 50000)\),问Nim游戏中先手必败局面的数量,答案对\(10^9+7\)取模. 分析 容易得到\ ...
- 二、JSP、servlet、SQL三者之间的数据传递(前台与后台数据交互)
2.收信息来到表单提交时URL所指向的servlet文件,获取传递过来的参数值
- asp.net mvc3登录验证
1,在web.config中 <system.web>节点下面增加: <authentication mode="Forms"> <forms na ...
- Odoo 报表中添加空格
如果 不起作用,请用 代替.
- *HDU2254 矩阵乘法
奥运 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Submissi ...
- Struts 2的数据校验
既然说到了Struts 2的数据校验,我们该怎么去实现呢?又是通过什么来实现呢? 就让我带着大家一起来走进Struts 2的数据校验吧. 首先我们会想到在Stuts 2的登录案例中我们定义了一个Act ...
