【12】react 之 redux(1)
TodoList小demo
(单向)数据流
数据流是我们的行为与响应的抽象;使用数据流能帮我们明确了行为对应的响应,这和react的状态可预测的思想是不谋而合的。
常见的数据流框架有Flux/reFlux/Redux。相比其它数据流框架,Redux轻量(压缩后只有2K),而且在一个react项目中,Redux维护了单一的状态树。
下面我们来具体看看为什么要使用数据流

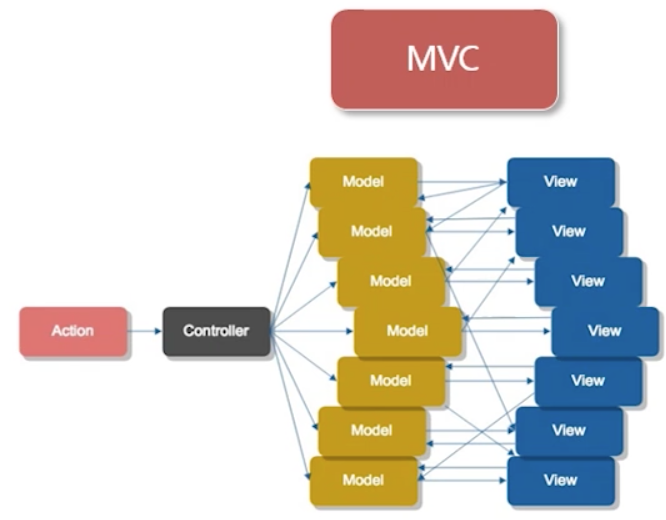
不只是前端,很多系统开发的时候遵从的都是MVC分离,也就是数据放在Model里面,View来控制显示,Controler做整体的管理。但是随着系统的庞大,它会产生一系列问题。比如举个例子,我们上网shopping,提交订单,那么用户的账号,优惠信息,物流信息,库存等等的Model都会发生更新变化,然后View上的显示也会随之变化,反过来,View的有些变化也会对Model产生影响,这样就使用户下了一个订单以后界面会变得什么样变得不可预测。
所以在React出现的同时Facebook也搞出了一个Flux数据流(React是纯V层框架,需要数据流进行支撑),它的思想如下:

它认为用户有各种各样的Action,然后所有的Action由一个统一的Dispacher分发到若干个Store里去,这个Store保存着数据也保存着页面的状态,根据数据和页面的状态,一个store只能向视图层传递信息,而不允许视图层再返回来作用到Store上,然后视图就发生更新,然后再由用户传入新的操作。这样子我们就能预测到Action作用到Store上时,View发生什么变化。
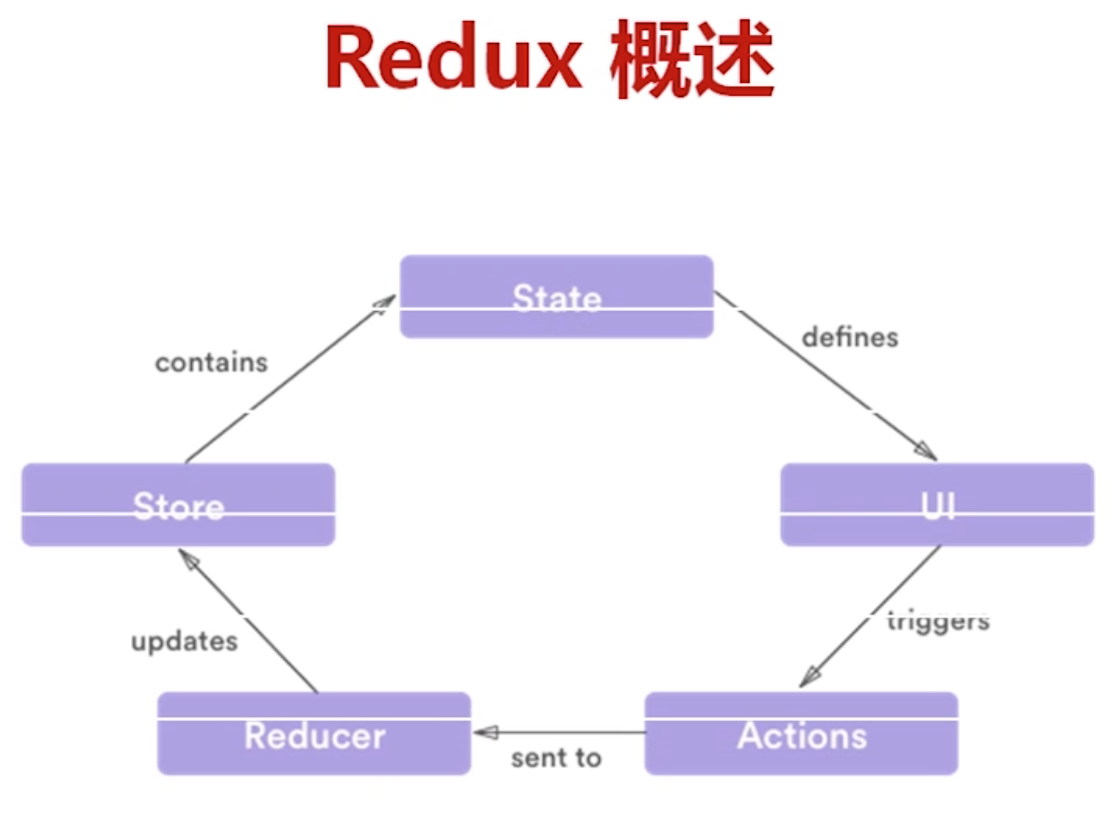
那Redux是Flux的一种实现方法,但是也有些许不一样,它的思想如下


当页面渲染完,UI就出现了,然后用户触发UI上的Action,然后Action被送到Reducer这个方法里去,然后Reducer更新了Store,Store里包含react开发的State,最后State决定UI层的展现。这就是Redux的一个完整过程。
react-redux安装:
npm install react-redux redux
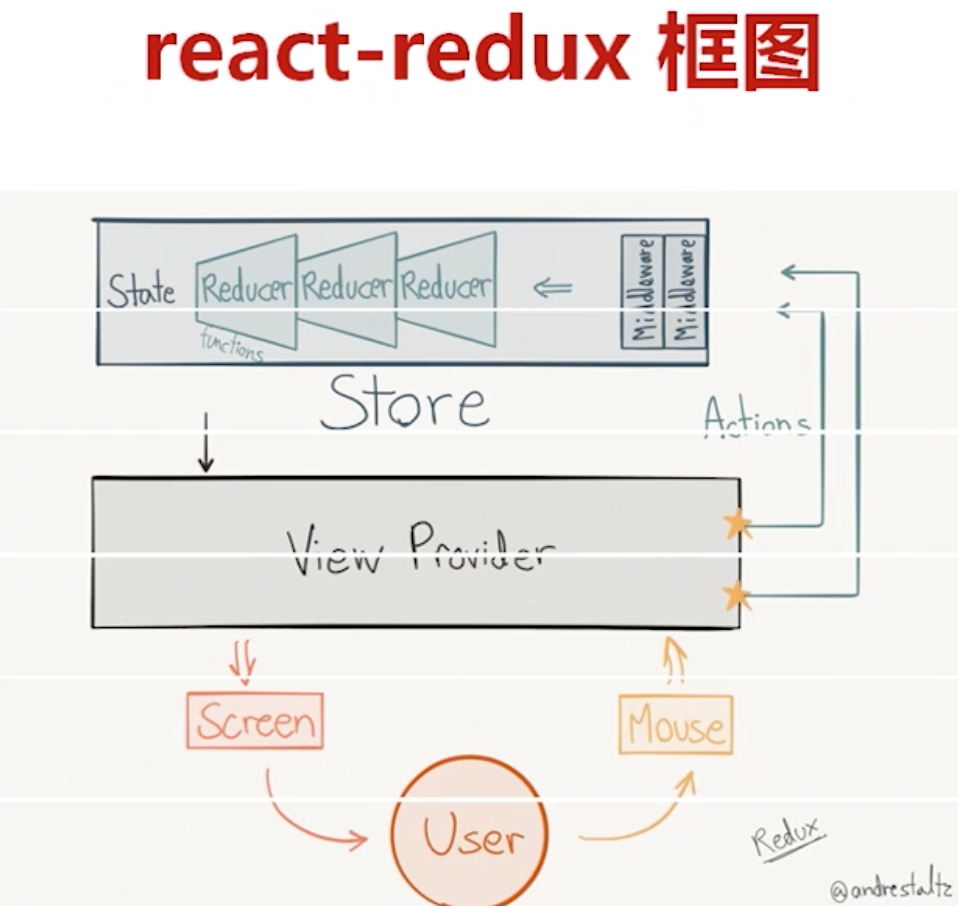
redux本身就是一个工具流,而react-redux则是对redux的绑定。类似的还有ng2-redux、backbone-redux等
项目结构
四个重要的文件夹:
-- actions:行为
-- components:组件
-- container:组件
-- reducer:Store里分发Action的方法
- index.html:模板文件
- server.js
- webpack
下面对各个部分进行举例(一个简单的待办项小demo):
action:(1.是行为的抽象;2.是普通JS对象;3.一般由方法生成;4.必须有一个type)

const addTodo = (text) = > {
return {
type: 'ADD_TODO', //必须要有type
id: nextTodoId++,
text
}
}

reducer:(1.是响应的抽象;2.纯方法(非存方法是指比如依赖当前的时间))

/* 传入旧的state和作用的action返回一个新state */
const todo = (state, action) => {
switch (action.type) {
case 'ADD_TODO':
return {
id: action.id,
text: action.text,
completed: false // 刚传入的待办项未完成
}
case 'TOGGLE_TODO':
if (state.id !== action.id) {
return state
}
return Object.assign({}, state, { // 把state和completed合并成一个对象返回
completed: !state.completed
})
default:
return state
}
}

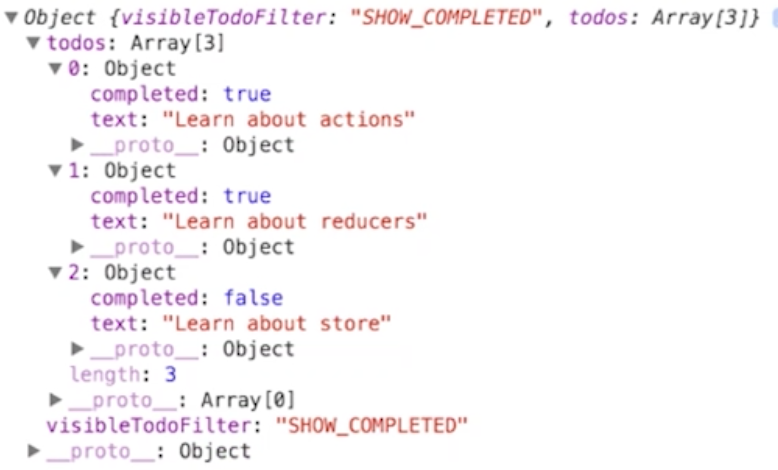
store:(1.action作用于store;2.reducer根据store响应;3.对于redux来说,store是唯一的;4.store包括了完整的state;5.state完全可预测)
import { createStore } from 'redux'
import todoApp from './reducers'
let store = createStore(todoApp)
打印store:

组件:

转载:http://www.cnblogs.com/MuYunyun/p/6241924.html
推荐:redux学习网址:
http://www.ruanyifeng.com/blog/2016/09/react-technology-stack.html
项目地址:https://github.com/MuYunyun/reactSPA
【12】react 之 redux(1)的更多相关文章
- [React] 14 - Redux: Redux Saga
Ref: Build Real App with React #14: Redux Saga Ref: 聊一聊 redux 异步流之 redux-saga [入门] Ref: 从redux-thun ...
- react脚手架改造(react/react-router/redux/eslint/karam/immutable/es6/webpack/Redux DevTools)
公司突然组织需要重新搭建一个基于node的论坛系统,前端采用react,上网找了一些脚手架,或多或少不能满足自己的需求,最终在基于YeoMan的react脚手架generator-react-webp ...
- immutable.js 在React、Redux中的实践以及常用API简介
immutable.js 在React.Redux中的实践以及常用API简介 学习下 这个immutable Data 是什么鬼,有什么优点,好处等等 mark : https://yq.aliyu ...
- 实例讲解react+react-router+redux
前言 总括: 本文采用react+redux+react-router+less+es6+webpack,以实现一个简易备忘录(todolist)为例尽可能全面的讲述使用react全家桶实现一个完整应 ...
- 基于 React.js + Redux + Bootstrap 的 Ruby China 示例 (转)
一直学 REACT + METEOR 但路由部分有点问题,参考一下:基于 React.js + Redux + Bootstrap 的 Ruby China 示例 http://react-china ...
- 基于react+react-router+redux+socket.io+koa开发一个聊天室
最近练手开发了一个项目,是一个聊天室应用.项目虽不大,但是使用到了react, react-router, redux, socket.io,后端开发使用了koa,算是一个比较综合性的案例,很多概念和 ...
- 最新的chart 聊天功能( webpack2 + react + router + redux + scss + nodejs + express + mysql + es6/7)
请表明转载链接: 我是一个喜欢捣腾的人,没事总喜欢学点新东西,可能现在用不到,但是不保证下一刻用不到. 我一直从事的是依赖angular.js 的web开发,但是我怎么能一直用它呢?看看最近火的一塌糊 ...
- 【前端】react and redux教程学习实践,浅显易懂的实践学习方法。
前言 前几天,我在博文[前端]一步一步使用webpack+react+scss脚手架重构项目 中搭建了一个react开发环境.然而在实际的开发过程中,或者是在对源码的理解中,感受到react中用的最多 ...
- 【前端,干货】react and redux教程学习实践(二)。
前言 这篇博文接 [前端]react and redux教程学习实践,浅显易懂的实践学习方法. ,上一篇简略的做了一个redux的初级demo,今天深入的学习了一些新的.有用的,可以在生产项目中使用的 ...
- [React] 15 - Redux: practice IM
本篇属于私人笔记. client 引导部分 一.assets: 音频,图片,字体 ├── assets │ ├── audios │ ├── fonts │ └── images 二.main&quo ...
随机推荐
- opencv anaconda
from: http://blog.csdn.net/fairylrt/article/details/43560525 Anaconda是一个python的一个包装,或者不单单是这样.你可以认为An ...
- 用gulp把less文件编译成css文件
第一次使用gulp构建工具,使用gulp将.less文件编译成.css文件并输出.根据视频做了笔记.提供新手和自己以后做参考. HTML文件 <!DOCTYPE html> <htm ...
- java 代码优化
Java程序中的内存管理机制是通过GC完成的,“一个对象创建后被放置在JVM的堆内存中,当永远不在应用这个对象的时候将会被JVM在堆内存中回收.被创建的对象不能再生,同时也没有办法通过程序语句释放”( ...
- swift 循环语句
// // main.swift // switch // // Created by lanou on 16/10/21. // Copyright (c) 2016年 lanou. All rig ...
- 十二、MySQL 查询数据
MySQL 查询数据 MySQL 数据库使用SQL SELECT语句来查询数据. 你可以通过 mysql> 命令提示窗口中在数据库中查询数据,或者通过PHP脚本来查询数据. 语法 以下为在MyS ...
- java设计模式1--单例模式
1:单例模式简介 单例模式是一种常用的软件设计模式,它确保某个类只有一个实例,而且自行实例化并向整个系统提供唯一的实例.总而言之就是在系统中只会存在一个对象,其中的数据是共享的 特点: 单例类只能有一 ...
- CSS需要注意的问题1(转生活因拼搏而精彩的网易博客)
1.检查HTML元素(如:<ul>.<div>).属性(如:class=”")是否有拼写错误.是否忘记结束标记(如:<br />) 因为Xhtml 语 ...
- qt4.8.5 qtwebkit 静态编译 版本
2013年就编译好了,qtwebkit是最不好编译的了,尤其是静态编译,这儿分享给大家 估计总有人会用得到... 静态库下载地址:http://yunpan.cn/cyyNqrApbVDwq 提取码 ...
- Java面向对象---抽象类与接口
final关键字 1.final关键字在java中被称为完结器,表示最终的意思: 2.final能声明类.方法.属性: 3.使用final声明的类不能被继承,使用final声明的方法不能被重写,使用f ...
- 深入浅出Hyper-V网络虚拟化(序)
服务器虚拟化已经越来越普及,很多企业也都在尝试着将现有业务转换成虚拟化的方式来运行,即在一个物理服务器上虚拟出多个实例,而每个实例彼此隔离,就好像在使用一台真实主机一样:网络虚拟化也同样如此,在同一条 ...
